はじめに
基本的には業務時間外に開発とか絶対やらない。
と思っている私があくまで話のネタとして作ってみたものなので、これがベストなツールかベストな方法かはわかりません。
こんなのあるんだなーと興味をもってくれたら嬉しいです。
Googleの拡張機能、Tampermonkeyを使ってブラウザを操ってみましょう。
きっかけ
某化粧品口コミサイトで毎月プレゼント企画があって、応募しまくるとたまに当たるのでよくやっていました。

アカウントがあれば誰でも、ぽちぽちクリックするだけで応募できます。そうクリックするだけで。
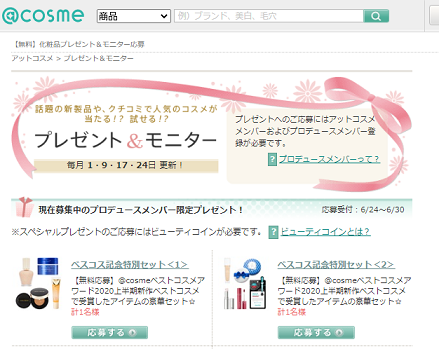
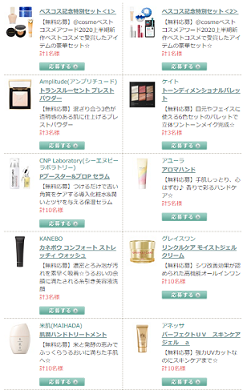
1回につきプレゼントの種類はだいたい15くらい。内容は毎月4回更新。月に約60個も応募できる!

一覧から応募したいものを選んで。
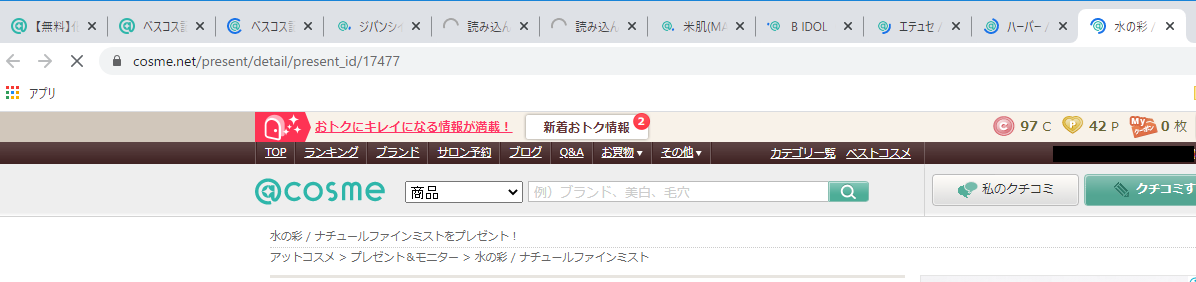
詳細画面に遷移したら応募ボタンを。
アカウント情報が表示されたら確定ボタン。
メルマガ希望のチェックを外すのを忘れずに。
240クリックはちょっぴり大変。
当たらなかったら悔しいから自動化しよう。
つくるもの
サイトに表示されているプレゼントすべてをワンクリックで応募完了させよう
Tampermonkeyを使ってみる
「画面操作を自動で行う」みたいな方法を調べてみた。
ブラウザ上で自分の書いたJavaScriptを実行できる、Tampermonkeyというものを発見。
環境構築なしで、Chromeの拡張機能をつくれるらしい。簡単そう!( ^∀^)
まずはここからインストール
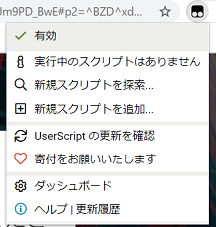
Chromeの右上のアイコンをクリックするとメニューが出てきます。ダッシュボードへ。

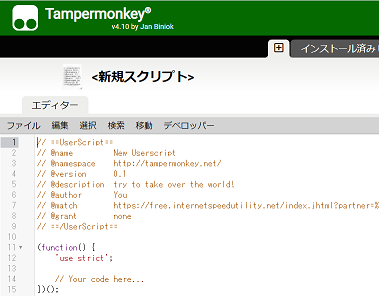
+マークのタブを開くと新規スクリプトのエディタが。ここになんか書けばいいのね(`・ω・´)

