はじめに
FaceRig Live2D Moduleが人気なようなので、既に多くの野生のプロの方々が解説してくれていますが、自分も使い方について記事にしてみようと思います。
参考元(2016/1/16 修正と追記)
公式ドキュメント
公式ドキュメント(和訳)
手前味噌ですがdocsで和訳しておきました 和訳ドキュメント
説明すること
- FaceRigにLive2Dモデルを追加する方法
- FaceRigで表現できるLive2Dモデルのパラメータ
- FaceRig Live2D Moduleのコンフィグファイルの書き方1
説明しないこと
- Live2Dモデルの作成
- Live2Dモデルのモーションファイルの作成方法
- FaceRig上のUIについて
FaceRigについて
Steamで公開されているFaceRigというソフトウェアがあります。
FaceRigはWebカメラで顔を認識し、顔の動きを3Dアバターとリアルタイムで連携させるものです。
http://www.youtube.com/watch?v=cbIWRd514-s

FaceRig Live2D Moduleについて
そんなFaceRigですが、2015/12/09に一枚絵を立体表現可能にするLive2Dで作成したモデルをFaceRigのアバターとして使えるモジュールFaceRig Live2D Moduleが公開されました。
これによって、一枚絵からWebカメラでリアルタイムで動かせるアバターを作れるようになりました。
http://www.youtube.com/watch?v=IINyowbMqJI

今日は、自作したLive2DモデルをFaceRigのアバターに登録するまでの流れを紹介したいと思います。
動作結果
http://www.youtube.com/watch?v=tEcMCmt0HpE

瞬きとか可愛いのに、当方がメガネかけてるおかげで瞬きうまくとれなかったです orz
手順
FaceRigに追加するLive2Dアバターの名前は kanban として進めていきます。
以降、__太字__で記述した部分はアバターごとに決めた名前を付けてください。
このたびは@marinebluerabbyさんから提供していただいた看板娘ちゃんを使って説明します。
素材提供ありがとうございました!
素材のクオリティに私のモデリング力が追いついてないのは秘密。
完成モデルの公開(更新: 2019/12/06)
@marinebluerabbyさんから許可いただいたので公開いたします。
データの利用は個人での動作確認のみに限定させていただきます。
第三者に向けた公開目的での利用はしないで下さい。
利用に関して質問がある場合は、@kiy0p0nまでメッセージしてもらえると対応するかもしれないです
モデリング調整、アニメーションの追加、特殊パラメータの追加のご要望などあれば
@kiy0p0nまでメッセージしてもらえると対応するかもしれないです
kanban.zip from google drive
上記フォルダを解凍し、実践編のとりあえず使うまでにすることの通りにフォルダを突っ込めばアバターを追加できます。
準備編
必須ファイル
