dockerで開発するときにwsl2上にあるファイルをmountしている場合、コンテナ内で作成したファイルをwsl2側で編集しようとすると「Permission denied」になります。大体の場合コンテナ内ではrootユーザーで操作され、wsl側ではroot以外のユーザーで操作されているはずなので、コンテナ内で作成されたファイルに対してはroot以外のユーザーには書き込みの権限がありません。
// wsl側で見た場合
$ ls -l test.txt
-rw-r--r-- 1 root root 0 May 2 13:37 test.txt
// コンテナ側から見た場合
# ls -l test.txt
-rw-r--r-- 1 root root 0 May 2 04:37 test.txt
コンテナ内で作成したファイルをwsl側で編集できるように毎回権限を変えるのもあれなので、この問題を解決するために、VSCodeのRemote - Containersを使います。wsl側のファイルをコンテナに取り込み、vscodeでrootユーザーで編集できるようにします。
拡張機能をインストール
Remote Containersを単独でインストールしてもいいですが、Remote Developmentというエクステンションパックがおすすめです。これには、Remote - ContainersだけでなくRemote - SSHとRemote - WSLが追加で含まれておりvscodeでのリモート開発を便利にしてくれます。
セットアップ
拡張機能がインストールできたら、vscodeのスタータスバーの左下にある緑のアイテムをクリックします。

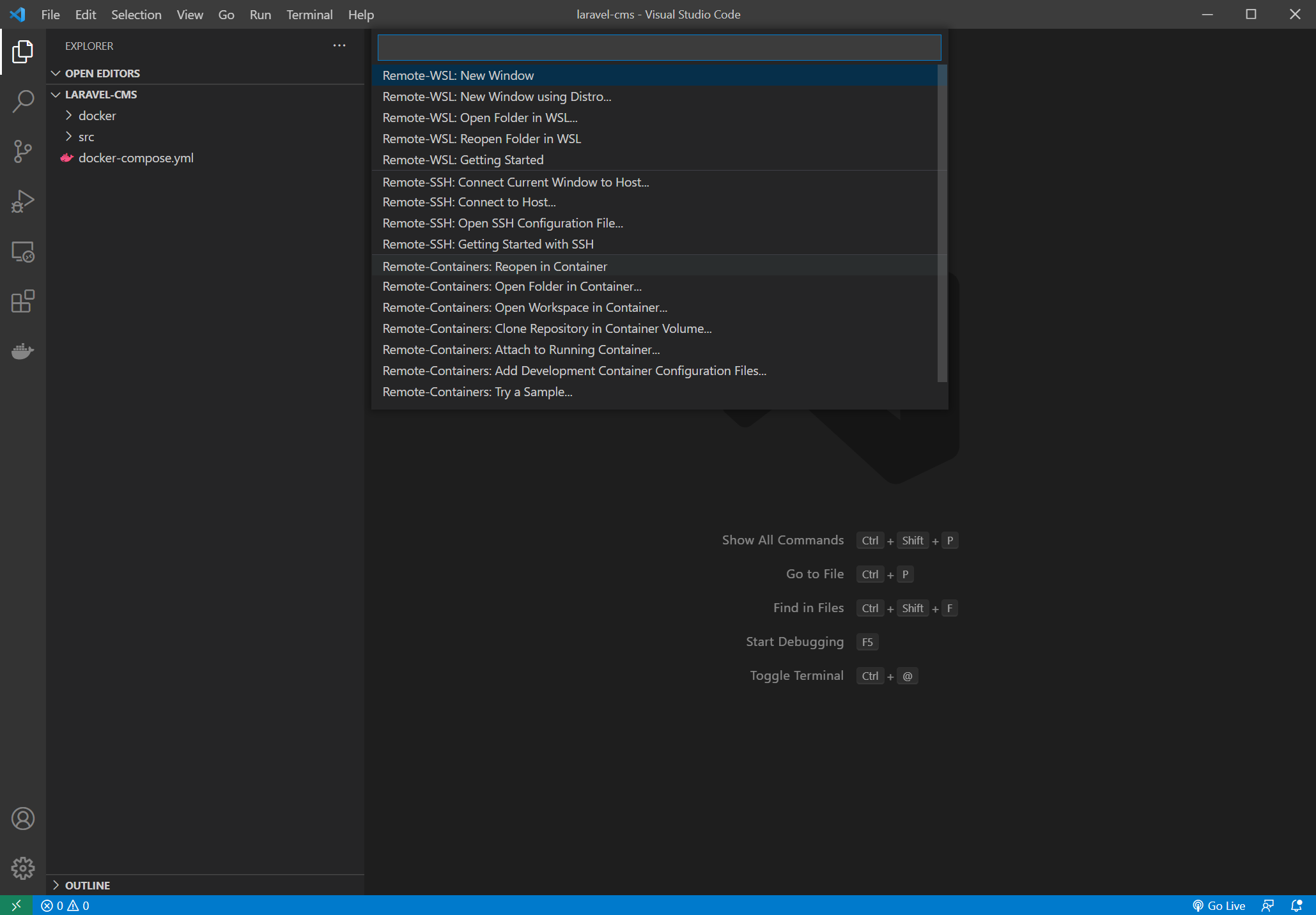
[Remote-Containers: ReOpen in Container...]を選択します。

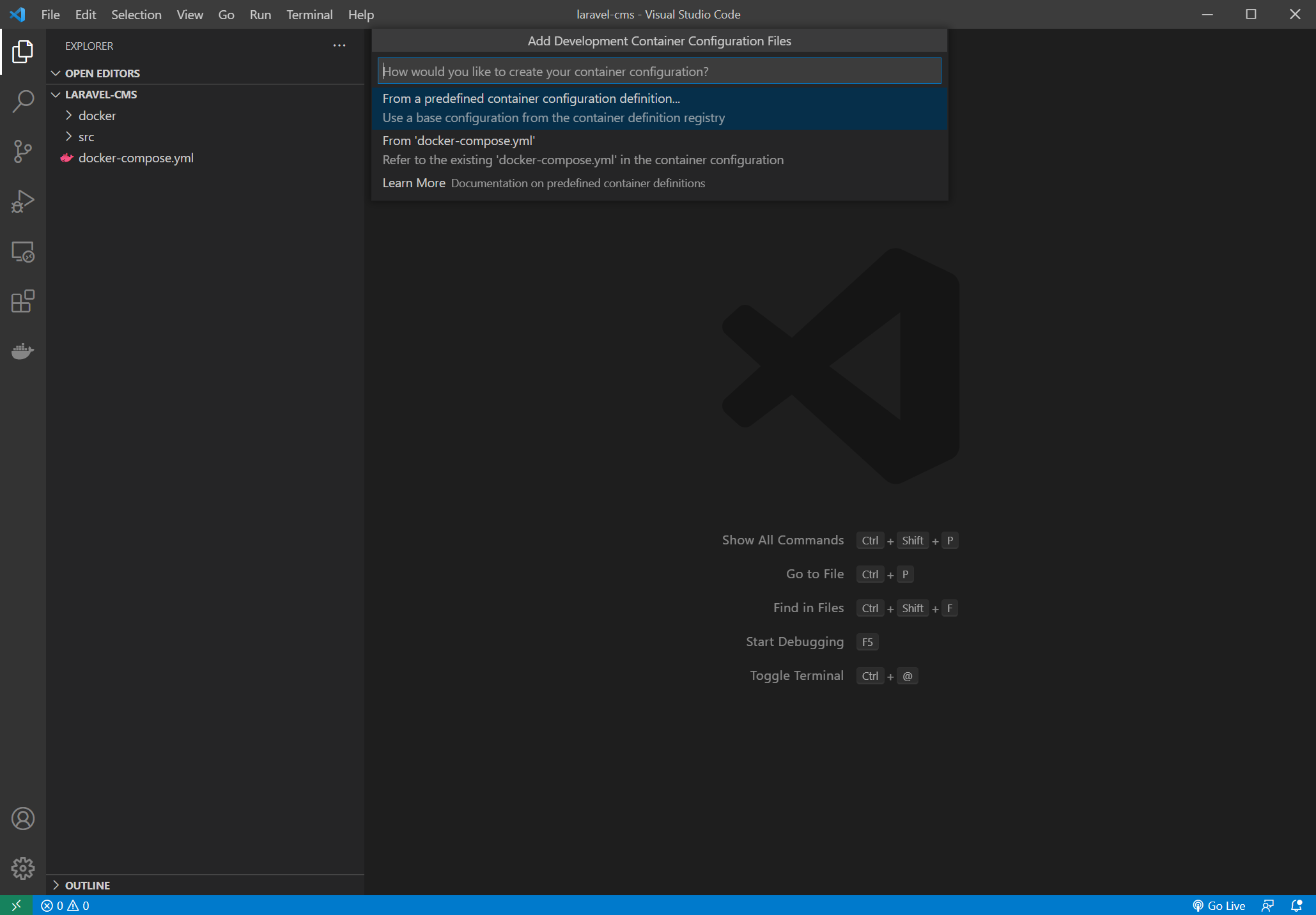
[From a predefined container configuration definition..]を選択します。

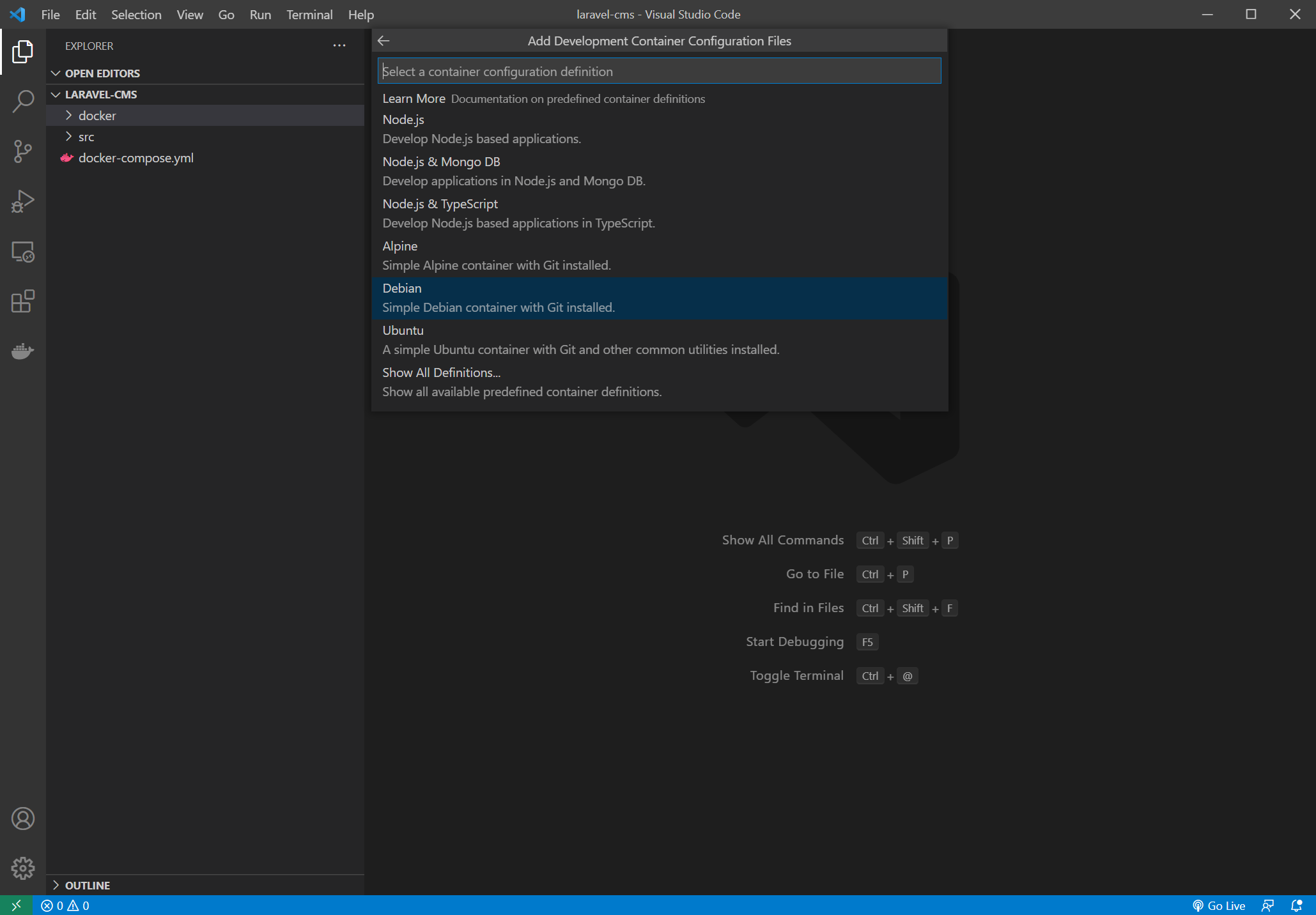
すると、どのコンテナで起動するかを選べるのでお好みのコンテナを選択します。

コンテナを選択すると、vscodeのプロジェクト直下に.devcontainerというディレクトリがつくられ、devcontainer.jsonとDockerfileが作成されています。devcontainer.jsonにはコンテナの設定が記述されています。デフォルトだとuserがvscodeになっているので、こちらをコメントアウトするかrootに書き換えます。
// For format details, see https://aka.ms/devcontainer.json. For config options, see the README at:
// https://github.com/microsoft/vscode-dev-containers/tree/v0.166.1/containers/debian
{
"name": "Debian",
"build": {
"dockerfile": "Dockerfile",
// Update 'VARIANT' to pick an Debian version: buster, stretch
"args": { "VARIANT": "buster" }
},
// Set *default* container specific settings.json values on container create.
"settings": {
"terminal.integrated.shell.linux": "/bin/bash"
},
// Add the IDs of extensions you want installed when the container is created.
"extensions": [],
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [],
// Uncomment to use the Docker CLI from inside the container. See https://aka.ms/vscode-remote/samples/docker-from-docker.
