はじめに
※この記事で紹介する方法はSubstance Designerが必須です。
Substance Painterを使っていると、テキストをアルファとして使いたいけどデフォルトで用意されているフォントでは満足出来ない(特に日本語)という場面があると思います。

デフォルトで用意された日本語フォントはこれだけしかなく味気ないですね。
もっとかわいいフォントにしたい…例えばこんな感じに…

今までは画像編集ソフト(Gimpとか)でテキストをアルファイメージに変換してSubstance Painterに持ってきてペイントするといった回りくどい方法を使っていました。
しかし、Substance Designerがあれば好きなフォントでプロパティから自由にテキストを編集できるアルファ素材を作れるという情報を得たので実際に試してみました。

この記事では、Substance Designerを使ってSubstance Painterで使えるカスタムフォントのアルファ素材の作り方についてまとめます。
対象とする読者
- Substance Painterでブラシを使ったテクスチャペイントが出来る程度の知識がある。
- Substance Painterでテキストアルファとして使いたいフォントがある。
- Substance Designerを持っている(こちらは使い方がわからなくても構いません)。
- 各操作・機能の細かい解説は必要無いからとにかくSubstance Painterにフォントを追加したい。
筆者の作業環境
- Substance Painter 2020
- Substance 3D Designer 2021
作業環境の設定
筆者の作業環境ではSubstance Designerを英語表示にしています。
理由としては英語のチュートリアルを参考にするときに環境を合わせることでわかりやすいということと、アプリ内で日本語入力が出来ないため検索出来ないノードがある1ためです。
本記事を読むにあたっても英語表示に環境を揃えると読みやすいと思うので以下に手順を示します。
(この作業は必須ではありません。)
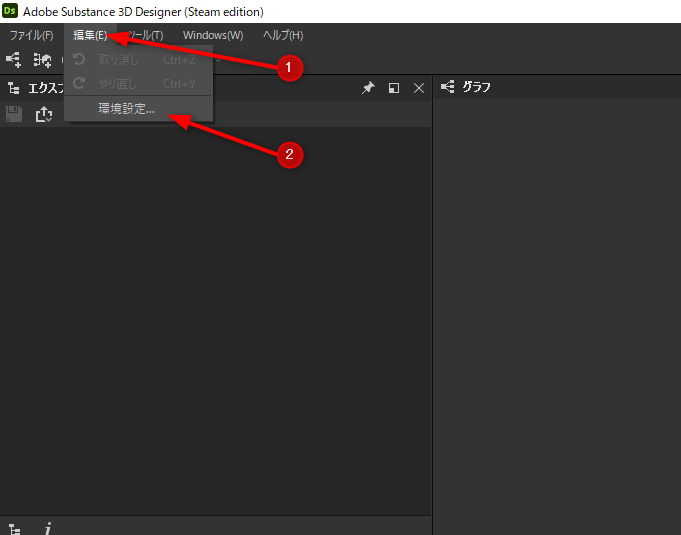
まずツールバーから「編集」>「環境設定…」を選択します。

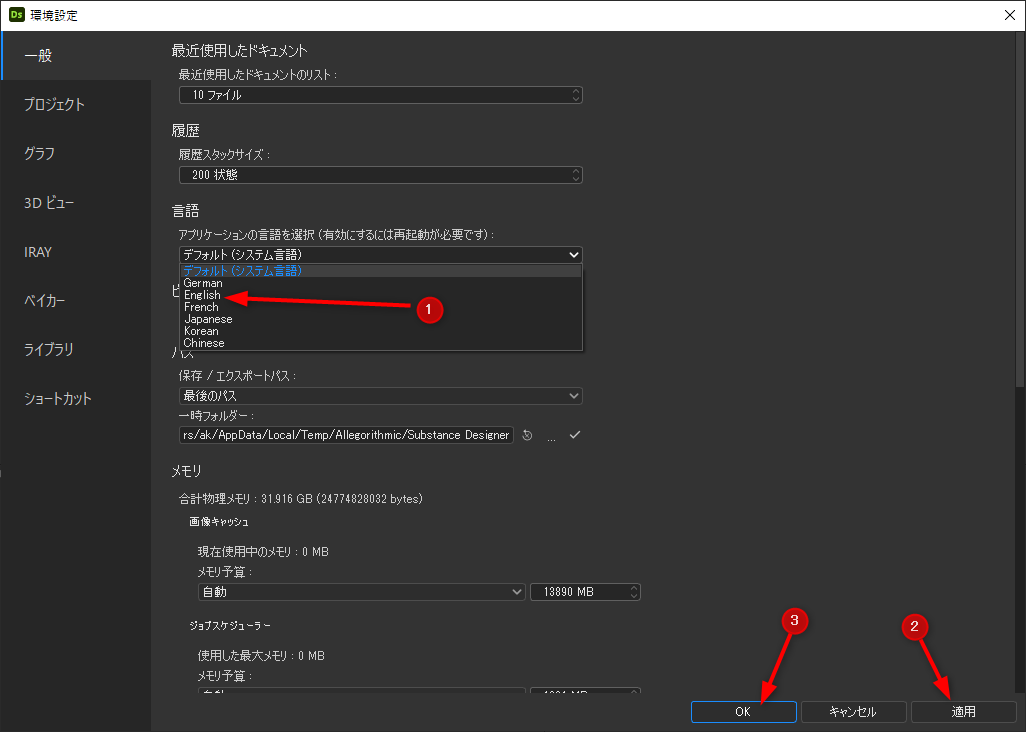
言語からEnglishを選択して適用、OKを押してSubstance Designerを再起動してください。

