こんにちは。野良ハックチーム ざっきーと申します。
IoTLT みっつめ! Advent Calendar 2018の 14日目を担当します。
ようやく私も obniz を買いました! (遅っ!

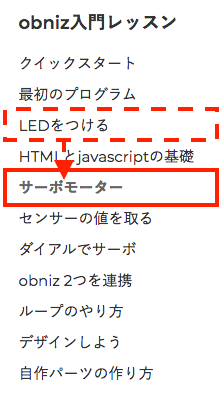
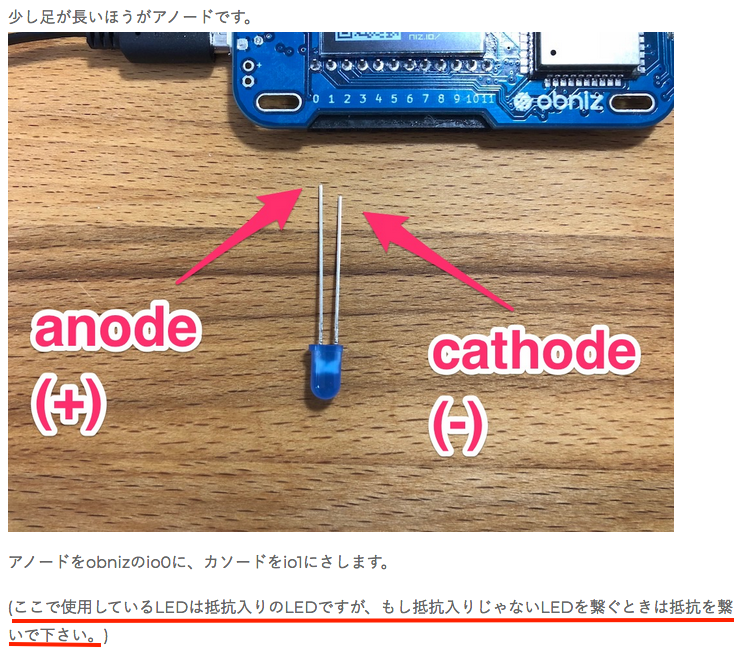
フツーは Lチカ から始めるものですが、野良ハックメンバーが LED を爆発させていたので、恐れてサーボモーターを動かすことにしました。公式のチュートリアル (obniz 入門レッスン) にはちゃんと注意が書かれていましたので、みなさんご注意を!



