先日導入したATOMですが、現在HTMLとJavascriptについてイチから学習中です。その途中で「これ実際の表示はどうなっちょるのかしら?」ということが気になってきました。
そこで実際に表示される部分をプレビューする機能について調べていたんですが、ATOMは標準で記述中のコードをリアルタイムにプレビューする機能が搭載されているっぽい。
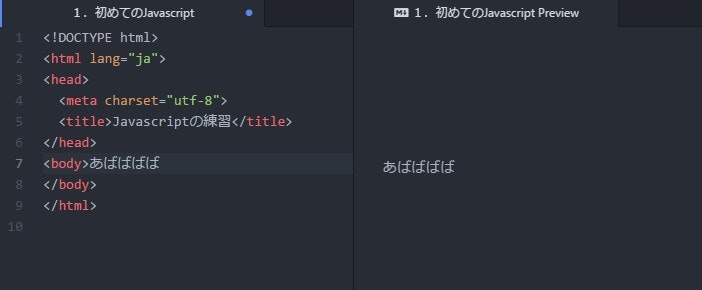
こちらがATOMに標準搭載されているMarkdownプレビュー[control] + [shift] + [M]という機能です。これでHTMLもプレビューできるみたいなんですが、実際の表示とは若干異なるということなので、HTML専用のプレビュー機能を追加するパッケージを導入してみました。
参考ページこちら
Atom で HTML をリアルタイムプレビューしながら編集できるパッケージ atom-html-preview
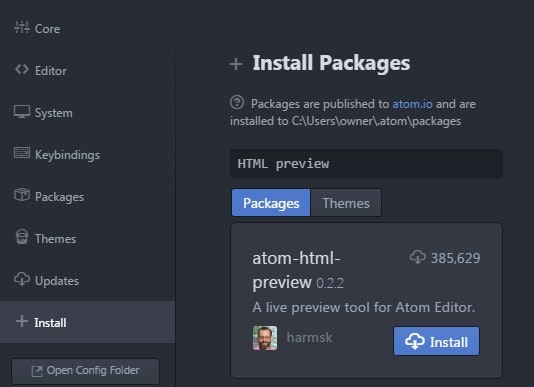
パッケージ検索欄に「html preview」と検索すると出てきます。
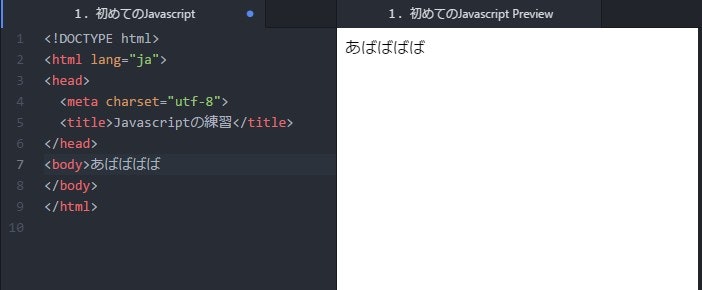
インストール後、HTMLプレビュー画面を表示するには[control] + [shift] + [H]。
Markdownプレビューの場合はATOMで設定した背景色を反映したプレビュー画面でしたが、HTMLだとデフォルトで白になるっぽい。まあCSSを利用するならデフォルト背景色は関係ないかもしれませんが、この画像の場合は改行が気になりますね。
標準のMarkdownプレビューではデフォルトで半角スペース2回で改行扱いになるようなんですが、僕の場合はそれでは使いづらそうだなと思って通常改行機能をONに設定しました。Qiita記事と同じようにMarkdown記法で書き進めていくならこの設定で良いかなと思うんですが、HTML記述をプレビューしようと思うとその改行も反映されてしまうっぽいということが分かりました。
今後はHTMLを記述する際はHTMLプレビューを使っていきたいと思いますが、これ以外にも再現性に影響が出るならHTML専用プレビューのほうがよさげですね。今後はこれを使ってHTMLやJavascriptについて学習を始めていこうかと思います。