以下の必須となるファイルをLive2D Cubisum Modeler2で出力します。
注: mocは SDK2.0/Cubism2.0対応 で書き出しています。
(FaceRig v1.507からCubism2.1に対応されました!)
任意で必要となるファイル
- Live2D Cubism Animator5で出力したモーションファイル(*.mtn)
- 物理シミュレーションファイル(*.physics.json)
- ico___kanban__.png
- cc_names___kanaban__.cfg
- cc___kanban__.cfg
ico___[アバター名]__.png
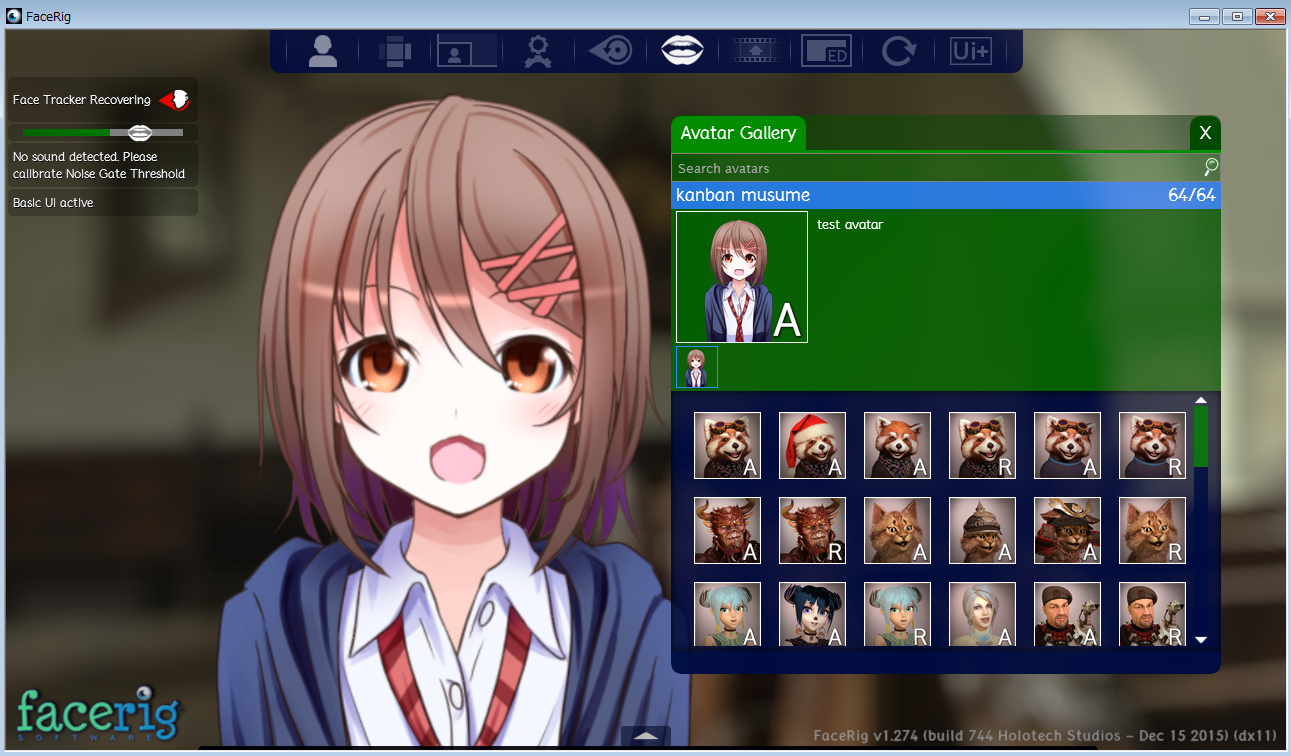
FaceRig上のアバター一覧などに表示するアイコン画像4。
cc_names___[アバター名]__.cfg
アバターに自分の好きな名前を付けることができます。好きに付けた名前は、FaceRigでアバターを一覧で検索できたりします。
cc___[アバター名]__.cfg
- あるキーに対して、Live2D Cubism Animatorで出力したモーションファイル(*.mtn)を割り当て
- あるキーに対して、Live2D Cubisum Modelerで出力したモデルのパラメータのon/offの割り当て
- FaceRig上のシーンでLive2Dアバターを表示する位置の設定
実装編
とりあえず使うまでにすること
準備編で用意したファイルを__[アバター名]__と名付けたフォルダを作って入れます。
今回の例では、次のようなフォルダ構成になります。
kanban
│ cc_names_kanban.cfg
│ ico_kanban.png
│ kanban.moc
│ kanban.model.json
│
└─kanban.2048
texture_00.png
この__kanban__フォルダをFaceRigの以下のフォルダの下に移動させます。
SteamApps/common/Facerig/Mod/VP/PC_CustomData/Objects
StemApps はSteamをインストールした場所の下にあるフォルダです。デフォルトであれば C:\ProgramFiles(X86)/Steam/SteamApps/ にあります。
フォルダの移動が終われば、FaceRigアバターとしてLive2Dアバター使えるようになります。
起動の前にFaceRig上でアバターを見つけやすくするために、cc_names_kanban.cfgに次の一行を書いておきましょう。
set_friendly_name kanban 'kanban_musume'
これで__kanban__という名前のアバターを kanban_musume という名前でFaceRig上に登録することができます6。
また、FaceRigのアバター検索に設定した名前がヒットするようになります。
アバターに対して説明をつけたいときは、cc_names_kanban.cfgに次の一行を追記します。
set_avatar_skin_description kanban default 'test avatar'
簡単!最高!
