アニメーション付きのLINEスタンプをAdobe AnimateCCで作りました。
その利点や作り方、作ってみての反省などを書きました。
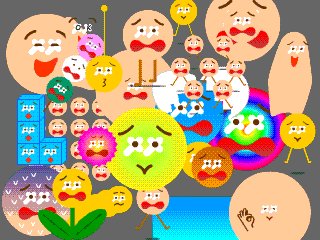
つくったスタンプ
『スーパー悲しい 1.0』
https://store.line.me/stickershop/product/1783630
ソースファイル
https://github.com/kitasenjudesign/linesticker_supersad
なぜこれをつくったか
見慣れた絵文字をいろいろな動かし方をしたら面白いのではないか、というアイデアからでした。一番使われているといわれていて、みんな知ってるであろうこの絵文字→![]() に様々な変な動きをつけたら、面白いのではないか、と考えたんです。
に様々な変な動きをつけたら、面白いのではないか、と考えたんです。
しかし、何度か挑戦したんですが、既存の絵文字を使ったスタンプはリジェクトされてしまいました。なので結局自分で描きました。(だから元ネタはまったくわからなくなってしまった・・![]() )
)
スタンプは8個から申請可能です。権利が微妙そうなやつは、8個でやってみて申請が通ったらフルバージョンを別で作り直す、という方法が良いと思います。
なぜアニメーションを付けるのか
私は画力はまったくないのですが、絵はイマイチても、アニメーションを付けることで個性が出たり、完成度を高めることができることがあると思います。
画力と別のベクトルで勝負できるようになります。
なぜAnimateCCなのか
AfterEffectsやPhotoshopにくらべて、
- 使い方が簡単。
- プレビューが軽く、トライアンドエラーしやすい。
- フレーム単位の調整や、部品の位置調整が容易。
- トゥイーンという機能で、全コマ、コマアニメを描かなくても部品だけ動かせばそれなりにアニメーションができるため、コマアニメよりコスパがいいし、簡単。
以上の理由より、爆速で作ることが可能です。
欠点は、エフェクトや画像処理に弱いとか、3Dは扱えないことだと思いますが、LINEスタンプにおいてはそんなに気にならないと思います。
作り方
ICSさんの記事を超参考にしました。これを見ればわかります。ありがとうございます!
