パワーポイントの資料作成を自動化するAPIのSlidePackというサービスを運営しています。
このサービスはこれまで企業向けの有料サービスとしてご提供してきたのですが、2022年1月28日より無料プランのご提供を開始したのであわせて簡単なチュートリアルを書いてみます。
SlidePackとは
SlidePackは一言で言うと、パワーポイントを出力するテンプレートエンジンのようなものです。
テンプレートとなるpptxファイルと、そこに流し込むデータであるJSONファイル、そして必要に応じて画像や動画などのアセットをzipファイルにまとめてSlidePackのAPIに送ることで、レンダリングした結果のpptxを受け取ることができます。
新しい無料プランでは毎月50スライドまでの資料を出力して頂けるため、個人の方でも日々のちょっとしたレポートの定型作業などを自動化できるようになりました。また、利用開始直後はテンプレート作成のための試行錯誤が必要かと思いますので、はじめの30日間は500スライドまで無料でお試し頂けるようになっています。
テンプレートとJSONの書き方
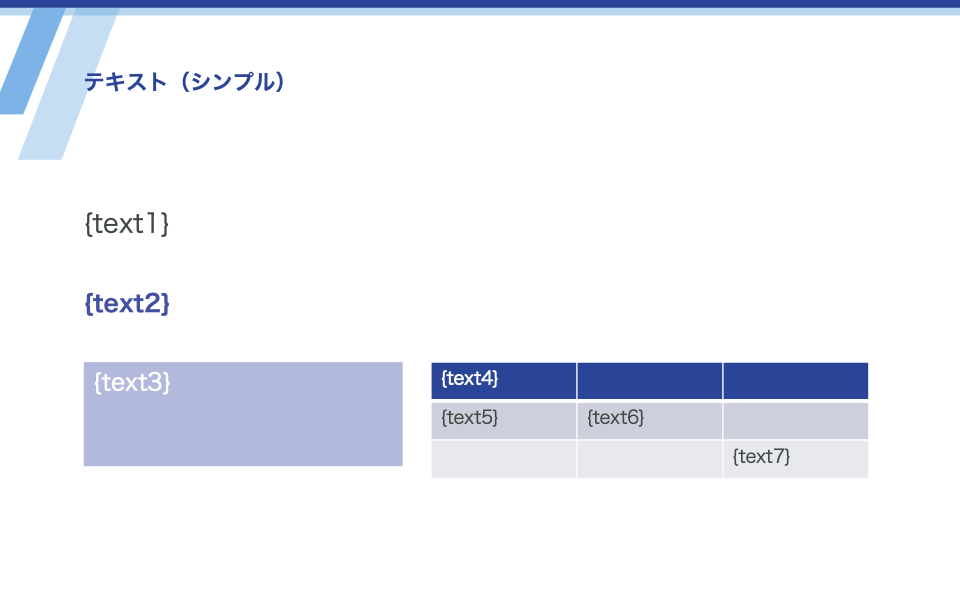
基本的な書き方はHTMLのテンプレートエンジンととても良く似ています。例えば以下のように {} で囲った変数をテンプレートのpptx内に書き込んでおき、
これに対応するJSONファイルを用意すると、
{
"slides": [
{
"template": 1,
"text1": "スライド上のどの位置にあるテキストボックスも置換できます。",
"text2": "テンプレートに設定されたフォントサイズやスタイルは維持されます。",
"text3": "テキストボックスの自動調整などの設定も維持されます。",
"text4": "表内の",
"text5": "テキストも",
"text6": "置換することが",
"text7": "できます"
}
]
}
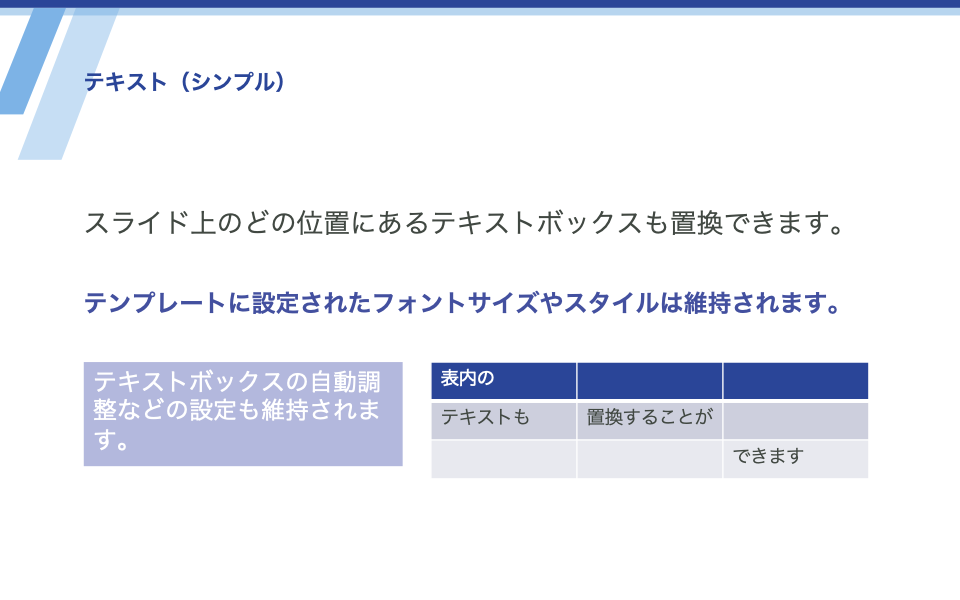
以下のようなレンダリング結果を得ることができます。
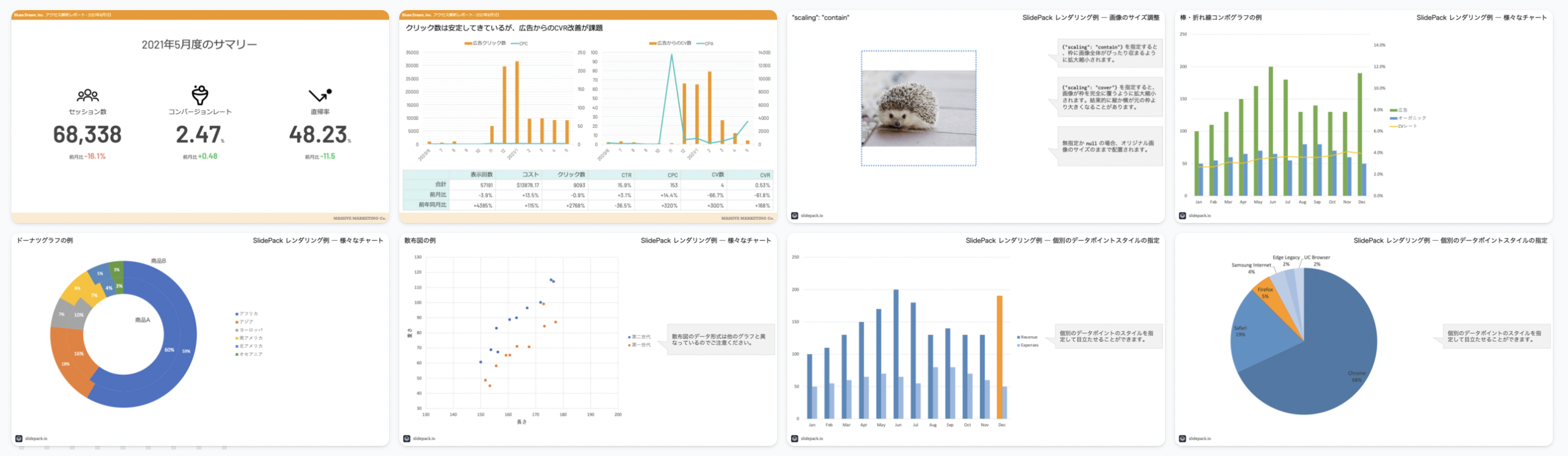
上記は基本的な例ですが、表やグラフ、画像、動画、スタイルの上書きなど、様々なフォーマットを扱えるようになっています。
扱えるフォーマットの詳細についてはドキュメントをご覧下さい。
webコンソール上で試す
