はじめに
LINE botをmacOS上のVS Codeで開発してAzure Functionsへデプロイする手順です。
Azure FunctionsでNode.js版LINE botを動かします。
手順(準備)
1. VS Codeをインストールする
執筆時点のバージョンは1.53でした。
https://code.visualstudio.com/
2. VS CodeにAzure Functions拡張機能を追加する
3. Node.jsをインストールする
執筆時点のバージョンは14.15.4 LTSでした。
https://nodejs.org/
4. ローカル環境でLINE Botを動作確認するための準備
ngrokを使用する方法とcloudflaredを使用する方法があります。
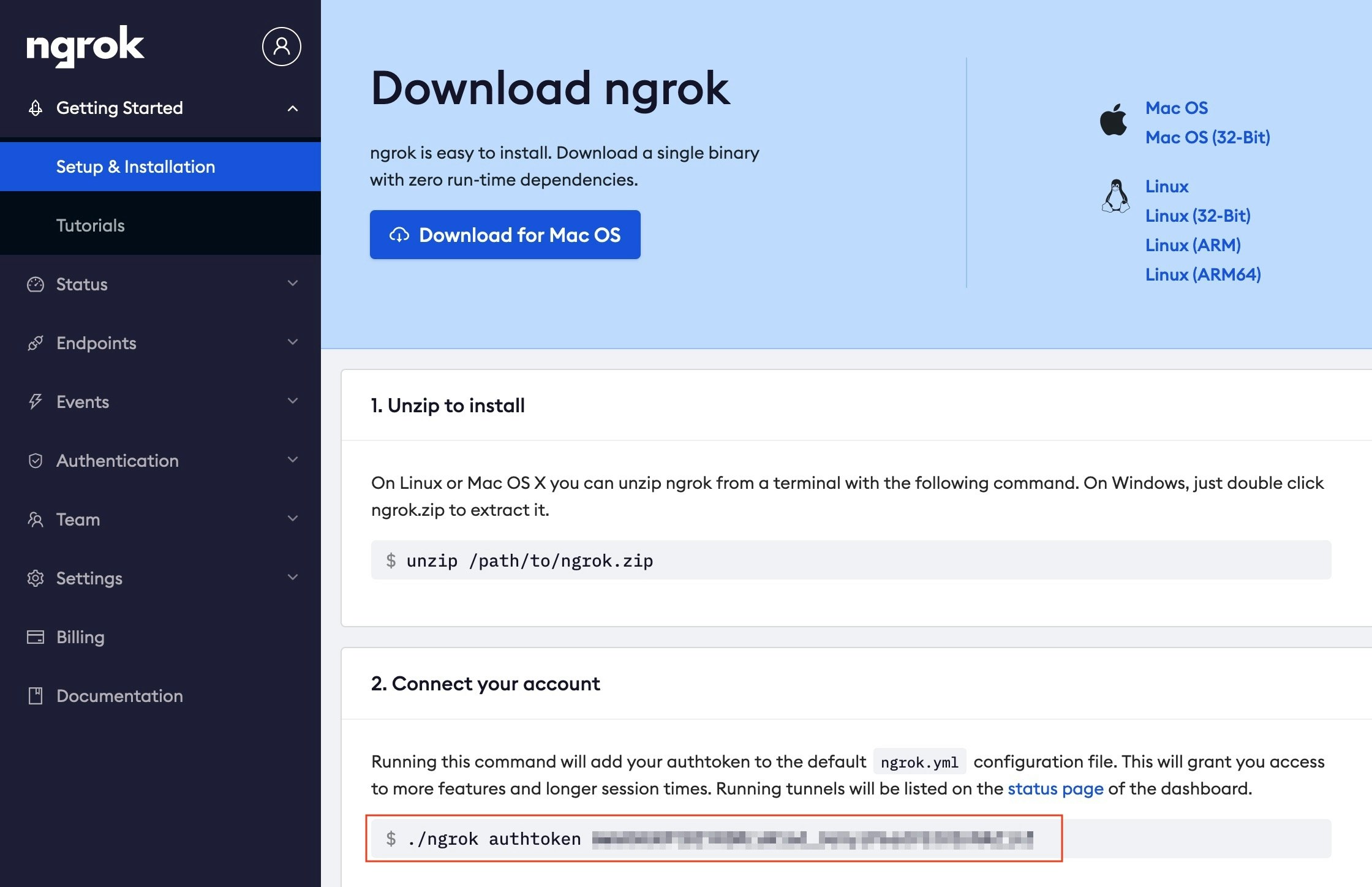
4-1. ngrokをインストールする
ダウンロードしてzipを解凍する。
https://ngrok.com/download
サインアップ(または、ログイン)して、authtokenの値を確認する。
コマンドを実行してauthtokenを登録する。
$ ./ngrok authtoken <authtokenの値>
4-2. cloudflaredをインストールする
サインアップの必要はありません。
$ brew install cloudflare/cloudflare/cloudflared
5. LINE Developers Consoleでアカウントを作成する
新規チャンネル(Messaging API)を作成します。
