はじめに
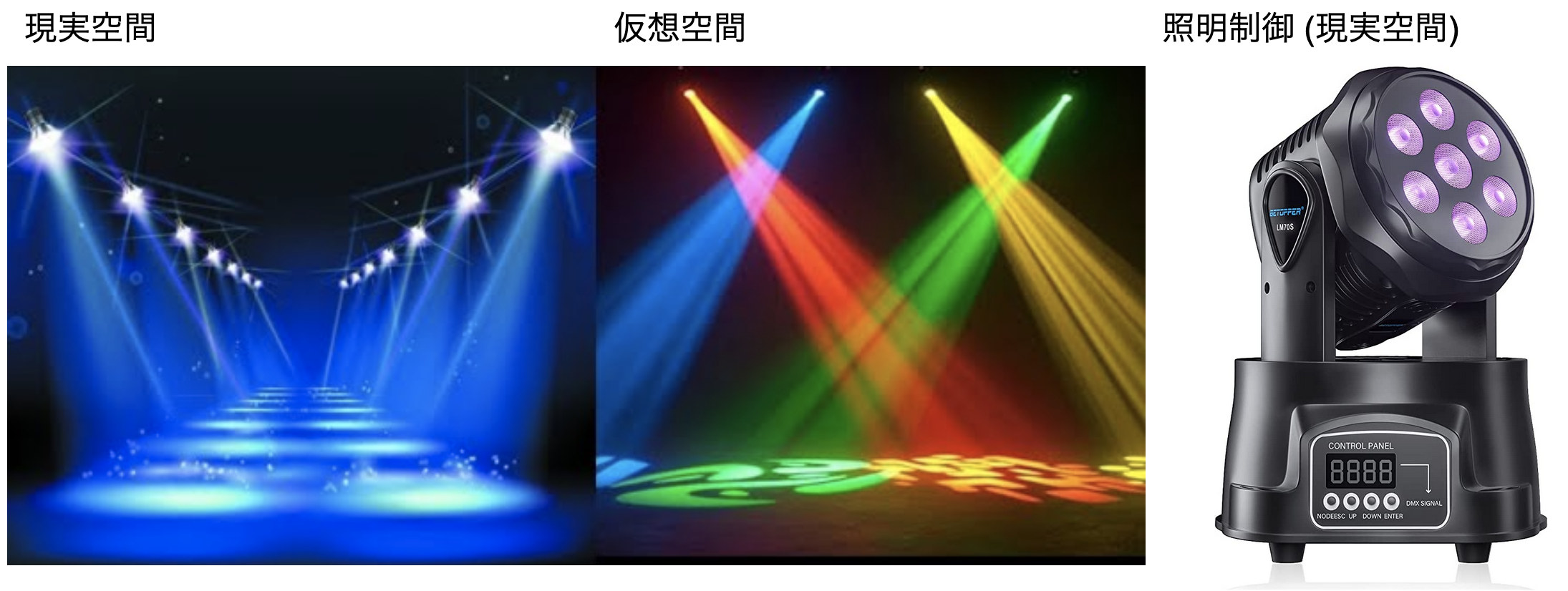
現実空間の人の動き(画像認識)に合わせてムービングライトを動かすことを目標に、まずはArt-Net経由でDMX照明機器を制御してみます。

Art-Net経由でDMX照明機器を動かす
まずは、以前TouchDesignerからArt-NetでIoTデバイス(ESP8266, ESP32)を制御したところからおさらいです。
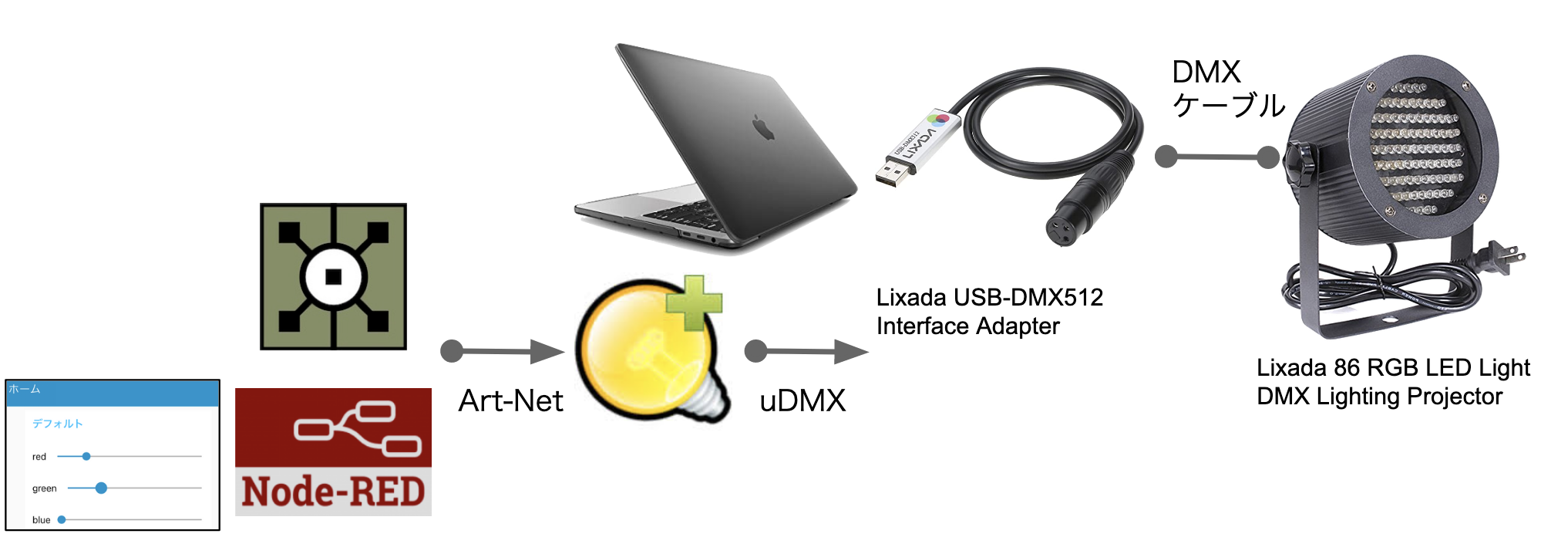
今回はPC(macOS)からuDMX(USB-DMX変換ケーブル)経由でDMX照明機器を制御します。
