やりたいこと
wordpressにチェックリスト(html,css,javascrpitで作成したもの)を反映したい。
以下のようなプログラムを作成しました。だだしデザインは未完成です
プログラム機能
・6個のチェックボックスがあります。[図1]
・ それぞれのチェックボックスに、チェックするかしないか自分で、入れます。
・チェックが終わったら、送信ボタンを押します。
送信のした後、
チェックしたチェックボックスが3個以上だと赤信号
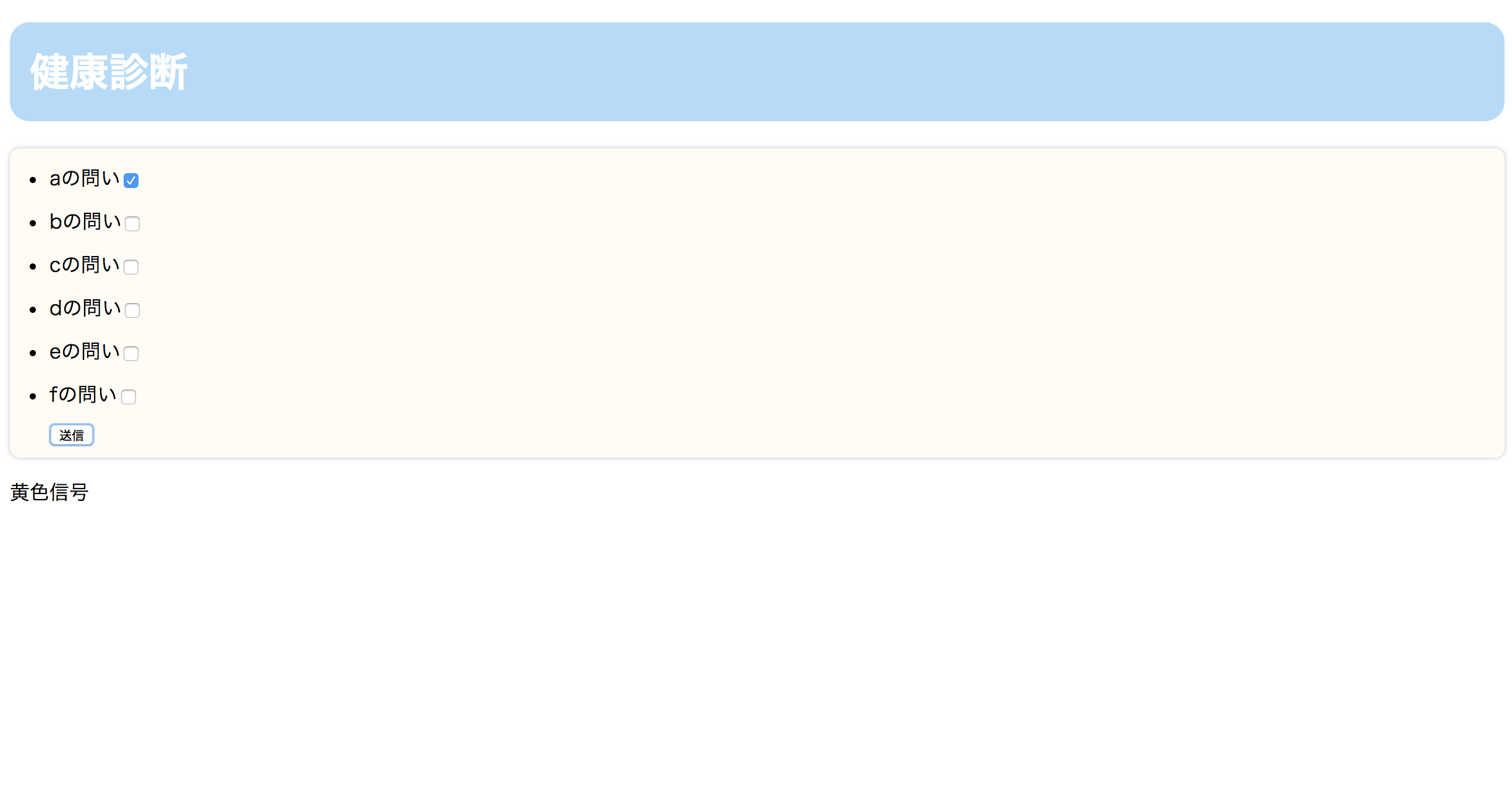
1、2個だと黄色信号[図2]
0個だと 青信号
プログラムのコード内容(ローカル環境で動くプログラム)
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Input to page</title>
<link rel="stylesheet" href="style.css">
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="main.js"></script>
</head>
<body>
<div>
<h1>健康診断</h1>
<ul>
<li>aの問い<input type="checkbox" id="check1"></li>
<li>bの問い<input type="checkbox" id="check2"></li>
<li>cの問い<input type="checkbox" id="check3"></li>
<li>dの問い<input type="checkbox" id="check4"></li>
<li>eの問い<input type="checkbox" id="check5"></li>
<li>fの問い<input type="checkbox" id="check6"></li>
<input type="button" id="Button" value="送信">
<br>
</ul>
<p><div id="output"><div></p>
</div>
</body>
</html>
style.css
ul, ol {
background: #fffcf4;
border-radius :8px;/*角の丸み*/
box-shadow :0px 0px 5px silver;/*5px=影の広がり具合*/
padding: 0.5em 0.5em 0.5em 2em;
}
ul li, ol li {
line-height: 1.0;
padding: 0.5em 0;
}
h1 {
background: #b0dcfa; /*背景色*/
padding: 0.5em;/*文字周りの余白*/
color: white;/*文字を白に*/
border-radius: 0.5em;/*角の丸み*/
}
main.js
$(function() {
$("#Button").click(function() {
var count = 0;
if ($("#check1").prop("checked")) {
count += 1;
}
if ($("#check2").prop("checked")) {
count += 1;
}
if ($("#check3").prop("checked")) {
count += 1;
}
if ($("#check4").prop("checked")) {
count += 1;
}
if ($("#check5").prop("checked")) {
count += 1;
}
if ($("#check6").prop("checked")) {
count += 1;
}
if (count >= 4) {
$("#output").text("赤信号");
}
else if (count >= 1) {
$("#output").text("黄色信号");
}
else {
$("#output").text("青信号");
}
});