https://developers.line.biz/console/
手順(LINE botの作成)
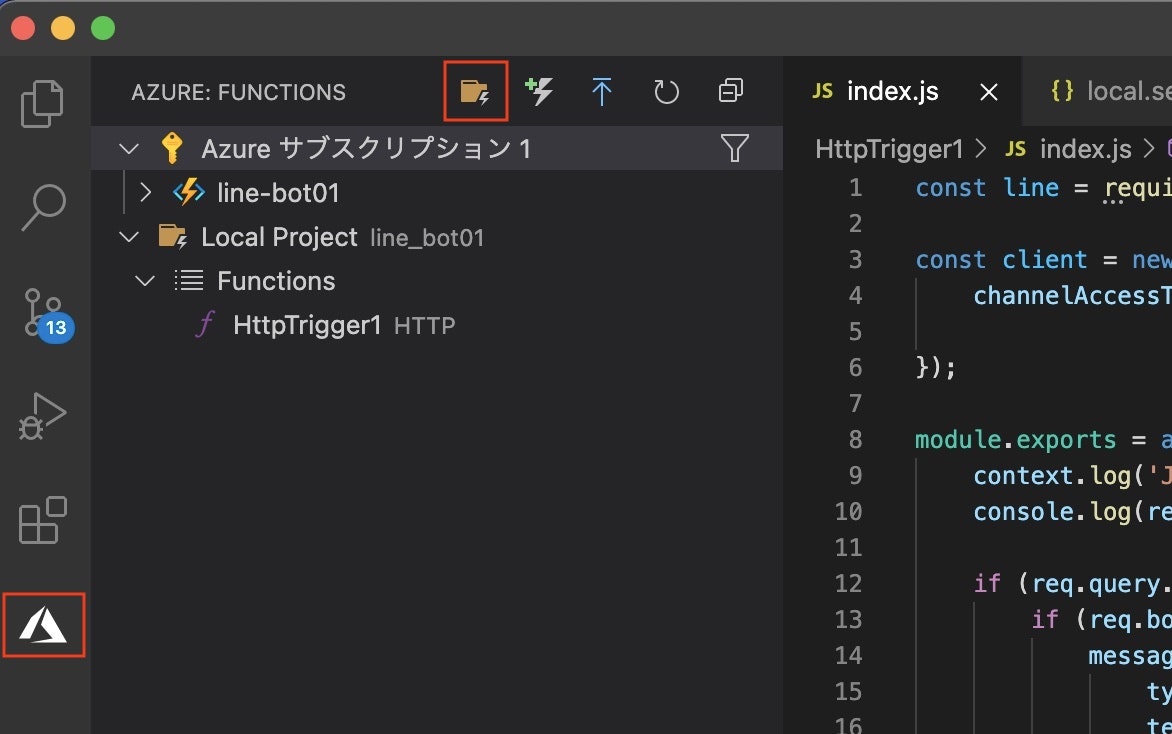
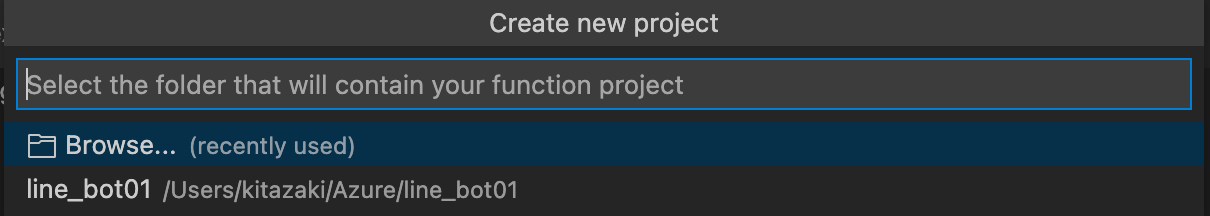
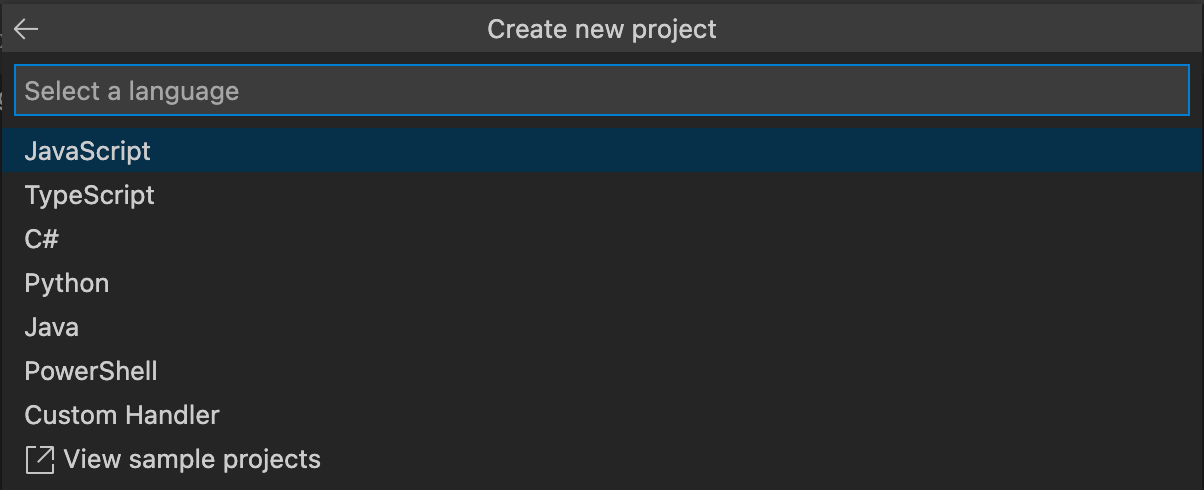
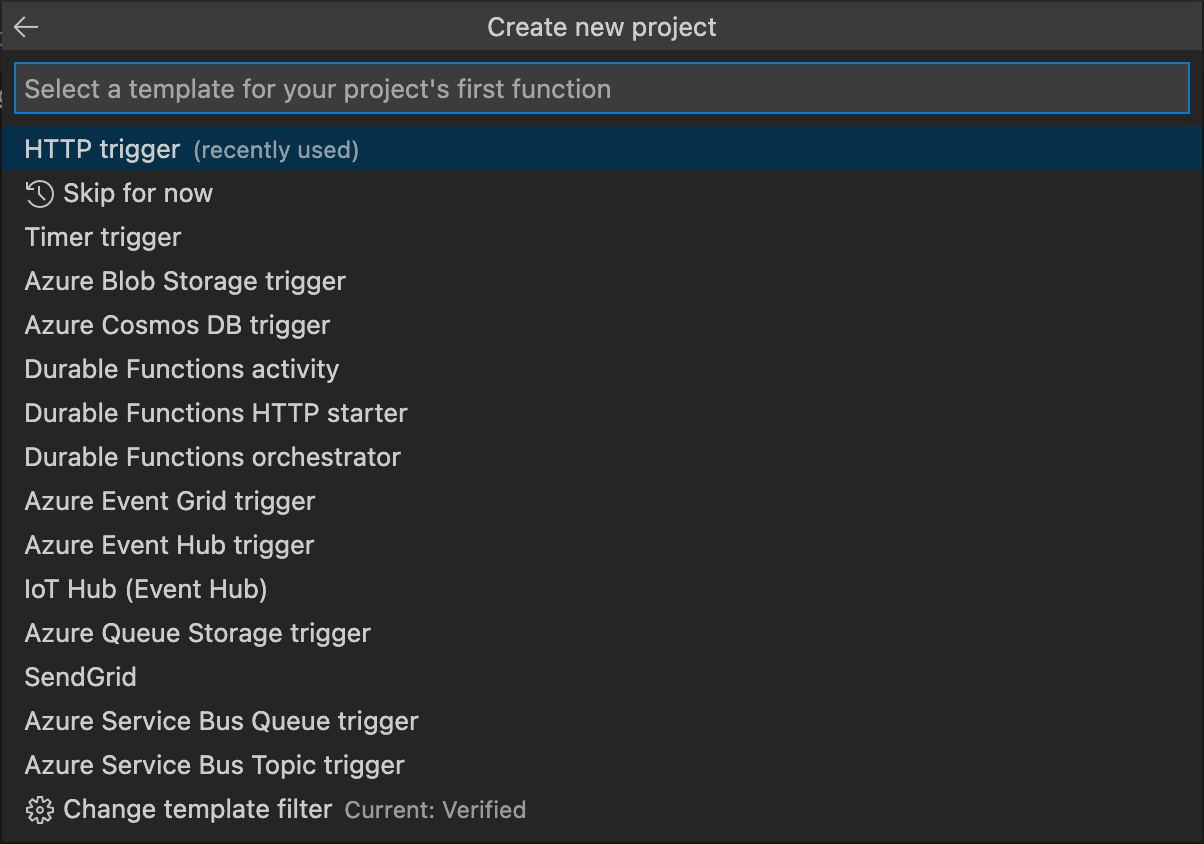
1. VS CodeのAzure Functionsで新規プロジェクトを作成する
functionに名前(HTTP trigger1)をつける (そのまま改行でOK)

Authorization level(Function)を選択する

プロジェクトを開く (Open in current windowを選択する)

2. サンプルコードを実行する
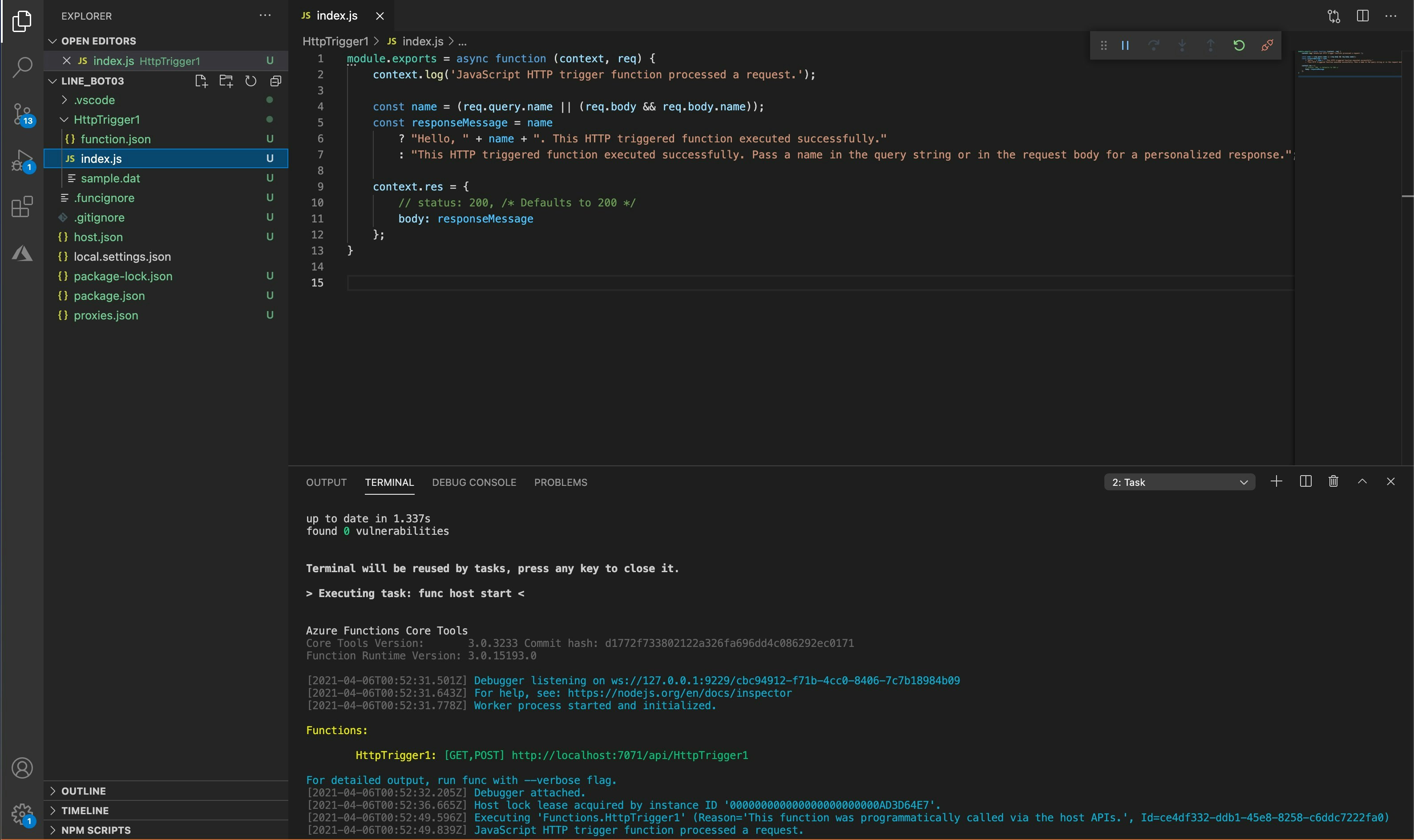
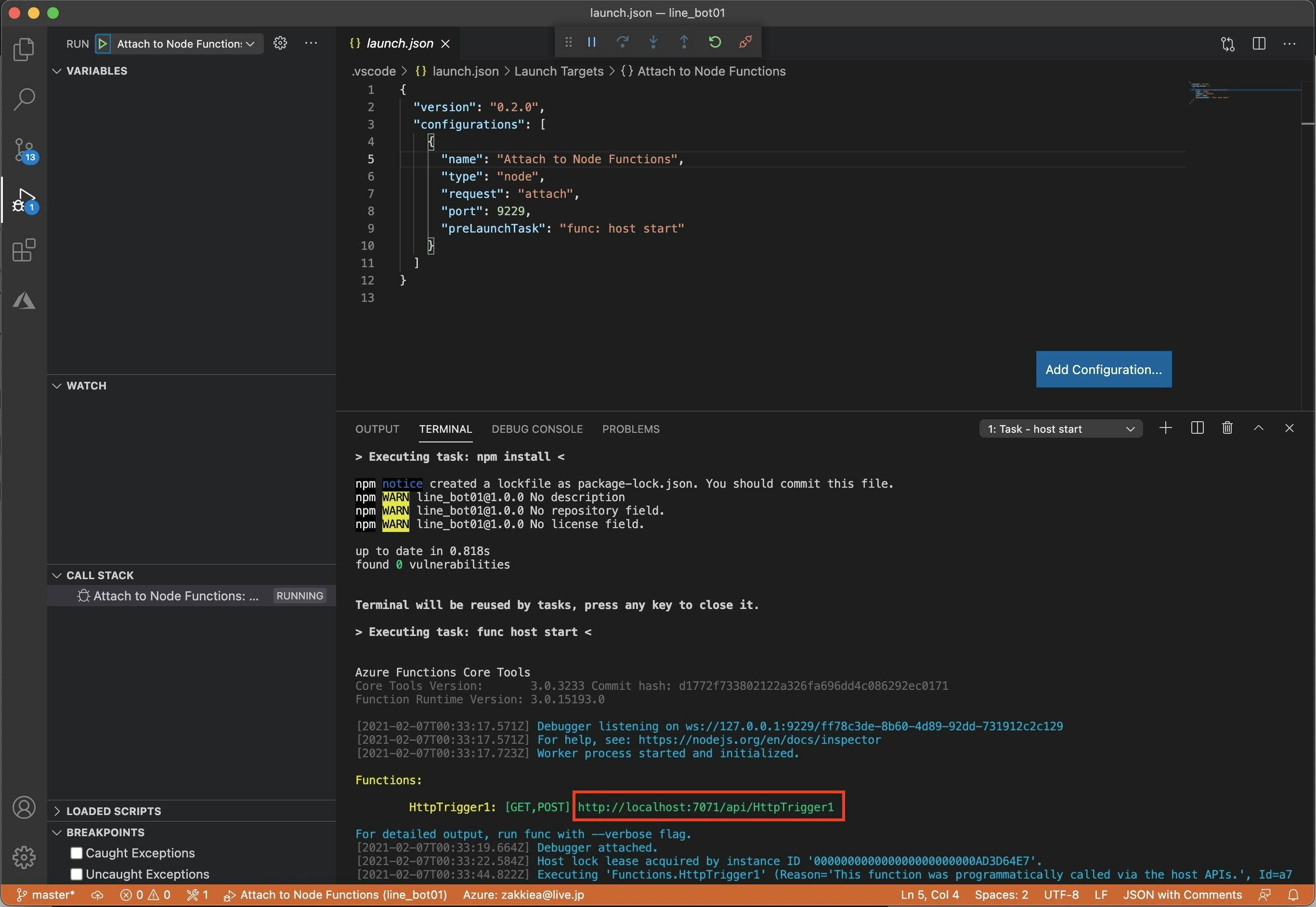
サンプルコードをStart Debugging[F5]で実行する。

TERMINAL画面に表示されるURLをクリックしてブラウザで表示確認する。

ブラウザのURLの最後にパラメータ(?name=test)を追加して、表示が変わることを確認する。


3. チャンネルアクセストークンを設定する
LINE Developers ConsoleのMessaging API設定からチャンネルアクセストークンの値をコピーする。

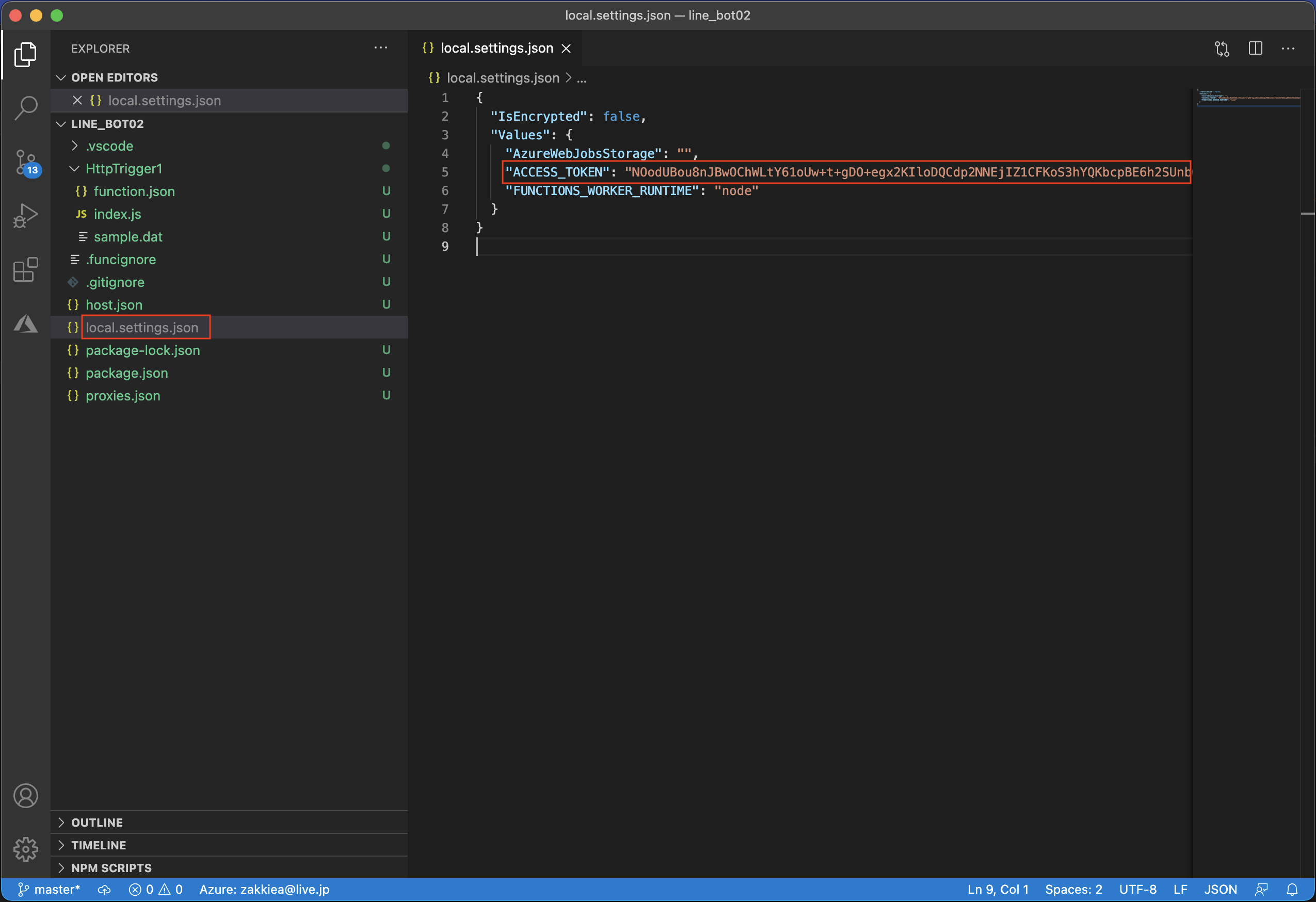
