1.Kibanaとは?
KibanaはElastic社が開発しているビジュアライゼーションのためのツールで、Elasticserachというデータベースに入っているデータを様々な形式で描画することができます。Elasticsearch、Kibanaには少し癖がありますが、その考え方さえ覚えてしまえば、とても柔軟で使いやすいツールです。 あなたのビジュアライゼーションの自動化を助けるツールとして役立つこと間違いありません。
Kibanaは日本語での文献が少ないので、最初の取り掛かりに苦労することもあるかもしれません。そこで本稿ではその障壁を取り除くべく、 スクリーンキャプチャを使って、極力わかりやすい説明をしたいと思います。
覚えておこう
| 用語 | 意味 |
|---|---|
| Elastic | ElasticsearchやKibanaの開発企業 |
| Elasticsearch | Elastic社の開発している、とても柔軟なデータベースのこと |
| Kibana | Elasticsearch内のデータをビジュアライズするツール |
2.Elasticsearchのインストールと実行
ダウンロードサイトからElasticsearchをダウンロードしてください。
それを解凍し、解答したフォルダに移動し、以下のコマンドを実行します。
> bin/elasticsearch
これで9100番ポートを使ってElasticsearchが起動します。
3.Kibanaのインストールと実行
こちらも同様にダウンロードサイトからKibanaをダウンロードしてください。
それを解凍し、解答したフォルダに移動し、以下のコマンドを実行します。
> bin/kibana
これで5600番ポートを使ってKibanaが起動します。ブラウザでhttp://localhost:5600/にアクセスしてみましょう。
4.Kibanaの手順
Kibanaでは大きく下図の4つのステップで描画をします。特に1の部分を自動化しておくと、さまざまなデータをインテリジェントにモニターできるようになります。
4.1.データの投入
Elastisearchへのデータ投入は実際にはCSVファイルやDBから投入します。(参考:こちら)本来は大きなデータを扱うので、手入力では不可能なのですが、今回は手入力で行ってみましょう。
今回は日々の体重と体脂肪データを記録するようにしてみます。
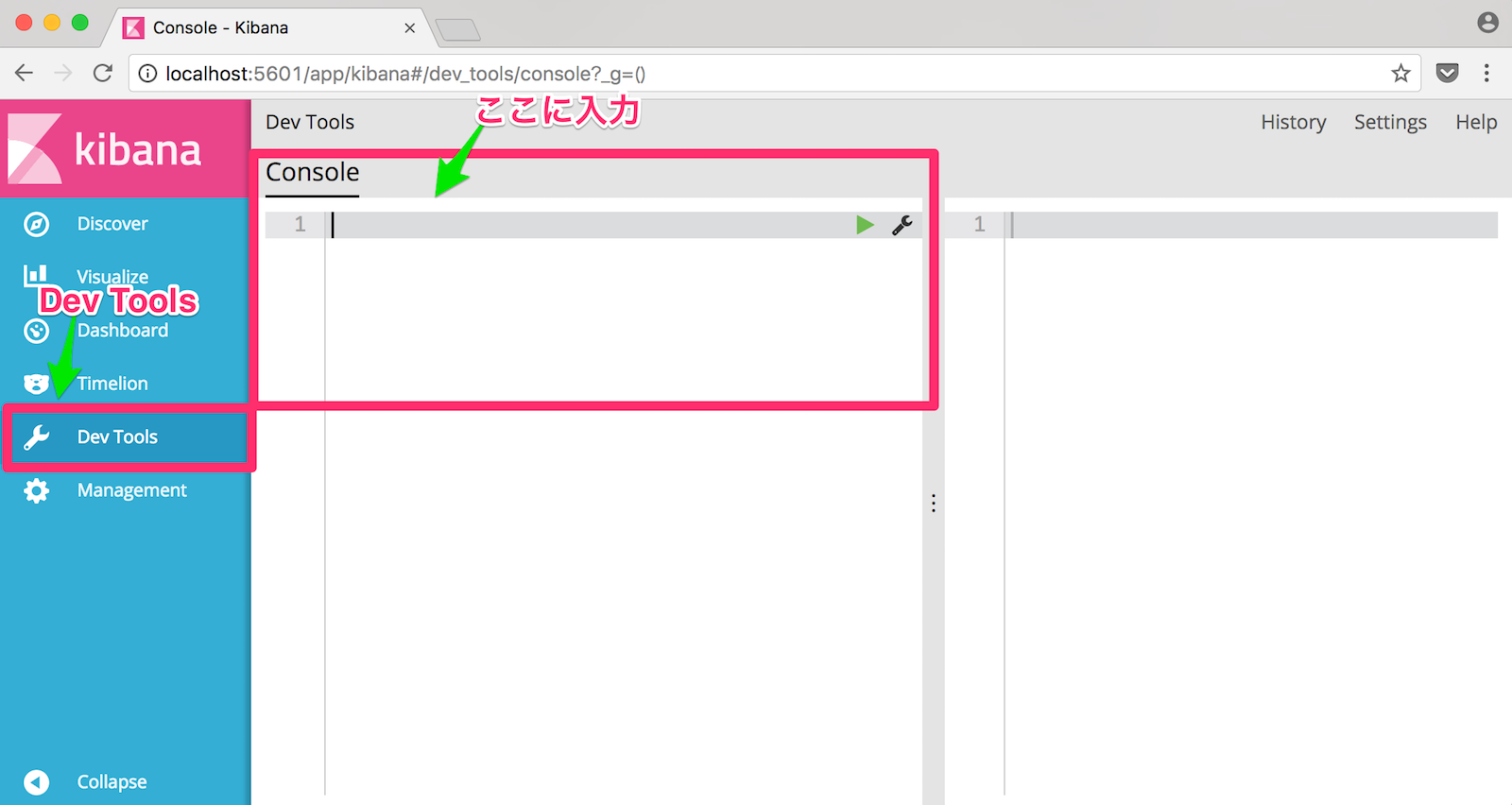
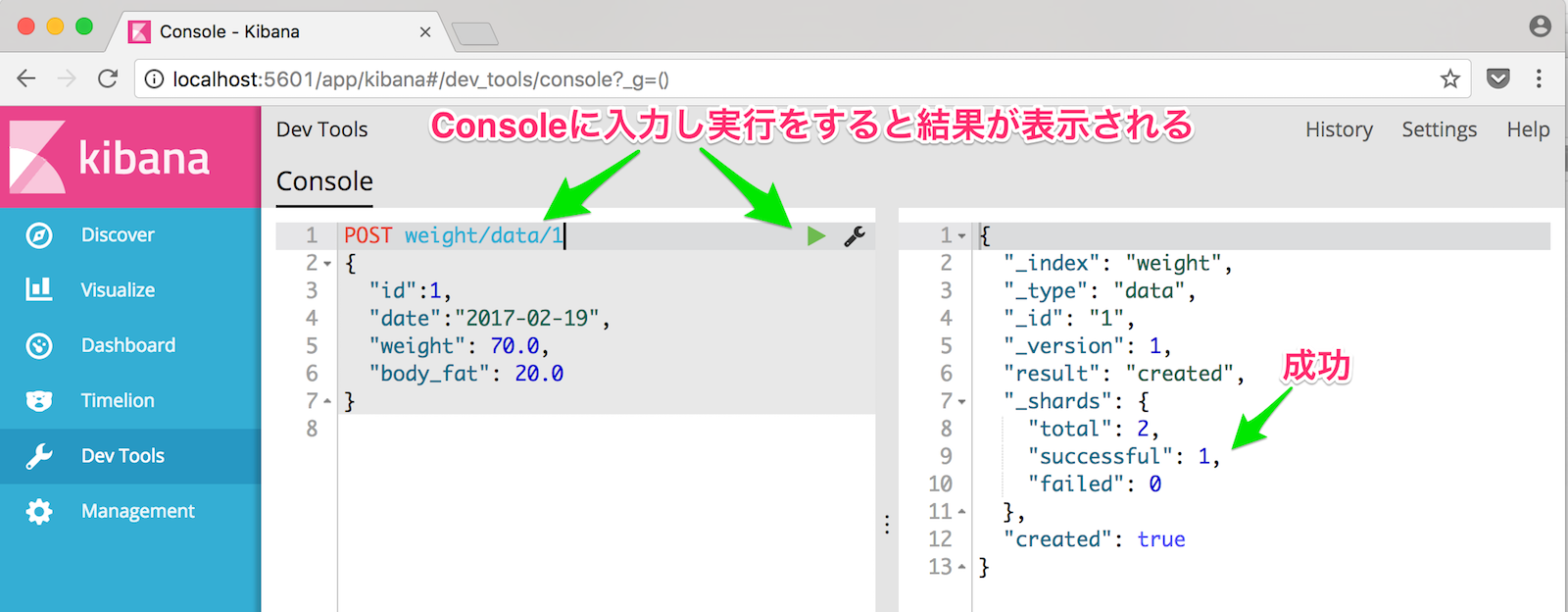