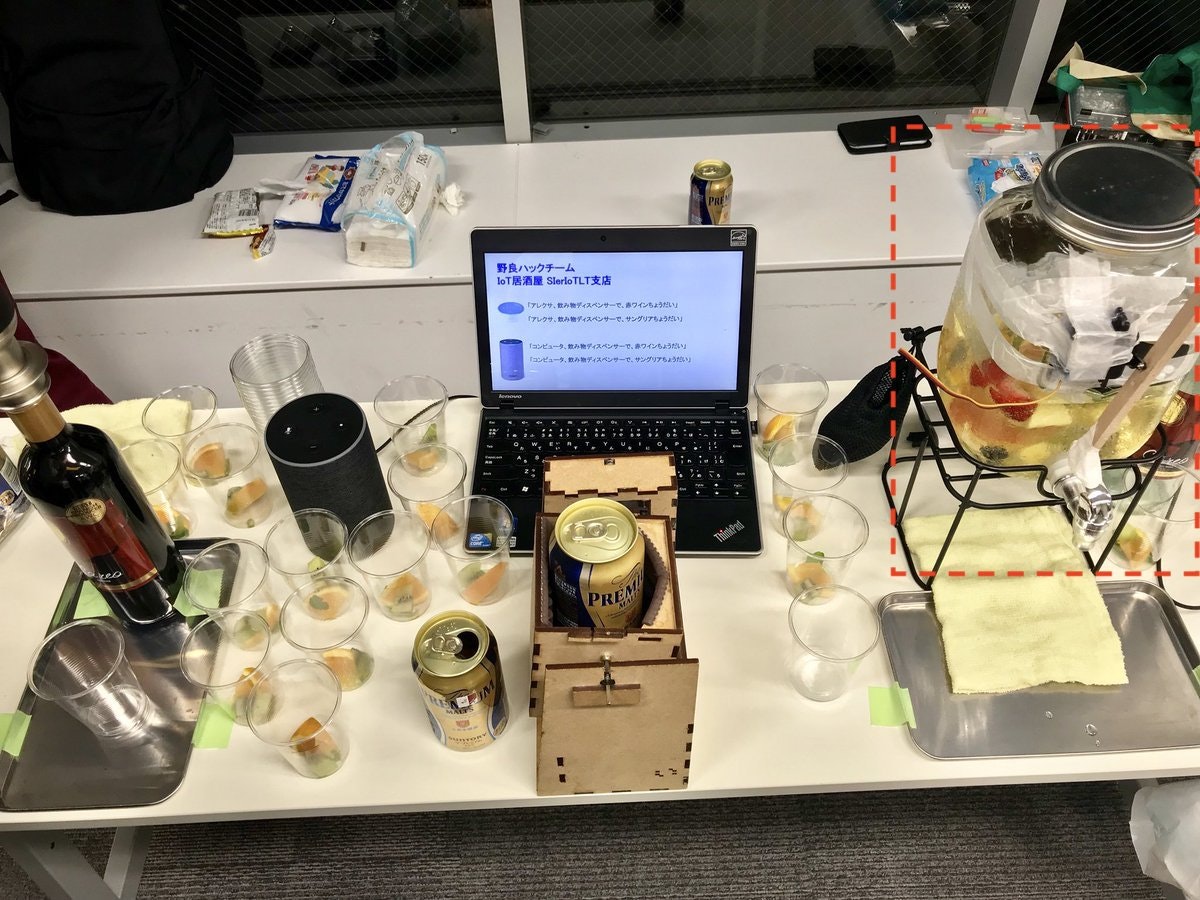
ドリンクディスペンサーの IoT 化
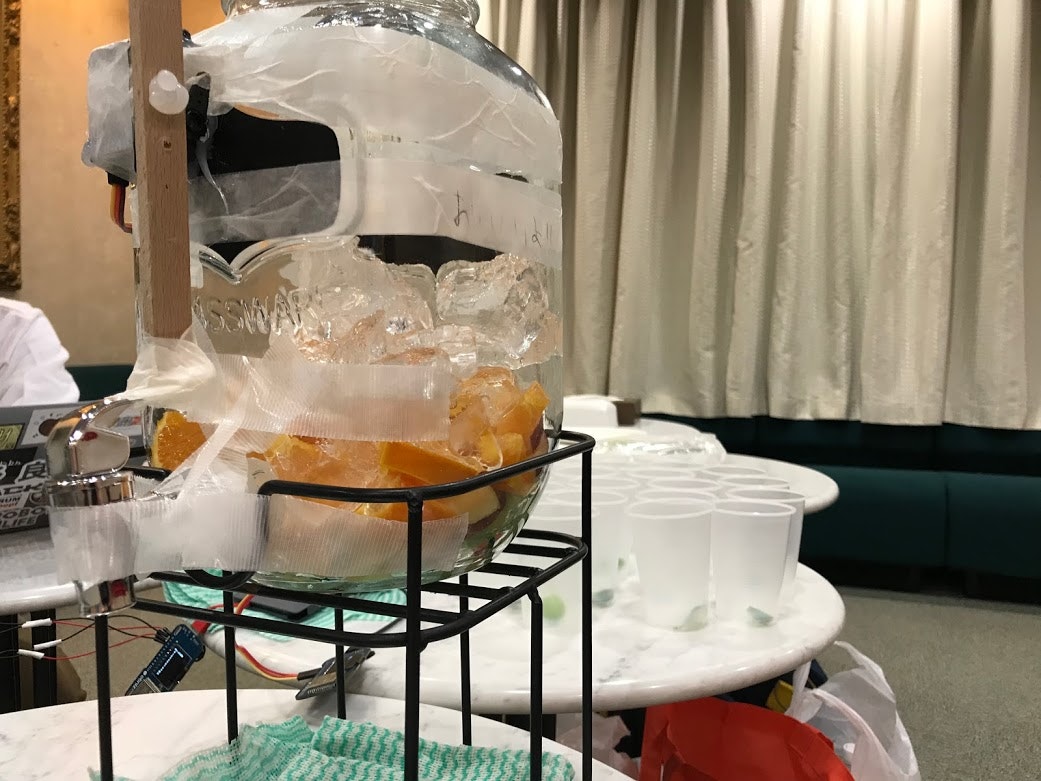
野良ハックチームでサーボモーターを使っている作品?!と言えばドリンクディスペンサー (サングリアディスペンサー) ということで、過去 SIerIoTLT vol.8 や SIerIoTLT vol.9 でお披露目しています。さっそく obniz へ移植することに決めました。