ローカル実行用の環境変数を設定する。(local.settings.jsonに環境変数を追加)
"ACCESS_TOKEN": "<チャンネルアクセストークンの値>",
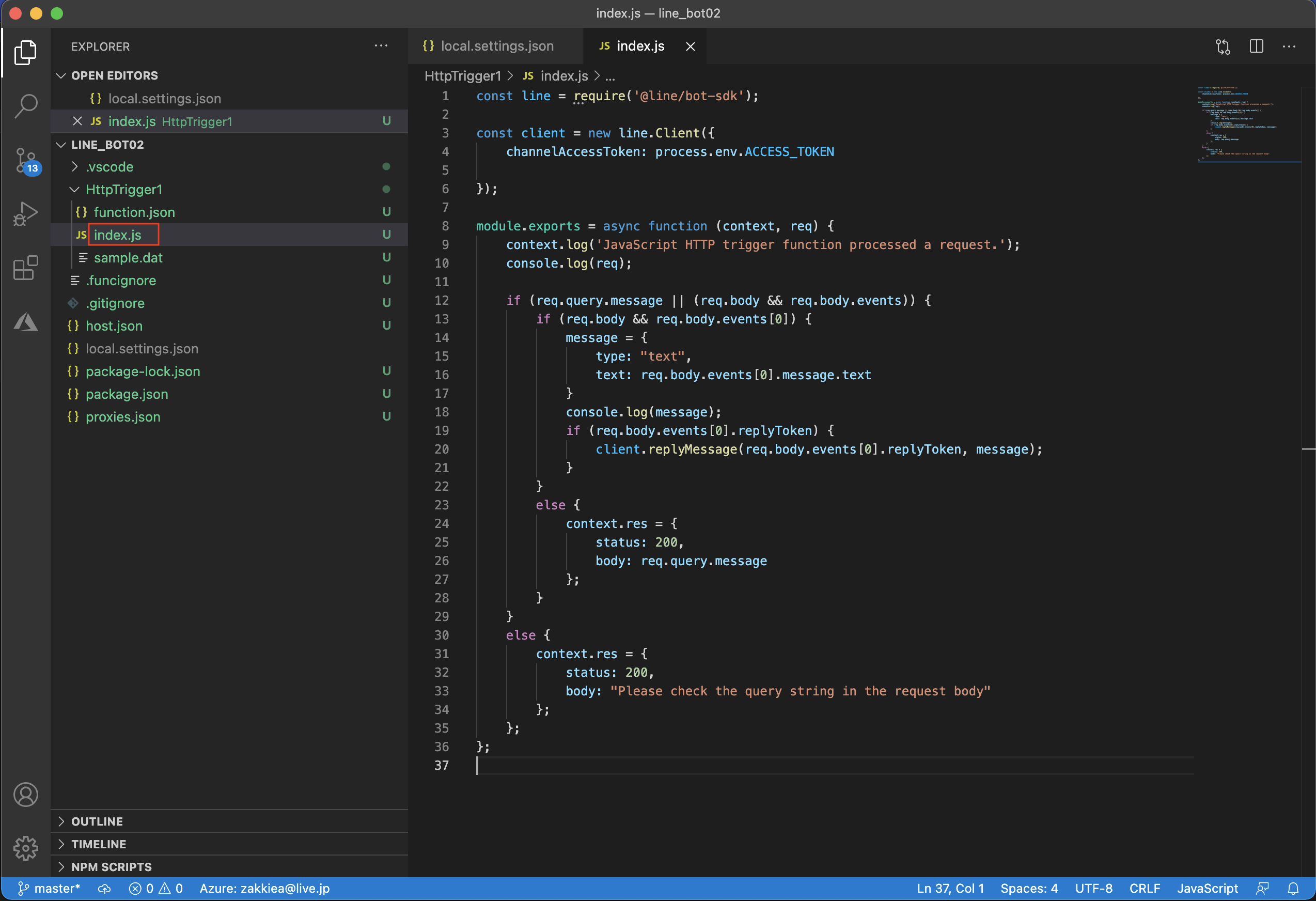
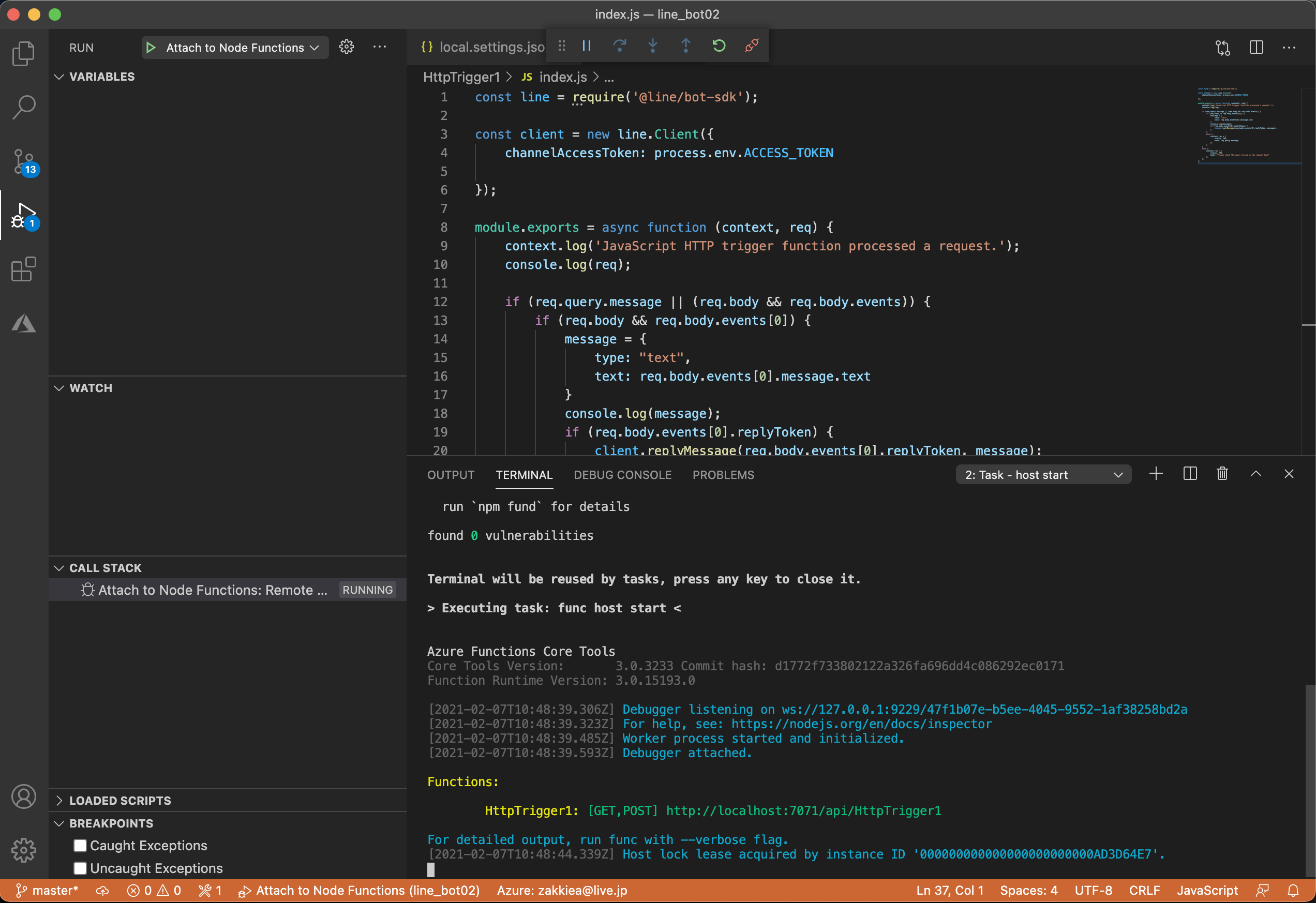
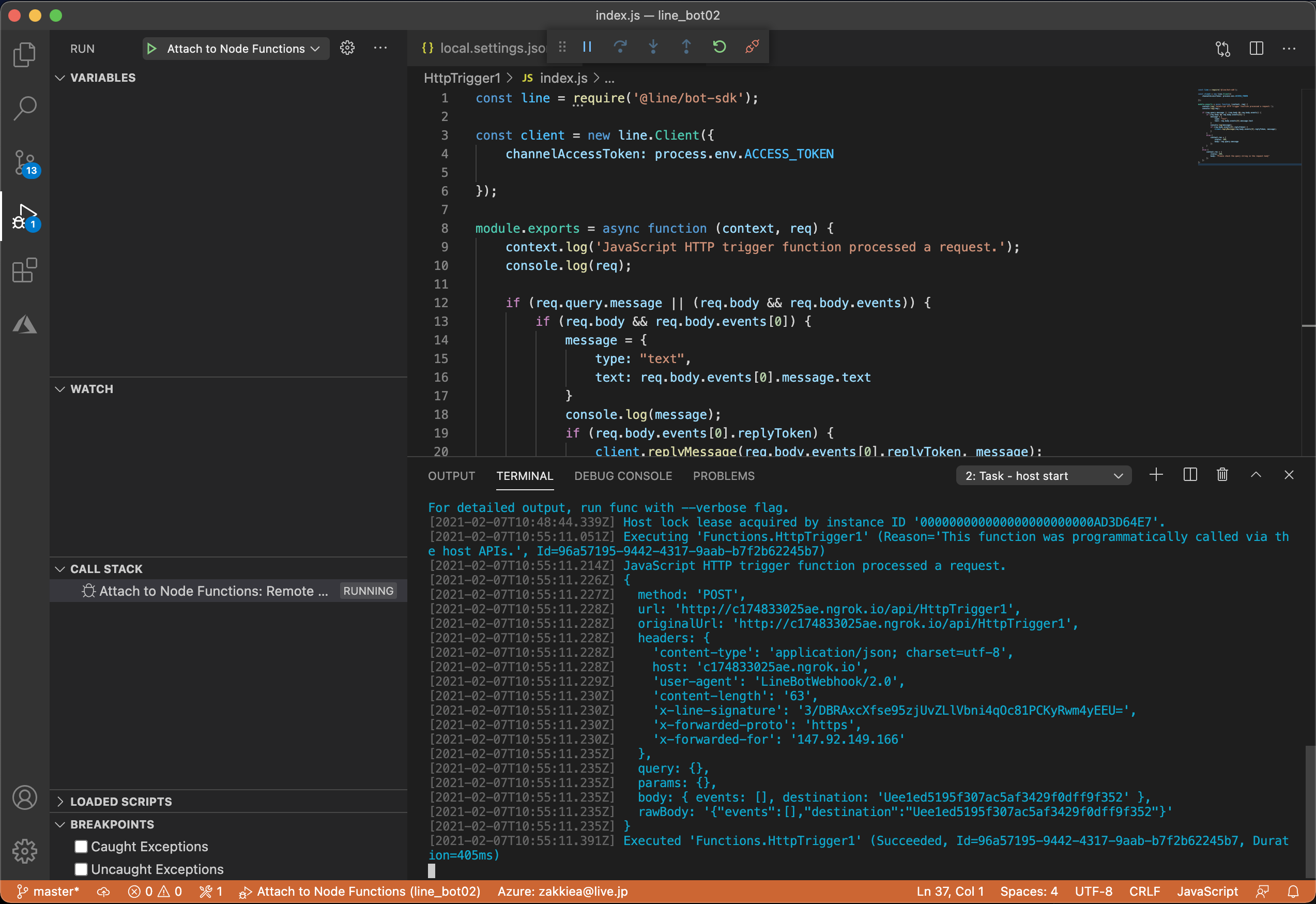
4. index.jsの内容をLINE botに変更する。
ソースコードはこちらです。
https://raw.githubusercontent.com/kitazaki/azure_functions_nodejs_line_bot/main/index.js
const line = require('@line/bot-sdk');
const client = new line.Client({
channelAccessToken: process.env.ACCESS_TOKEN
});
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
console.log(req);
if (req.query.message || (req.body && req.body.events)) {
if (req.body && req.body.events[0]) {
message = {
type: "text",
text: req.body.events[0].message.text
}
console.log(message);