Live2Dのテンプレート機能を使ってオリジナルのアバターを作る(追記: 2015/01/07)
Live2D Cubisum ModelerにFaceRigアバター向けのテンプレートが追加されました。
ざっくり説明すると、テンプレート機能を使うと、パーツ毎にレイヤー分けしたPSDから簡単にLive2Dアバターを作成できるようになります。 FaceRig向けのLive2Dアバターが簡単に作れる!最高!という機能です。知ってる人いると思うけど、Live2D ModelerにFaceRigテンプレートモデルが既に入ってるんだぜ pic.twitter.com/KSMVJ7WxYq
— naotaro (@naotaro0123) 2016, 1月 3
テンプレート機能の詳しい使い方は公式のドキュメントを参考にしてください。
FaceRig上でLive2Dモデルを遊びつくしたい人向け
キーにモーションを割り当てる
キーにLive2Dのモーションファイルやパラメータのon/offを割り当てることができます。
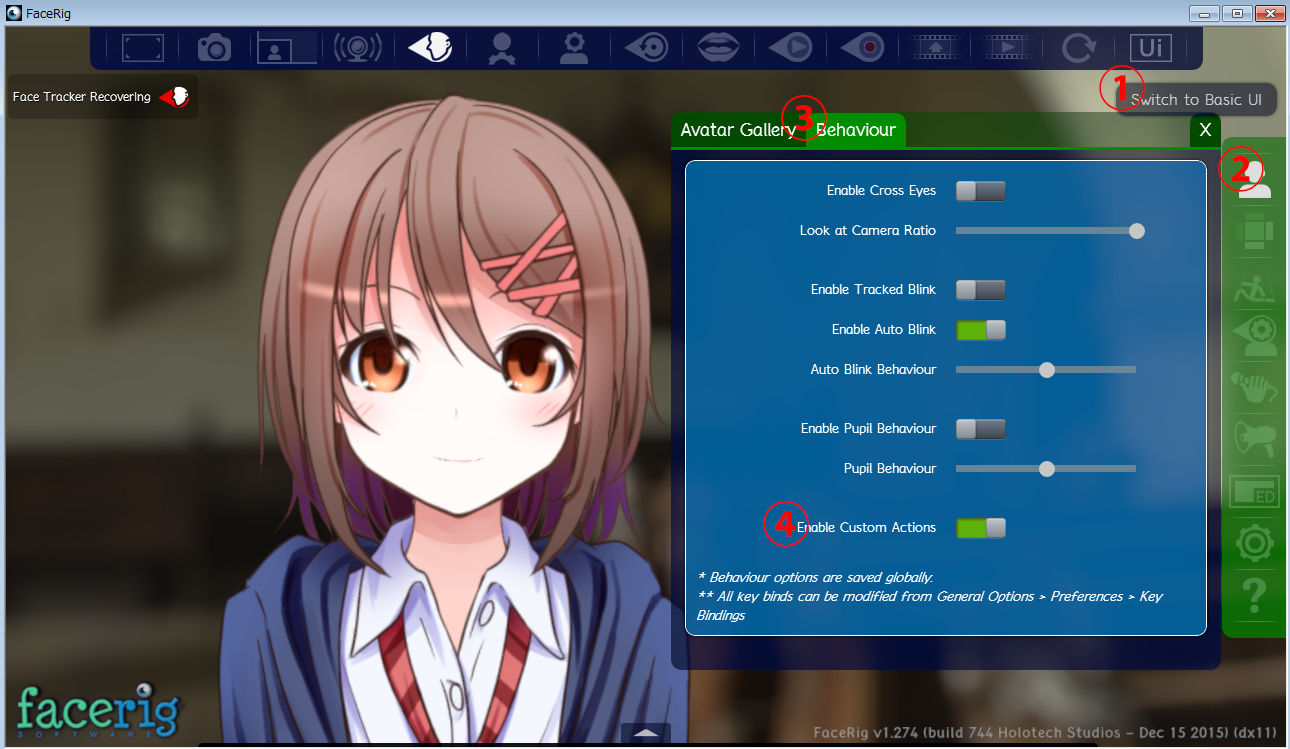
注意点として、あらかじアバターごとに、__アバターのカスタム動作を有効__にする必要があります。
Switch to Advanced UI > Avatars > Behaviour > Enable Custom Actions をオンにしてください。

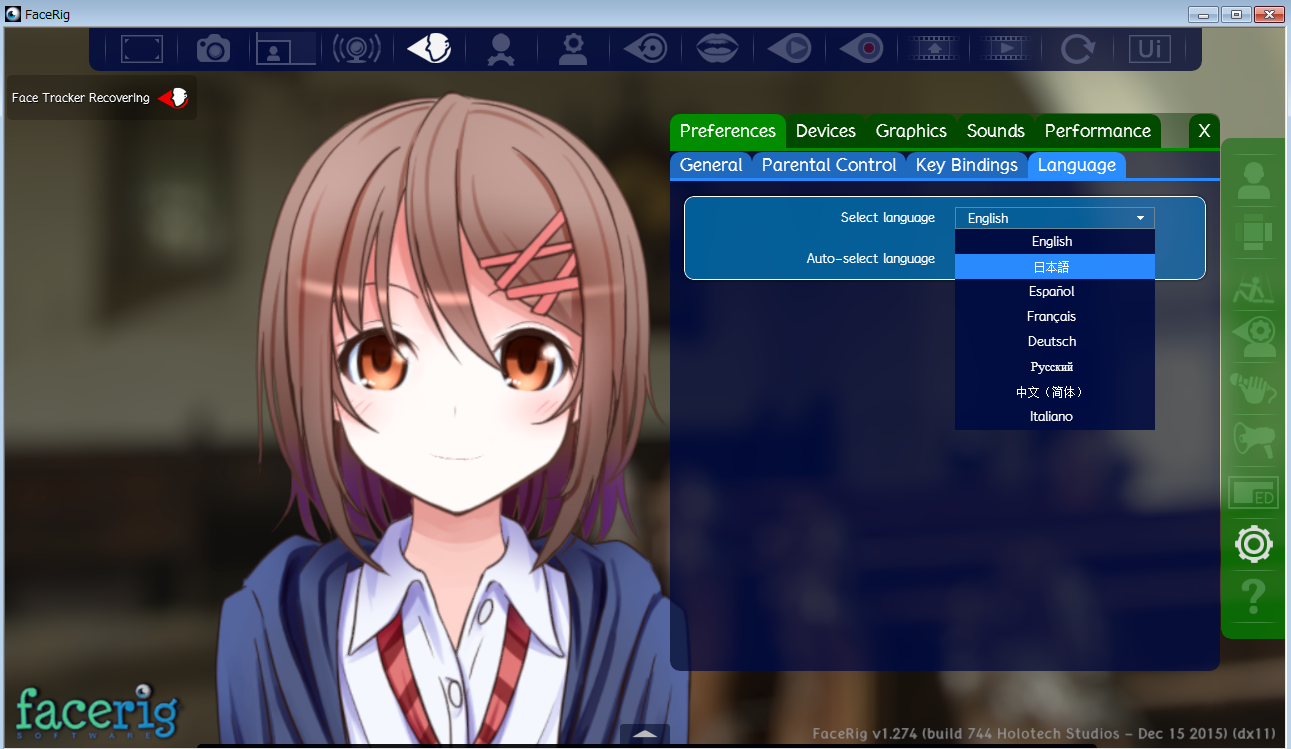
Switch to Advanced UI > General Options > Preferences > Language から日本語に変更もできるので、日本語でいじりたい方は変更しておきましょう!

モーションファイル(*.mtn)をキーに割り当てる
Live2Dのモーションファイル(*.mtn)を__kanban__フォルダに入れることで、FaceRig上でキーを押すことでアバターにモーションをさせることができます。7
今回の例では、yesとnoという二つのモーションを用意したので、次のようなフォルダ構成になります。
kanban
│ cc_kanban.cfg
│ cc_names_kanban.cfg
│ ico_kanban.png
│ kanban.moc
│ kanban.model.json
│
├─kanban.2048
│ texture_00.png
│
└─motions
no.mtn
yes.mtn
kanban.model.jsonにモーションファイルの場所を追記します。
motions の部分が追記した部分です。
{
"type": "Live2D Model Setting",
