この記事は、 Classi Advent Calendar 2018 16日目の記事です
きっかけ
ある日、Slackでこのようなご連絡を頂きました
思ったこと
そうだ、僕はAndroid エンジニアだったんだ!!!
最近、Classiでは、新規案件の開発で、
- 仕様の調整や確認
- 既存サーバーサイドアプリケーションの機能追加
- API (Ruby on Rails)の改修
などをやらせてもらえていたのですが、Androidは、しばらくご無沙汰だったので、
この手のご質問はとても嬉しかったです
※ Classiは、やりたいと思った仕事を任せてもらえる良い職場ですw
というわけで、
私が考える、非Androidエンジニアがレイアウトを修正するまでに必要な情報を、簡単ではございますがまとめてみようと思います
提案したこと
Android Studio の使い方
1. Android Studio のバージョンを確認する
まず、現在のプロジェクトが利用している Android Studio という IDE のバージョンが必要ですね
Android Studio の概要
Android Studio のダウンロード アーカイブ
利用規約に同意すると、 一覧が表示されます
2017 年 5 月 11 日 にリリースされた、Android Studio 2.3.2 から、
現在の安定版(2018/12/14現在 Android Studio 3.2.0)や
プレビュー版(2018/12/14現在 Android Studio 3.3 Canary 13) なども含め、
だいぶ、頻繁にアップデートされていました
安定版だけみても、
- Android Studio 2.3.2
- Android Studio 2.3.3
- Android Studio 3.0 ← このバージョンへのアップデートが苦労した
- Android Studio 3.0.1
- Android Studio 3.1
- Android Studio 3.1.1
- Android Studio 3.1.2
- Android Studio 3.1.3
- Android Studio 3.1.4
- Android Studio 3.2.0 ← このバージョンへのアップデートも結構変わる
と数多く、存在します
マイグレーションで、結構ハマることもあったりするので、現在進行形のプロジェクトは、
少し古いバージョンで対応していることも多いです
最新版をビルドしてエラーになることもザラなので、まずはここを確認します
※ 僕は3バージョンを入れていますが、Classiでは基本的に最新版(安定版、ときにはプレビュー版)で開発します

2. 利用しているバージョン管理システムを確認する
主に、Android アプリを作成する、もしくは取り込むときには、
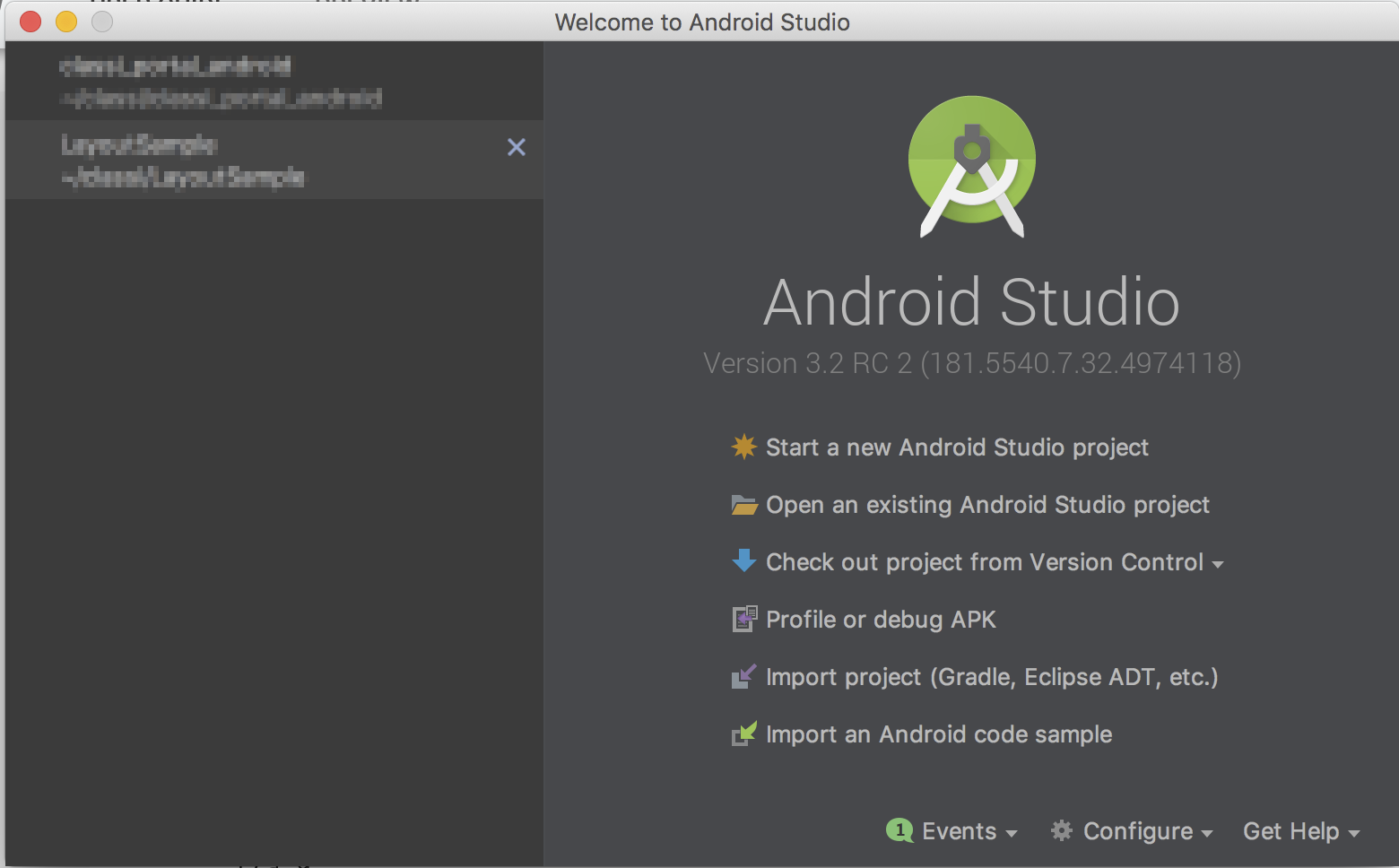