if (req.body.events[0].replyToken) {
client.replyMessage(req.body.events[0].replyToken, message);
}
}
else {
context.res = {
status: 200,
body: req.query.message
};
}
}
else {
context.res = {
status: 200,
body: "Please check the query string in the request body"
};
};
};
5. LINE botを実行する
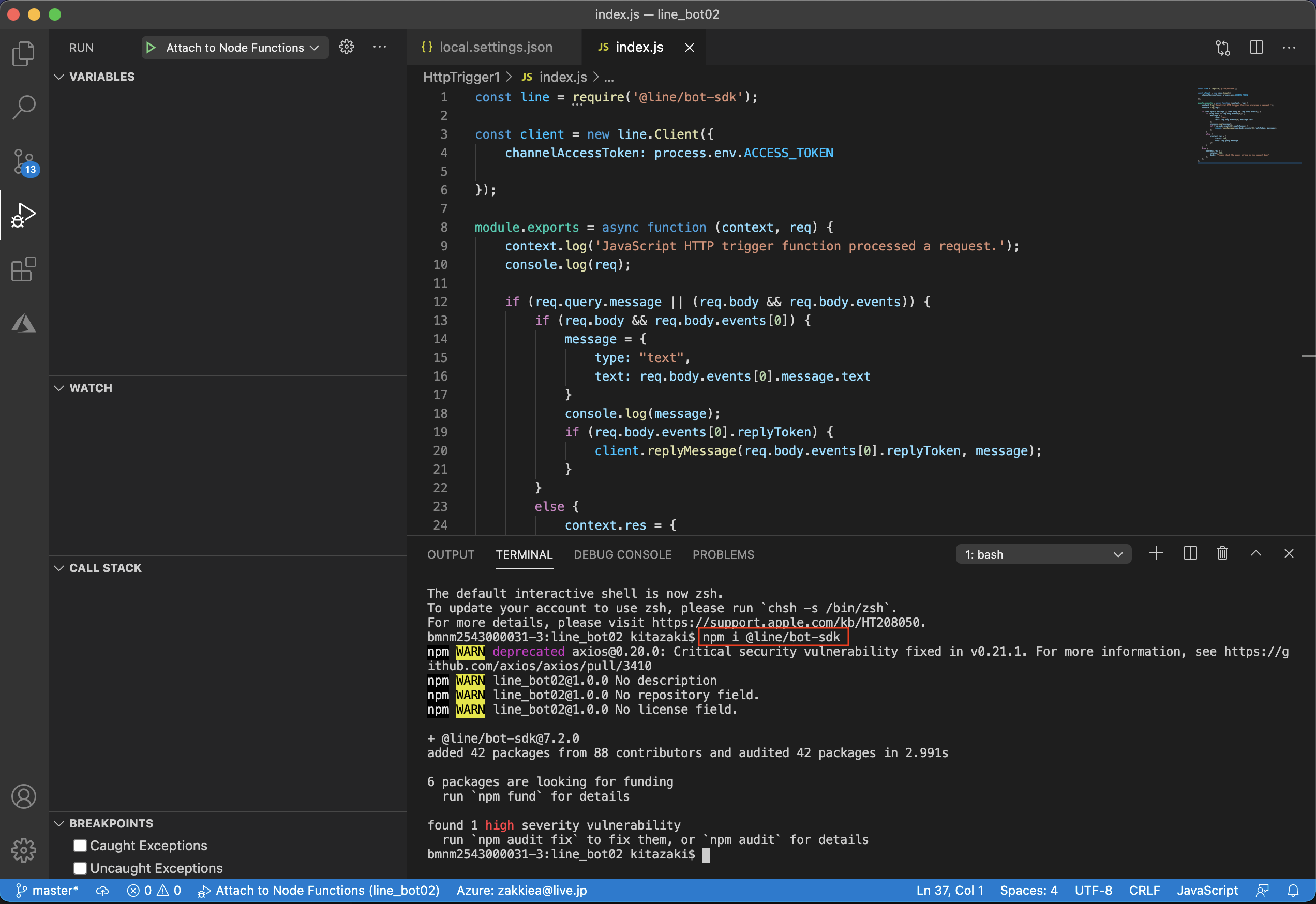
TERMINALからline bot sdkをインストールする。
$ npm i @line/bot-sdk
Start Debugging[F5]で実行する。
(参考)脆弱性の対応
執筆時点でline bot sdkに脆弱性が1件含まれていました。
脆弱性を解消するためにはLINE botを停止して、手動で対応する必要があります。
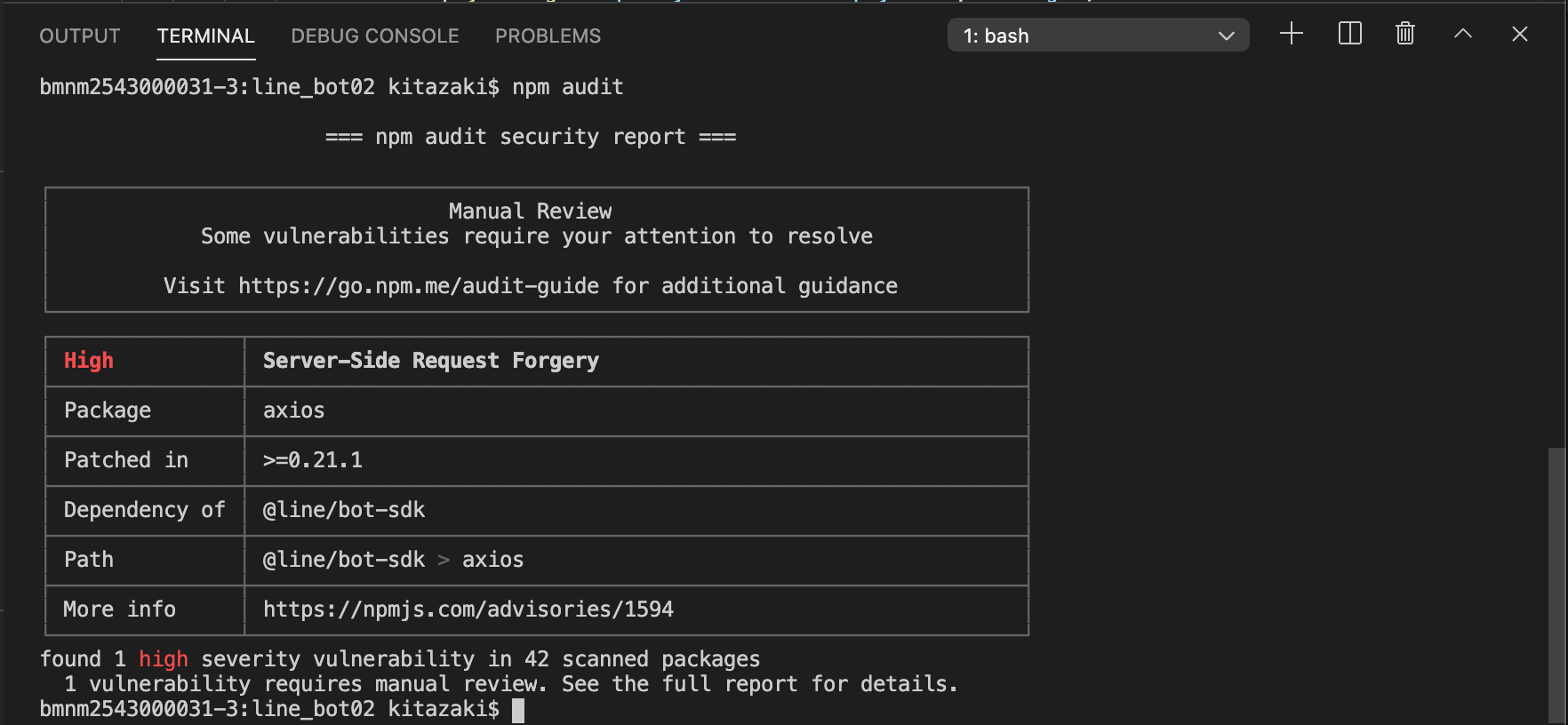
$ npm audit
bot-sdkに含まれるaxiosのバージョンが低いため、手動で更新します。
$ cd node_modules/\@line/bot-sdk
$ vi package.json
(変更前)
"axios": "^0.20.0",
(変更後)
"axios": "^0.21.1",
$ npm i
$ npm audit fix
$ cd ../../..