APIを実際に叩く前にwebコンソール上でレンダリングを試すことができます。サンプル一覧から適当なzipをダウンロードしておくか、テンプレートpptxとJSONファイルを格納したzipをご用意ください。
もしアカウントをまだ作成されていない場合は、アカウント作成ページにてアカウントを作成し、メールアドレス認証を完了してください。
ログインができたら、
- セッションページで「セッションを作成」をクリックし、作成されたセッションの右側にある「Zipアップロード」をクリックしてください。
- 次に「Zipファイルを選択」をクリックして対象のzipファイルを選択し、「パワーポイントを生成」をクリックしてください。
- レンダリングに成功すると、セッション一覧ページに戻りダウンロードボタンが表示されます。
以上でレンダリング完了です。
API利用の全体の流れ
ここから先は、webコンソールで行ったことと同じ操作をAPI経由で実行する流れをご説明します。公式ドキュメントのAPIリファレンスにも詳細がございますので、あわせてご参考ください。
APIを使ったレンダリングは、以下のようなステップで行います。
- APIキーの発行
- セッションの作成
- zipファイルのアップロード
- レンダリング実行
- 結果のダウンロード
それぞれ順番にご説明します。
APIキーの発行
SlidePackのAPI認証はトークンをリクエストヘッダに含めて認証する方式なので、まずAPIキーを発行します。
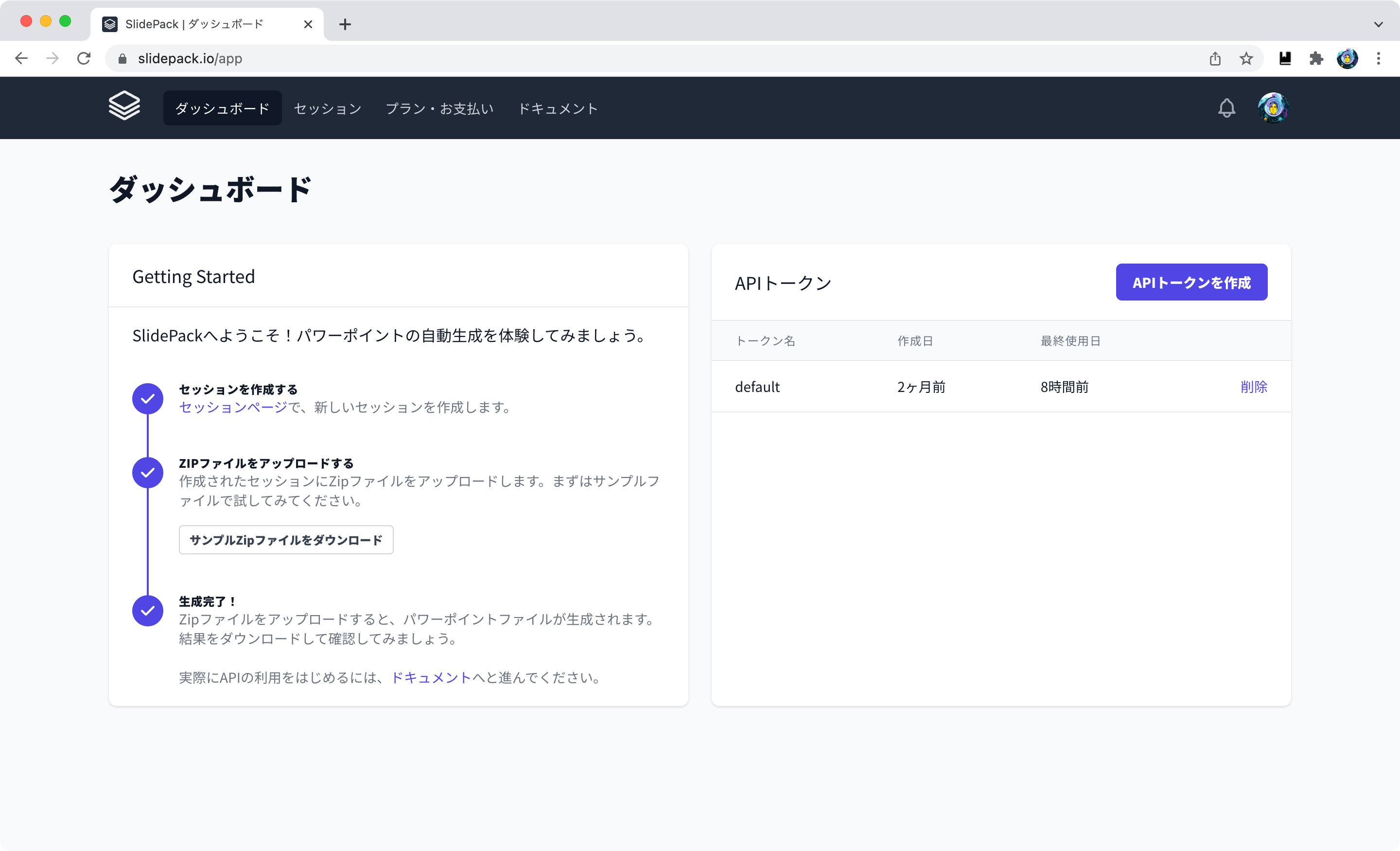
- ログイン直後のダッシュボードの右側にある「APIトークンを作成」ボタンをクリックして、APIトークンを発行してください。
このときに発行されるトークンは一度しか表示されないので、どこか安全な場所に書き写してください。
セッションの作成
はじめに、zipファイルをアップロードしたりレンダリングしたりするためのセッションを作成します。セッションは、https://slidepack.io/sessions にPOSTすることで作成されます。
curl -X "POST" "https://slidepack.io/sessions" \
-H 'Authorization: Bearer {api_token}'
すると、次のようなJSONが返ります。
{
"session": {
"uuid": "f0155f9f-d3f3-4fa9-9f8d-70f8fd2f9c36",