以上で再起動時に英語表記になるはずです。
アルファ素材作成の手順
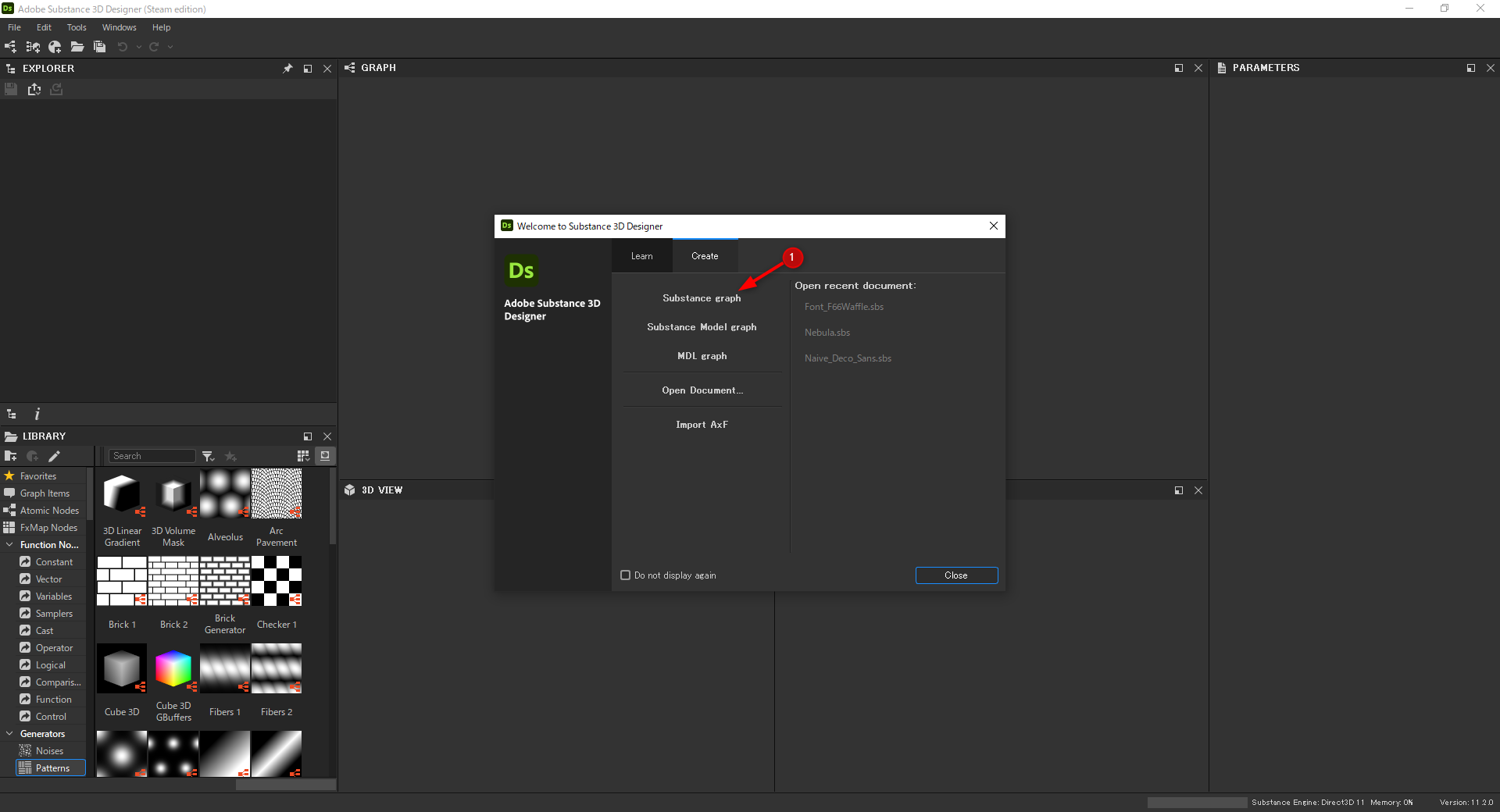
まずはSubstance Designerを起動してプロジェクトを作成します。

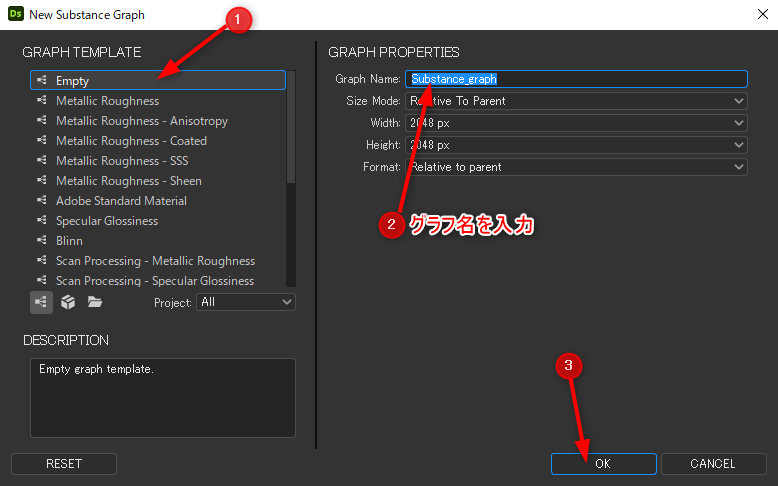
テンプレートからEmptyを選択、グラフ名を入力してOKを押します。
今回は「F66Waffle」2というフォントを追加したかったので、「Font_F66Waffle」というグラフ名にしました。
使用するフォントの指定
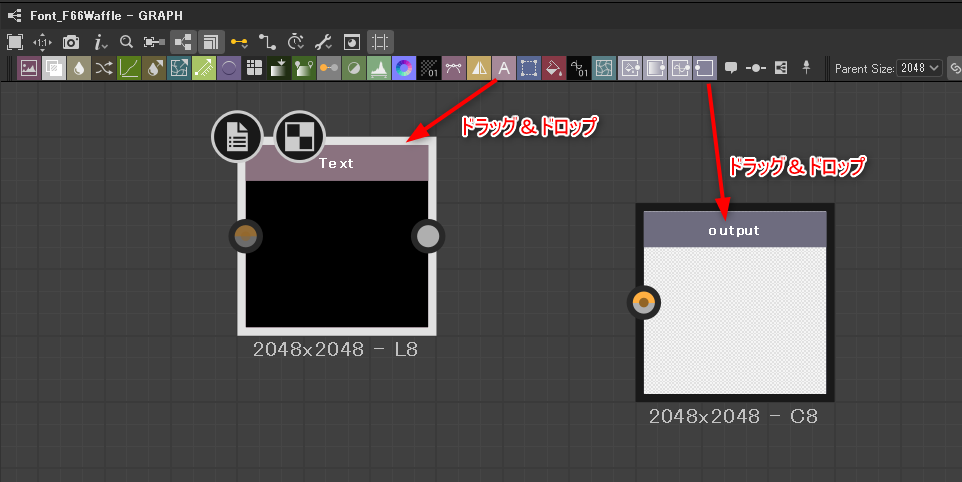
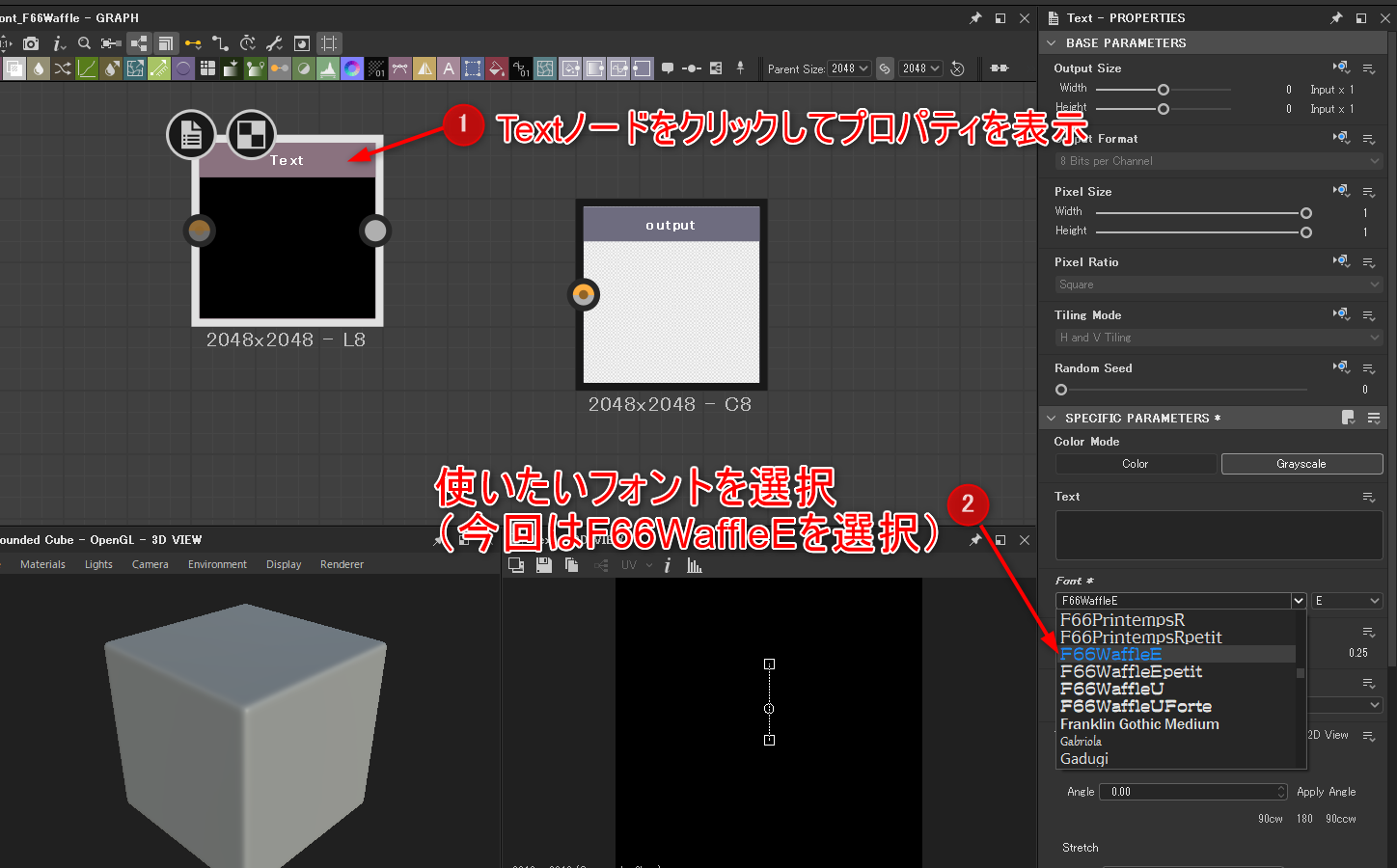
グラフエディターが開いたらOutputノードとTextノードを追加します。グラフエディター上のアイコンからドラッグ&ドロップで追加出来ます。

