はじめに
以前、ハンズオンへ参加してNode-REDのカスタムノードを開発するのは敷居が高いと思っていましたが、「公式とおりの手順を踏まないといけない」という先入観を捨てて、「自分が作ったカスタムノードを他の人にも早く使って欲しい」という思いを優先して、思い立ったら爆速(最短、最速)で作成・公開する私の手順を共有したいと思います。
公式の手順
公式(本家サイト)
公式(日本語サイト)
参考になるQiita記事
どこの手順を省略できるか
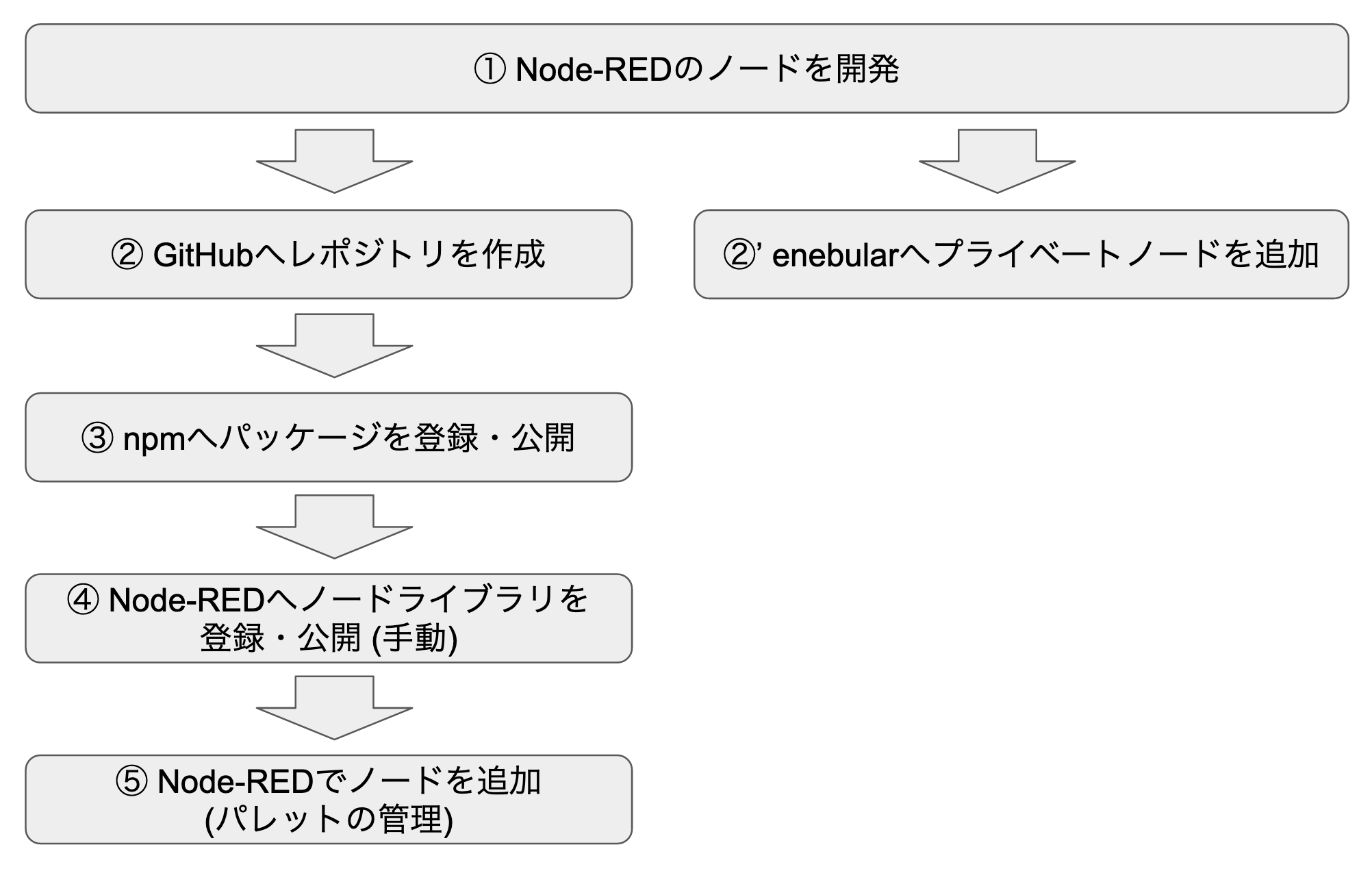
Node-REDカスタムノードを作成・公開して利用するまでの一般的な流れは①〜⑤です。
実は② GitHub は必須ではありません。(①→③→④が最短パスです。)
③ npm、④ Node-REDライブラリ への登録・公開は必須です。
②' は enebular が npm、Node-REDライブラリへカスタムノードを登録・公開せずに、enebular ユーザへ共有することができるサービス(機能)です。
環境準備
gitコマンドを使うことは必須ではありませんが、npmコマンドは必須です。
ベースとするカスタムノード
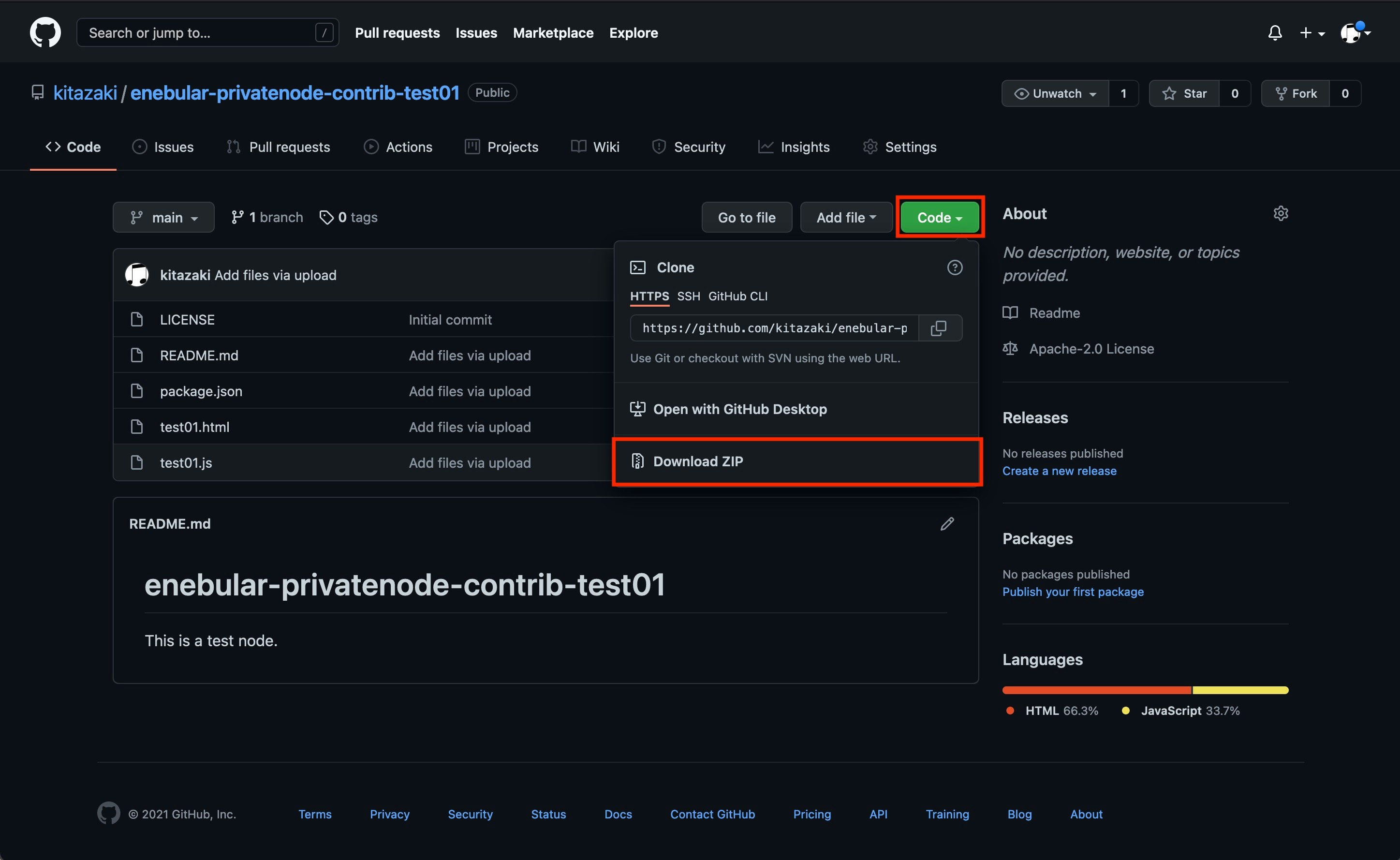
ブラウザでGitHubへアクセスしてZIPファイルをダウンロードするか、gitコマンドでcloneします。

git clone https://github.com/kitazaki/enebular-privatenode-contrib-test01
カスタマイズが必要な要素
Node-REDのカスタムノードとして動作するのに必要なファイルは
- package.json
- test01.html
- test01.js
の3ファイルですが、npmへ登録するためには
- README.md
の1ファイルが追加で必要です。
これまでに作ったカスタムノード
node-red-contrib-kitazaki-test01
ベースとなるカスタムノードそのままです。
node-red-contrib-ina-sensor
商業雑誌 (シェルスクリプトマガジン) の連動企画で BitTradeOne から Jetson Nano と Raspberry Pi (以降、ラズパイ) で共通で使用可能な電力測定ボードを発売する企画の製作に協力することになり、Node-RED から電力測定ボードを操作するノードを作成しました。
電力測定ボードには テキサス・インスツルメント社製デジタル出力電流・電力・電圧モニター IC (INA260) と 単色有機 EL ディスプレイ (SSD1306) が搭載されています。