"is_rendered": null,
"message": null,
"created_at": "2020-08-13T13:14:32.000000Z",
"updated_at": "2020-08-13T13:14:32.000000Z"
},
"upload": {
"action": "https://slidepack-api.s3.ap-northeast-1.amazonaws.com",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"acl": "private",
"key": "sessions/zip/f0155f9f-d3f3-4fa9-9f8d-70f8fd2f9c36.zip",
"Content-Type": "application/zip",
"X-Amz-Security-Token": "***",
"X-Amz-Credential": "***",
"X-Amz-Algorithm": "AWS4-HMAC-SHA256",
"X-Amz-Date": "20200813T131432Z",
"Policy": "***",
"X-Amz-Signature": "***"
}
}
}
sessionには作成したセッションに関する情報が入っており、uploadにはこの後zipをアップロードする際に必要な情報が入っています。
zipファイルのアップロード
zipファイルはAmazon S3に対して直接アップロード(POST)します。
POST先は、セッション作成時に得られたJSONにあるupload.actionで、フォームデータパラメータとしてupload.paramsにある値をすべて入力します。さらに、フォームデータパラメータの末尾にキーをfileとしてzipファイルを添付します。
このリクエストは、curlの場合は以下のような形になります。
curl -X "POST" "https://slidepack-api.s3.ap-northeast-1.amazonaws.com/" \
-F "acl=private" \
-F "key=sessions/zip/{uuid}.zip" \
-F "Content-Type=application/zip" \
-F "X-Amz-Security-Token=***" \
-F "X-Amz-Credential=***" \