"name": "kanban",
"model": "kanban.moc",
"textures": [
"kanban.2048/texture_00.png"
],
"motions":{
"null":[
{
"file":"motions/yes.mtn"
},
{
"file":"motions/no.mtn"
},
]
}
}
キーとモーションを対応させるには、cc___kanban__.cfgファイルに次を追記します。
set_special_action_anim kanban 'yes.mtn' 1
set_special_action_anim kanban 'no.mtn' 2
記述のルールは set_special_action_anim アバター名 'モーションファイル名' キーに対応する数字 です。
ここで、 キーに対応する数字 は1から6の間の数字です。この数字はFaceRig上では特別なキーに割り当てられます。
標準では次の割り当てです。
| キー | 対応する数字 |
|---|---|
| 1 | Q |
| 2 | W |
| 3 | E |
| 4 | R |
| 5 | T |
| 6 | Y |
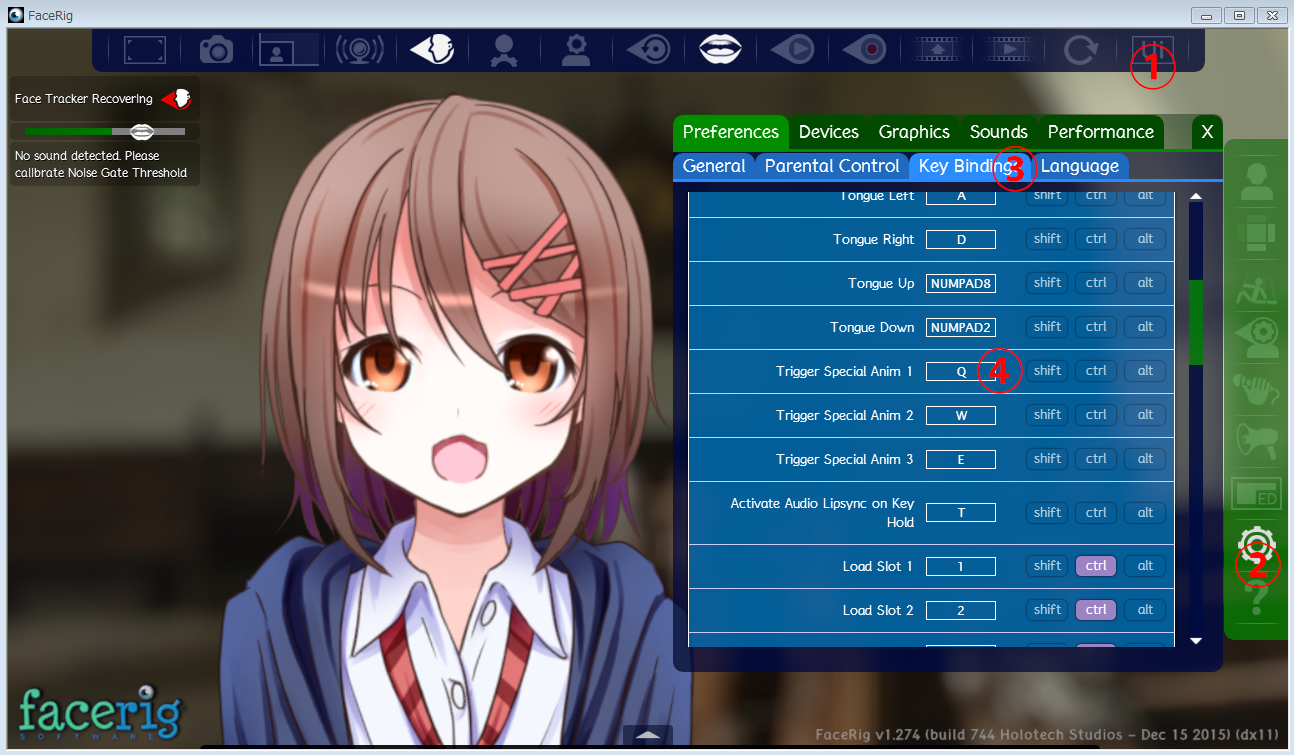
これらの割り当てられたキーは、 FaceRig > General Options > Key Bindings > Trigger Special Anim の1-6 から変更することができます。
実際に割り当てたモーションを実行してみました。
http://www.youtube.com/watch?v=neDlQYddc64

キーに特別にパラメータのon/offを割り当てる
特別なモーションに加え、あるキーを押すことでいくつかのパラメータを組み合て動かすことができます。
具体的には、キーを押すことで、あるパラメータをコンフィグファイルに設定した最大値までパラメータを変化させることができます。
同じキーを再度おすと、そのパラメータをコンフィグに設定した最小値までパラメータを変化させます8。
標準では以下のキーとパラメータが設定されています。
| キー | パラメータ |
|---|---|
| Z | PARAM_TERE/PARAM_CHEEK |
| X | PARAM_TEAR |
| C | PARAM_RAGE |
| V | PARAM_HAIR_FLUFFY |
これらの割り当てられたキーは、 FaceRig > General Options > Key Bindings > Trigger Special Pose の1-4 から変更することができます.