$ npm i
脆弱性が0件になったことを確認します。
$ npm audit
found 0 vulnerabilities
6. ngrokまたはcloudflaredを実行する
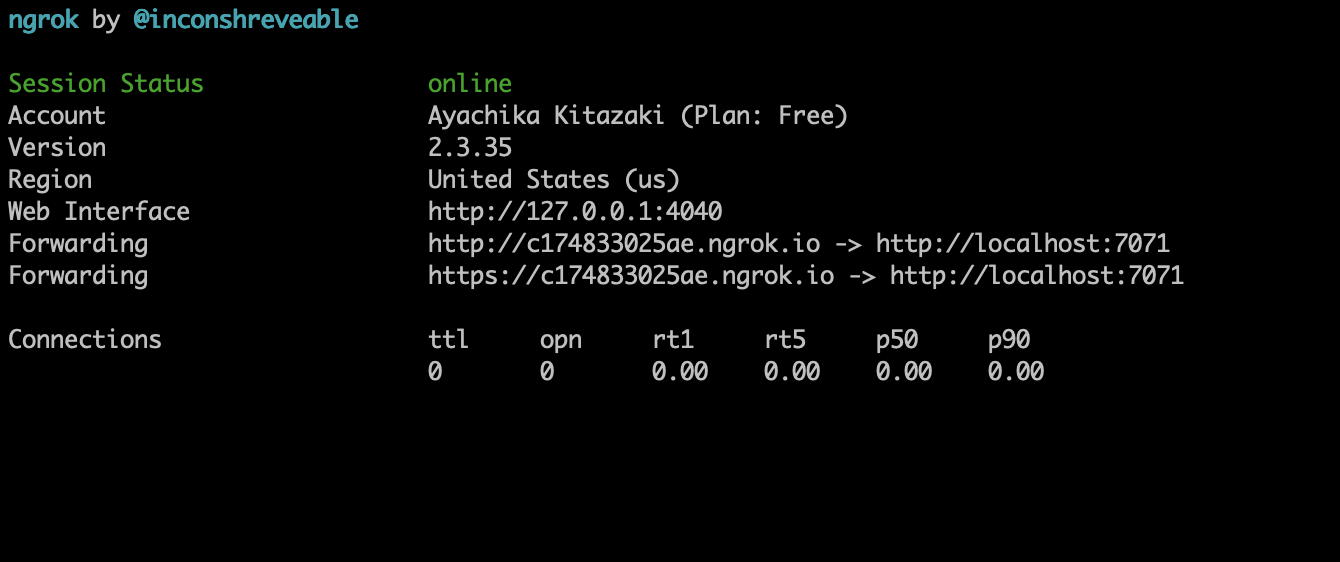
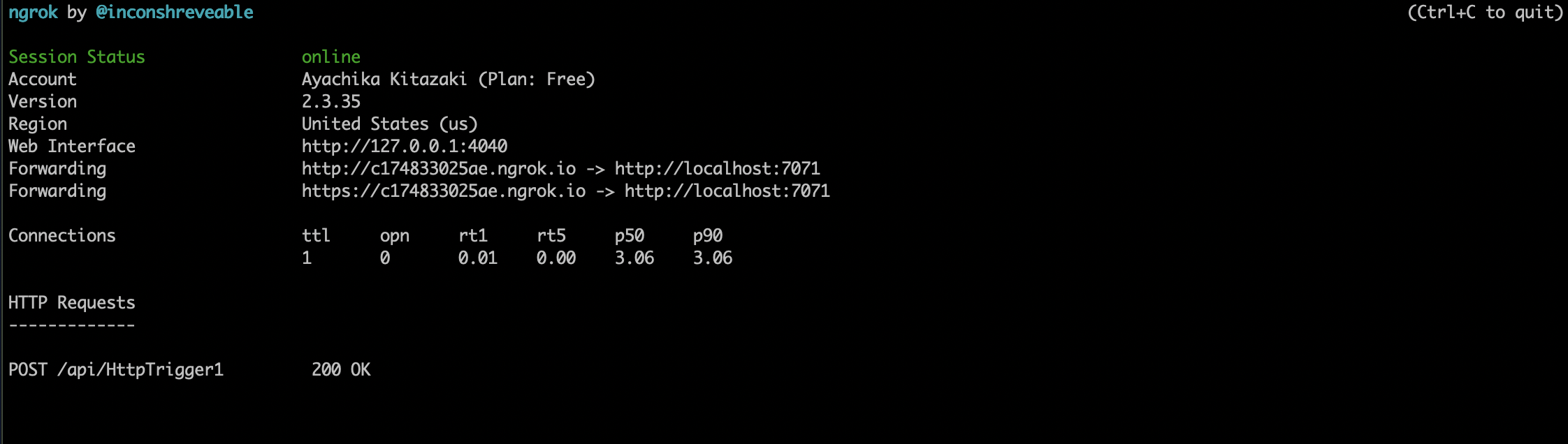
6-1. ngrokを実行する
ターミナルを開いてngrokを実行します。
$ ./ngrok http 7071
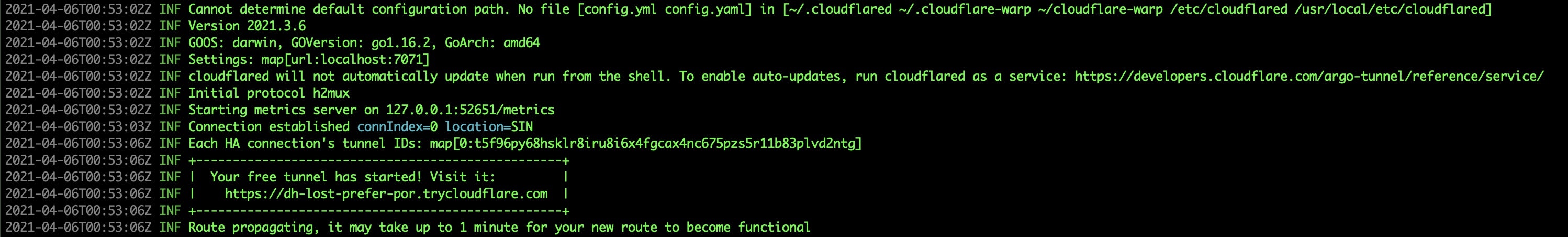
6-2. cloudflaredを実行する
ターミナルを開いてcloudflaredを実行します。
$ cloudflared tunnel --url localhost:7071
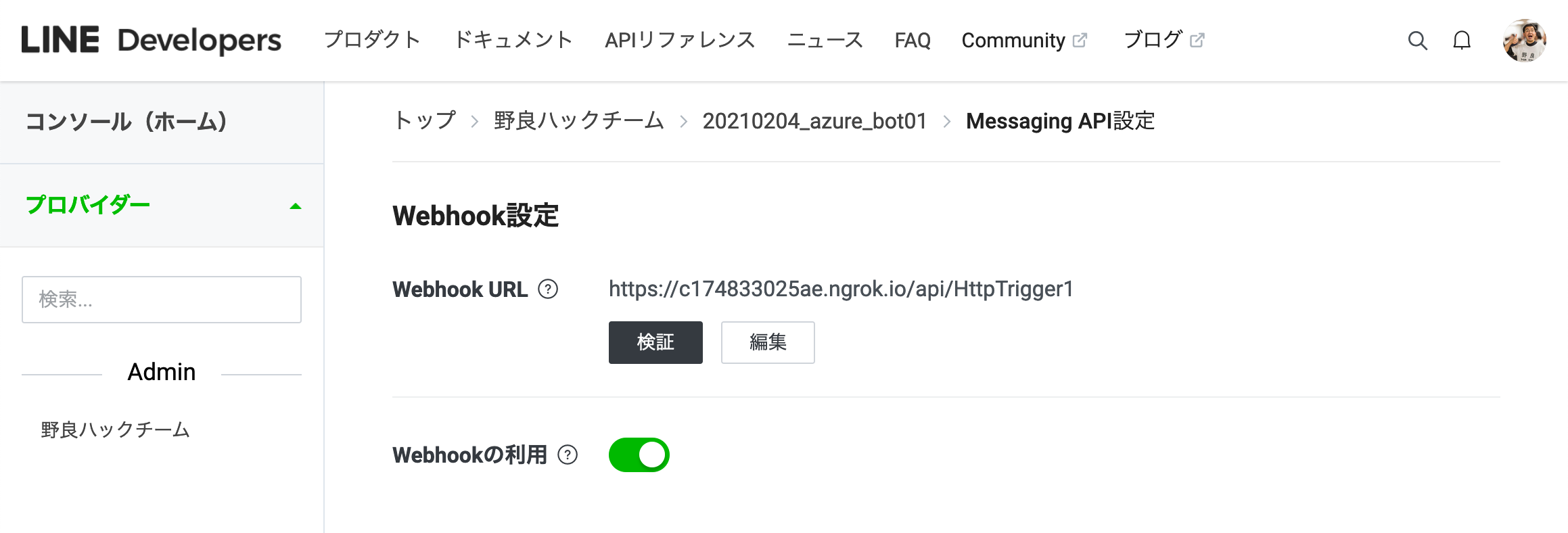
7. LINE developers consoleでWebhookの設定をする
LINE developers consoleのMessaging API設定からWebhookの設定をします。
URLはngrokまたはcloudflaredを実行する毎に変わります。
ngrokの例.
https://c174833025ae.ngrok.io/api/HttpTrigger1
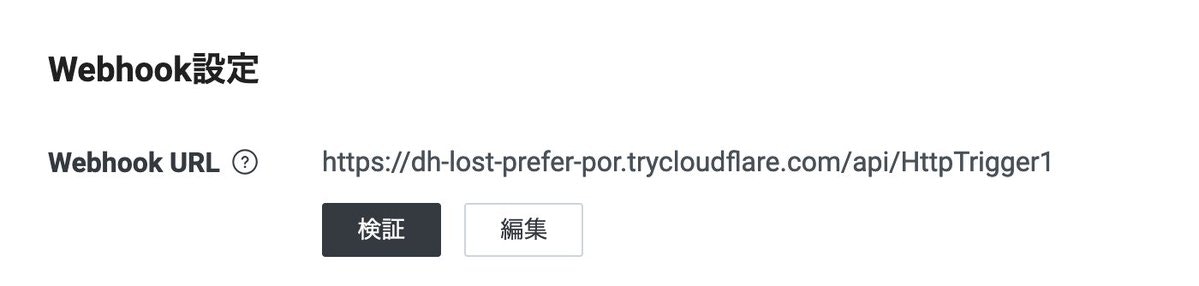
cloudflaredの例.