環境
- macOS
- MacBook Pro (2017, Intel)
- macOS Big Sur (バージョン 11.7.6)
- USB-DMX変換ケーブル
- Lixada USB-DMX512 Interface Adapter
- DMX照明機器
- Lixada 86 RGB LED Light DMX Lighting Projector
- QLC+アプリケーション
- バージョン 4.12.7
- TouchDesignerアプリケーション
- バージョン 64-Bit Build 2020.28110
- Node-RED Desktop
- バージョン 2.1.0
- 追加モジュール node-red-contrib-artnet
- 追加モジュール node-red-dashboard
手順
QLC+
PC(macOS)にQLC+アプリケーションをインストールして起動します。
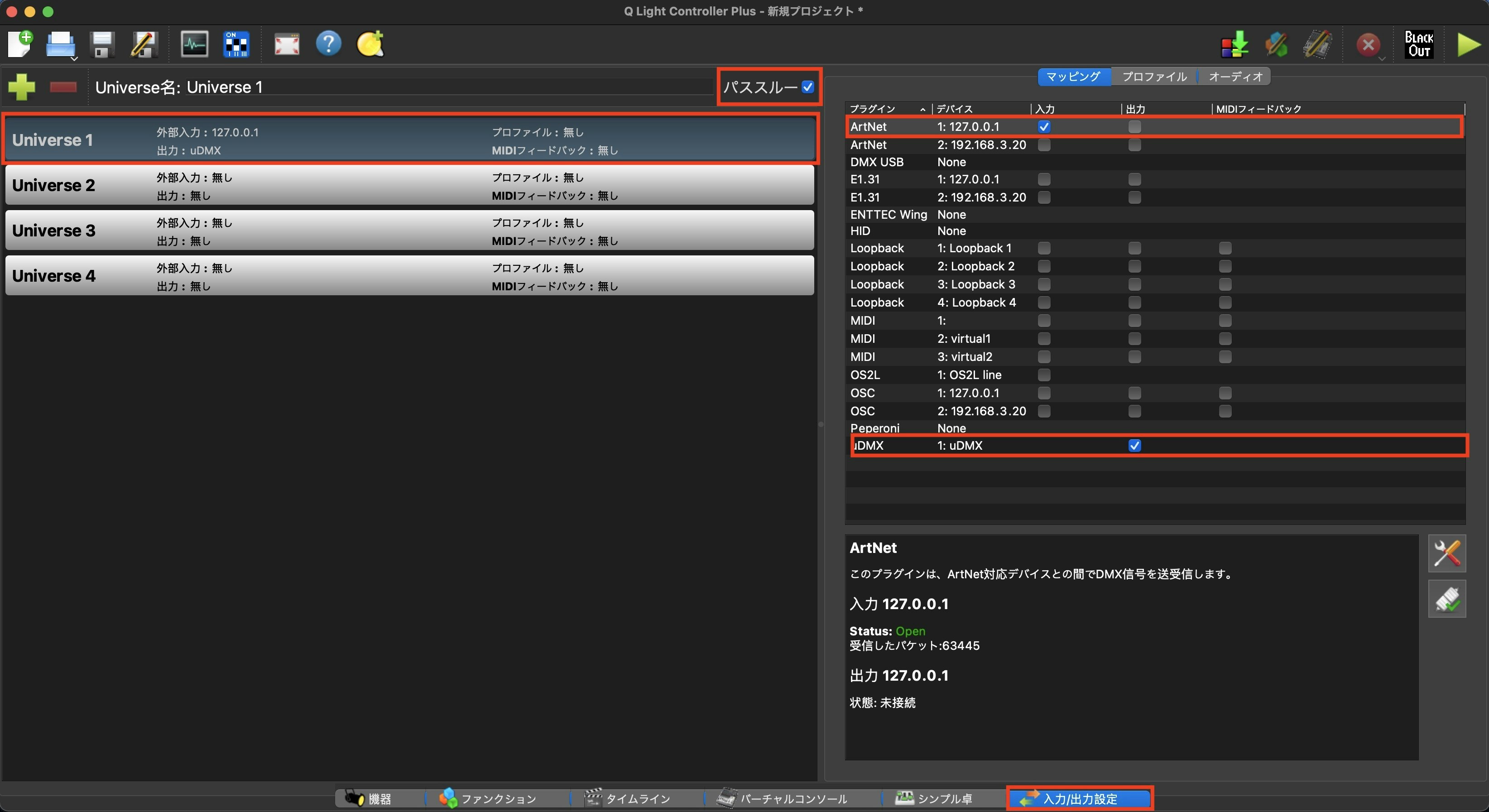
画面右下の「入力/出力設定」タブを選択します。
右側のマッピングで、
- ArtNet 127.0.0.1 入力
- uDMX 出力
を選択します。
左側のUniverse 1で「パススルー」のチェックボックスにチェックを入れます。
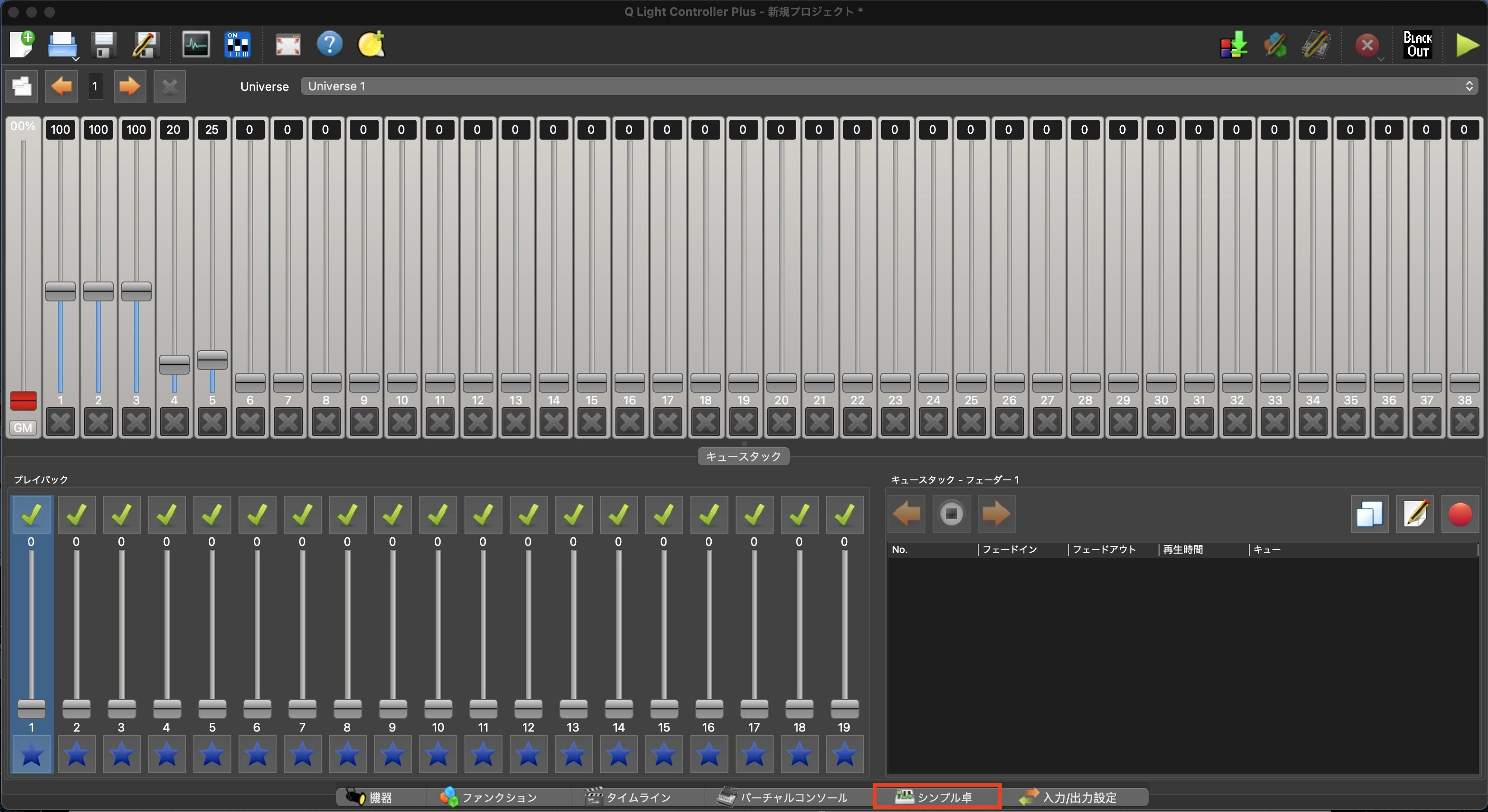