Textノードをクリックしてプロパティを表示、Specific ParametersのFontから目当てのフォントを選択します。
フォントにBoldなどの複数のスタイルが用意されている場合もとりあえずデフォルトで使いたい一つだけを選択してください。
スタイルの追加は作業の効率化のために後半で行います。
今回例として追加するF66Waffleフォントには「E / E Petit / U / U Forte」の4つのスタイルが用意されていますがとりあえずその中から一つ選んでいます。

Substance Painterで編集可能なパラメータとして設定
Substance Painter上でテキストを編集するためには、事前に編集可能なパラメータとして設定する必要があります。
ここからはTextノードのパラメータをSubstance Painterで編集できるようにするための準備を行います。
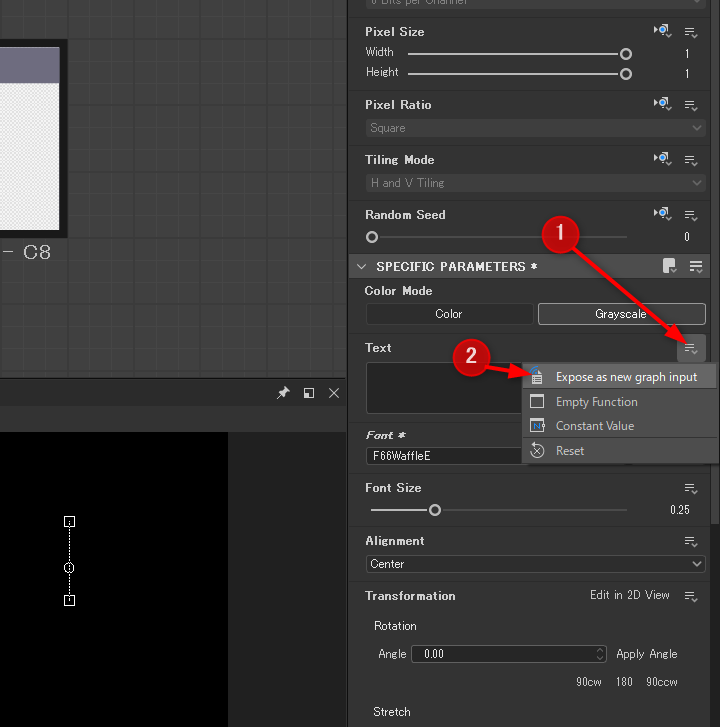
Specific ParametersのTextの項の右上のプルダウンをクリックして「Expose as new graph input」を選択します。

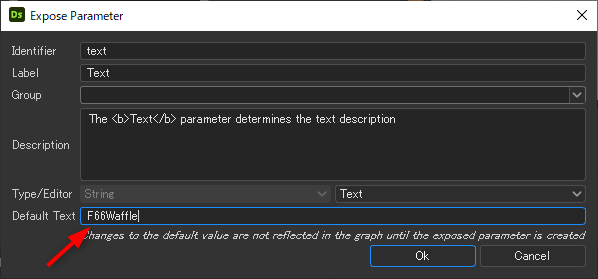
下記のようなウィンドウが表示されるので「Default Text」にデフォルトで表示して欲しいテキストを入力します。
なんでもよいのですが、ここではわかりやすいようにフォント名にしておきました。

これでSubstance Painter上でもテキストを編集できるようになりました。
しかし、実際にSubstance Painter上で操作するとわかることですが、サイズやポジションなどもSubstance Painterで細かく調整したくなるはずです。続けてそれらのパラメータも編集できるようにしましょう。
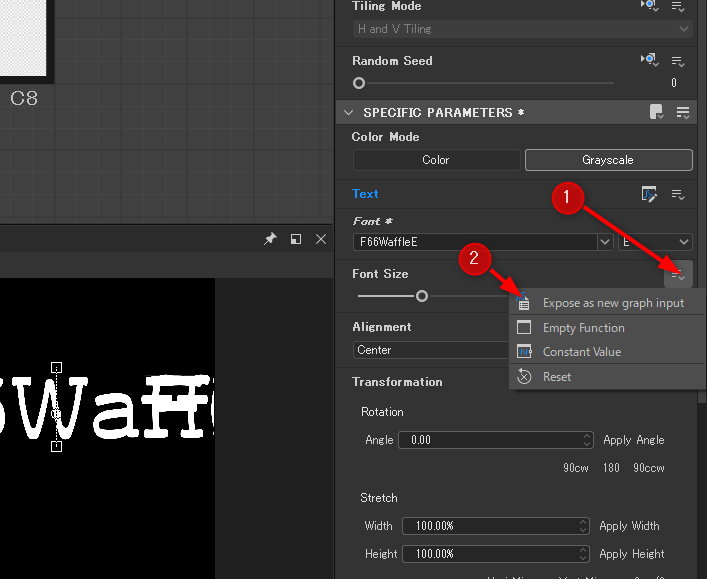
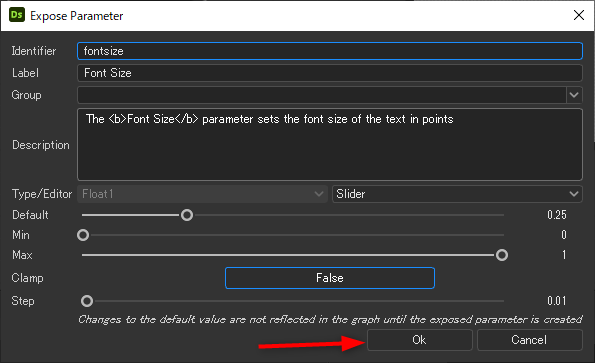
先程の手順と同様にFont Sizeの項でも「Expose as new graph input」を選択します。