-F "X-Amz-Algorithm=AWS4-HMAC-SHA256" \
-F "X-Amz-Date=***" \
-F "Policy=***" \
-F "X-Amz-Signature=***" \
-F "file=@/path/to/your/data.zip"
リクエストを送り、AWSから204 No Contentが返ってくればアップロード成功です。
レンダリング
zipファイルをアップロードしたら、レンダリングを行うようSlidePackに指示を送ります。
セッション作成時に得られたsession.uuidを使って、https://slidepack.io/sessions/{uuid}/renderにPOSTすることでレンダリングを実行します。
curl -X "POST" "https://slidepack.io/sessions/{uuid}/render" \
-H 'Authorization: Bearer {api_token}'
すると以下のようなJSONが返ってきます。
{
"session": {
"uuid": "f0155f9f-d3f3-4fa9-9f8d-70f8fd2f9c36",
"is_rendered": true,
"message": "Render succeeded.",
"created_at": "2020-08-13T13:14:32.000000Z",
"updated_at": "2020-08-13T13:17:43.000000Z"
},
"download_url": "https://slidepack-api.s3.ap-northeast-1.amazonaws.com/..."
}
この中のdownload_urlにアクセスすると、レンダリング結果のpptxをダウンロードすることができます。
おわりに
以上、基本的な使い方を簡単にご紹介させて頂きました。
SlidePackは現時点でも既に様々な実務でご活用頂いており、毎月数十万スライドを出力しておりますが、まだまだ新機能の開発や改善を行っております。
もしSlidePackをお試し頂けましたら、便利なことや不便なこと、ご質問、機能要望など、是非お気軽にご連絡頂けると大変ありがたいです。
問い合わせフォーム: https://slidepack.io/ja/contact
代表の個人ツイッター: https://twitter.com/kitar