facebookのoauthとは
よくfacebookでログインというボタンを見ますが仕組み的にはfacebookが用意しているoauthのAPIを使用して実現しています。
このAPIは他にも色々情報をとれるので、今回はユーザID以外にメールアドレスも取得してみます。
アカウントの作成
まずfacebookアカウントを作成します。
アカウントにAPIが紐づくのでサイト専用のアカウントを用意した方がいいかもしれません。
アカウントにアプリを紐づけます
下記サイトよりアプリまたはサイトをアカウントに紐づけます。
https://developers.facebook.com/
「マイアプリ」を押下して「新しいアプリを追加」よりアプリを登録します。
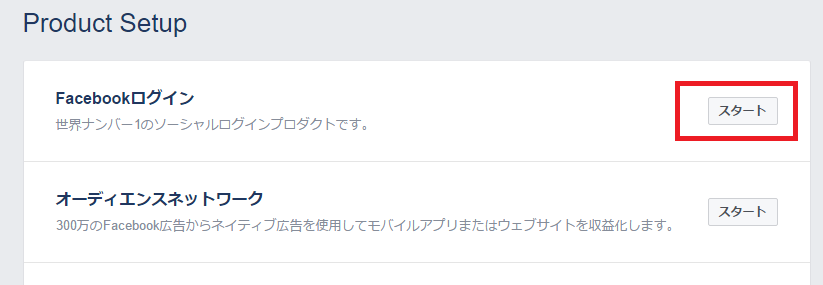
Product Setupで質問されるので「Facebookログイン」を選択します。

アプリの設定
登録後、幾つかをデフォルトから変更しておきます。
「詳細設定」の「ソーシャルチャンネル」をいいえに。
「詳細設定」のサーバーIPホワイトリストにAPPシークレットを投げる可能性のあるサーバーIPを追加
「詳細設定」の「アプリ設定へのAPIアクセスを許可」をいいえに。
「Facebookログイン」のクライアントOAuth設定で下記のように。

PHPの実装
何故かfacebookが提供しているphpだと正常に動作せず、オーバーヘッドが大変多いので
http://memories.zal.jp/WP/blog/20150704_2598.html
を参考して作成。
ログインとcallbackは分けたかったので
sample02.phpのレスポンスとリクエストで別ファイルにしました。
また、下記URLのようにAPIのバージョンアップによって表示時にもfieldsが必要になったのでParamsGraphUserクラスにpermissionを追加してfieldsで必要なパラメータを配列で渡すようにしました。
APIのバージョンが変わったせいで表示時にもパーミッションの設定が必要になります。
http://paiza.hatenablog.com/entry/2015/07/22/2015%E5%B9%B47%E6%9C%889%E6%97%A5%E4%BB%A5%E9%99%8D%E3%81%ABFacebook%E8%AA%8D%E8%A8%BC%E3%81%A7%E3%83%A1%E3%83%BC%E3%83%AB%E3%82%A2%E3%83%89%E3%83%AC%E3%82%B9%E3%81%8C%E5%8F%96%E3%82%8C%E3%81%AA%E3%81%84
https://graph.facebook.com
へのパラメータにfieldsが必要になるので注意が必要です。
2017/04/05 追記
返り値がjsonになったのか、このままでは使えません。アクセストークンをセットできないようです。
下記の通り修正しました。
public function setResponse($val){
if($this->isJson($val)){
$arrVal = json_decode($val , true);
if(array_key_exists('error' , $arrVal)){
$this->error = $arrVal['error'];
$this->isError = true;
}
↓↓↓↓↓
public function setResponse($val){
if($this->isJson($val)){
$arrVal = json_decode($val , true);
if(array_key_exists('error' , $arrVal)){
$this->error = $arrVal['error'];
$this->isError = true;
} else {
$this->accessToken = $arrVal['access_token'];
$this->expires = $arrVal['expires_in'];
}
公開
最後にfacebookのアプリ設定ページのアプリレビューページで公開をOnにします。
これをしないと開発本人しか使用できません。
備考
パーミッションを増やしたい場合、
https://developers.facebook.com/docs/facebook-login/permissions/
を参考にする。
APIのリクエスト、レスポンスの試験では
https://developers.facebook.com/tools/explorer/145634995501895/?method=GET&path=me
が便利です。
返り値の名前などを把握できます。