同様にウィンドウが表示されますが今回は特に変更は必要ありません。
そのままOKを押して進みましょう。

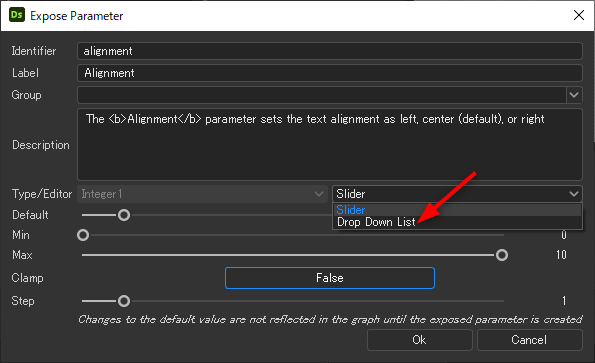
同じ手順でAlignmentの「Expose as new graph input」を選択すると次のようなウィンドウが表示されます。
Alignmentは「Left / Center / Right」の三種から選択したいので、パラメータの選択方式をドロップダウンに変更します。
「Type/Editor」の右側のドロップダウンから「Drop Down List」を選択します。

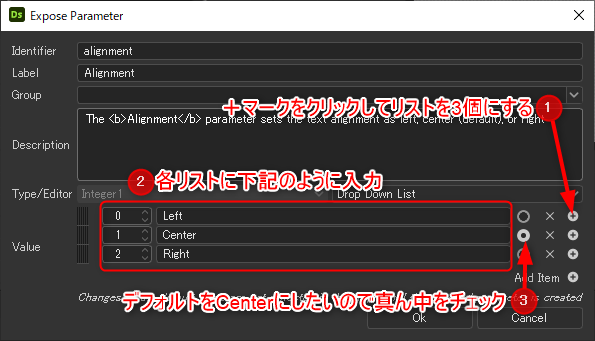
パラメータがスライダーからリストに変わるので+マークをクリックしてリストを3個に増やします。
リストのテキストボックスに上から順に「Left / Center / Right」と入力し、CenterのチェックボックスをクリックしてOKを押します。

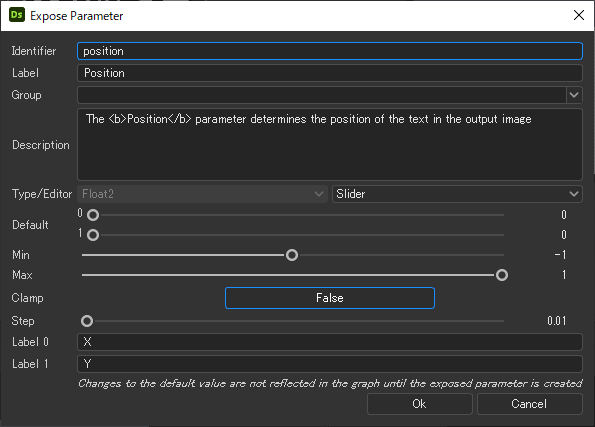
Positionも「Expose as new graph input」を選択します。
特に変更の必要は無いのでOKを押して進みます。

ここまででTextノードのパラメータのExpose作業は終了です。
フォントスタイルの追加
フォントスタイルを追加する作業を行います。
今までのパラメータと同様にFontパラメータもExposeしたいところですが、仕様上できないようなのでフォントスタイルの数だけTextノードを追加、それらを複数のノードをスイッチするノードで中継して出力することで対応します。
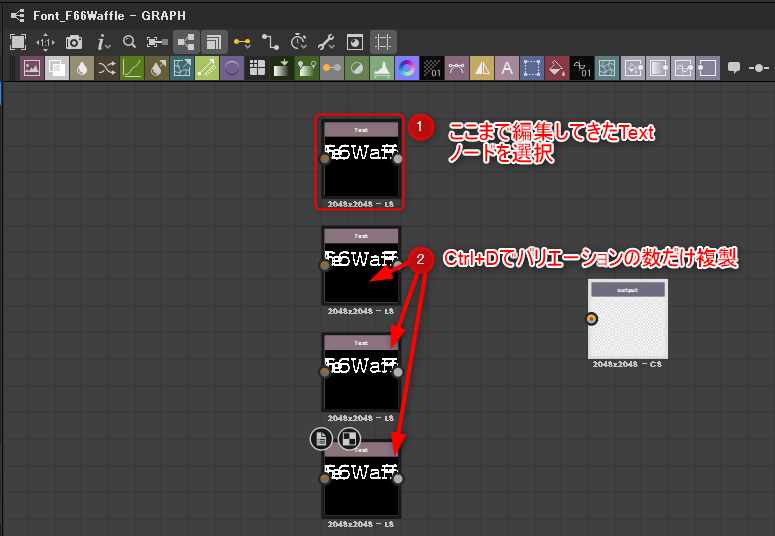
(重要)ここまでの作業で編集してきたTextノードを選択してCtrl+Dで複製してください。
新規にTextノードを追加してしまうと今までExposeしてきたパラメータをすべて手動で対応させる作業が必要になり手間が増えます。

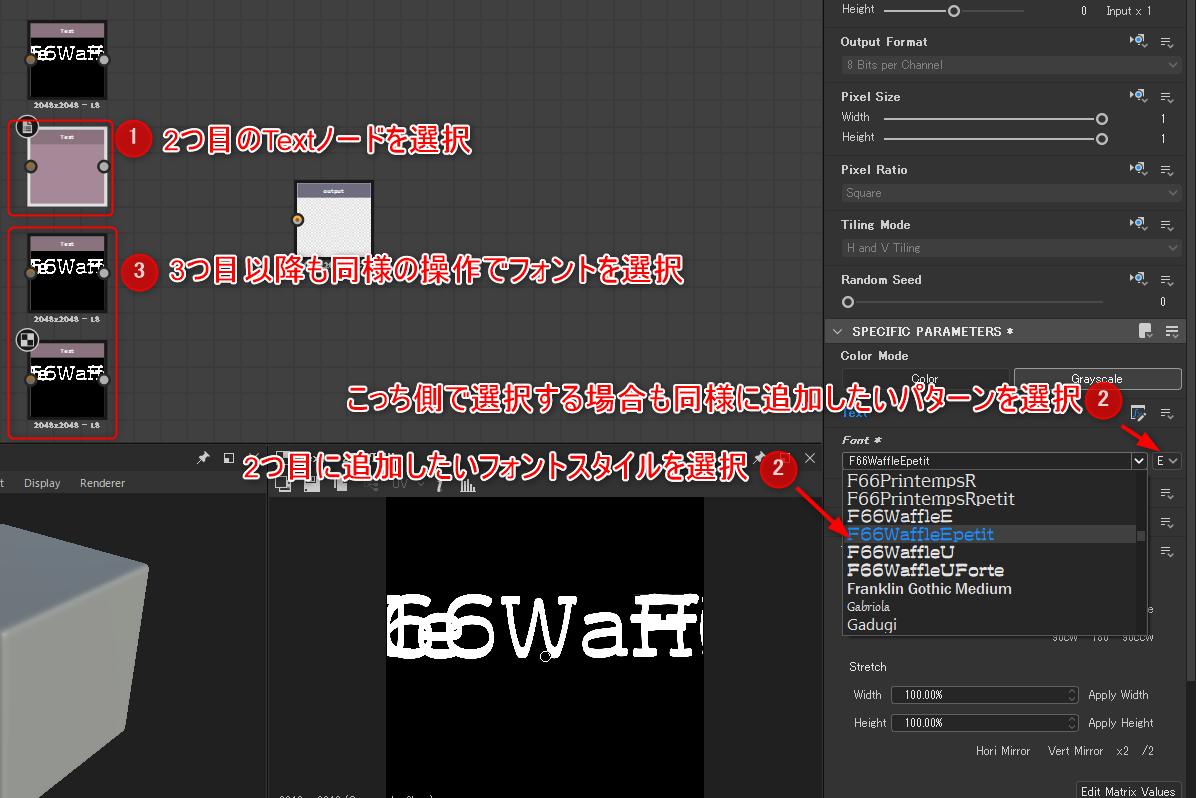
追加したTextノードを選択し、Specific Parametersから追加したいフォントスタイルを選択します。
今回の例では2つ目のノードで「F66WaffleEPetit」を選択、同様の操作で3つ目で「F66WaffleU」、4つ目で「F66WaffleUForte」を選択しました。