画面右下の「シンプル卓」タブを選択します。
チャンネルのレベルを操作し、DMX照明機器が制御できることを確認します。
TouchDesigner
TouchDesignerから制御する場合は以前のQiita記事をご覧ください。
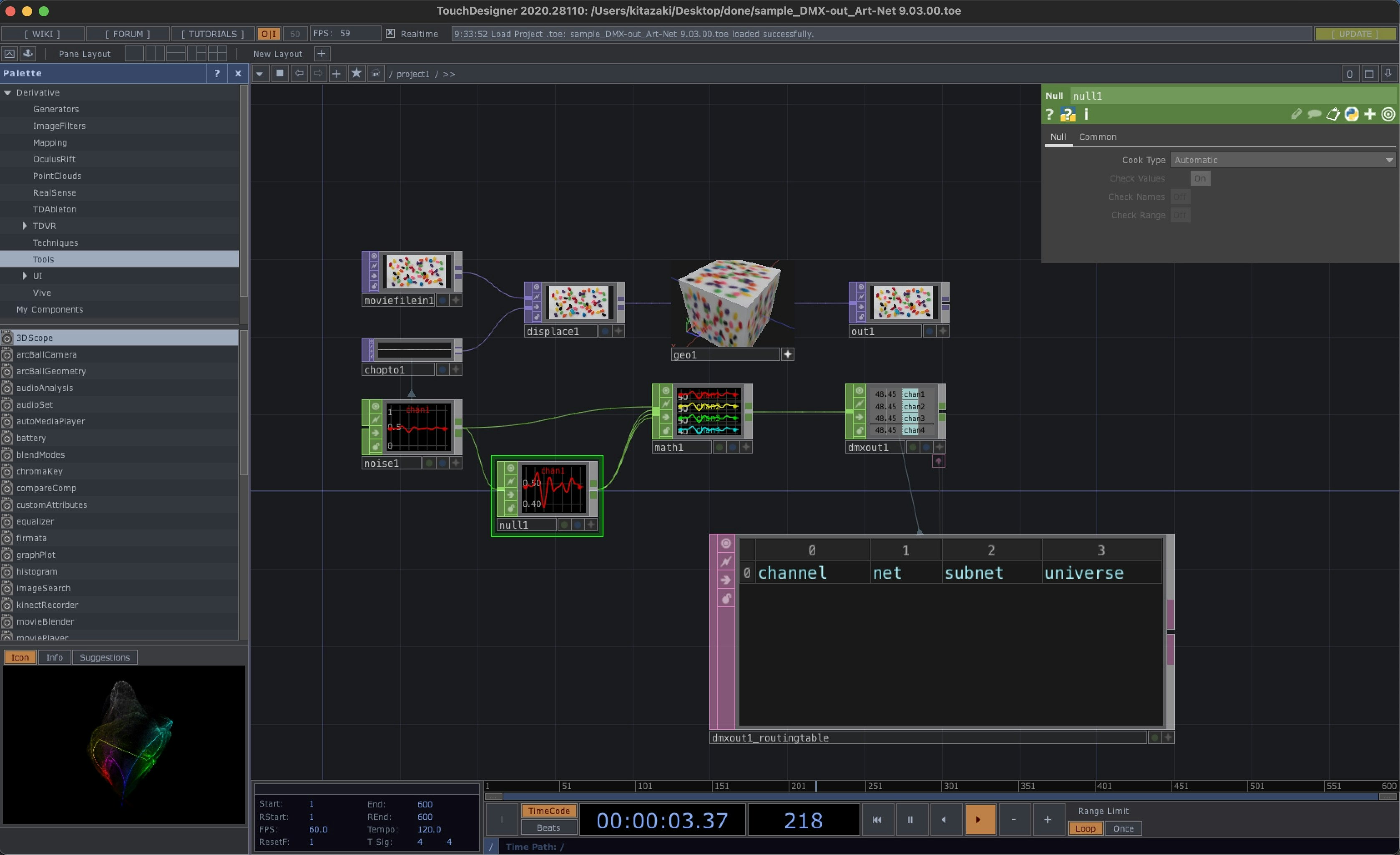
以下はサンプルフローの全体像です。
サンプルファイル(.toe)はこちらです。
Node-RED
今回はNode-REDからArt-Net経由でDMX照明機器を制御します。
Node-REDでArt-Netを扱うために、node-red-contrib-artnetモジュールを追加します。
