少し噂には聞いているけれど、Bootstrapをこれから始める人向け。
自分用のまとめの
焼き直し。
0. Bootstrapとは?
Twitter社が提供している、そこそこデザインの良いWebの画面を作成するためのフレームワーク。画面解像度に応じて表示内容を簡単に切り替えて表示でき、レスポンシブ・ウェブ・デザイン(RWD)ととても相性が良いのが特徴。
1.インストール
・HTMLファイル中にCSSとJavaScriptを読み込む必要がある。
・部品によっては更に読み込むファイルの追加が必要。
・jQueryも必要なので注意する。
ご本尊にあるGetting BootstrapのBasic Templateを使うと良い。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
2.レスポンシブにHTML要素を配置させるには
- レスポンシブに配置させるにはHTML要素にCSSのクラスを指定することで行う。
- rowクラスで指定した要素は子要素のために横幅が12区分される。
- 子要素では12区分のうち幾つ使うかを解像度に応じて設定する。
スマホの解像度では横幅12個(=横幅いっぱい)、タブレットでは6個(=横幅半分)など。 - 指定のない解像度では小さい解像度用の指定が優先される。(=最小解像度への指示 col-xs-*が全ての基本)
- container指定をすると両端が少し空く
画面横幅に応じて指定を切り替える
| 768px以下(スマホ) | 768px以上、992px未満 | 992px以上、1200px未満 | 1200px以上 |
|---|---|---|---|
| col-xs-* | cos-sm-* | col-md-* | col-lg-* |
以下のように書くと、スマホでは2つの要素が横幅いっぱいのものが2段続く。スマホ以外では画面半分で横に並んで表示される。
<div class="row">
<div class="col-xs-12 col-sm-6">....</div>
<div class="col-xs-12 col-sm-6">....</div>
</div>
最終的には次のような指定をするイメージになる。
画面横幅に応じて表示しなくする
要素にvisible-xxとhidden-xxクラスを設定する。それぞれ、xxの時だけという限定していなので注意する。
| visible-xx | hidden-xx |
|---|---|
| 画面がxxに適合するときだけ表示 | 画面がxxに適合するときだけ非表示 |
スマホだけ見せない場合は以下のようになる。
<div class="hidden-xs">
…
</div>
container
containerを使うと、親要素いっぱいではなく、親要素のサイズから両端に良い感じで隙間を開けてくれる。
<div class="container">
<div class="row>
<div class="col-xs-12">...</div>
...
</div>
</div>
(注意)昨今のスマホではデバイスとしての解像度は非常に高解像度を持っているが、ブラウザ上では320☓480など画面のサイズは小さく取得される。代わりに画面密度が高いデバイスになっている。(window.devicePixelRatioが変わってくる)
3.BootstrapのGUIコンポーネント
基本的なGUIコンポーネントの使い方
- 使いたい部品を表すクラスを要素に与える。
- 色もクラスで指定する。
- 動きのある要素には当然、操作するためのJavaScript必要。(これはHTMLの基本、何でも同じ)
どんな部品があるか知りたい
Bootstrapのコンポーネントを書いてあるページを読むこと。
以下、個人的に整理しておきたい部品のみまとめ。基本はComponentsをスクラップしておくと良い。TextExpanderなどに登録しておいて、abbreviationで引っ張りだすべし。まじおすすめ。もし、ここへ検索でたどり着いて、以下をコピペしようとするなら、まず、そこを改善しよう。そのやり方はおすすめしない。
アイコン
フォントで持っているので、span要素へCSSクラスを設定して利用する。
<span class="glyphicon glyphicon-search"></span>
Bootstrapの標準アイコンは、こちら
また、Font Awsomeを追加している場合は、以下。
<i class="fa fa-flag"></i>
Font Awsomeで使用できるアイコンはこちら
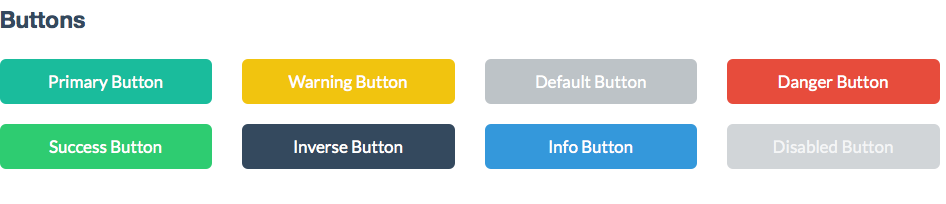
ボタン
通常のボタンはこちら
<button class="btn btn-default">Default</button> …白
<button class="btn btn-primary">Primary</button> …水
<button class="btn btn-danger">Danger</button> …オレンジ
<button class="btn btn-warning">Warning</button> …赤
<button class="btn btn-info">Info</button> …グレー