- Start a New Android Studio project:新規Android アプリ開発
- Open an existing Android Studio Project:ローカルにあるAndroidプロジェクトを開く
- Check out project from Version Control:バージョン管理システムからcheckoutする
です
今回の要件では、大体既存アプリの取り込みだと思いますので、必要ならばアカウントなどを登録してURLを取得しましょう
(使い方がわからないVCSなら、使い方を覚えましょう!)
3. アプリで対応する最低APIレベルを確認しましょう
- APIレベルは意識しましょう
- 最低APIレベルより、追加されたAPIレベルが上の機能はクラッシュする可能性があります
- デザイナー観点でいうと、マテリアルデザインになったのは、Android OS 5.0 (APIレベル21)からなので、4.4以下を対応する場合は、考慮する部分が出てきます
4. 実行してみましょう
エミュレータを作成します
Tools → AVD Manager → Create Viertual Device を選択し、流れに沿って、作成します
実行します
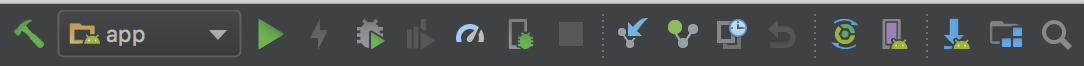
- 右上(?)にあるバーの再生を押下し、流れに沿って実行させます
- 実機かAVDかを選択して、実行することが可能です

これで、作業する準備ができました
5. おまけ:logcatの色を変更する
本線とは関係ないですが、エラーは赤、それ以外は黒なのは味気ないので変更します
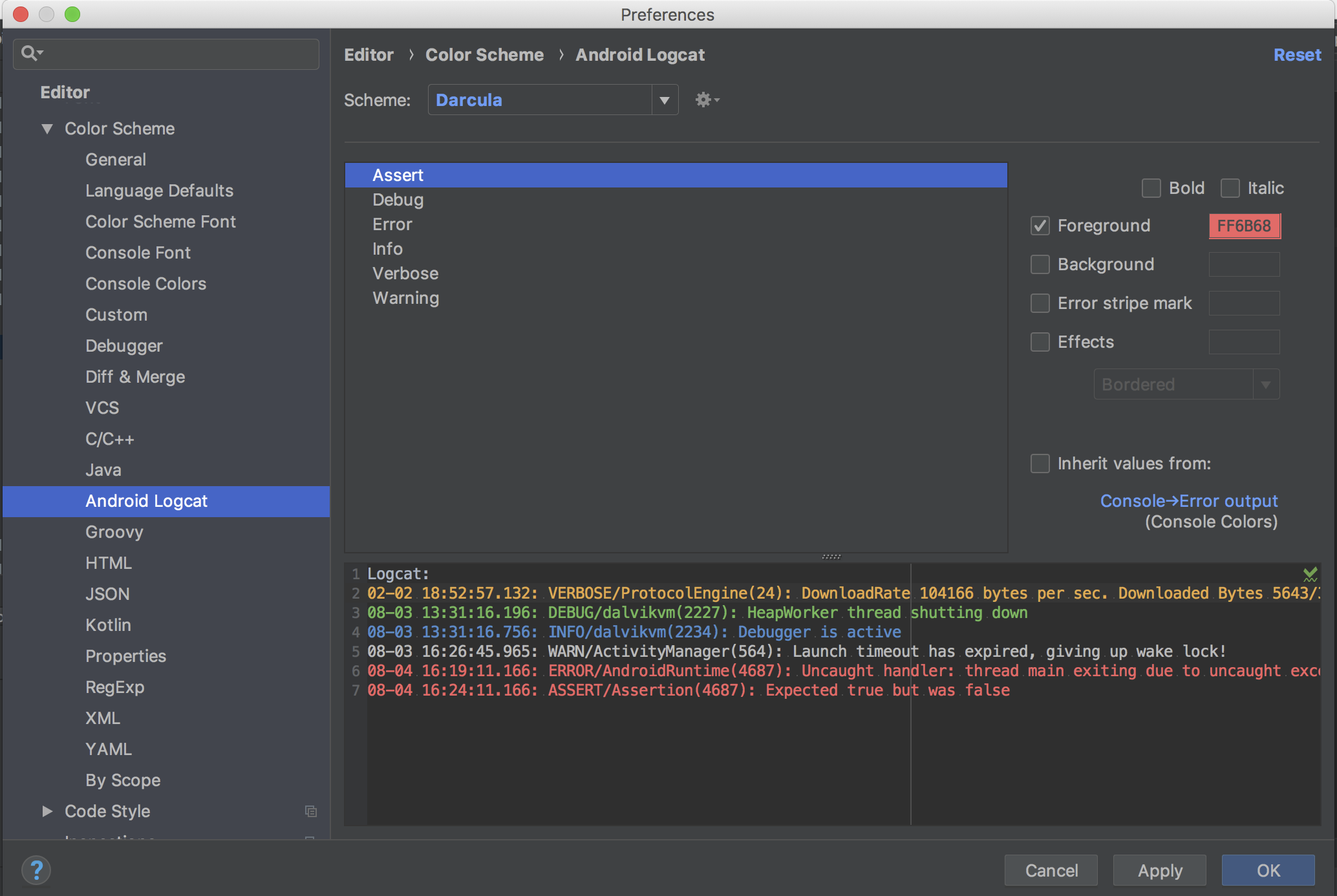
- Android Studio → Preferences を選択します
- Editor → Color Scheme → Android Logcat を選択します
- inherit values from のチェックを外します
Foreground で、テキストカラーを選択できます
↓こんな感じ

少なくとも、DebugとErrorは色をつけておくと良いです。
良さそうな色を見つけてください。
ネットで検索するときは、「AndroidStudio logcat color」 とかで検索すると出てくるかと思います
プロジェクトの構成を見る
概要
-
resディレクトリの中に、レイアウトファイルやリソースファイルを格納する場所がありますので、メインはこちらを修正します- 主に、
res/layout ディレクトリを見ながら作業できますが、命名規則がプロジェクトによって違うと思いますので、どのファイルがどの画面やコンポーネントに紐付いているか、確認します
- 主に、
リソースのタイプ
主に確認するのが、
- Layout Resource
- String Resources
- Style Resource