https://ics.media/entry/12268
AnimateCC ファイル
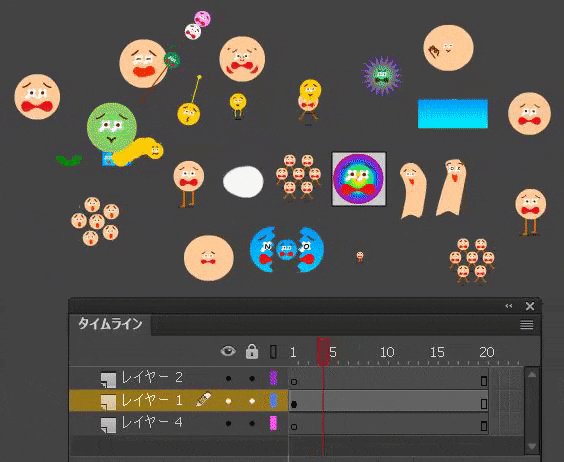
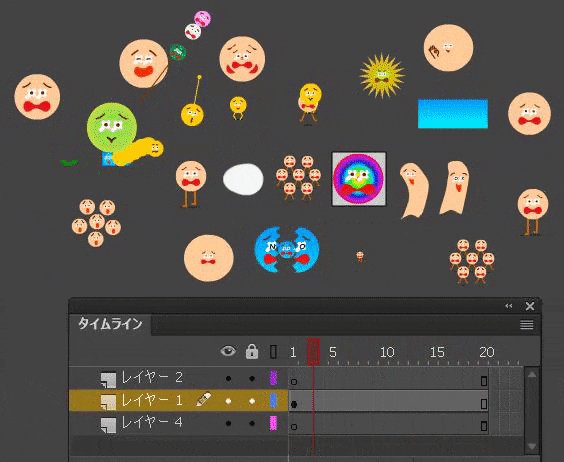
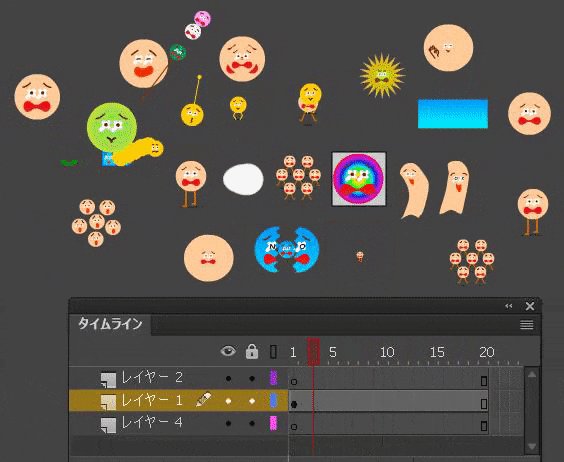
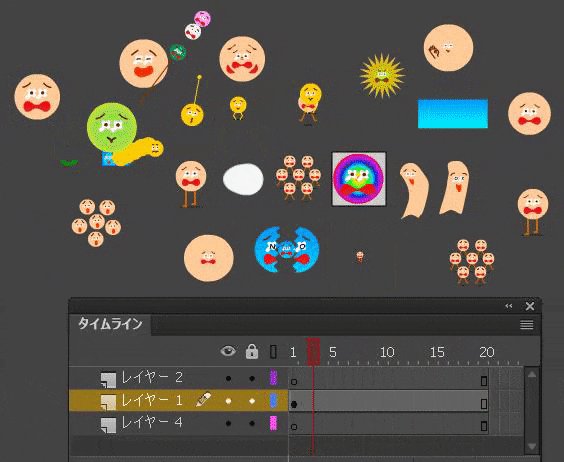
細かな作り方はここでは書きませんが、今回24個のスタンプを作りました。私は1つの.flaファイルの中に24個ムービークリップを作り、1つずつ書き出していきました。
このように24個をルートのタイムライン上において、ステージ部分に書き出したいムービークリップを移動し、書き出す、ということを繰り返しpng連番を書き出しました。
ソースファイル
https://github.com/kitasenjudesign/FlashLineStickerSuperSad
APNG化
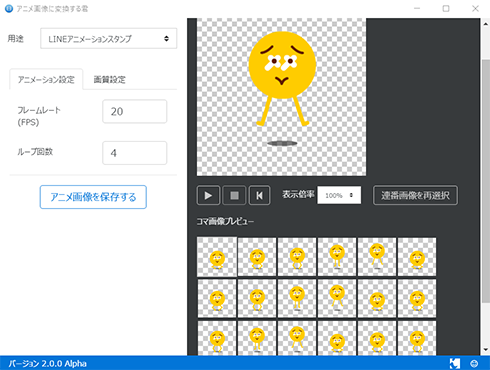
最終的にはPNG連番をAPNGというファイル形式に変換します。これもICSさんの記事で紹介されているアニメ画像に変換する君がとても使いやすかったです。
プログラマーならffmpegを使う方もいるかもしれませんが、このツールを使うとプレビューしならがらFPSとループ具合を確認出来て、試行錯誤がしやすいところが良いところだと思いました。
アニメーションスタンプの欠点
アニメーションスタンプは楽しいんですが、販売の最低価格が240円~です。静止画のスタンプは120円~なので、購入のハードルがちょっと高いかもしれません。
スタンプの反省点
面白い動きを付けたつもりなのですが、売れてるものはもっと異常というかインパクトのあるような動きな気がします。ちょっとパンチが弱いかもなーって思いました。
まあ、その前に知名度もフォロワーもまったくいない自分が、どうやって告知するか。というのが難しい気がしますが。良し悪しではなく知られもしないので。

https://store.line.me/stickershop/product/1783630
もし気に入ったら買ってください![]()