ElasticsearchではJSONデータをPOSTすることでデータを登録することが出来ます。Dev Toolsを選択し、Consoleに次のように入力しましょう。
POST weight/data/1
{
"id":1,
"date":"2017-02-19",
"weight": 70.0,
"body_fat": 20.0
}
POSTはドキュメントを保存のメソッドで、「weight」というインデックス(データベース)の「data」というタイプ(データ型)の1番目としてデータを保存する指示になります。命令を実行をしてみましょう。
あわせて5つくらいのデータにしておきます。
POST weight/data/2
{
"id":2,
"date":"2017-02-20",
"weight": 70.5,
"body_fat": 20.1
}
POST weight/data/3
{
"id":2,
"date":"2017-02-21",
"weight": 70.0,
"body_fat": 20.0
}
POST weight/data/4
{
"id":2,
"date":"2017-02-22",
"weight": 71.0,
"body_fat": 20.2
}
POST weight/data/5
{
"id":2,
"date":"2017-02-23",
"weight": 72.0,
"body_fat": 20.5
}
これで毎日のデータが入っているようになりました。
覚えておこう
| 用語 | 意味 |
|---|---|
| インデックス | RDBMSのデータベース名に相当 |
| タイプ | RDBMSのスキーマに相当 |
| ドキュメント | 1つのデータ(行)に相当 |
4.2.検索式をつくる
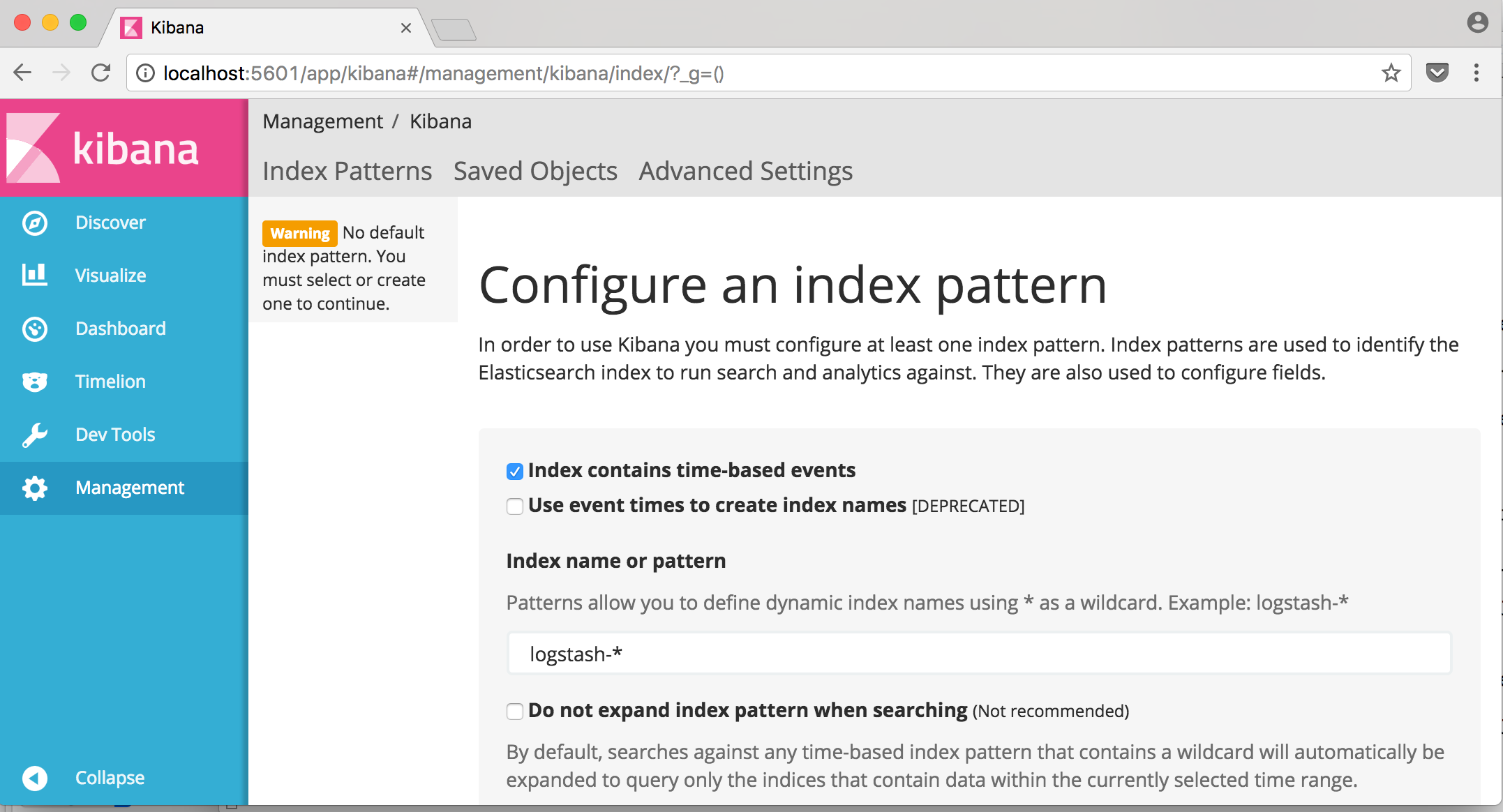
まずはManagement画面にて、これから取り扱いたいデータのインデックス(データベース名)を設定します。今回はweightインデックスでしたね。早速、Management画面から設定してみましょう。
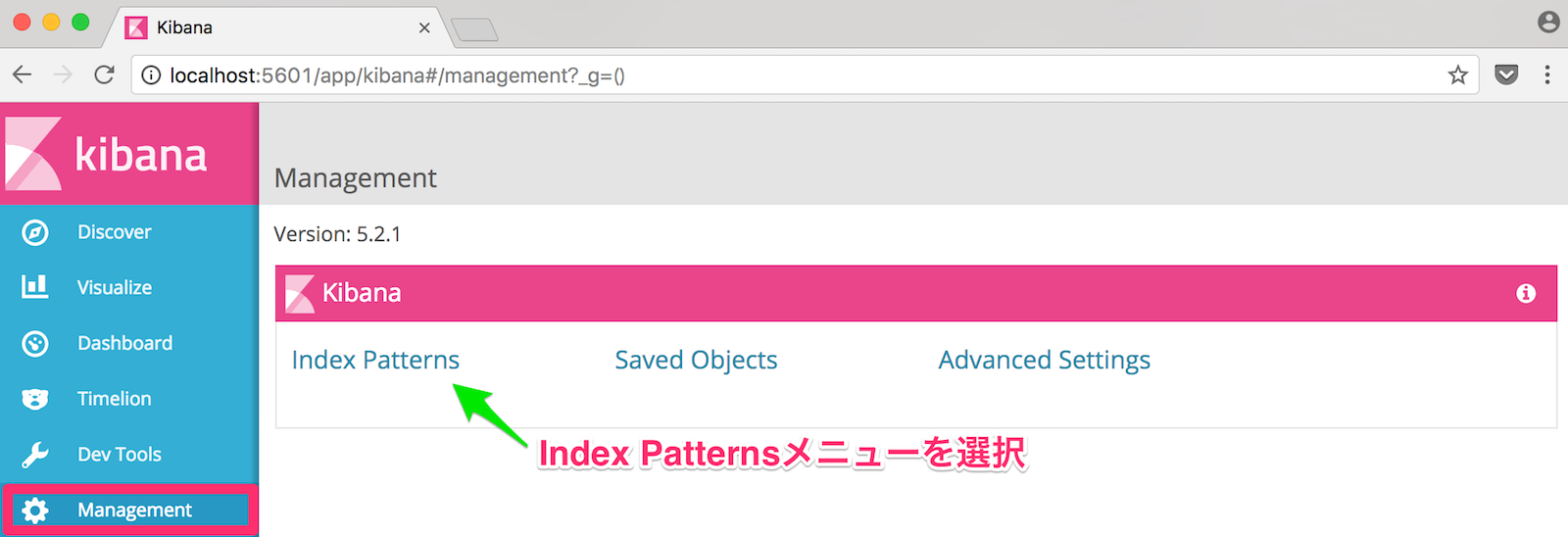
どのインデックスのデータ処理をするかを決めるには、Index Patternsメニューを選択します。
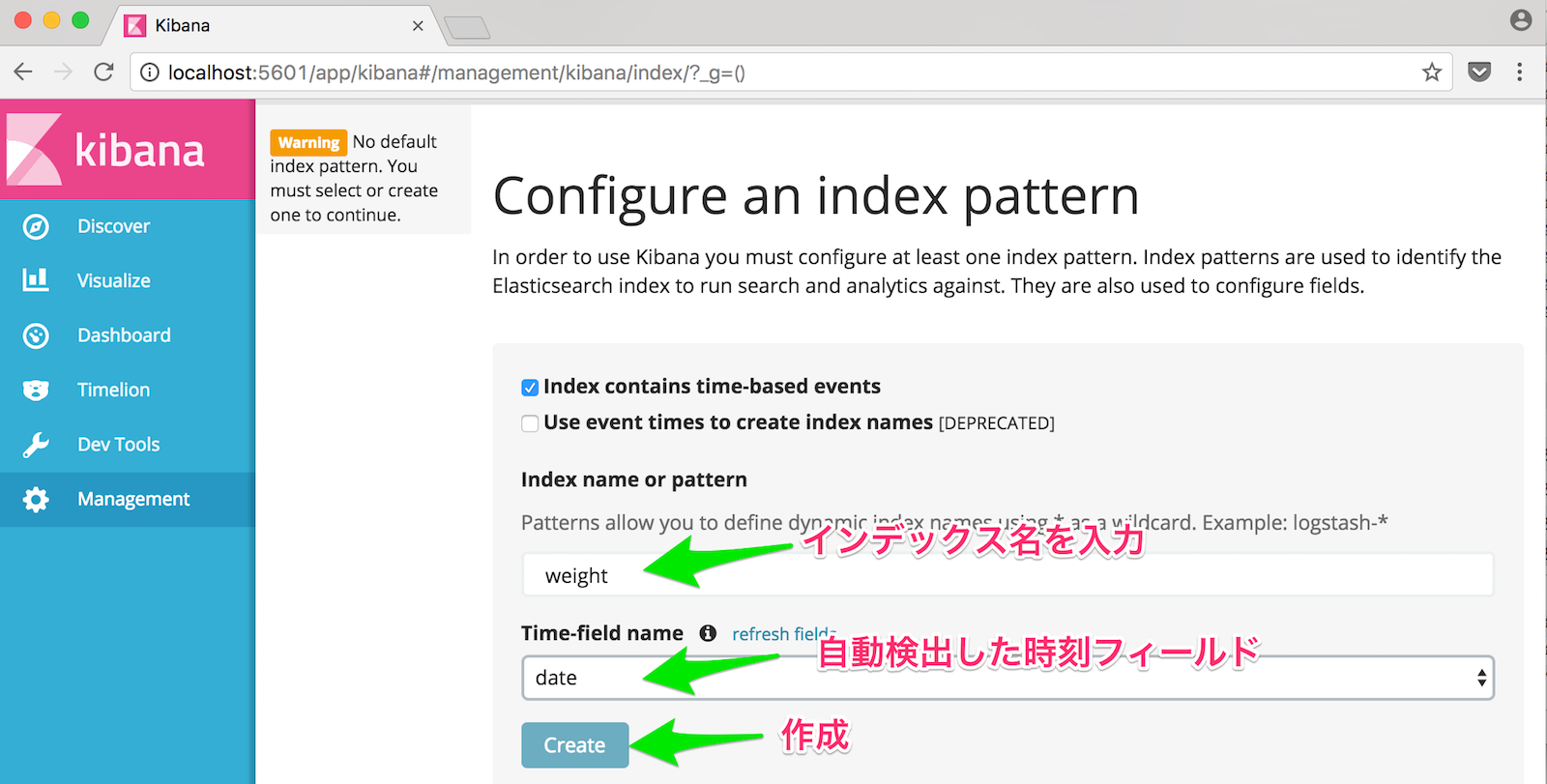
weightを入力すると、dateフィールドが自動検出されたのがわかります。このインデックスを使用したいので作成して進めてみましょう。