これのパラメータはあらかじめLive2D Cubisum Modelerで設定しておく必要があります。
また、他のパラメータをキーに割り当てることができます。
今回は、看板娘ちゃんの後ろ髪を隠すパラメータ PARAM_HIDE_BACK_HAIR をモデルに追加しておきました。

たとえば、Zキーを押したときに表示/非表示にするためには、cc___kanban__.cfgファイルに次を追記します。
set_special_pose_param kanban 'PARAM_HIDE_BACK_HAIR' 0 1 1
記述のルールは set_special_pose_param アバター名 'パラメータID' パラメータの最小値 パラメータの最大値 キーに対応する数字 です。
ここで、 キーに対応する数字 は1から4の間の数字です。
この数字はFaceRig上では特別なキーに割り当てられます。
標準では次の割り当てです。
| キー | 対応する数字 |
|---|---|
| 1 | Z |
| 2 | X |
| 3 | C |
| 4 | V |
実際に割り当てたモーションを実行してみました。
http://www.youtube.com/watch?v=nynuu3-t3Uk

物理シミュレーションを追加する
物理シミュレーションを追加するには、アバターのフォルダに kanban.physics.json ファイルを追加する必要があります。Live2D Viewer9にてphysics.jsonファイルを出力しておいてください。
出力した__kanban__.physics.jsonファイルを__kanban__フォルダに移動します。
次のようなフォルダ構成になります。
kanban
│ cc_kanban.cfg
│ cc_names_kanban.cfg
│ ico_kanban.png
│ kanban.moc
│ kanban.model.json
│ physics.json
│
├─kanban.2048
│ texture_00.png
│
└─motions
no.mtn
yes.mtn
kanban.model.jsonにモーションファイルの場所を追記します。
physics 野部分が追記した部分です。
{
"type": "Live2D Model Setting",
"name": "kanban",
"model": "kanban.moc",
"textures": [
"kanban.2048/texture_00.png"
],
"motions":{
"null":[
{
"file":"motions/yes.mtn"
},
{
"file":"motions/no.mtn"