単色有機 EL ディスプレイ (SSD1306) については既にノードが公開されており、このノードは INA260 を操作するためのノードです。
INA260 は I2C 接続方式でアクセスする仕様のため、Jetson Nano と ラズパイ でノードを共通化でき、内部で i2c-bus npm モジュールとina226 npm モジュールを使用しています。これらの npm モジュールを使用するために package.json の dependencies オブジェクトへ定義を追加する必要があります。
{
"name": "node-red-contrib-ina-sensor",
"version": "1.0.1",
"description": "a node-red node for the ina226 and ina260 sensor module",
"main": "ina.js",
"scripts": {},
"repository": {
"type": "git",
"url": "git+https://github.com/kitazaki/node-red-contrib-ina-sensor.git"
},
"keywords": [
"node-red",
"ina226",
"ina260",
"raspi",
"current",
"sensor",
"voltage",
"power",
"kitazaki"
],
"dependencies": {
"i2c-bus": "^5.2.0",
"ina226": "^2.0.0"
},
"author": "kitazaki",
"license": "Apache-2.0",
"bugs": {
"url": "https://github.com/kitazaki/node-red-contrib-ina-sensor/issues"
},
"homepage": "https://github.com/kitazaki/node-red-contrib-ina-sensor#readme",
"node-red": {
"nodes": {
"ina": "ina.js"
}
}
}
node-red-contrib-lifewill-emodiversity
LIFULLさんが公開したLIFEWILL Emodiversity APIをNode-REDから利用するノードです。
ヒーローズ・リーグ 2021のサポーター(メインスポンサー)としてLIFULLさんが加わりましたが、応募〆切直前だった(2021年11月15日〆切に対して、2021年10月27日に追加した)こともあり、実装のための動作確認にあまり時間を掛けられないことから、「爆速でカスタムノードを作成・公開しよう」と思い立ったのがきっかけです。
