例えば、こういうスプライトシートを使おうと思ってやり方を調べた。

やり方
- 画像をAssetに入れる
- その画像のTextureTypeをSprite(2DandUI)にする
- SpriteModeをMultipleにする
- PixelsPerUnitを調整(ドットバイドットに見せる用)。スプライトシート8分割だったら100/8=12.5とかにする。(たぶん)
- [Sprite Editor] を押してスプライトエディタを起動する
- 上部ツールバーのSliceを選び、TypeをGrid by cell sizeに
- 1個あたりのPixelSizeを指定。上記の例では16px*16px
- Applyを押す
- するとこんな感じにスプライトシートが分割され、画像一つ一つが選択できるようになる。

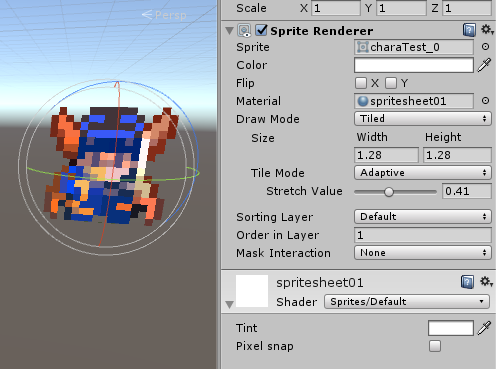
- Hierarchyでcreate>2D Object>Sprite Spriteオブジェクトを作る
- そのインスペクタSpriteRendererのSpriteという変数にさっきの分割されたそれぞれの画像が指定できる

さらに、分割された画像をGameビューにドラッグするとアニメーションを作ってくれたりするっぽいが、それは以下を参考に。
参考ページ
参考2 (bitmap画像のdotByDot表示)