実行するJavaScriptを用意する
ページを4つ遷移する×プレゼントの数なので、プレゼントの数だけタブを開いてそれぞれで処理していく感じにします。
JavaScriptは非同期処理なので1こ1こ順番に進むようにasyncしときます
こんな感じのソースになりました。これをさっきのエディタに貼ります。
// JavaScript source code
// @ts-check
// ==UserScript==
// @name @cosme present apply
// @version 1.0
// @description @cosme present apply
// @author kitayama_y
// @match https://www.cosme.net/*
// @grant none
// ==/UserScript==
(async() => {
const href = location.href;
//プレゼント一覧画面
if (href == "https://www.cosme.net/present") {
var apply_urls = document.querySelectorAll("#list-member dd .apply > a")
var window_count = 0;
apply_urls.forEach( function( value ) {
window.open(value);
});
}
// プレゼント詳細画面
if (href.includes("https://www.cosme.net/present/detail/present_id/")) {
var button = /** @type {HTMLElement} */ (document.querySelector("#section .apply input"));
if (button != null) {
button.click();
} else {
window.close();
}
button.click();
// 応募確定画面
} else if (href.includes("https://www.cosme.net/present/confirm/")) {
var button_confirm = /** @type {HTMLElement} */ (document.querySelector(".present-conf .present-apl-btn >input"));
var addbrand_check = /** @type {HTMLElement} */ (document.querySelector("#addbrand"));
addbrand_check.checked = false;
button_confirm.click();
}
})();
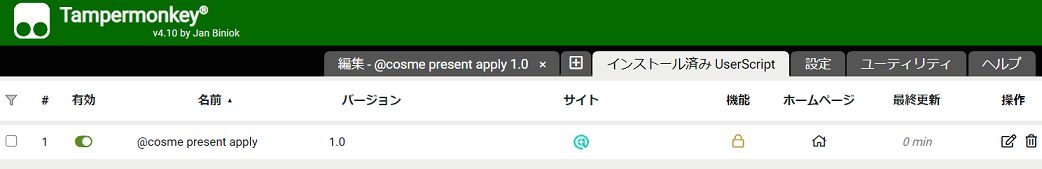
保存すると「インストール済み」のタブに現れます。ここで有効になっていればスクリプトが実行されるんですね。
上記のjsの場合はサイトのURLを条件にしているので、サイトに移動すれば応募しまくるスクリプトの発動です。

いざ、実行
スクリプトができたので、実行してみよう。最初のURLにポチっと移動すると…
応募が終わったらタブをクローズするようにしているので、後片付けもバッチリです。
応募できてるー\(^o^)/
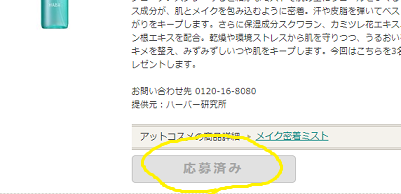
実行時に、ボタンが「応募済み」状態だった場合にもタブをクローズするようにしておけば、もう応募済みなのに誤爆してタブが開いて散らかった~ということもない。
おまけ
Tampermonkeyの語源(公式ソースではない)
Tamper:(許可なく、勝手に)変更する、改竄(かいざん)する、(勝手に)いじりまわす、勝手に開封する
なのでjsでブラウザをいじり回すサル。monkeyはなかなかキャッチー
と思ったらFirefoxにもともとGreasemonkeyという似たやつがあったらしい。
なんと、Greasemonkeyという
(自動車・飛行機の)修理工、整備士
って意味の単語があるらしいです。
突然文系の時間が始まってしまいましたが、monkeyとかfoxとかMozillaって動物が好きなん?と思ってこれもググっていたら、firefoxってキツネじゃなくてレッサーパンダらしい(驚)
おわり
感想
やったことはjsを書いただけで面倒なことがなかったので私でも簡単に使えました。
月に4回思い出して押してます。
当たれ~。