https://dh-lost-prefer-por.trycloudflare.com/api/HttpTrigger1
「検証」ボタンを押して成功(OK)が表示されれば問題ありません。
ngrokを実行したターミナルとVS CodeのTERMINAL画面にログが表示されます。
cloudflaredの場合、VS CodeのTERMINAL画面にのみログが表示されます。
手順(Azure Functionsへデプロイ)
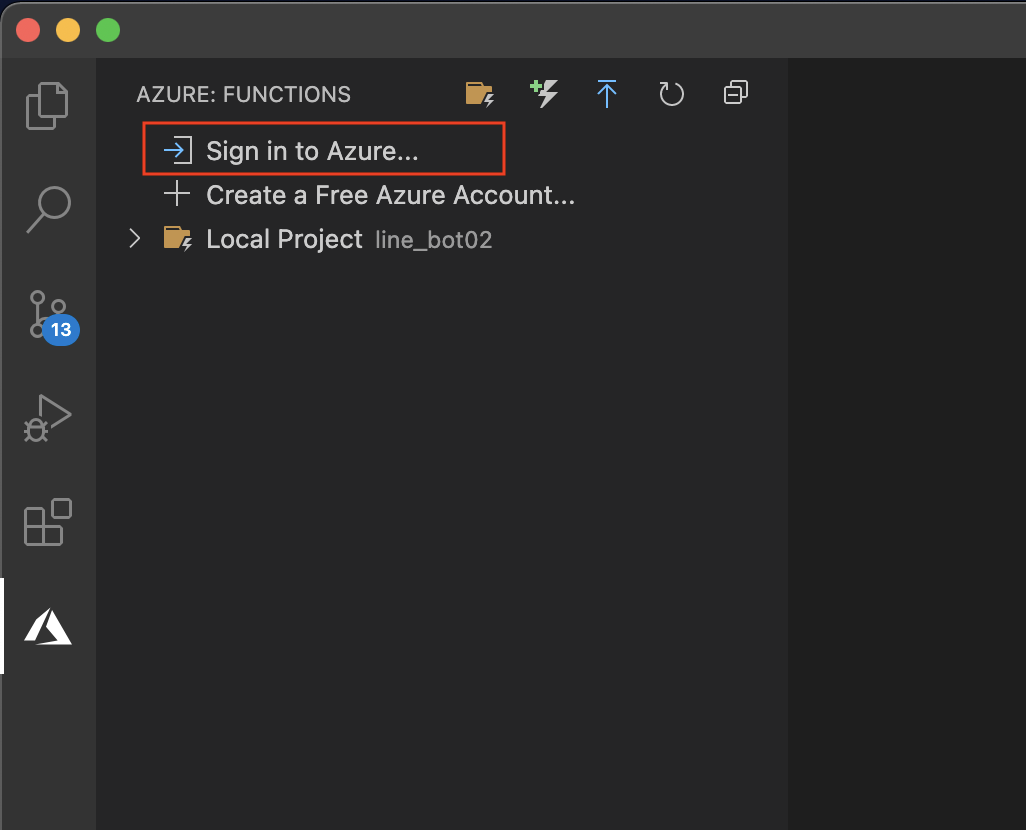
1. Azureへログインする
2. Azure Functionsへデプロイする
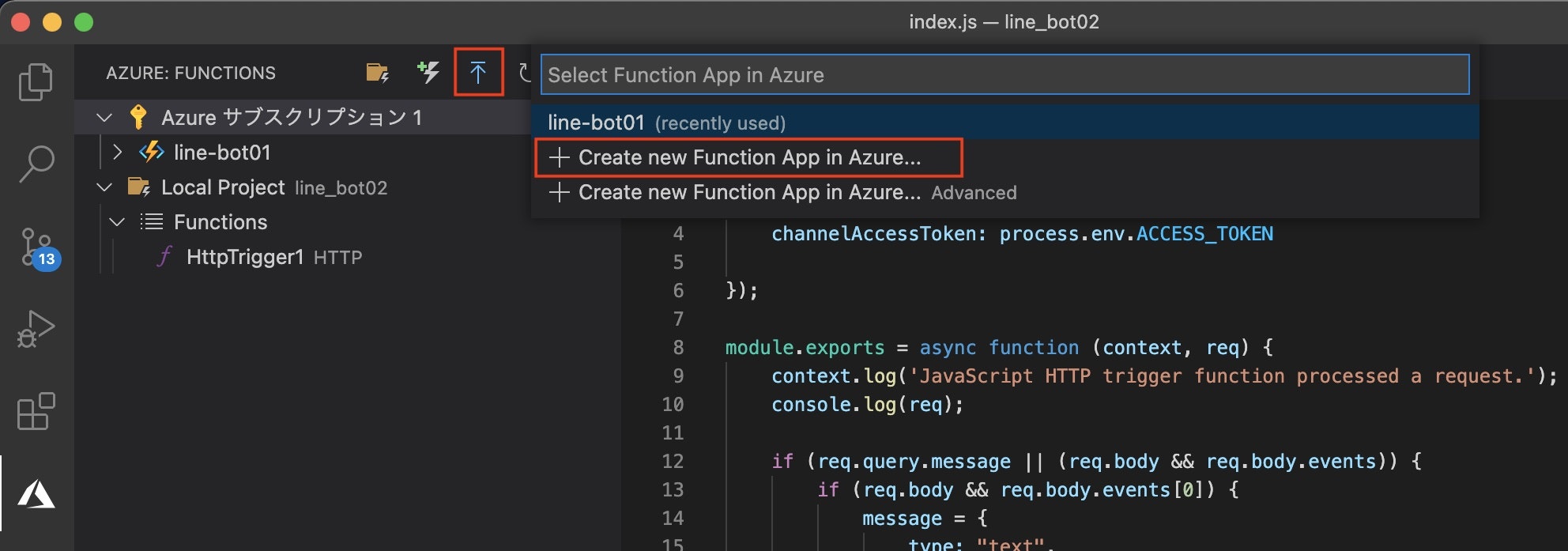
デプロイアイコン(上向きの矢印)を押して、「+Create new Function App in Azure...」を選択します。