右上の「メニュー」から「パレットの管理」→「ノードを追加」からnode-red-contrib-artnetを検索して追加します。
追加されると、左のパレットメニューの「出力」カテゴリに「artnet out」ノードが追加されます。
また、Node-REDダッシュボードからDMX照明機器を操作するため、同じ手順でnode-red-dashboardモジュールを追加します。
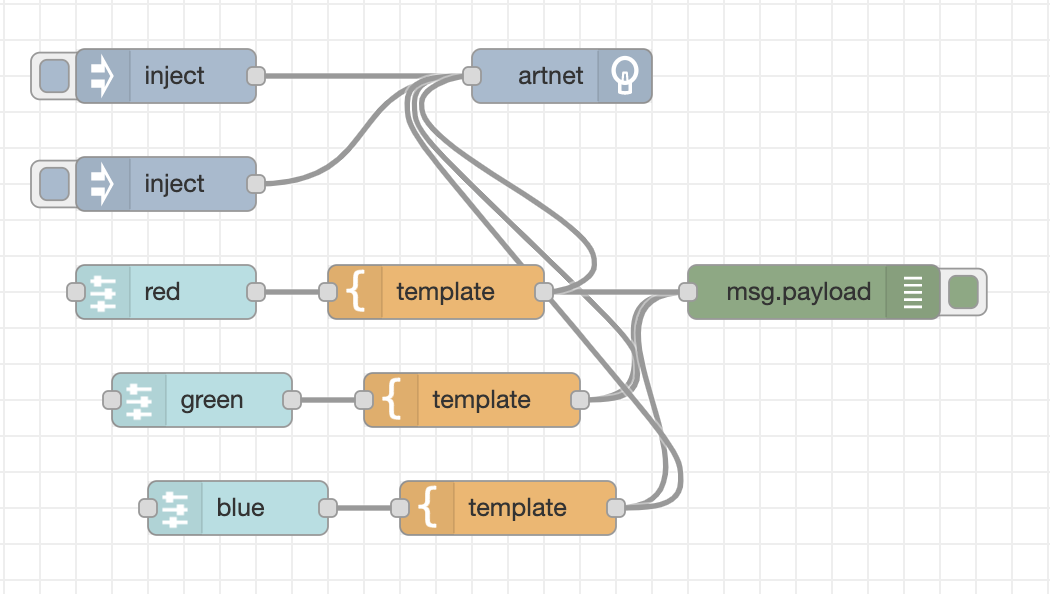
以下はサンプルフローの全体像です。
サンプルファイル(flows.json)はこちらです。