作成が完了すると、星のついたインデックスができます。これでweightが対象状態になりました。
これでKibanaでweightデータベース(インデックス)を使うことができるようになりましたので、Discover画面をみてみましょう。
データが追加されていることがわかりますね。なお、複雑なデータは、このDiscover画面やDev Tools画面を使って検索条件「アタリ」をつけていきます。
4.3.表示方法を決める。Visualize
データが追加されていたので、次はグラフにしてみましょう。
4.3.1. 日々のデータ推移を描画する。(Line chart)
まずは日々のデータ推移を描画するパターンです。このパターンが描画できると、さまざまなことが見えてきます。今回は毎日の体重/体脂肪の推移に取り組んでみたいと思います。
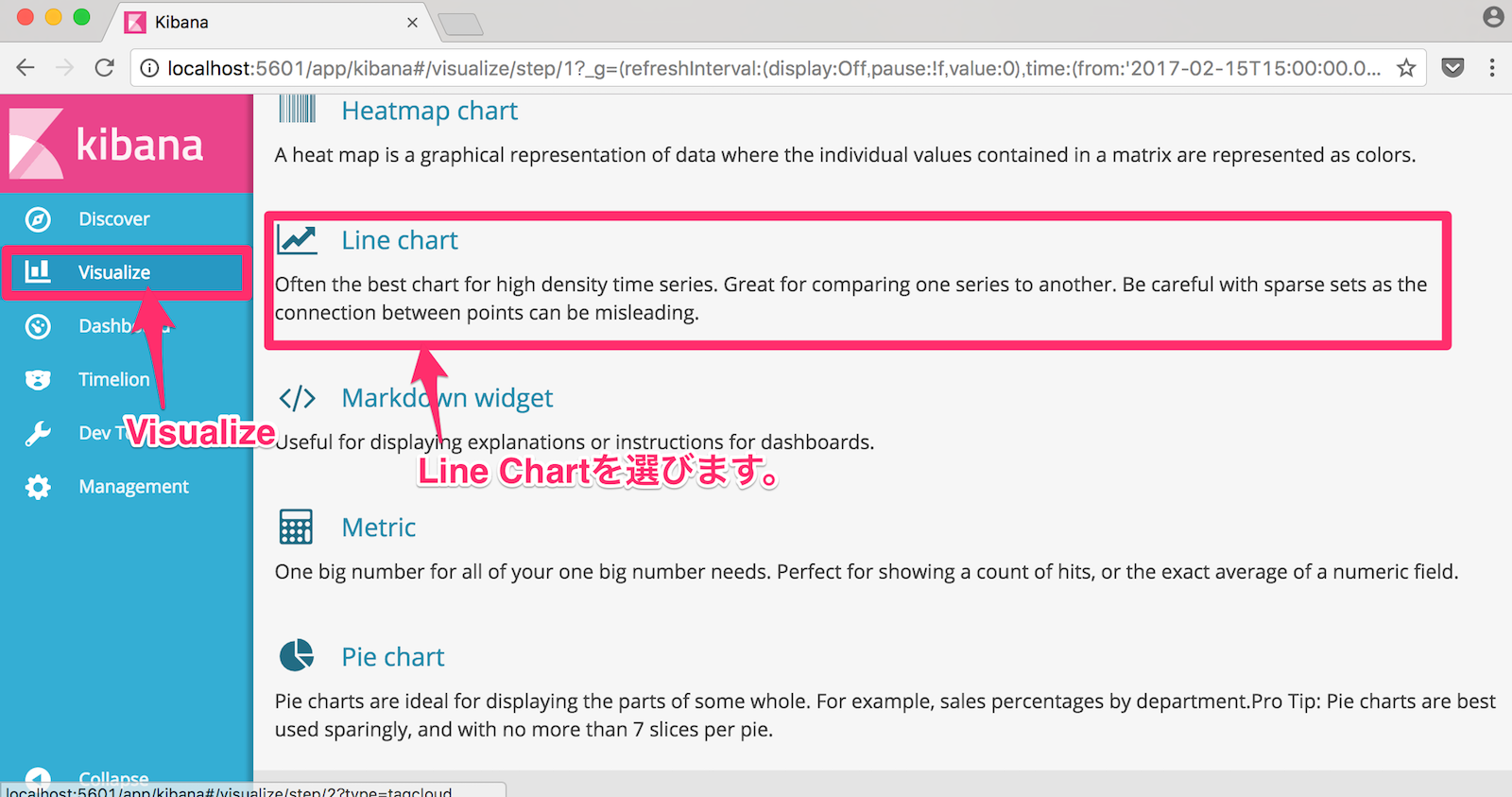
まずはVisualize画面を選択し、次にLine(折れ線グラフ)を選択します。
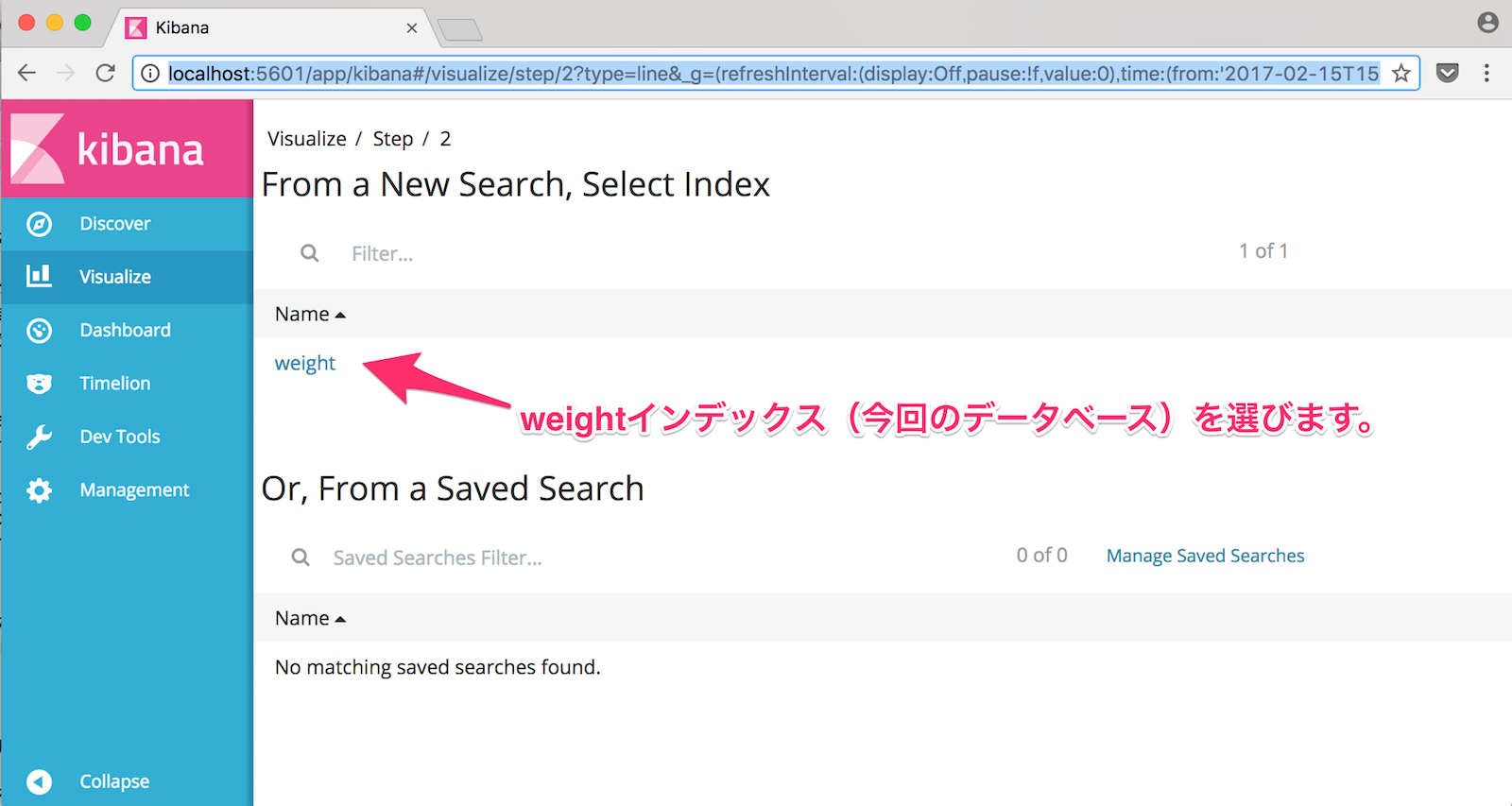
次に描画するデータベース(index)を選びます。今回は当然、weightですね。