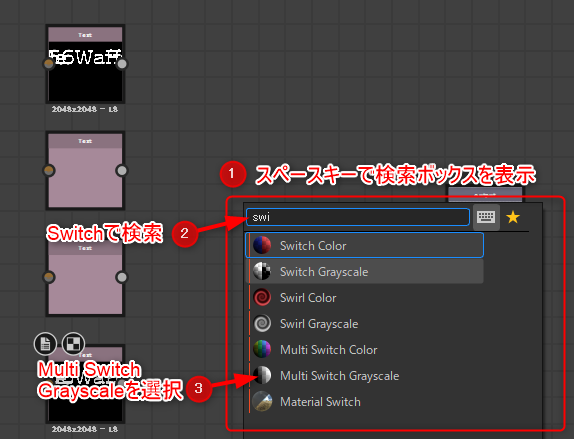
増やしたフォントスタイルを切り替えられるように切り替え用のノードを追加します。
グラフエディタ内でスペースキーを押すと検索ボックスが表示されるので「Switch」で検索し、候補から「Multi Switch Grayscale」を選択します。

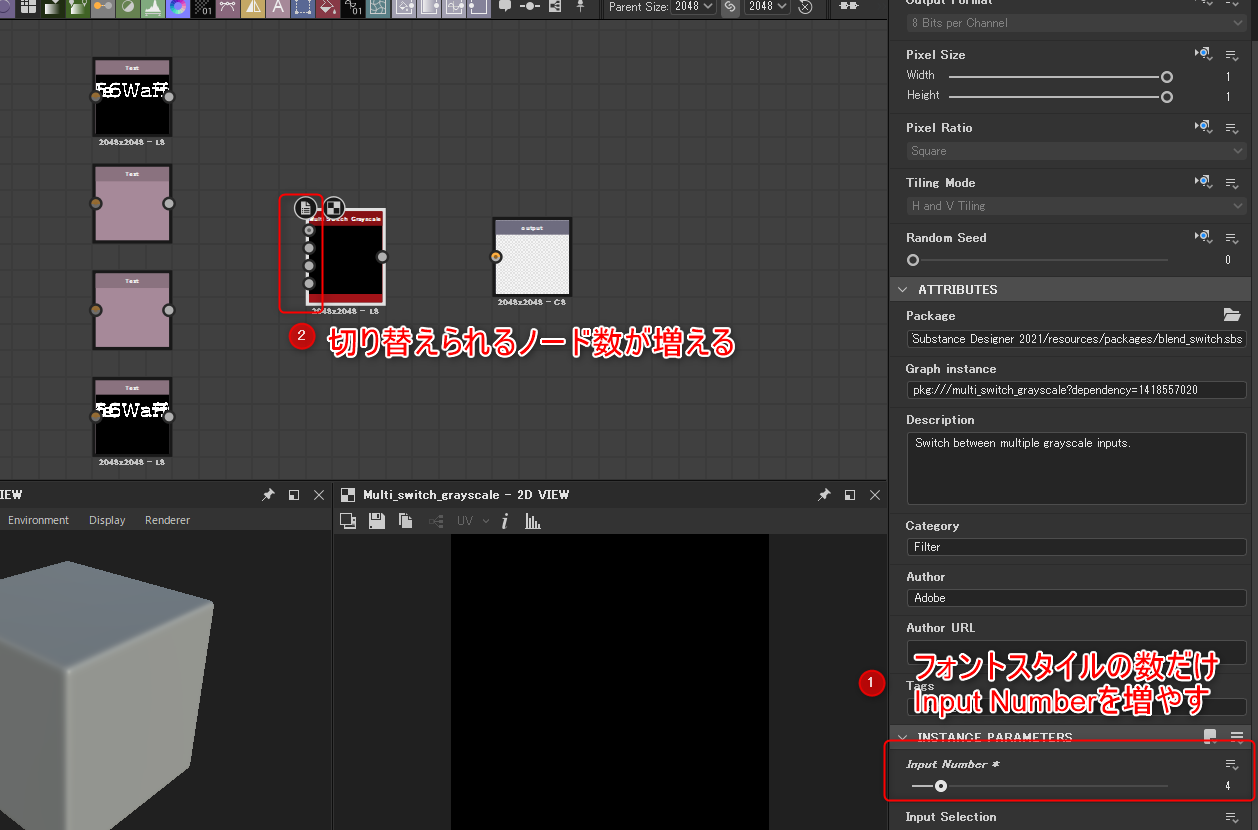
Multi Switch GrayscaleノードのパラメータのInput Numberをフォントスタイルの数だけ増やします。

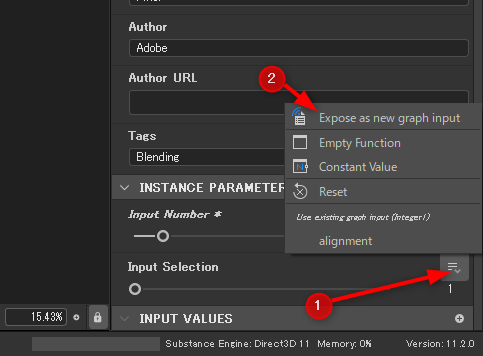
ノード切り替えのパラメータをSubstance Painterでも変更できるように、Input Numberのすぐ下にあるInput Selectionの「Expose as new graph input」を選択します。

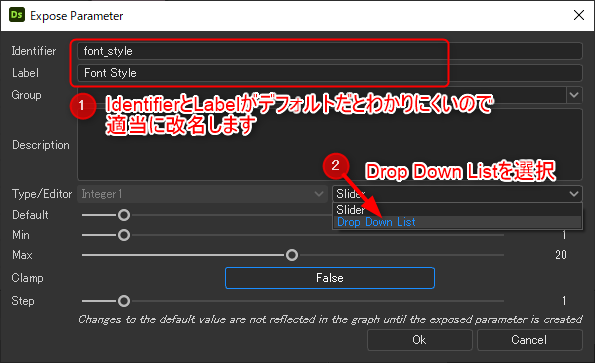
IdentifierとLabelはデフォルトのままだとわかりにくいので適当に改名します。
特にLabelの項はSubstance Painterに持っていったときにパラメータ名として表示されるのでこれが何をするパラメータなのかわかるような命名をするとよいです。
ここでは、「font_style」と「Font Style」と命名しました。
また、フォントスタイルもAlignmentと同様にドロップダウンリストから選択する方式が適しているのでType/Editorから「Drop Down List」を選択します。