「artnet out」ノードの入力はmsg.payloadにJSON形式でデータを設定します。
{
"buckets": [
{
"channel": 1,
"value": 10
},
{
"channel": 2,
"value": 10
},
{
"channel": 3,
"value": 10
},
{
"channel": 4,
"value": 10
}
]
}
書式の説明はnode-red-contrib-artnetモジュールのページに記載されています。
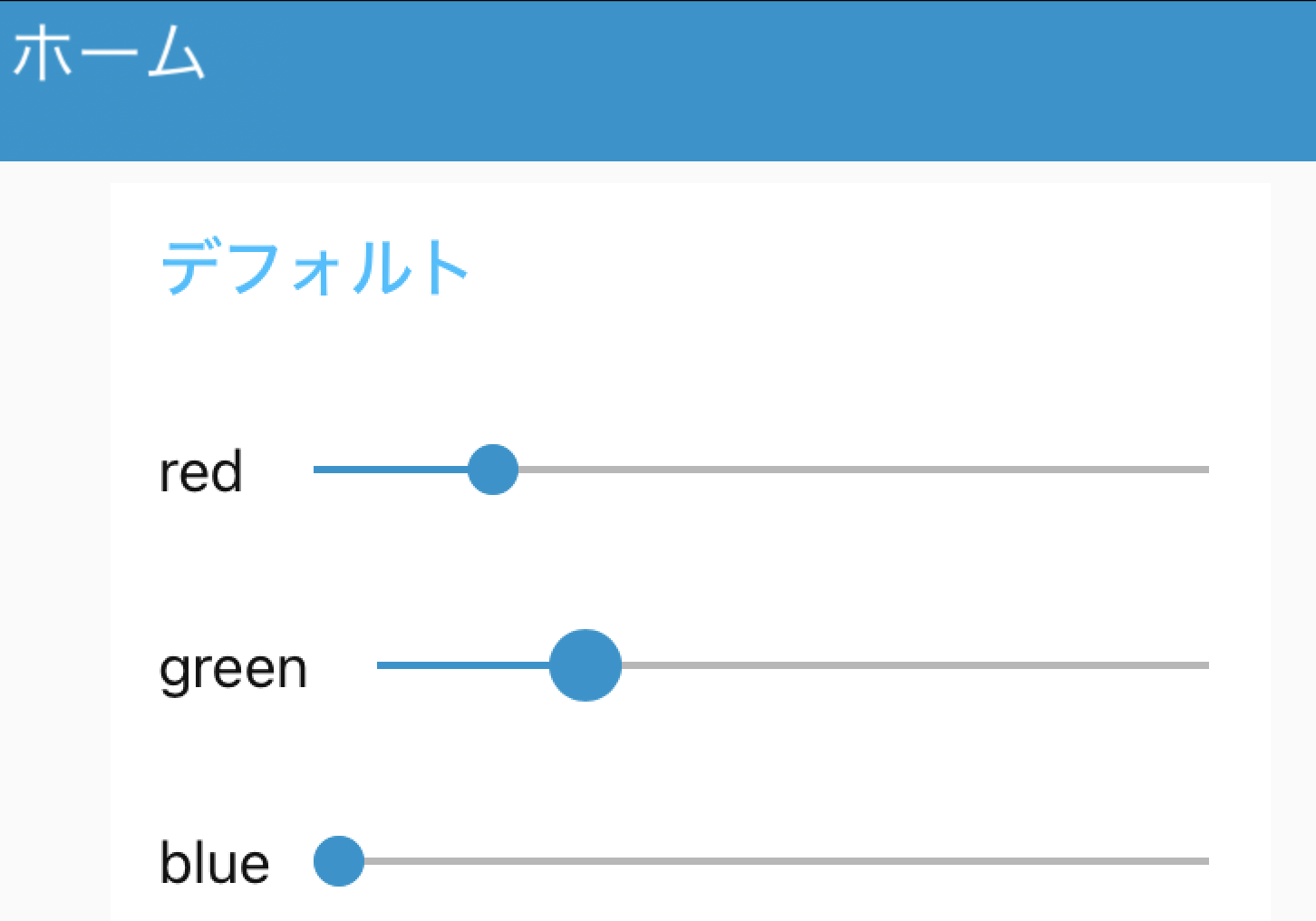
Node-REDダッシュボードからも操作できることを確認します。