},
]
},
"physics":"kanban.physics.json"
}
アバターの位置を変更する
FaceRig上のシーンの中のアバターをカメラの位置をかえることで変更できます。
カメラの位置を変えるためには、コンフィグファイル cc___kanban.cfg に次を追記します。
set_cam_pos kanban 0.0 0.02 1.0
記述のルールは set_cam_pos the_avatar_name x座標 y座標 z座標 です。
ここで、poz_x, poz_y, poz_z はメートル単位の三次元座標で表現されます。
FaceRigで有効なLive2Dモデルのパラメーター
FaceRigでは顔を認識して各パーツの位置をLive2Dのモデルのパラメータへ連携させているようです。
したがって、顔認識によって動かすことができるパラメータがあらかじめ決まっています。それ以外のパラメータは動かないので注意してください。
Modelerのテンプレート機能を使うと、ほとんどのパラメータを設定してくれるので
有効なパラメータ一覧は以下の通りです。
- 頭部を動かすためのパラメータ
| パラメータ | 説明 |
|---|---|
| 角度 X (PARAM_ANGLE_X) |
左右のひねりの動き. -30 から 30 の間になるようにパラメータを設定してください. |
| 角度 Y (PARAM_ANGLE_Y) |
上下の動き. -30 から 30 の間になるようにパラメータを設定してください. |
| 角度 Z (PARAM_ANGLE_Z) |
左右の傾きの動き. -30 から 30 の間になるようにパラメータを設定してください. |
- 体を動かすためのパラメータ
| パラメータ | 説明 |
|---|---|
| 体の回転 X (PARAM_BODY_ANGLE_X) |
左右のひねりの動き. -10 から 10 の間になるようにパラメータを設定してください. |
| 体の回転 Z (PARAM_BODY_ANGLE_Z) |
上下の動き. -10 から 10 の間になるようにパラメータを設定してください. |
| 呼吸 (PARAM_BREATH) |
呼吸の動き. 0 から 1 の間になるようにパラメータを設定してください. |
- 目を動かすためパラメータ
| パラメータ | 説明 |
|---|---|
| 目のX軸の動き (PARAM_EYE_ANGLE_X) |
左右の動き. -1 から 1 の間になるようにパラメータを設定してください. |
| 目のY軸の動き (PARAM_EYE_ANGLE_Z) |
上下の動き. -1 から 1 の間になるようにパラメータを設定してください. |