- More Resource Types
- Color
- Dimension
となります
ThemeとStyleについてはこちらです
レイアウト
Androidアプリを作るとなると、やはり、XMLファイルへの理解は必要になります
- とはいえ、XMLの書籍を買う必要まではなく、Androidの開発で使いながら雰囲気がわかればと
レイアウトを構成する要素
プロジェクトで利用している要素(Xmlに定義されている単語)を調べてみてください
RecyclerView、ConstraintLayoutは置いといて、基本的な以下のものを調べれば、大体のレイアウトは組めるかと思います
-
Layout
- FrameLayout
- LinearLayout
- RelativeLayout
- ConstraintLayout
-
Wedget
- TextView
- EditText
- Button
- ImageView
- RecyclerView
-
- 上記のLayoutやWidgetを拡張してカスタマイズすることもできます
- XMLに直接タグで定義できます
<com.mkitahara.XXX.CustomTextView>みたいな感じです - ここで紹介するのは、こんなわけわからんタグが急に出てきてもビビらないようにするためです
- あぁ、エンジニアが拡張して、独自View作ったんだなと優しい目で見ていただければと思います
代替えリソースを提供する
ざっくりいうと、レスポンシブ対応、メディアクエリ対応の拡張版みたいなものです(違うって怒られるかな)
- この端末サイズのときにはこうしてほしいなど、この辺の知識があるとだいぶスムーズにお話できるかと
- 端末サイズ以外にも、国とかOSでもレイアウト分けたりできます
- このときにはこうしてほしいをたくさん分けると、管理が大変なので、用法・用量をご確認の上、適切に使いましょう
- srcで、レイアウトをいじっている場合、要素をなくしたりするとクラッシュします
- dimensとかcolorも変更できます
書籍を購入するなら
※個人的見解です
- これからAndroidを勉強する人におすすめなのは、読み終わったと同時に一本のアプリを作れる書籍
- Android Studioをインストールしてから、TextViewやButtonで章を構成するような書籍を、今すぐ買う必要はない
- おそらくほとんど見なくなります
- 環境構築にハマったときに、近くにAndroidエンジニアがいないときとかに購入?
- 辞書的には使えるかもですが、読み切った感はないです
- コードを読んでみて、わからない単語をネットで調べるほうが効率的かと思います
- 一冊読み切ったらアプリが一本作りきれる本のほうが、最後まで流れがわかります
- わからない用語が出てきて、調べてもわからないときに、本屋さんで眺めて、必要なことが書いてある書籍を買えば良いと思います