次にグラフデータを描画する方法を選ぶことになります。 日ごとのプロットは 毎日、1個データがアップされているのことを考えると、 日ごとにデータを取得し、そのデータの最大値のグラフを描画 しても実質、同義となります。
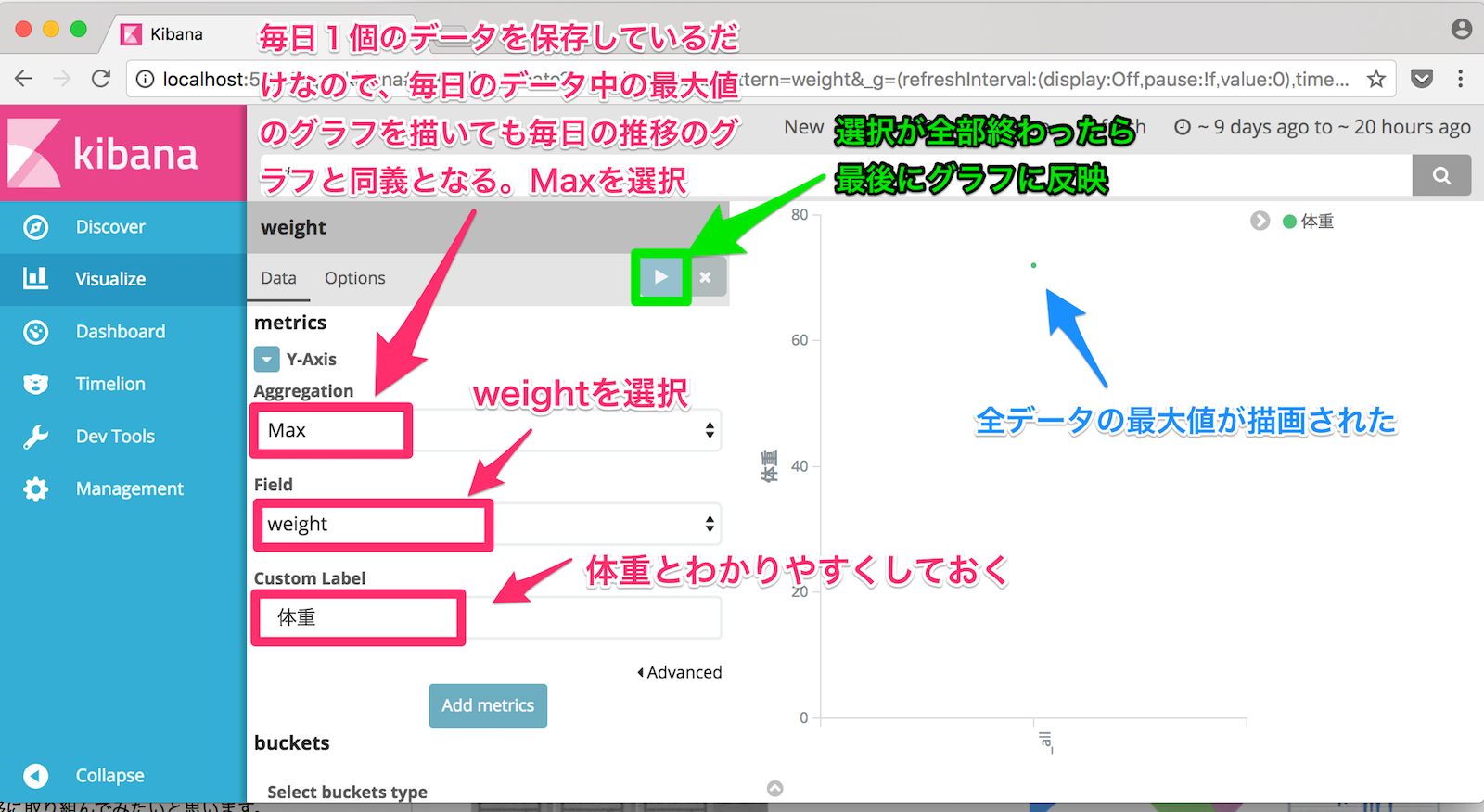
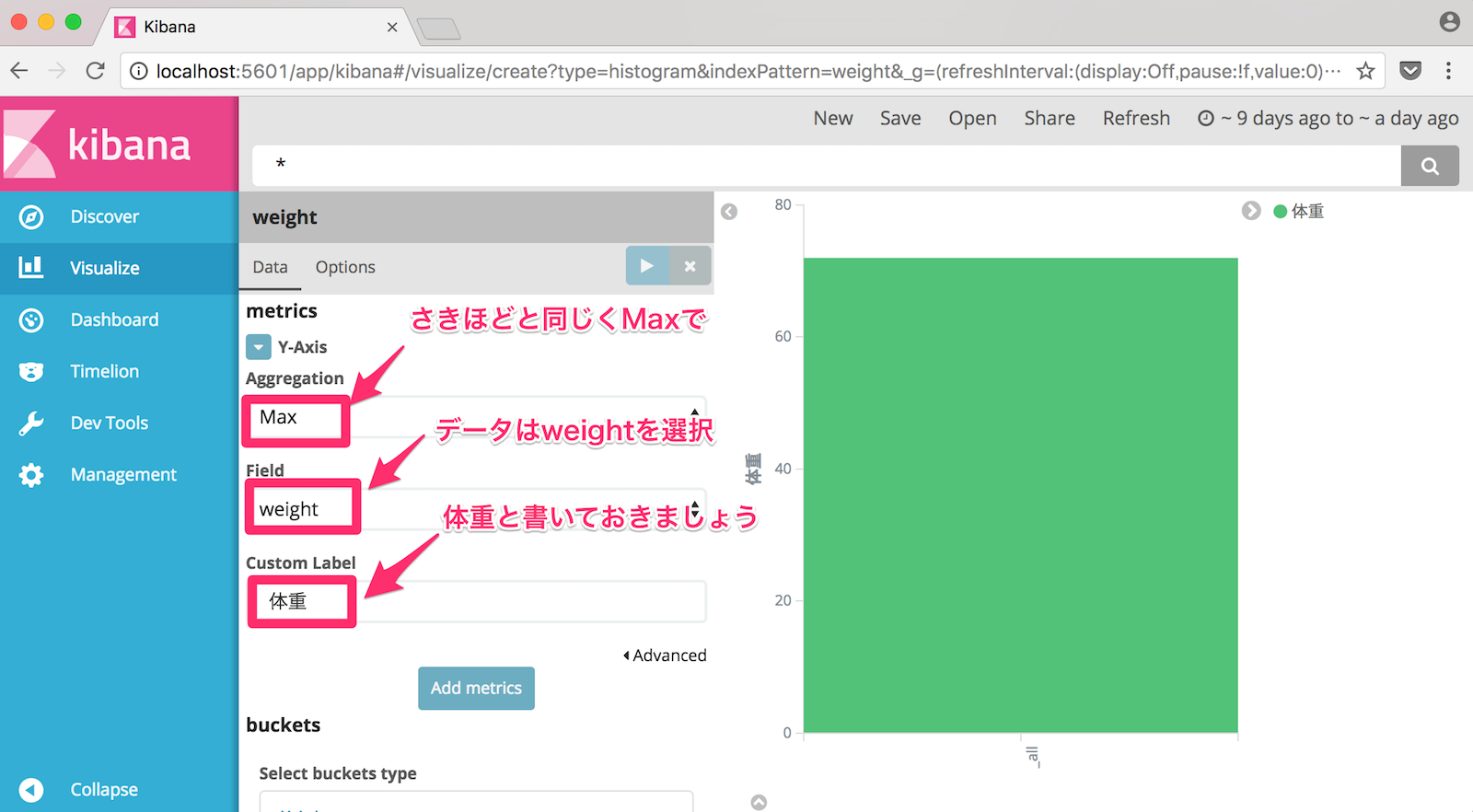
Y軸(Y-Axis)のAggregation指定をMAXにしてみましょう。そして、データ項目に体重を選択します。Custom Labelはわかりやすく体重と入れておきます。
ここで一旦グラフに反映してみましょう。今までの操作をグラフに反映するには、再生のボタンを押します。
全てのデータの最大値が表示されてしまいました。それではX軸を設定しましょう。X軸は毎日、範囲を更新するデイリーヒストグラムを選びます。これにより、毎日の範囲の中で最大値を描くというグラフが完成し、毎日の推移がグラフ化されます。
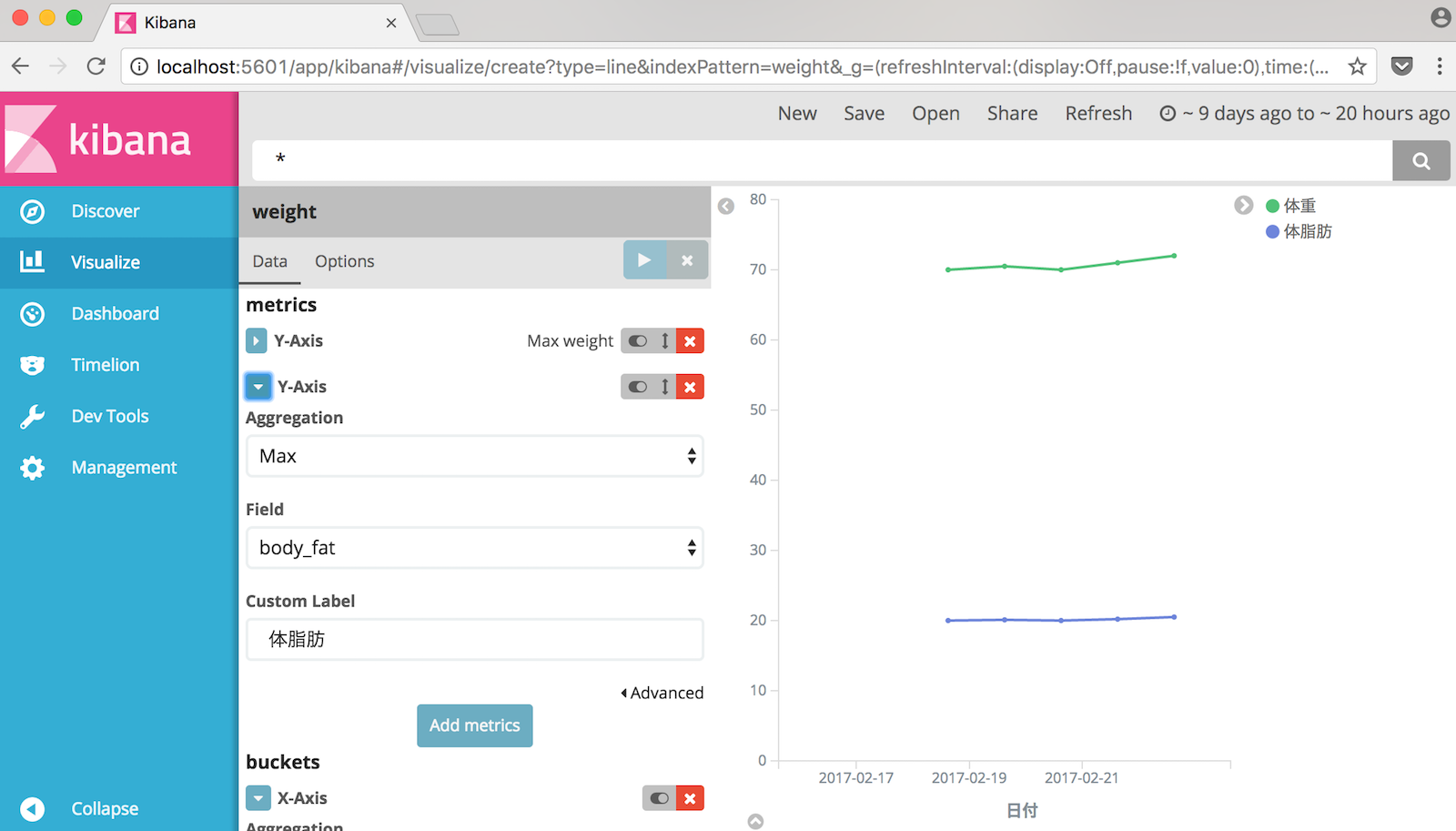
もう一個、データを足してみましょう。add metricsでY-Axisにさきほどの体重同様にbodyfat(体脂肪)を追加してみてください。2本のグラフが見事に完成しますね。
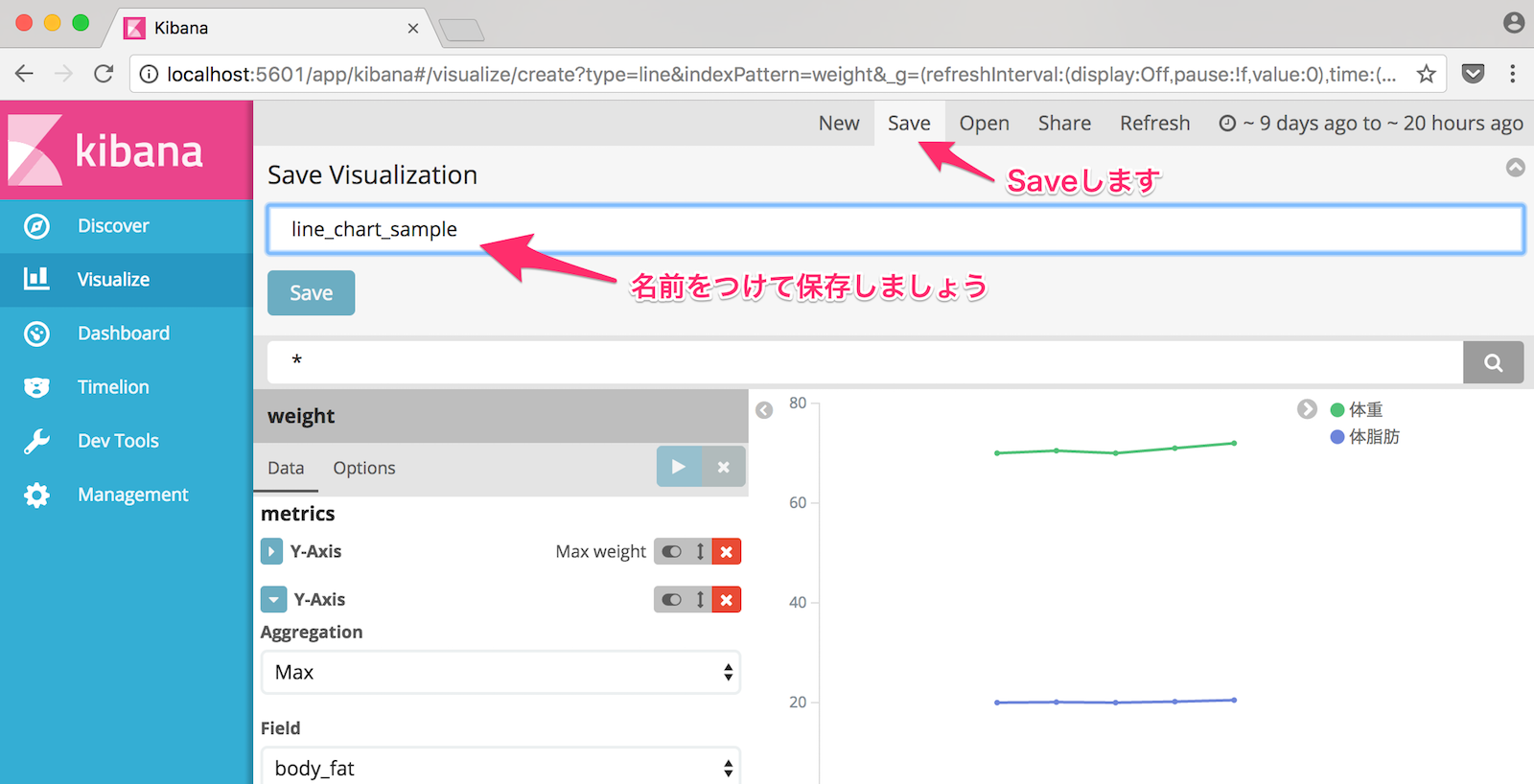