構成・配線
移植前


移植後


LINE Clova
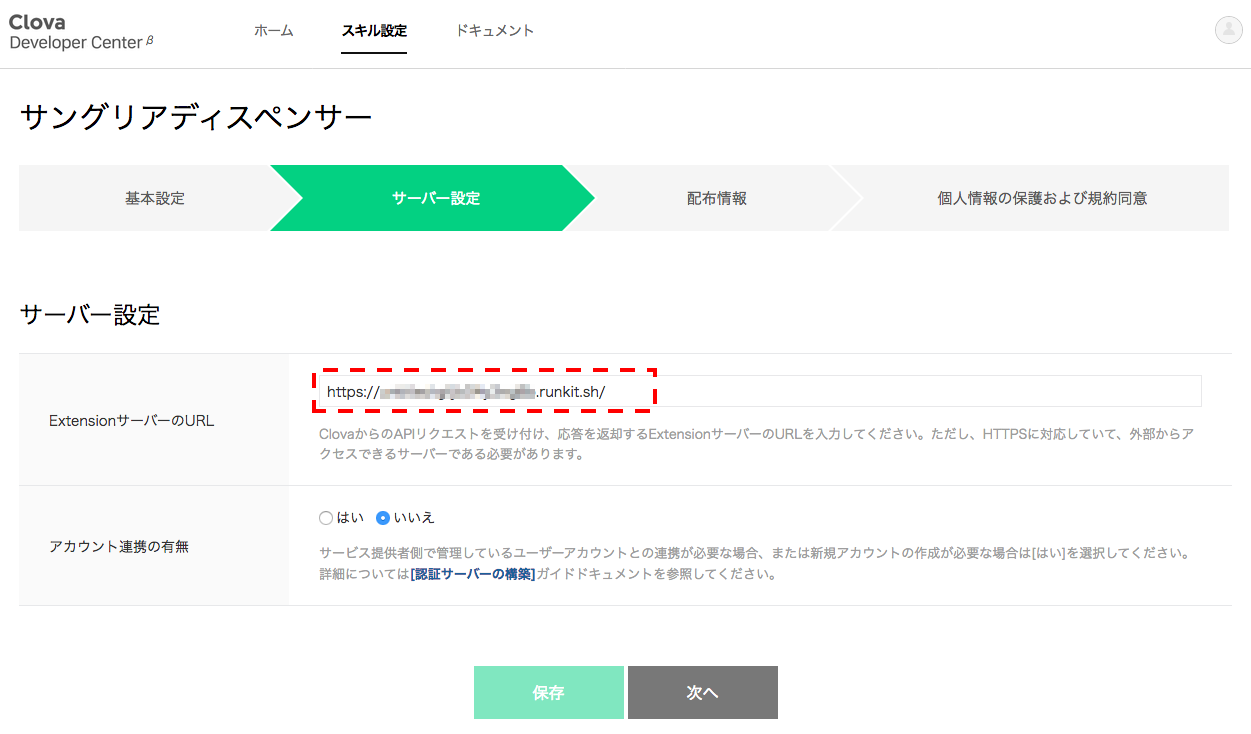
スマートスピーカー (今回は LINE Clova を使用) の変更点は Endpoint (サーバー設定
→ Extension サーバーの URL) です。ここには後述の RunKit で生成された URL を入力します。今回はアプリ起動時にサーボモーターも動かすようにしたので、対話モデルの作成は不要です。(´・ω・`)