- Android Studioをインストールしてから、TextViewやButtonで章を構成するような書籍を、今すぐ買う必要はない
- 私が書籍を買うかどうか決めるなら、やりたいことが具体的になっているものを購入すると思います
- 例えば、
- 「Bluetooth機器の接続を行う」など、より具体的にやることが自分が今やりたいものとマッチする書籍
- 例えば、
非AndroidエンジニアがAndroidを勉強することによって
-
デザイナーなら
- レイアウトの構成について、より具体的に話せると嬉しいですね
- 例えば、color.xmlとかdimens.xmlの命名規則とか
-
<color name="red">#FF0000</color>- 赤以外の情報がわからない
-
<color name="title">#FF0000</color>- titleはこの色を使うんだなとわかる
- この命名規則をデザイナーさんに任せられるとだいぶ楽
-
- 例えば、color.xmlとかdimens.xmlの命名規則とか
- レイアウトの構成について、より具体的に話せると嬉しいですね
-
iOSエンジニアなら
- お互いのことを尊重しながら、iOSに合わせる、Androidに合わせる、OSごとに変更するという仕様の話ができたりするかなと
- レイアウトの構成段階で、Androidならこうできるけど、iOSは難しそうだななど、スケジュールの調整にも役に立つかと
-
サーバーサイドなら
- APIのレスポンス設計などに役に立つ(かもしれない)
※逆に、Androidエンジニアも上記を勉強する必要はありますね
Androidのレイアウトを勉強すればするほどツライこと
- HTMLがわからなくなる
- XMLならすぐ組めるけど、HTMLになると、慣れる(頭を切り替える)まで時間がかかる
- 僕だけですかね?
- XMLならすぐ組めるけど、HTMLになると、慣れる(頭を切り替える)まで時間がかかる
まとめ
- ここで紹介したリンクは、全て developer.android.com です
- 必要なことは、ここに書いてあるはずです
- 書籍は、わかりやすく書いてくれていますが、少し慣れてきてから購入すれば良いと思います
- 必要なことは、ここに書いてあるはずです
- 非Androidエンジニアとの会話でも、Androidのコンテキストに統一できるだけでもだいぶスムーズに話せるかなと思います
- わからないから勉強してくれるデザイナーさんは本当にありがたい
- 僕らもわからないところたくさんあるので、一緒に頑張りましょうってなる
- Classiはこういう環境にしていきたい
- 今は違うの?と内外からツッコミを食らいそうw
- 否定も肯定もしません
- ユーザーにとっても社員にとってもより良い職場にしていきたいという想いです
- 今は違うの?と内外からツッコミを食らいそうw
最後に
もっと余裕をもって準備しよう!(注︰毎年言ってる)