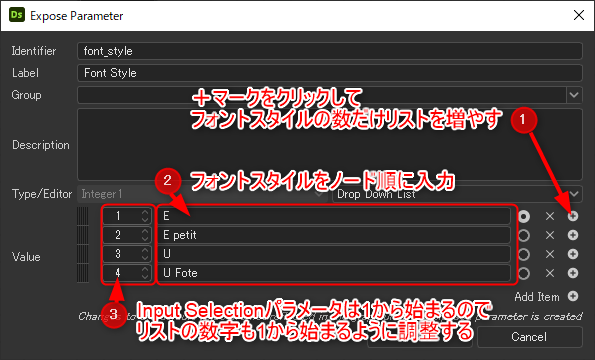
+マークをクリックしてフォントスタイルの数だけリストを追加し、ノードの順番と同じようにリストに名前を入力します。
(重要)Input Selectionパラメータは1から始まるのでリストの数字も1から始まるように調整してください。
調整が完了したらOKを押してください。

これで各ノードの調整は終わりました。
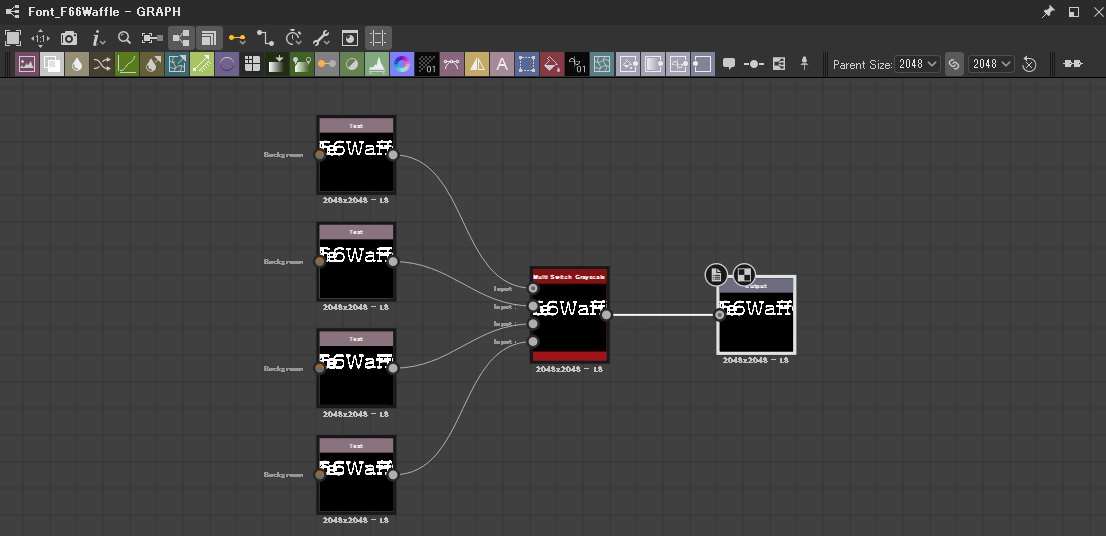
各TextノードをMulti Switch Grayscaleノードへ、先程のリストと同じ順にドラッグ&ドロップで繋げて行きます。
すべて繋いだらMulti Switch GrayscaleノードをOutputノードへ繋ぎます。

これでグラフエディターでの作業は完了です!
エクスポートする前にノードグラフのパッケージを保存しておきましょう。
まだSubstance Designerは終了しないでください。

アルファ素材をSubstance Designerから出力
早速Substance Painterで使えるようにしましょう。
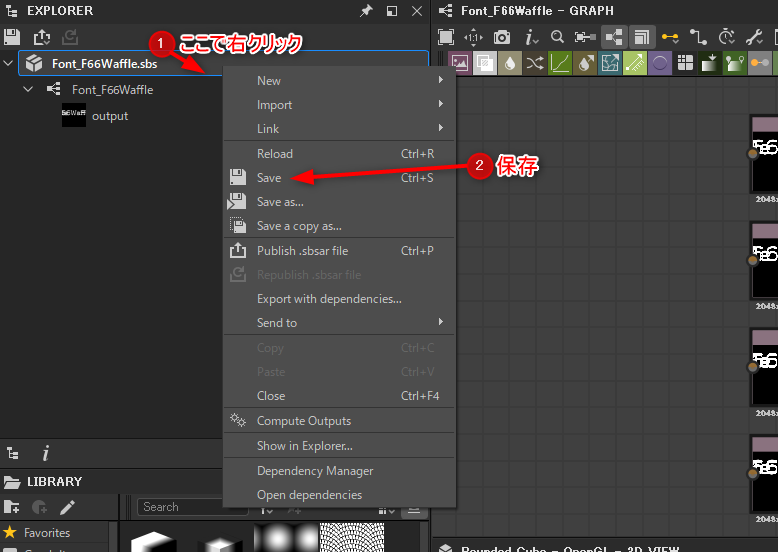
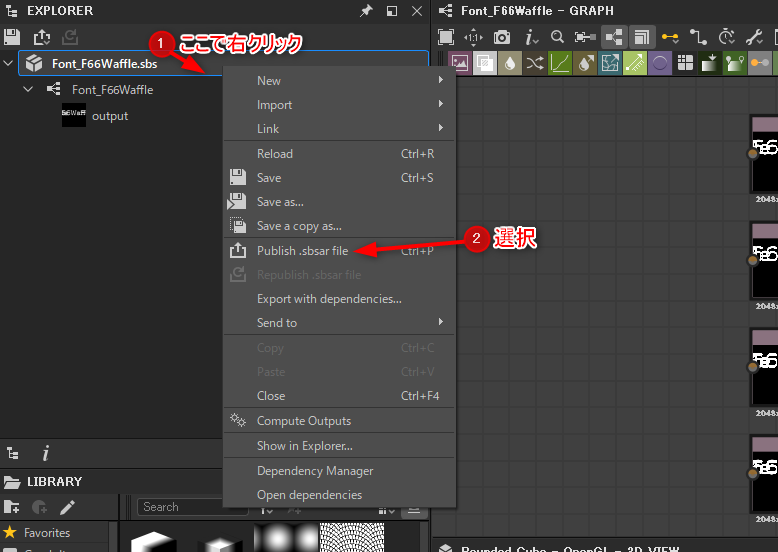
パッケージを右クリックして「Publish .sbsar file」を選択します。