| 左眼 開閉 (PARAM_EYE_L_OPEN) |
左目が閉じた状態から開く動き. 0 から 1 の間になるようにパラメータを設定してください.しかし、0.75の時点ですでに目が開いている状態にしてください. |
| 右眼 開閉 (PARAM_EYE_R_OPEN) |
右目が閉じた状態から開く動き. 0 から 1 の間になるようにパラメータを設定してください.しかし、0.75の時点ですでに目が開いている状態にしてください. |
| 目の形状 (PARAM_EYE_FORM) |
曲がり目の輪郭をしかめ面の表現に補完します(bends eyes contour to complement frown expression). -1 から 1 の間になるようにパラメータを設定してください. |
- 眉を動かすためのパラメータ
| パラメータ | 説明 |
|---|---|
| 左眉 上下 (PARAM_BROW_L_Y) |
左眉が下がっている状態から上がる動き. -1 から 1 の間になるようにパラメータを設定してください. |
| 右眉 上下 (PARAM_BROW_R_Y) |
右眉が下がっている状態から上がる動き. -1 から 1 の間になるようにパラメータを設定してください. |
| 左眉 角度 (PARAM_BROW_L_ANGLE) |
左眉の傾きの動き. -1 から 1 の間になるようにパラメータを設定してください. |
| 左眉 変形 (PARAM_BROW_L_DEFORM) |
左眉の形の変化の動き. -1 から 1 の間になるようにパラメータを設定してください. |
| 右眉 角度 (PARAM_BROW_R_ANGLE) |
右眉の傾きの動き. -1 から 1 の間になるようにパラメータを設定してください. |
| 右眉 変形 (PARAM_BROW_R_DEFORM) |
右眉の形の変化の動き. -1 から 1 の間になるようにパラメータを設定してください. |
- 口を動かすためのパラメータ
| パラメータ | 説明 |
|---|---|
| 口 開閉 (PARAM_MOUTH_OPEN_Y) |
口の閉じた状態から開くときの動き. 0 から 1 の間になるようにパラメータを設定してください. |
| 口 変形 (PARAM_MOUTH_FORM) |
悲しみから笑顔への動き. -1 から 1 の間になるようにパラメータを設定してください. |
眼 開閉の調整
通常のLive2Dのアバターは眼の開閉はパラメータが1.0の時に完全に開くように設定してあると思います。
しかしながら、FaceRigアバターでは0.75の状態で完全に開くことを期待しています。