<button class="btn btn-success">Success</button> …緑
Drunken Parrot UI Kitを入れている場合、次のような特別色あり
<button class="btn btn-purple">Purple</button>
<button class="btn btn-orange">Orange</button>
Dropdown
選択する際に出てくる、ボタンを押すと選択肢を表示するアレ(Select)。ボタンとボタンを押した際に表示するメニューをli要素を子にした親要素を作り、親要素にdropdownクラスをつける。
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
Tab
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
Tabのイベントや操作にはJavaScriptを使う。
$('#myTab a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})
$('#myTab a[href="#profile"]').tab('show') // タブ名で選択
$('#myTab a:first').tab('show') // 最初のタブを表示
$('#myTab a:last').tab('show') // 最後のタブ名を表示
$('#myTab li:eq(2) a').tab('show') // n番目のタブを表示 (0から始めるので3番目)
テキスト入力
form-controlクラスを付ける。
<input type="text" class="form-control" placeholder="Web designer, etc.">
アイコン付きにする場合は divでくくって、spanのアイコンを設定する。
<div class="form-group input-icon">
<span class="fa fa-user"></span>
<input type="text" class="form-control" placeholder="Username">
</div>
パネル
区切りの領域。
<!-- Panel with List Group -->
<div class="panel panel-default">
<div class="panel-heading">Panel heading</div>
<div class="panel-body">
<p>...</p>
</div>
<!-- List group -->
<ul class="list-group">
...
</ul>
</div>
色付き
<div class="panel panel-primary">...</div>
<div class="panel panel-success">...</div>
<div class="panel panel-info">...</div>
<div class="panel panel-warning">...</div>
<div class="panel panel-danger">...</div>
リストグループ
<!-- List group -->
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
色付き
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item">Morbi leo risus</a>
<a href="#" class="list-group-item">Porta ac consectetur ac</a>
<a href="#" class="list-group-item">Vestibulum at eros</a>
</div>
以下はDruken Parrot UI Kitの話かも。
CheckBox
data-toggleを指定をする。
<label class="checkbox">
<input type="checkbox" value="" data-toggle="checkbox" checked=""/>
Oy! Me box is filled!
</label>
RadioButton
<label class="radio>
<input type="radio" name="optionsRadios" value="option1" data-toggle="radio" />
Radio is off
</label>
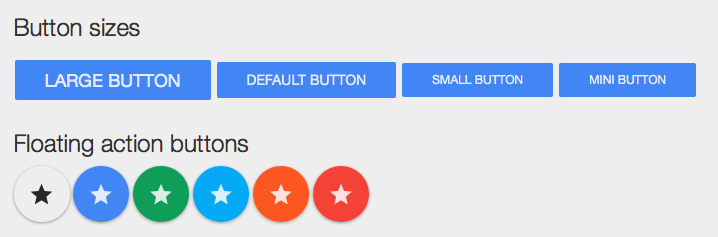
4.カスタマイズ
以下のように様々なテーマがあるので、まずはこういうのを漁ると良い。
| テーマ | コメント |
|---|---|
| Druken Parrot UI Kit | 洗練されている、可愛らしい。イチオシ
|
| Flat UI | BootstrapをフラットUIにしたもの
|
| Material Design | Android 5.0で適用されたマテリアルデザイン調
|
|