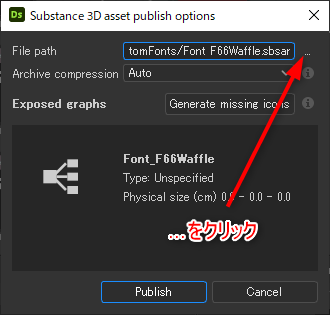
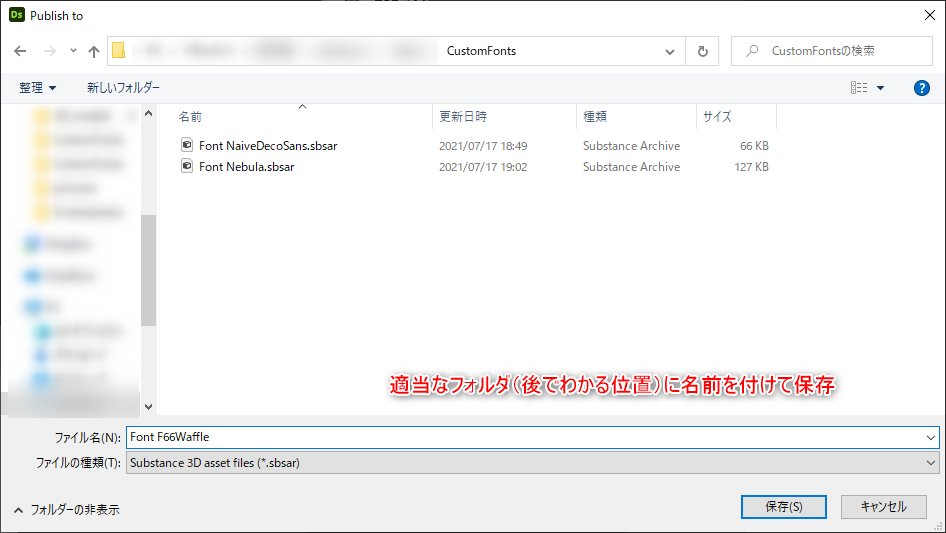
ファイルパスを指定して保存します。
保存したファイルは後で使うので分かる位置に保存してください。


以上でSubstance Designerでの作業は終了です。
Substance Painterを起動して使えるか試してみましょう。
Substance Painterにインポート
Substance Painterを起動してテスト用のプロジェクトを開きましょう。
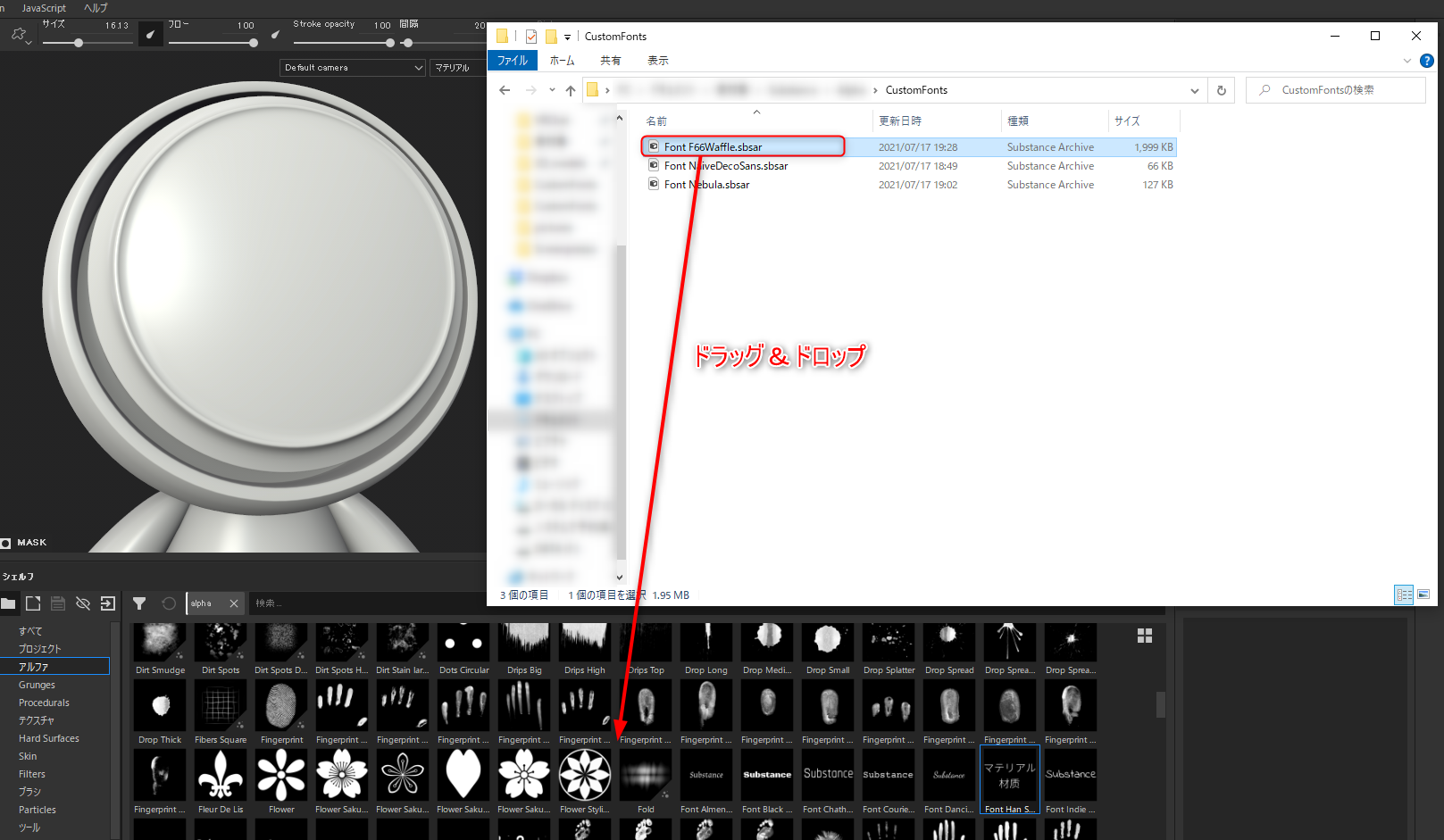
先程の「.sbsar」ファイルをSubstance Painterのシェルフにドラッグ&ドロップします。

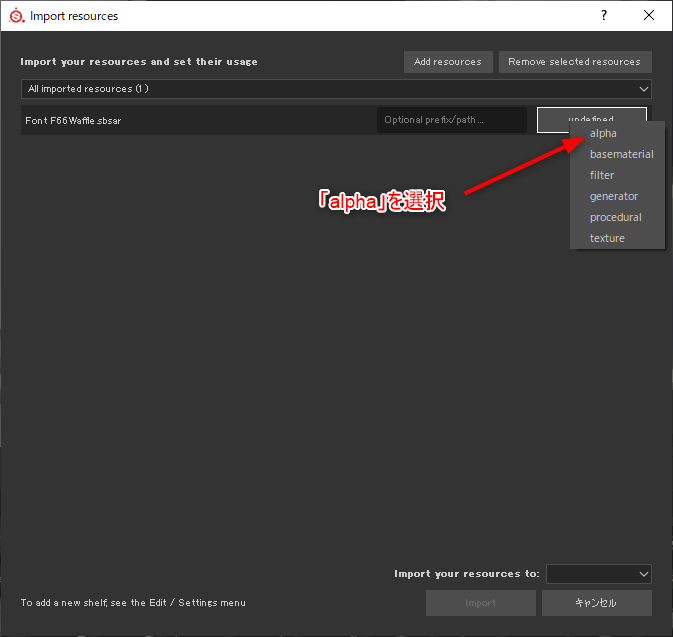
インポート用のウィンドウが開くので右上のドロップダウンから「alpha」を選択します。

