必要なもの
- Google Chrome
- Google Apps Script GitHub アシスタント
- GitHub
導入手順
「Google Apps Script GitHub アシスタント」を取得する

GitHubでアクセストークンを作成・取得する
GitHubにアクセスし、「Settings」を選択する

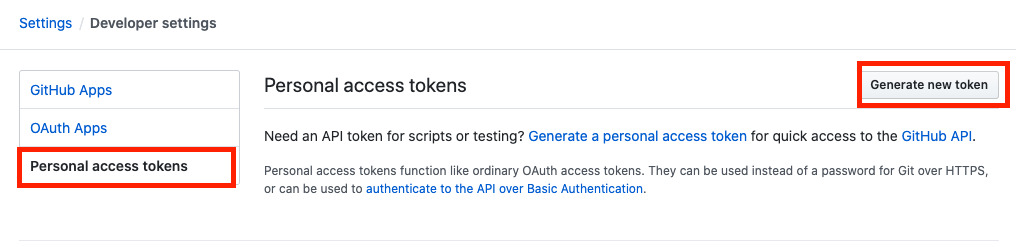
「Developer settings」を選択する

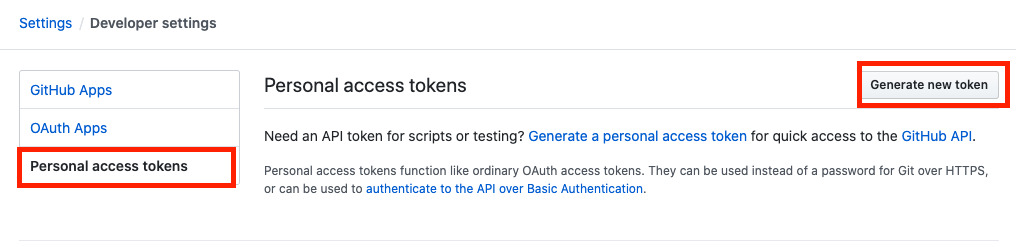
「Personal access tokens」を選択し、新しいトークンを作成するために、「Generate new token」ボタンを押す

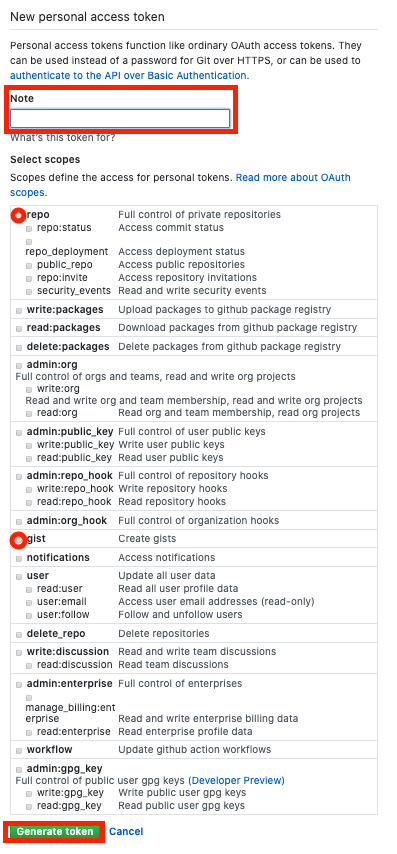
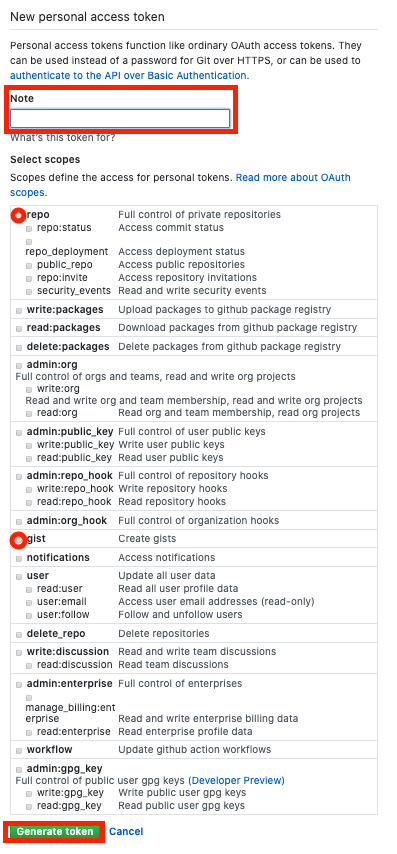
各種設定を済ませて、「Generate token」ボタンを押す
- 「Note」に作成したトークンがわかる名前を入力する
- 「Select scopes」に「Google Apps Script GitHub アシスタント」で必要な項目を選択する

作成されたトークンをコピーする

Google Chromeの拡張機能の設定をする
Google Chromeにある 「Google Apps Script GitHub アシスタント」のボタンを押し、「オプション」を選択する

表示されたウインドウに「GitHubのユーザ名」「GitHubのパスワード」「作成したトークン」を入力し、「GITHUB LOGIN」ボタンを押す

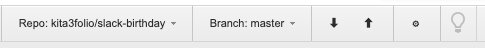
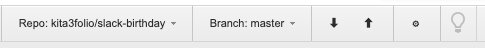
成功すると以下のような画面が表示される

使い方

IDEが拡張され、以下のことができるようになります。
参考文献
GASのコードをGithub管理するChrome拡張が便利