LIFEWILL Emodiversity API へ HTTP アクセスするために axios npm モジュールを使用しています。この npm モジュールを使用するために package.json の dependencies オブジェクトへ定義を追加する必要があります。
{
"name": "node-red-contrib-lifewill-emodiversity",
"version": "0.0.4",
"description": "a node-red node for LIFE WILL Emodiversity API",
"main": "emodiversity.js",
"scripts": {},
"repository": {
"type": "git",
"url": "git+https://github.com/kitazaki/node-red-contrib-lifewill-emodiversity.git"
},
"keywords": [
"node-red",
"lifewill",
"emodiversity",
"lifull",
"kitazaki"
],
"dependencies": {
"axios": "^0.21.1"
},
"author": "kitazaki",
"license": "Apache-2.0",
"bugs": {
"url": "https://github.com/kitazaki/node-red-contrib-lifewill-emodiversity/issues"
},
"homepage": "https://github.com/kitazaki/node-red-contrib-lifewill-emodiversity#readme",
"node-red": {
"nodes": {
"emotion_analyze": "emotion_analyze.js",
"emotion_map": "emotion_map.js"
}
}
}
登録・公開手順
カスタムノードが完成したら、npm と Node-RED ライブラリへ登録・公開します。
npmへのパッケージ登録・公開
npm publish
Node-REDへのノードライブラリ登録・公開(手動)
まとめ
思い立ったら爆速(最短、最速)でカスタムノードを作成・公開して、他の人が便利さを享受できる習慣が広がるといいですね!
良き Node-RED ライフを!