ここでは、1.0に設定してあるパラメータを0.75に変更する方法を書きます。
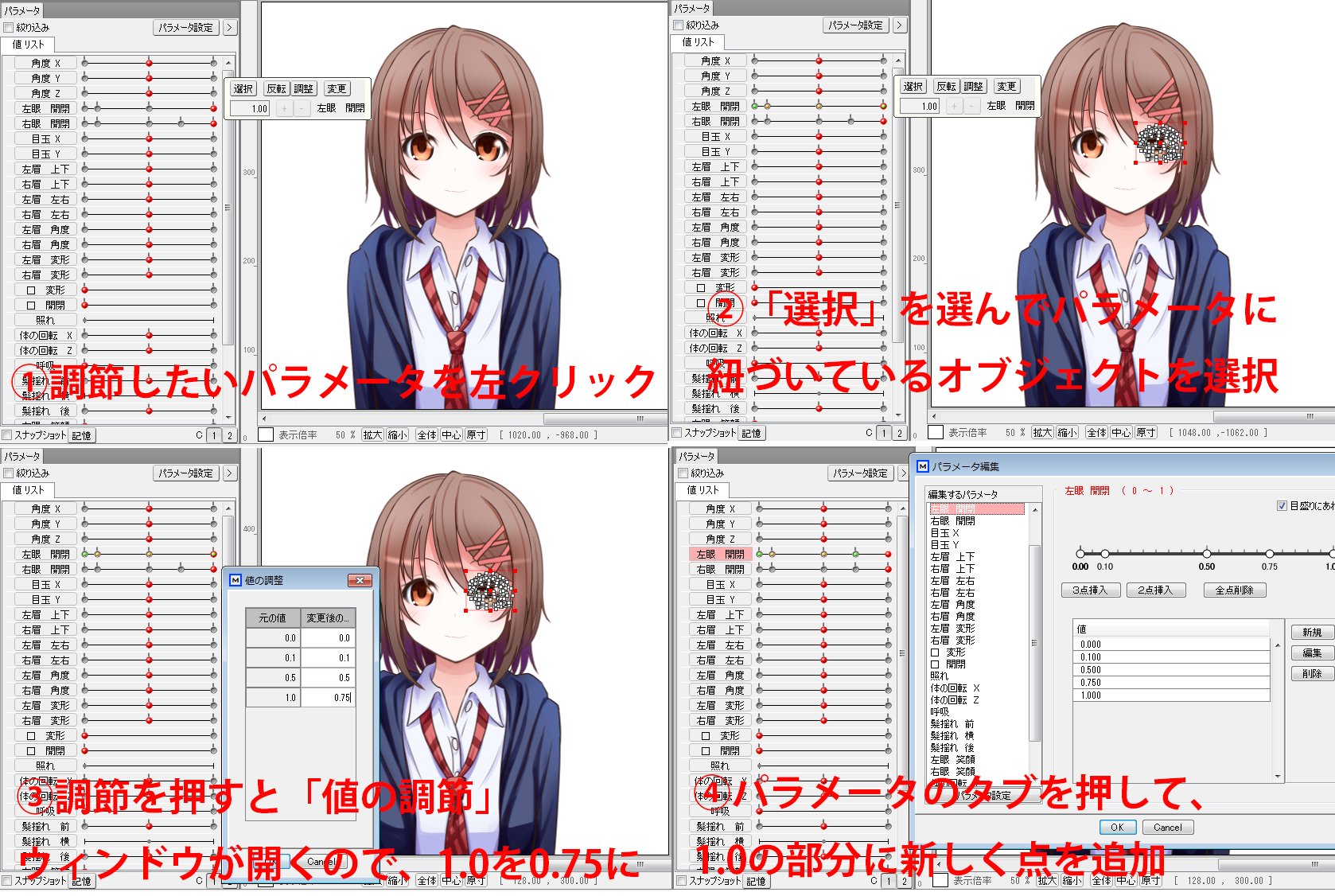
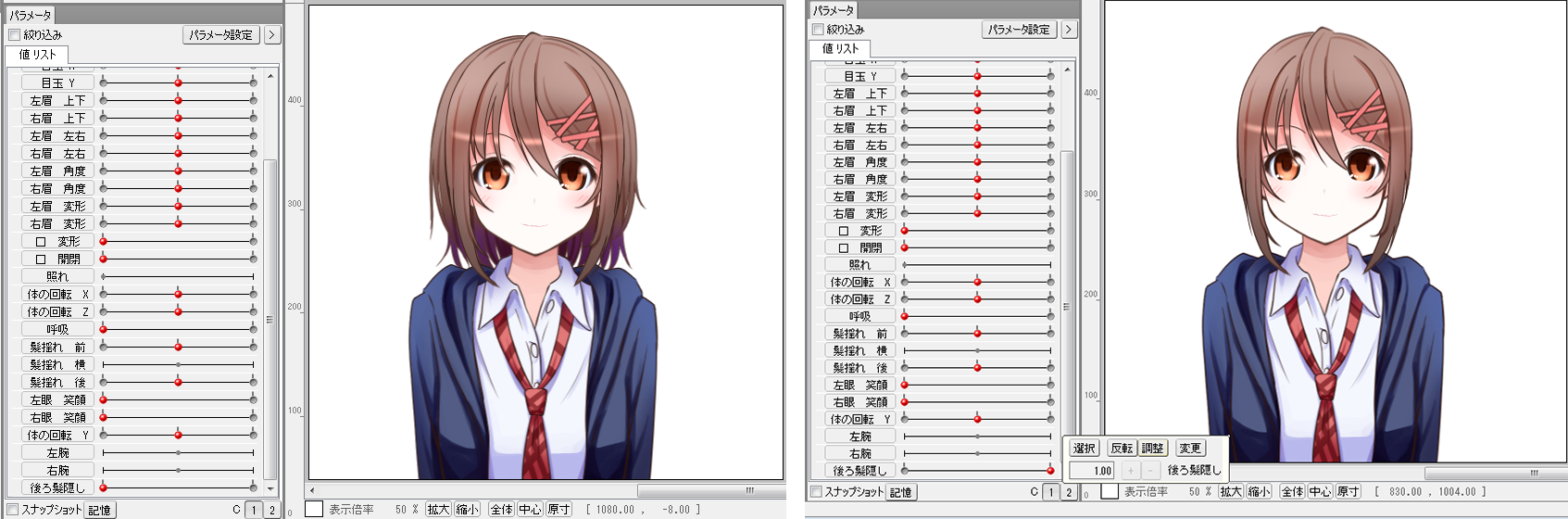
Live2D Cubism Modelerを開いて、調整したいパラメータを見つけてください。
- 調節したいパラメータを左クリックします。
- 「選択」を選んでパラメータに紐づくオブジェクトを選択します。
- 調節を押すと「値の調節」ウィンドウが開くので1.0を0.75にします。
- 1.0に設定されてた値が消えるので、パラメータのタブを左クリックし、「パラメータの編集」ウィンドウから、1.0に新しい点を追加します。
腕を動かす
腕を動かすアクションも割り当てられるようですが、ドキュメントにもないので割愛します。
SteamApps/common/Facerig/Mod/VP/PC_Common/Objects
にある公式のLive2Dアバターのコンフィグファイルが参考になります。
まとめ
書いたキャラが動く!楽しい!から、書いたキャラになりきれる!という段階になりました。
みんなも自分で作ったキャラクターを動かしてみよう!そしてWORK SHOPにアバターを公開して、世界で楽しもう!
記事書きながら面白かったのは、リップシンクをONにすると、アバターが裏で流れてた作業用BGMを歌い始めたことです。
自キャラに歌ってもらえる時代がやってきたようだ。
組み合わせで可能性があるので、ぜひ触ってみてもらえればと思います。
今回はこのへんでノシ
-
コンフィグファイルを作成することで、アバター一覧に登録したり、モーションやアクションをキーに割り当てたりできます。 ↩
-
Cubism Modeler: http://sites.cybernoids.jp/cubism2/modeler ↩
-
texture.pngを含むフォルダ。2048は解像度。 ↩
-
Cubism Animator: http://sites.cybernoids.jp/cubism2/animator ↩
-
漢字を使うと文字化けするようです…UTF8(BOM無)で設定すると、漢字でも表示可能なようです!(2015/1/13 追記) ↩ -
モーションファイルにあるテキスト挿入で入れたテキストは表示されないようです。 ↩
-
パラメータはcc_the___kanban__.cfgで設定されているパラメータです。標準では、最大値が1、最小値が0です。 ↩
-
Live2D Viewer http://sites.cybernoids.jp/cubism2/live2dviewer ↩