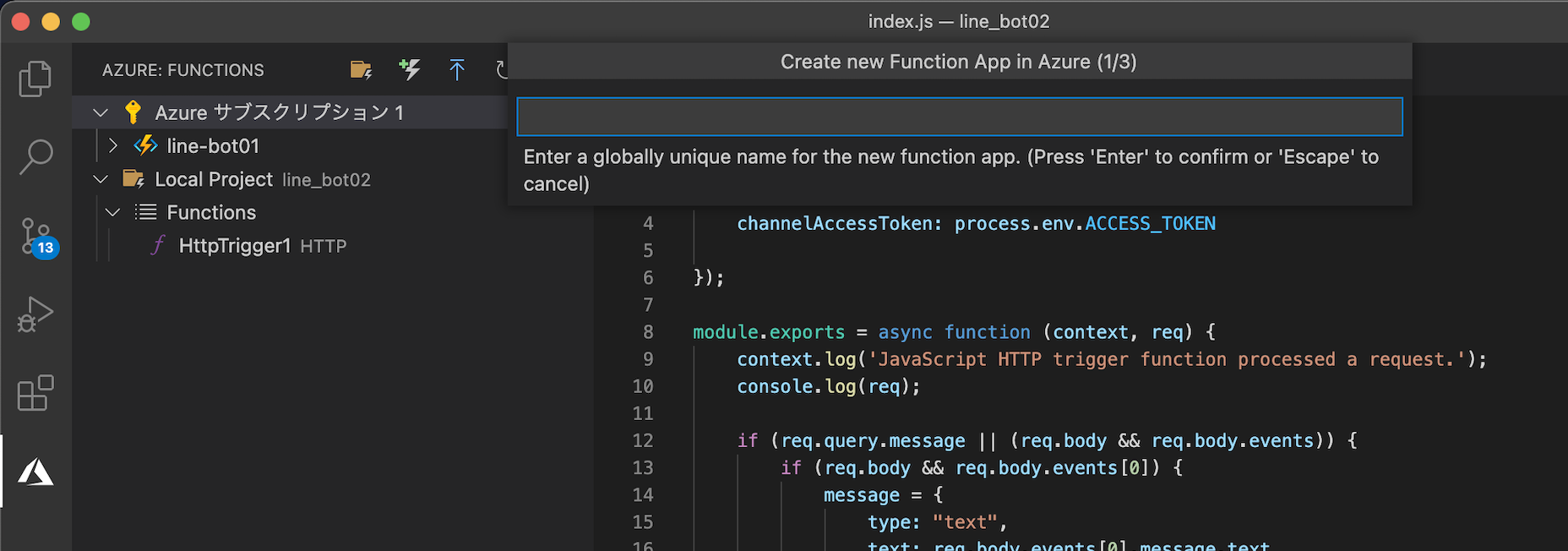
アプリ名を入力します。(以降はline-bot02を例に説明します。)
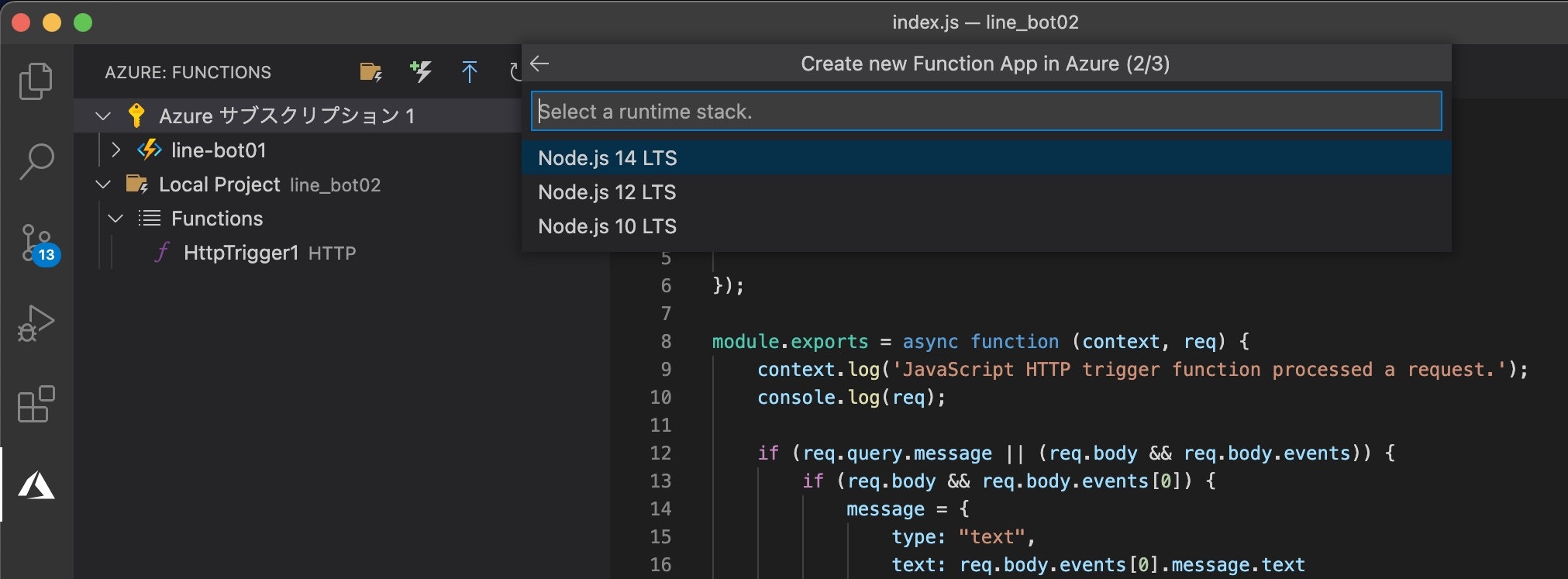
Node.jsのバージョンを選択します。(ここではNode.js 14 LTSを選択します。)
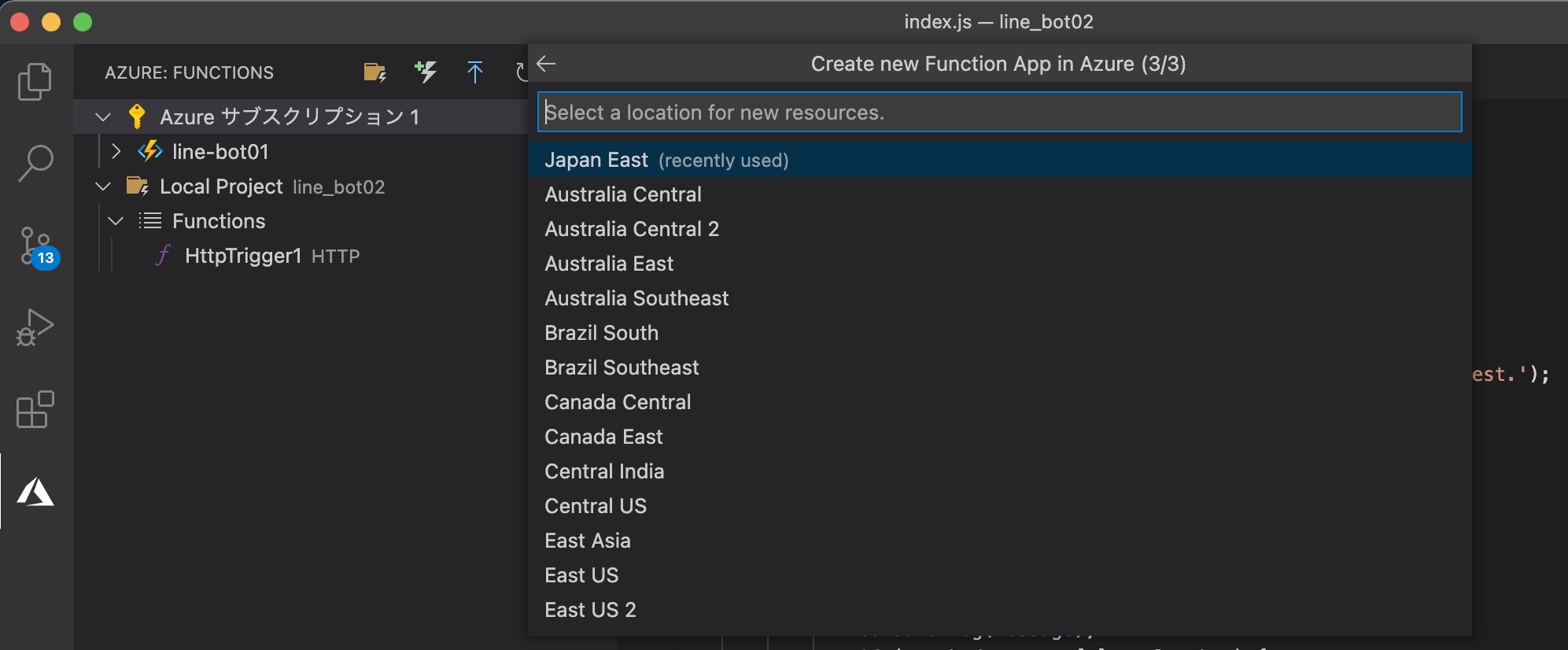
デプロイ先を選択します。(ここではJapan Eastを選択します。)
デプロイが完了するまで少し時間がかかります。
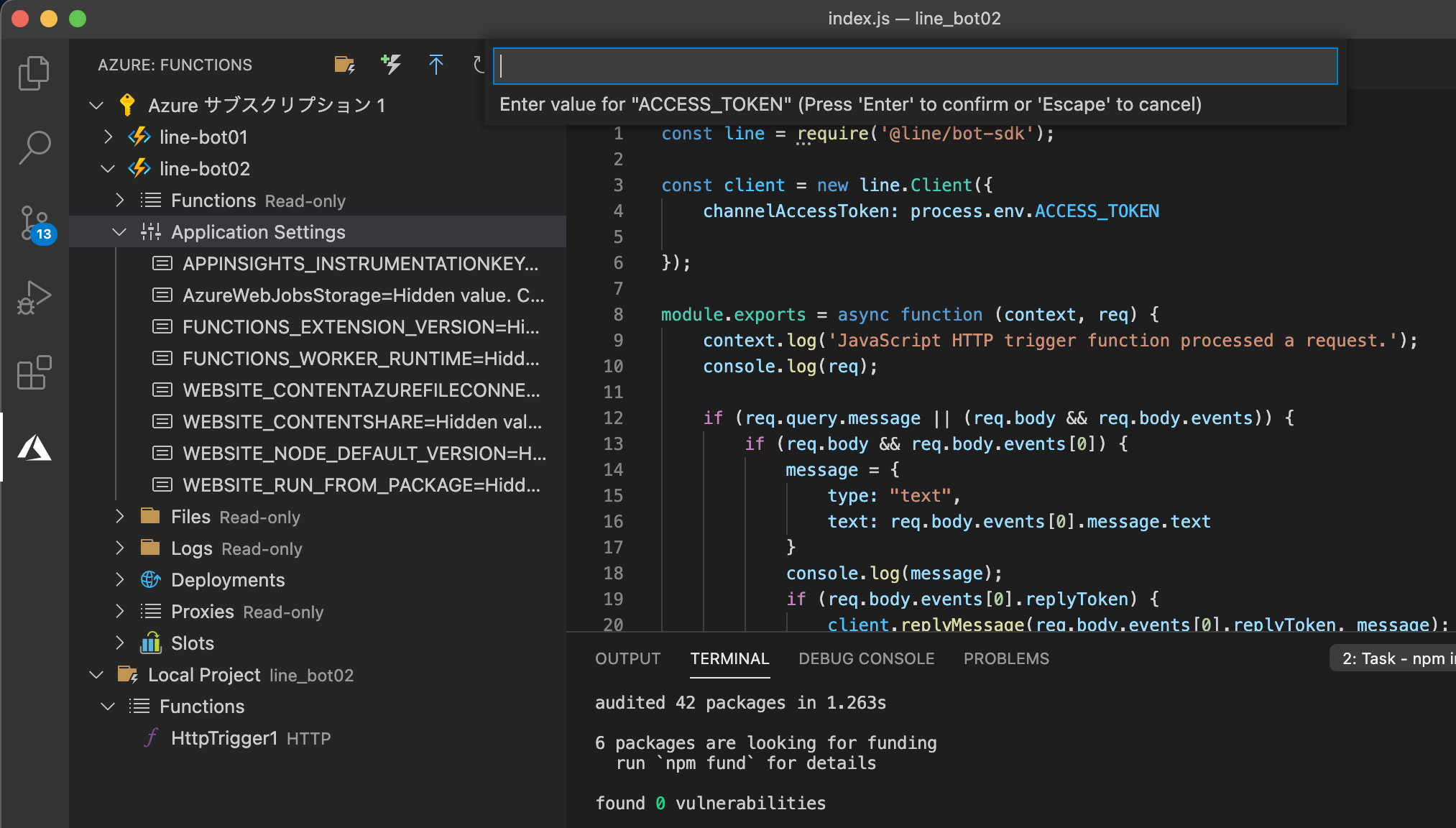
3. チャンネルアクセストークンを設定する
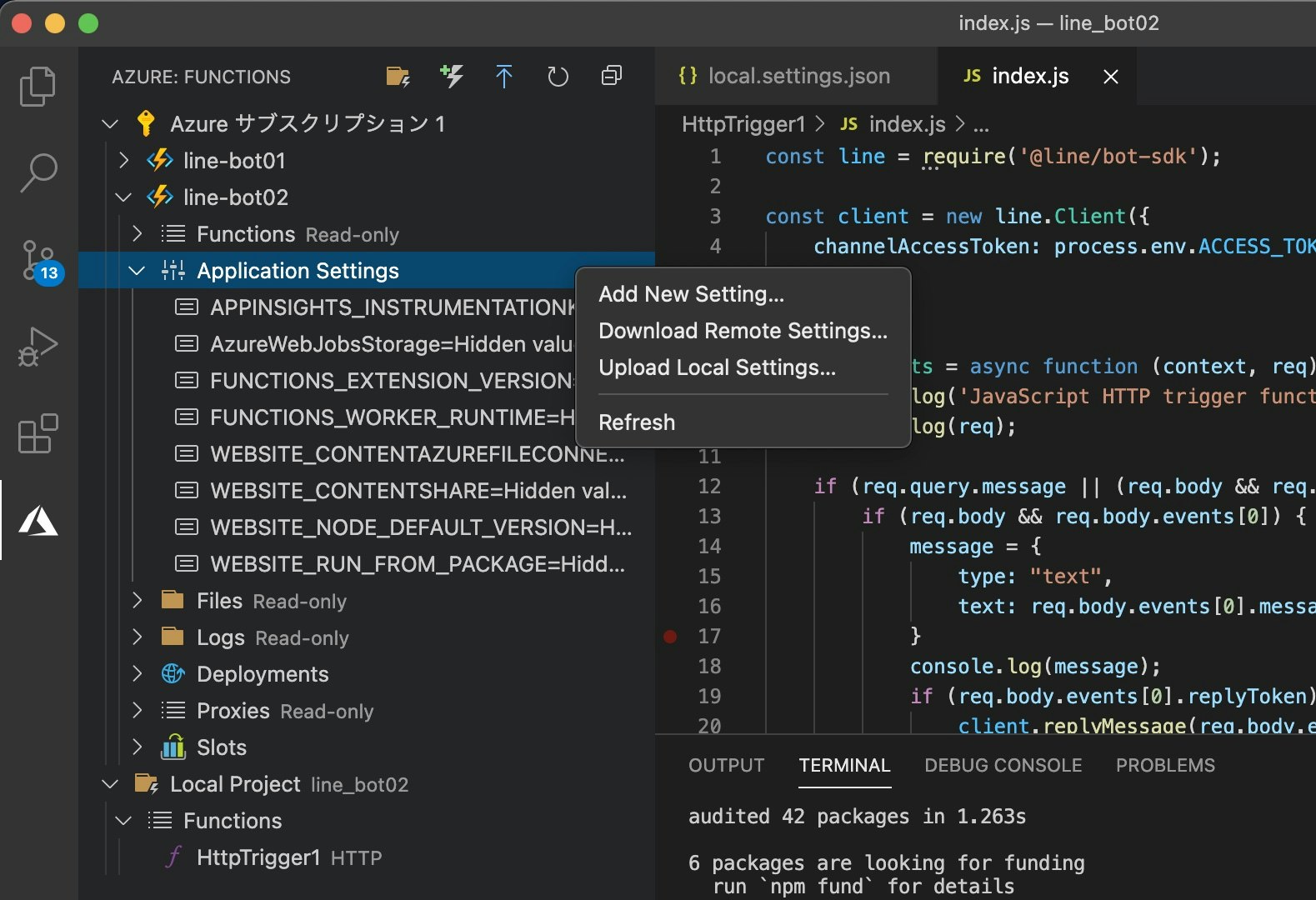
Application Settingsで「Add New Settings...」を選択してチャンネルアクセストークンを設定します。