グラフが完成したらSaveボタンを押して登録をしておきましょう。
4.3.2. 最新の棒グラフを表示する。(Vertical Bar)
最新の体重と体脂肪を並べる棒グラフを描画してみましょう。体重と体脂肪データを並べる意味あまりないのですが、他のデータでは頻出パターンと思われます。よく出る形式なので肩慣らしとして練習しておきましょう。
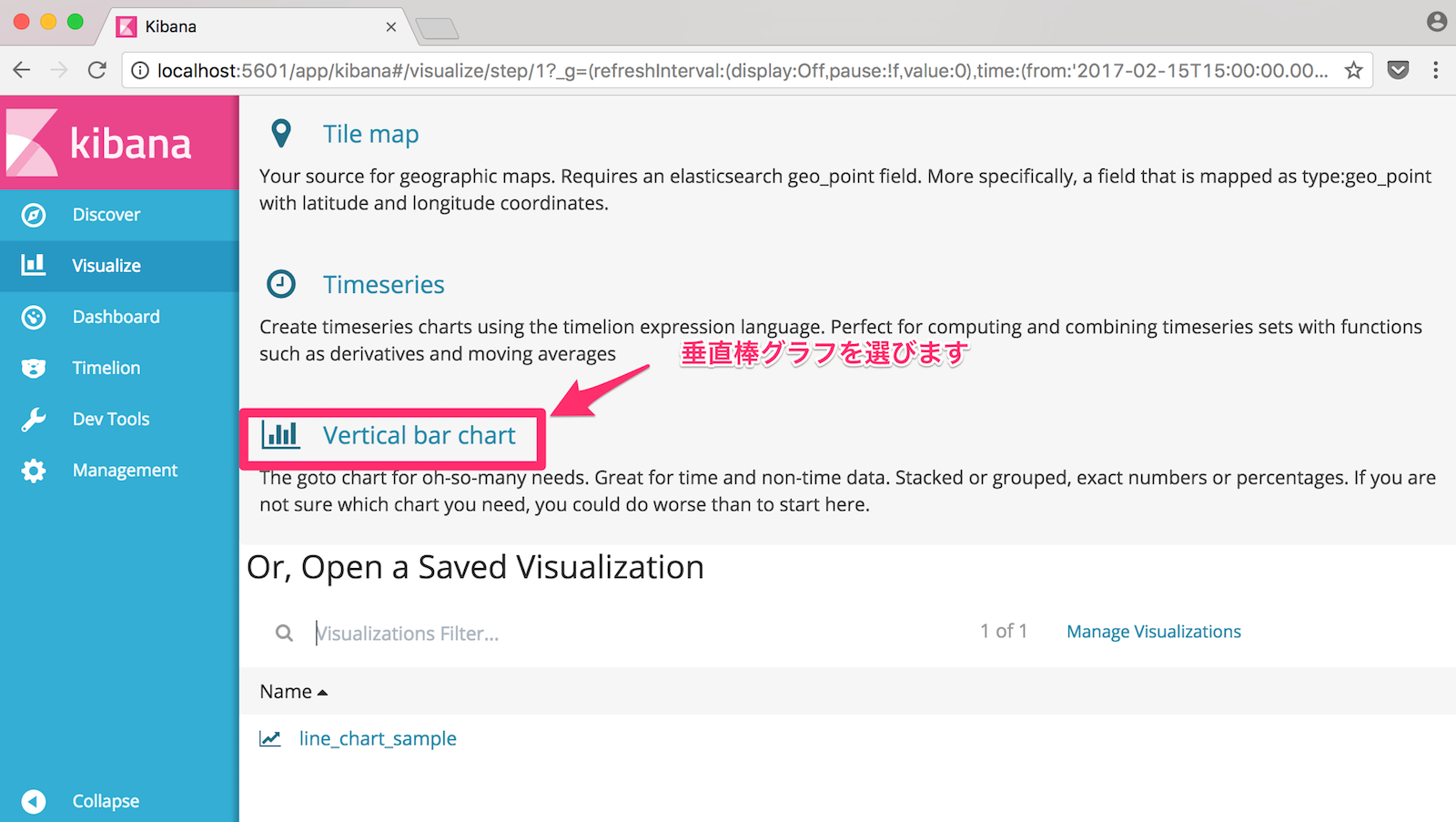
棒グラフを描画する場合はVertical Barを選択します。
次に表示するデータですが、先程と同様にweightを選択しますので画像はスキップします。今回も前回同様にY-Axisを設定します。
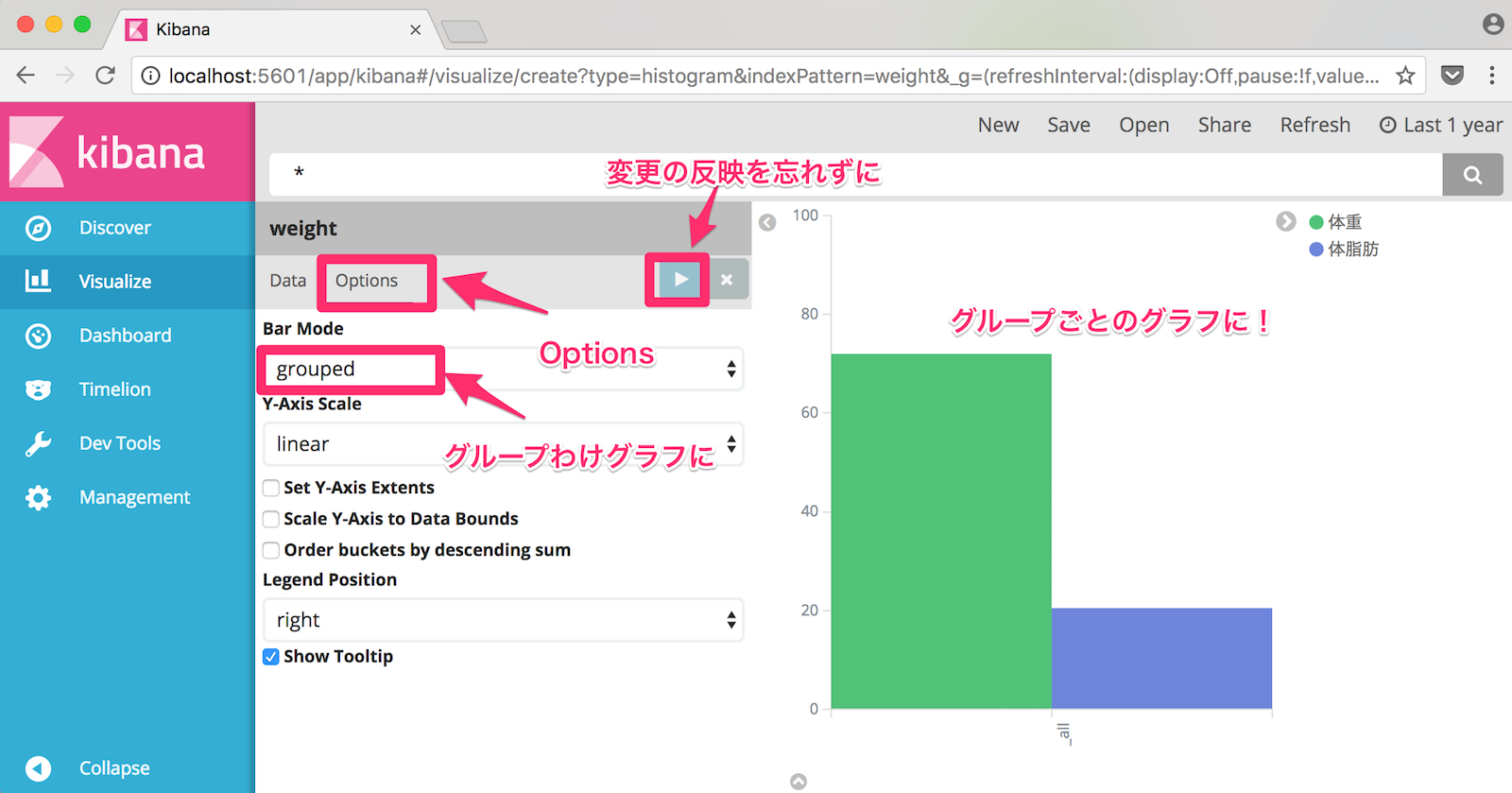
積み上げグラフになっているので、グループごとのグラフにしましょう。Optionsからbar modeをgroupedに設定します。
以上までで、全期間のデータの最大値がグループ分けされました。bucketsの設定を使って、データを最新のものだけに絞り込むことで最新値での棒グラフを描いてみましょう。
buckets側を少し長いですが、以下のように設定してみましょう。日付の最大値を降順で1つのみすることで、日付の最大値=最新のデータのみが残ります。