RunKit
enebular (Node-RED) の部分は RunKit で作成します。obniz の中級者向けレッスン (Nodejs で使う) に記載されています。
また、2018 年 8 月 29 日に開催された「obniz × LINE BOOT AWARDS 夏の終わりの駆け込みハンズオン」イベントのハンズオン資料を参考にしても良いと思います。
ソースコードの中で YOUR_CLOVA_EXTENSION_ID と YOUR_OBNIZ_ID だけ自分の情報を入力する必要があります。
ソースコード
const Obniz = require('obniz');
const express = require('@runkit/runkit/express-endpoint/1.0.0');
const clova = require('@line/clova-cek-sdk-nodejs');
const app = express(exports);
const clovaExtensionId = 'YOUR_CLOVA_EXTENSION_ID'; // Clova Extension ID を入力する
const yourObnizId = "YOUR_OBNIZ_ID"; // obniz ID を入力する
// 使い方のテンプレート
const TEMPLATE_INQUIRY = 'サングリアをどうぞ';
//obnizを動かす部分
async function dispenser() {
let obniz = new Obniz(yourObnizId);
let connected = await obniz.connectWait({ timeout: 5 });
if (!connected) {
// 5秒探してobnizが見つからない(オフラインの場合)は何もしない
return false;
}
if(connected){
var servo = obniz.wired("ServoMotor", {signal:2,vcc:1, gnd:0});
obniz.display.clear();
obniz.display.print("ServoMotor: 100")
servo.angle(100.0);
await obniz.wait(4000);
obniz.display.clear();
obniz.display.print("ServoMotor: 0")
servo.angle(0.0);
await obniz.wait(1000);
}
// コネクションを切断する
obniz.close();
return true;
}
//clovaとの連携部分
const clovaSkillHandler = clova.Client.configureSkill()
//アプリ起動時の応答
.onLaunchRequest(async responseHelper => {
//obnizを動かす
await dispenser();
responseHelper.setSimpleSpeech({
lang: 'ja',
type: 'PlainText',
value: `${TEMPLATE_INQUIRY}`,
});
})
// スキルの終了リクエスト
.onSessionEndedRequest(responseHelper => {})
.handle();
const clovaMiddleware = clova.Middleware({
applicationId: clovaExtensionId,
});
app.post('/', clovaMiddleware, clovaSkillHandler);
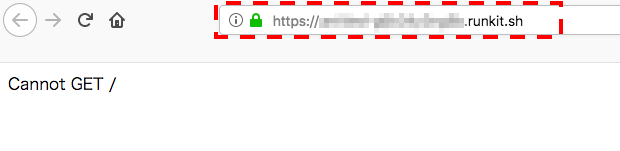
Endpoint は赤枠で囲んだ部分 (endpoint) をクリックすると新しいウィンドウが開くので、https://*****.runkit.sh が URL です。(*****の部分は自分の情報です。「Cannot GET /」と表示されていますが、動作には影響ないので無視してください。)


obniz Cloud API
Milkcocoa (MQTT) の部分は obniz Cloud API が用意されているので、何もする必要はありません。また、Wio Node の部分もサーボモーターを obniz へ繋ぎ替えるだけで、デバイスのコードを書く必要はありません。(素晴らしい!!)
まとめ
コードをほとんど書かずに移植することができてしまいました。機会があればまたどこかのイベントでお披露目したいですね!
(追伸: 2018 年 12 月 6 日に開催された「IT Girl's Talk〜Xmas Special〜【女性限定】」でお披露目予定でしたが、深い闇に包まれてしまって出展できなかったので、関係者にはご迷惑お掛けしましたことを改めてお詫び申し上げます。)
(追伸: 2018 年 12 月 19 日 に開催された「Voice UI/UX Designer Meetup #1」でお披露目できました!