// "mounts": [ "source=/var/run/docker.sock,target=/var/run/docker.sock,type=bind" ],
// Uncomment when using a ptrace-based debugger like C++, Go, and Rust
// "runArgs": [ "--cap-add=SYS_PTRACE", "--security-opt", "seccomp=unconfined" ],
// Comment out connect as root instead. More info: https://aka.ms/vscode-remote/containers/non-root.
"remoteUser": "root"
}
設定はこれだけなので、コンテナをrebuildして設定を反映させます。rebuildするにはステータスバーの左下の緑のアイテムをクリックし[Remote-Containers: Rebuild Container]を選択します。
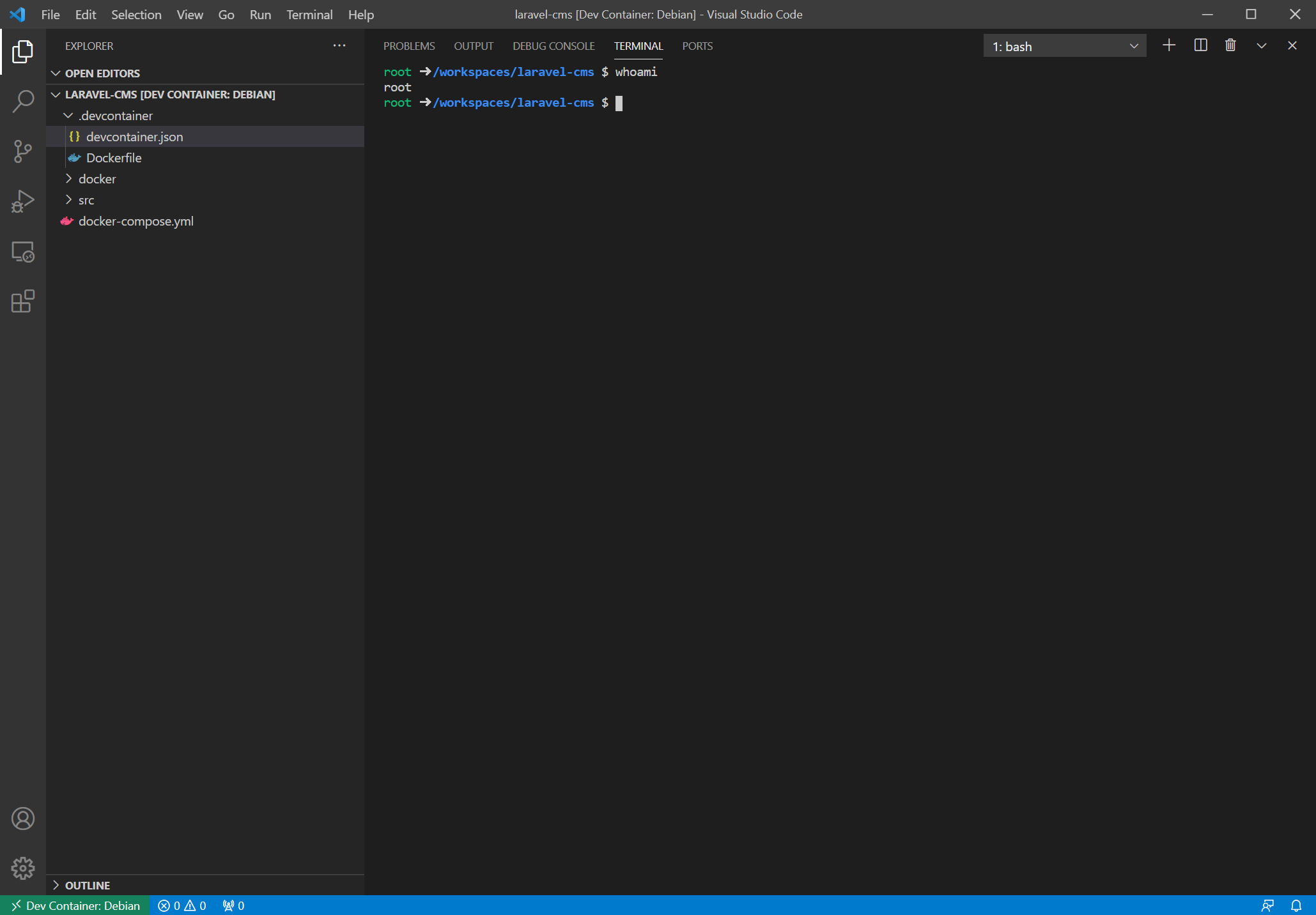
ctrl + shift + @でターミナルを起動すると、このコンテナのシェルに接続できます。whoamiと入力するとrootユーザーで実行できていることが分かります。

これでwslのファイルをマウントさせたコンテナ内で作成したファイルに対して、vscodeで編集できるようになりました。