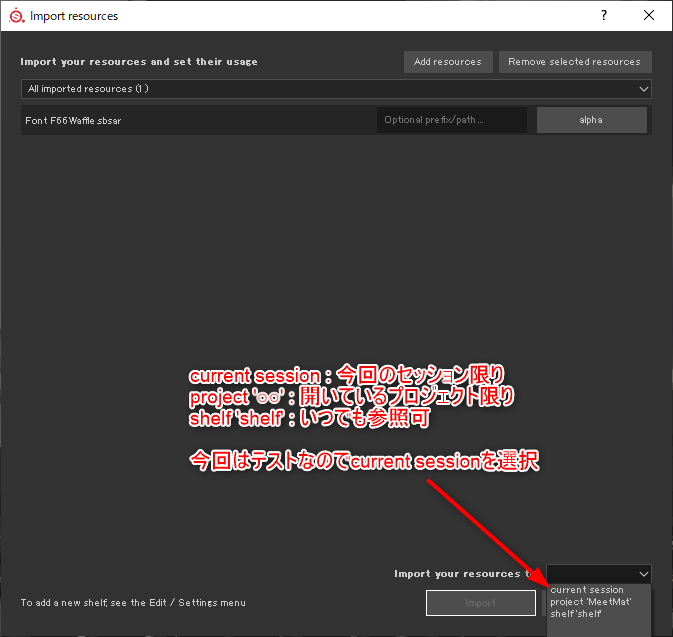
右下のドロップダウンから素材の保持期間を指定します。
今回はテスト目的なのでcurrent sessionを選択します。

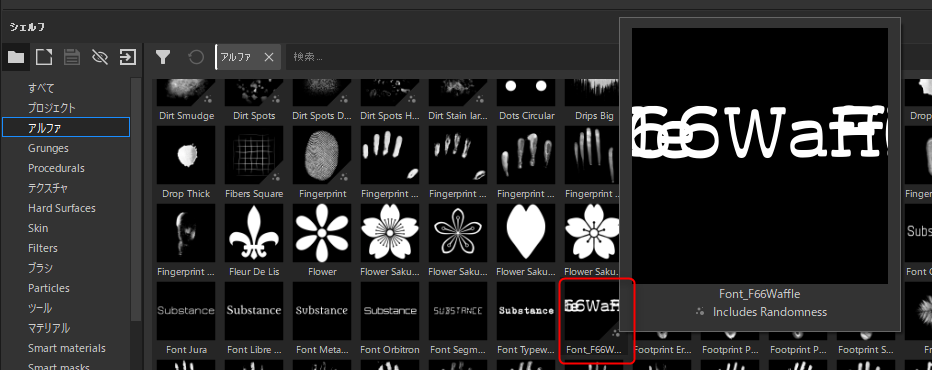
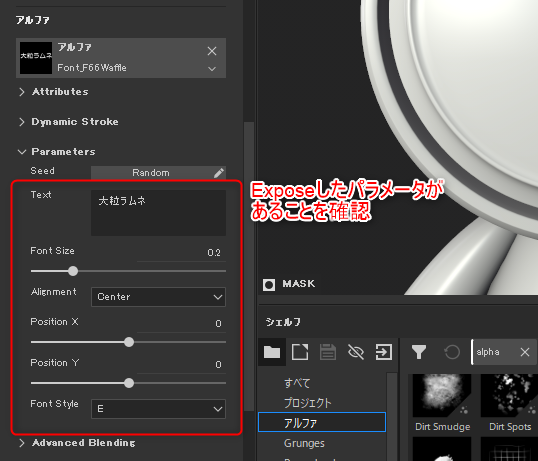
インポートできるとシェルフにアルファとして追加されているはずです。

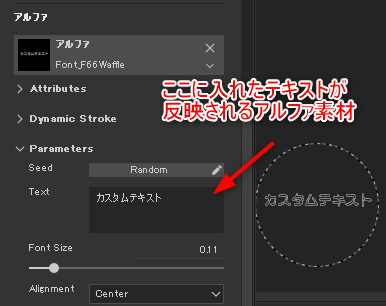
早速ブラシとして使ってみましょう。
Exposeしたパラメータがちゃんと表示されることを確認します。

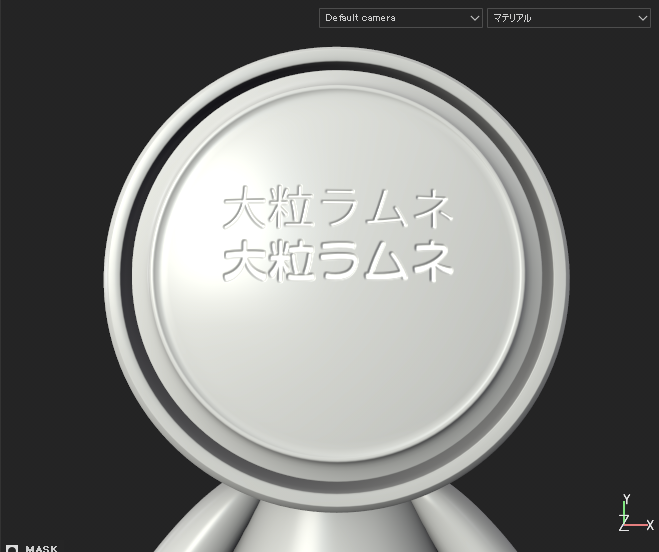
ブラシの設定を、「Color:白」「Height:-0.2」にしてペイントしてみます。

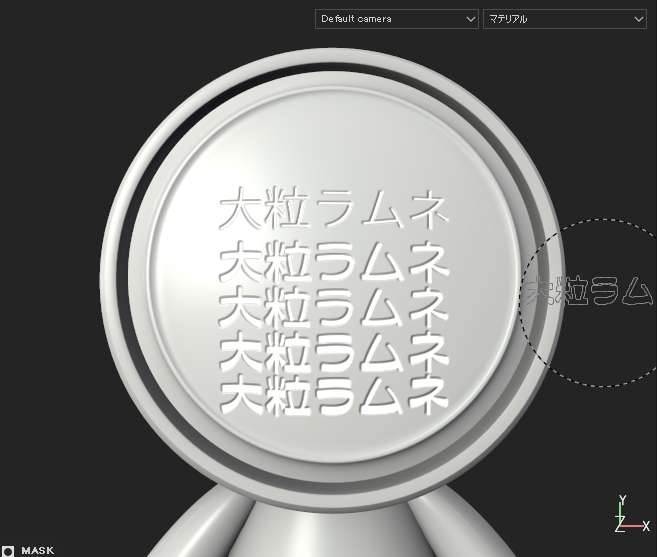
ちゃんと反映されています!他のフォントスタイルも試してみましょう!

若干わかりにくいかもしれませんがきちんと4種類のスタイルでペイント出来ました。
まとめ
本記事ではSubstance Designerを使ってSubstance Painterにカスタムフォントのテキストアルファ素材を追加する手順を解説しました。
今回は日本語のフォントで試しましたが、基本的には英語フォントでも同様の手順で追加出来ます。
使いやすいフォントをいくつかシェルフに用意しておくと画像編集ソフトとSubstance Painterの往復が減り作業の効率が上がりそうですね。