});
wordpressにjqueryのプログラムに反映させたい。(調査編)
調べた結果、2つのやり方で反映させることが可能だと知った
・直接コードを打つ
・プラグインで設定する
->結果プラグインを入れなくても
まず直接コードを打ち込むことにした。
->結果動かない
理由は、jqueryコードだから。
javascrpitだと直接いけます。
下のURLは、wordpressにjavascrpitコードを反映させる記事です。
なんとかなりそう
やり方発見
jqueryを反映させる記事を見つけました
要約すると以下通りです。
WordPressでjQueryを使いたいのに動かない時は、「jQuery(function($){ });」で前後を囲んでカプセル化してやれば簡単です。
これで囲むと、その中では「$」が使えますので、サンプルコードもそのままコピーすれば動きます。カプセル化した中には普通のjQueryの書き方でOKです。特に修正は必要ありません。
実際のコード
qiita.rb
<meta http-equiv="content-type" charset="utf-8">
<div>
<h1>健康診断</h1>
<ul style="background:#fffcf4;">
<li>aの問い<input type="checkbox" id="check1"></li>
<li>bの問い<input type="checkbox" id="check2"></li>
<li>cの問い<input type="checkbox" id="check3"></li>
<li>dの問い<input type="checkbox" id="check4"></li>
<li>eの問い<input type="checkbox" id="check5"></li>
<li>fの問い<input type="checkbox" id="check6"></li>
<br>
</ul>
<input type="button" id="Button" value="送信">
<p><div id="output"><div></p>
</div>
<div>
<script type="text/javascript">
jQuery(function($){
$("#Button").click(function() {
var count = 0;
if ($("#check1").prop("checked")) {
count += 1;
}
if ($("#check2").prop("checked")) {
count += 1;
}
if ($("#check3").prop("checked")) {
count += 1;
}
if ($("#check4").prop("checked")) {
count += 1;
}
if ($("#check5").prop("checked")) {
count += 1;
}
if ($("#check6").prop("checked")) {
count += 1;
}
if (count >= 4) {
$("#output").html("<b>赤信号です。</b> 至急体重減らす");
$("div b").append(document.createTextNode("!!!"))
.css("color", "red");
}
else if (count >= 1) {
$("#output").html("<b>黄色信号です。</b> 体重減らす");
$("div b").append(document.createTextNode("!!!"))
.css("color", "yellow");
}
else {
$("#output").html("<b>青信号です。</b> 体重維持");
$("div b").append(document.createTextNode("!!!"))
.css("color", "blue");
}
});
});
</script>
参考文献