概要
今年開催されていたde:code2019のセッションMW51 C# ドキドキ・ライブコーディング対決 @ de:code - ONLY C#!! Blazor Web 開発バトル -を受けてきました。
4人の掛け合いが楽しい素敵なセッションでございました。
その中で出たお題に対して、Blazorの勉強がてらやってみようと思った次第です。
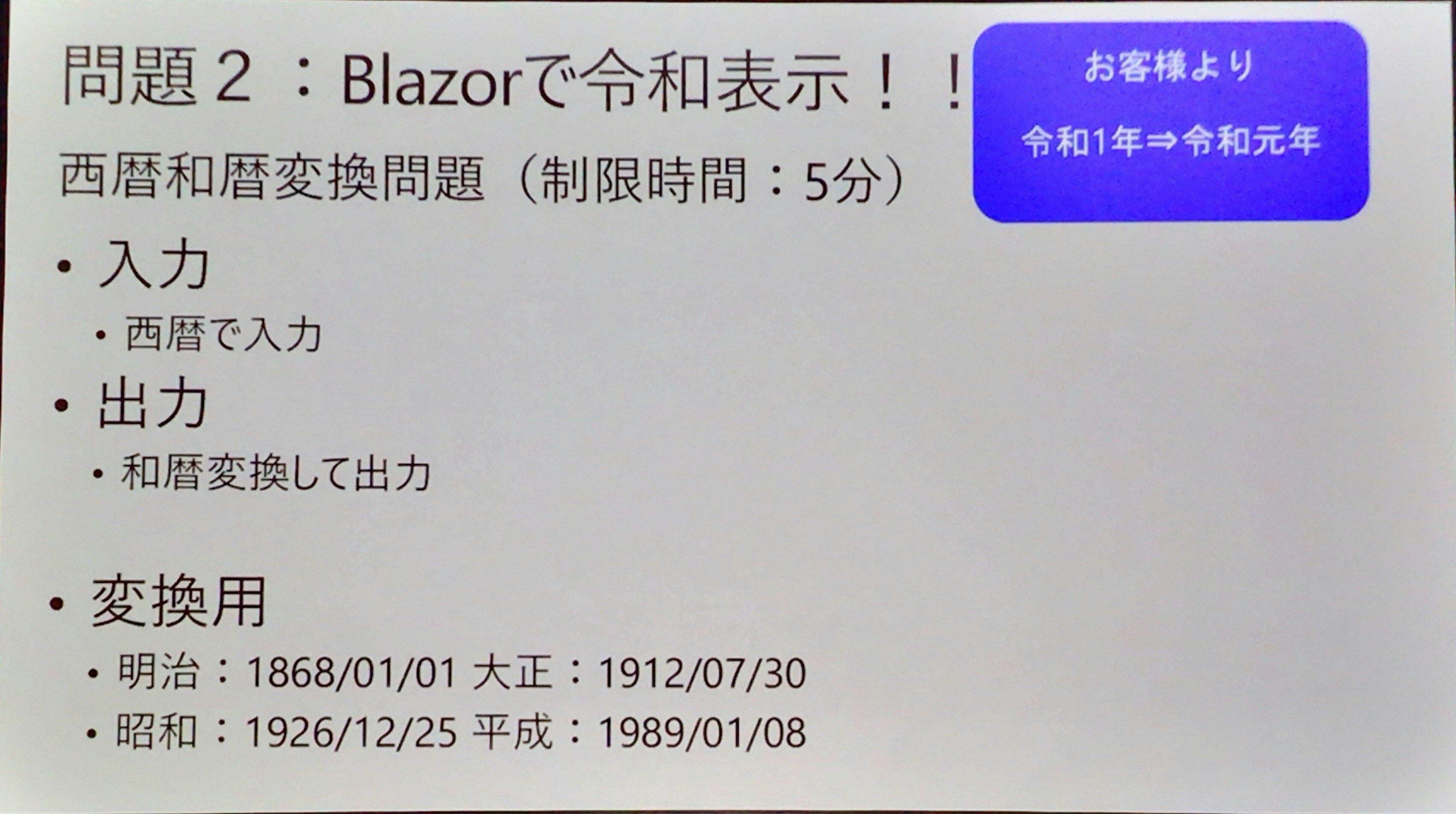
ちなみに、お題はこちら(これは問題2ですが、問題1は元年なし)

Blazor環境構築
ここに全部書いてあるんですけど、一応やります。
ちなみに、今回はVisual Studio Codeを使います。
NET Core 3.0 Preview SDK のインストール
- 環境にあったやつをダウンロードしてインストールするだけ。
Blazor拡張機能のインストール
- PowerShellで以下を実行する。
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview5-19227-01
Visual Studio Code向けのC#の拡張機能インストール
- これはVisual Studio Code立ち上げてインストールした方が早い。
Blazorの最小テンプレートインストール
- @jsakamotoさん製のBlazor最小テンプレートインストール
- 最小構成でプロジェクト作れるので凄い便利!
dotnet new -i Toolbelt.AspNetCore.Blazor.Minimum.Templates::3.0.0-preview5-19227-01
プロジェクト作成
md blazor-reiwa
cd blazor-reiwa
dotnet new blazormin
Blazorのプロジェクトができました。良いですね。
実装
-
App.razorを書き換える。 - セッションでは、
CultureInfo使った後、平成を令和書き換えようとしてたのでそれを踏襲。 - 元年表示はチェックボックスにしてみた。
- バリデーションはとりあえず考えない。
App.razor
@using System;
@using System.Globalization;
<form onsubmit="@OnSubmit">
<div>
<label>
<input type="checkbox" bind="@IsGannen" />元年表示
</label>
</div>
<input type="text" bind="@InputText" />
<button>変換</button>
<div>
@OutputText
</div>
</form>
@functions {
public bool IsGannen { get; set; }
public string InputText { get; set; }
public string OutputText { get; set; }
public void OnSubmit()
{
var cultureInfo = new CultureInfo("ja-JP", true);
cultureInfo.DateTimeFormat.Calendar = new JapaneseCalendar();
var inputDate = DateTime.Parse(InputText);
var gengo = inputDate.ToString("gg", cultureInfo);
int year = int.Parse(inputDate.ToString("yy", cultureInfo));
if (inputDate >= new DateTime(2019, 5, 1))
{
gengo = "令和";
year = year - 30;
}
OutputText = $"{gengo}{(year == 1 && IsGannen ? "元" : year.ToString())}{inputDate.ToString("年M月d日", cultureInfo)}";
}
}
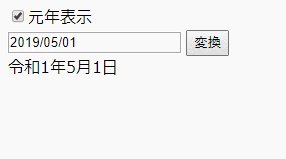
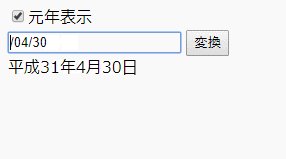
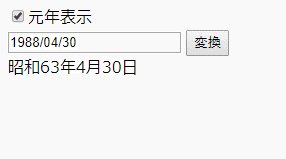
実行
dotnet run
サーバーが立ち上がるので、http://localhost:5000/ をブラウザで開く。
まとめ
これをあの状況で10分でやるのは無理ゲーやで…。
ソースコード