このVisualize結果も、もちろんSaveしておきます。
4.4.データを素早く見られるようにする(Dashboard)
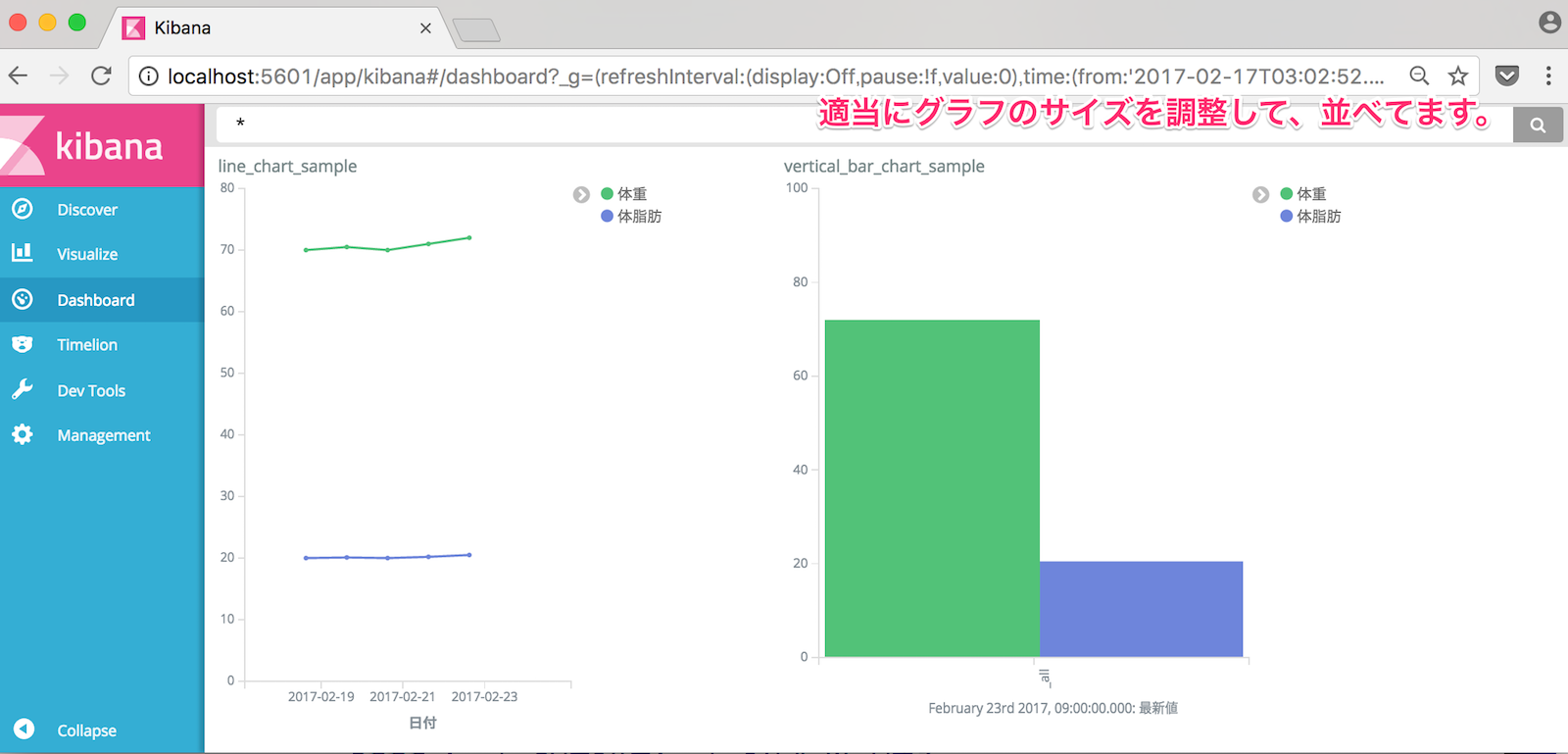
今までデータを見るグラフを2つ作成しました。そこで、次に今までSaveしてきたグラフを組み合わせてダッシュボードを作成してみましょう。ダッシュボード画面をSaveしておくことで、希望のグラフを素早くビジュアルで閲覧できるようになります。
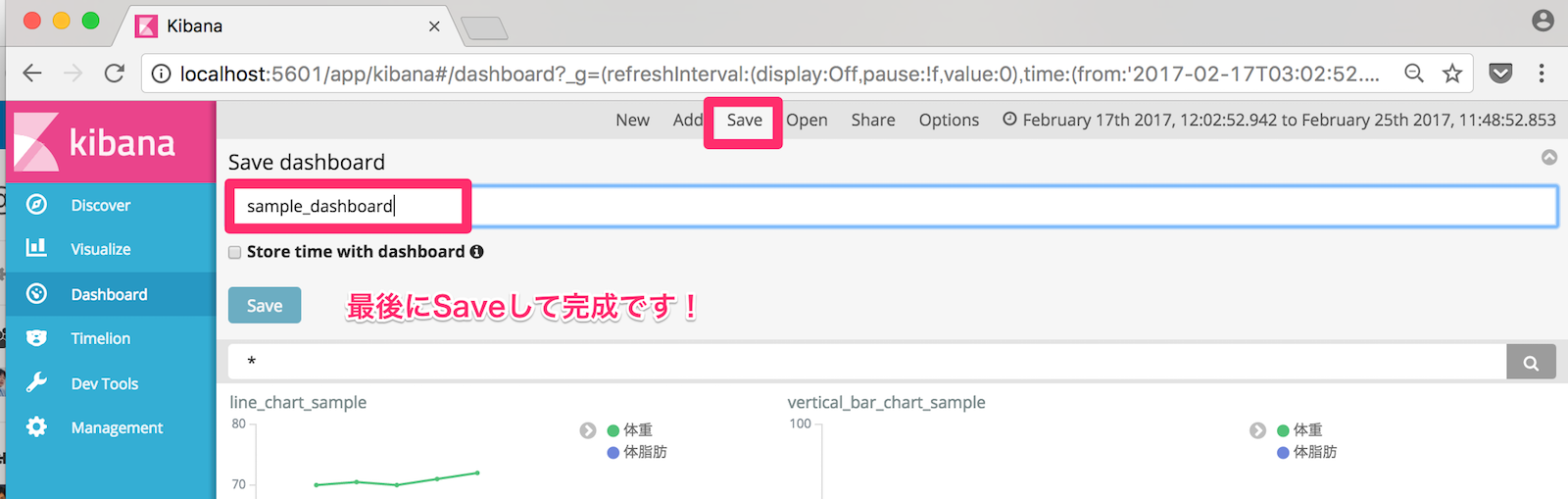
最後にSaveして完成です!
5.まとめ
本稿ではKibanaを使って、さまざまなグラフを描画してみました。今回取り上げたのは最大値をベースに描画し、その際にデータを絞り込むといったパターンで描画を行いました。
Elasticsearchは非常に柔軟なデータベースで、さまざまなツールからデータの形式をほとんど気にしないで、どんどんデータを追加することが出来ます。
たとえば自動化したツールの出力先をElasticsearchにしてみましょう。さまざまなデータの可視化があっという間に完成するでしょう。もっとKibanaを使ってみましょう。