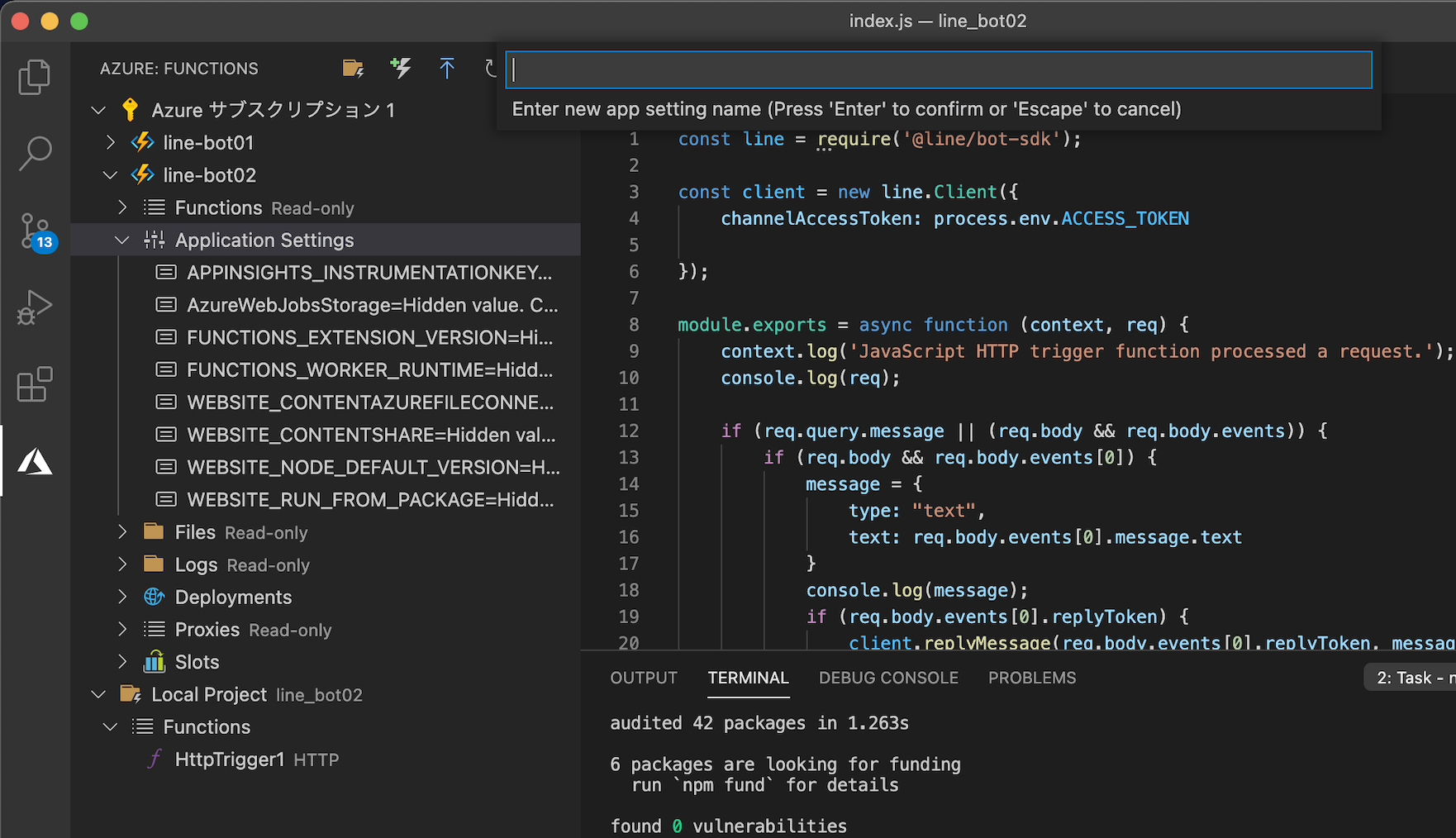
キーの名前(ACCESS_TOKEN)を入力します。
キーの値(LINE developers consoleのチャンネルアクセストークンの値)を入力します。
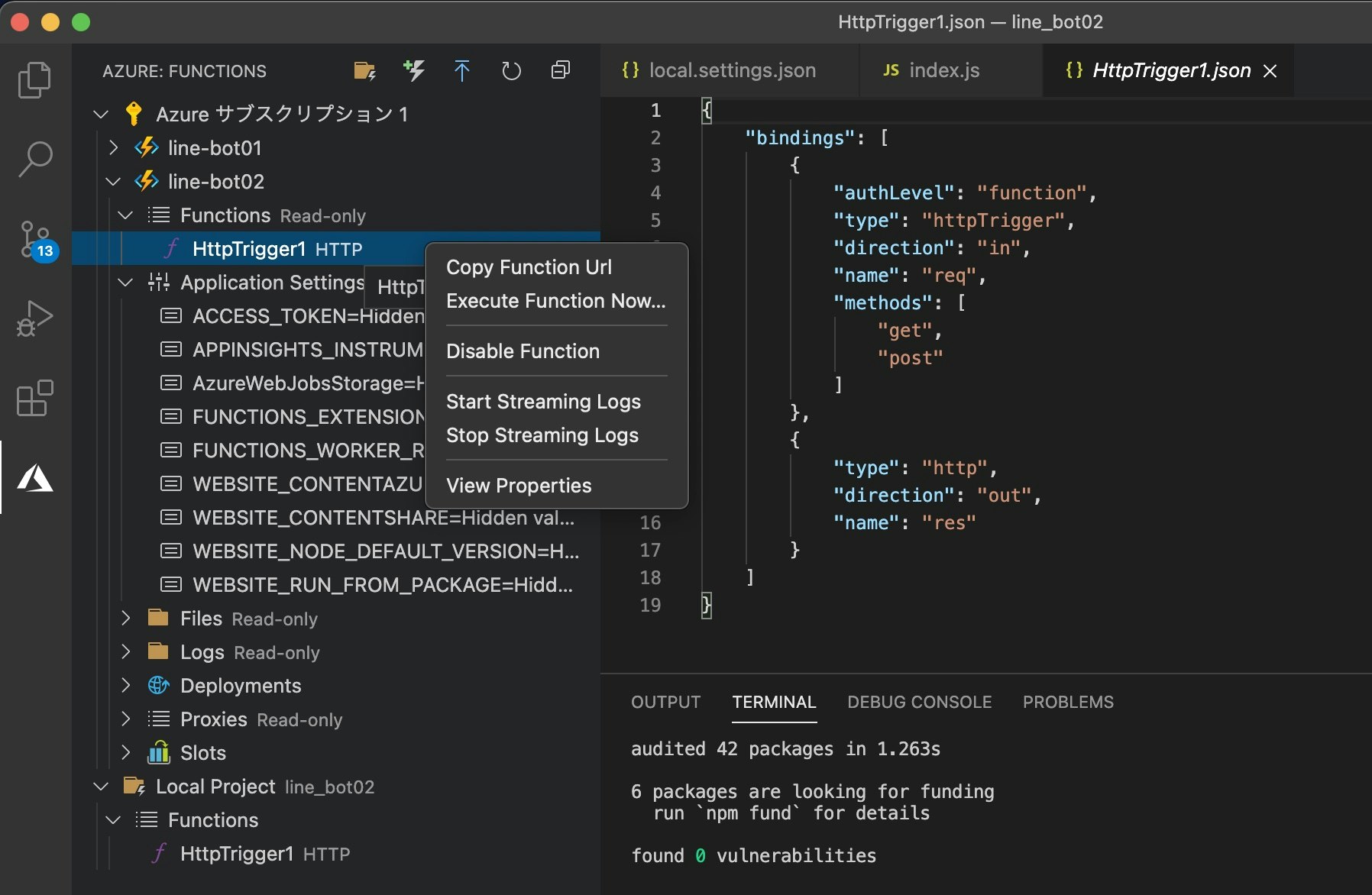
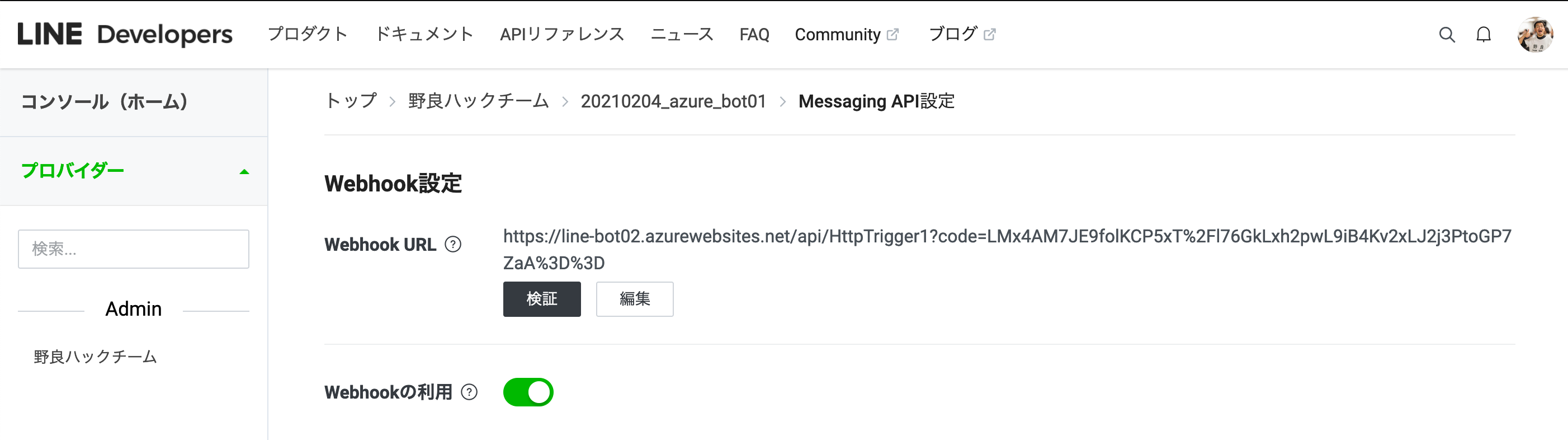
4. Webhook URLを確認する
FunctionsのHttpTrigger1から「Copy Function Url」を選択します。
LINE developers consoleのMessaging API設定からWebhookの設定をします。
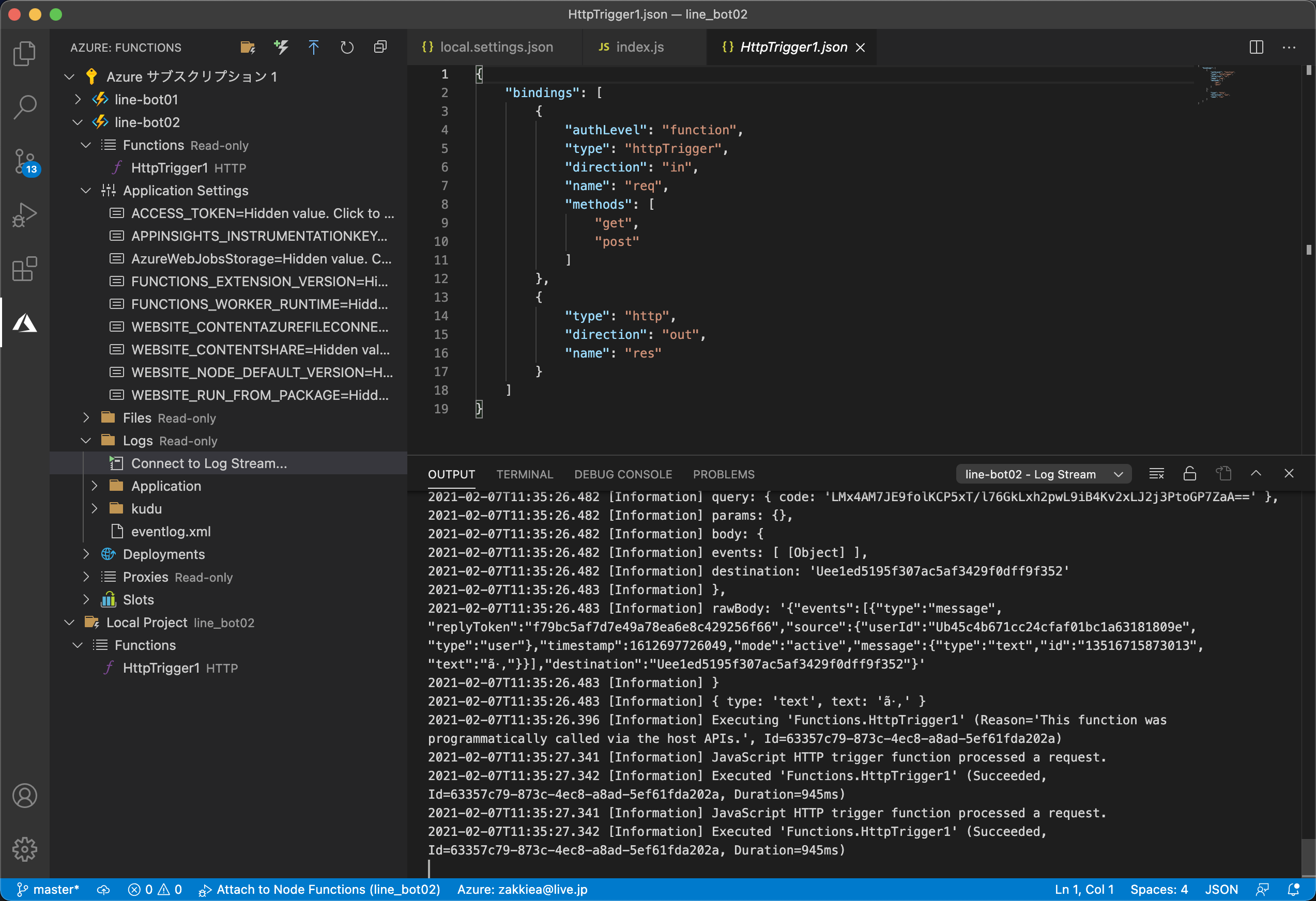
5. ログを確認する
Logsの「Connect to Log Stream...」を選択します。