ノンコーディングIoTパーティのトナカイのプロジェクトを改造して、トナカイの登録システムを作る!
ノンコーディングIoTパーティで使ったプロジェクトを改造して、トナカイの登録システムを作ってみました。
登録画面と、登録されたものを表示する一覧画面の2つの機能を作ります。enebularアドカレの仕込み(IoTパーティのプロジェクトを改造) pic.twitter.com/0uPLqo2ZxR
— はりねずみ麺 (@hedgehog_noodl) December 3, 2019
enebularの準備
下記をコピペして読み込み、Firebaseノードの設定をします。
Firebaseノードの設定はこちらを参考にしてください。
[{"id":"f933df99.fe75a","type":"http in","z":"96729617.ac0918","name":"","url":"/register","method":"post","upload":false,"swaggerDoc":"","x":110,"y":120,"wires":[["e0c29a24.b61fc8"]]},{"id":"4e283b42.e83c24","type":"http response","z":"96729617.ac0918","name":"","statusCode":"","headers":{},"x":710,"y":180,"wires":[]},{"id":"832c5f40.0826e","type":"debug","z":"96729617.ac0918","name":"","active":true,"tosidebar":true,"console":true,"tostatus":false,"complete":"true","x":710,"y":100,"wires":[]},{"id":"e0c29a24.b61fc8","type":"firebase modify","z":"96729617.ac0918","name":"","firebaseconfig":"","childpath":"/tona","method":"push","value":"msg.payload","priority":"msg.priority","x":400,"y":120,"wires":[["832c5f40.0826e","4e283b42.e83c24"]]},{"id":"fbf52ea7.ebe8c","type":"http in","z":"96729617.ac0918","name":"","url":"/fetch","method":"get","upload":false,"swaggerDoc":"","x":100,"y":300,"wires":[["70ec4a57.d11c74"]]},{"id":"70ec4a57.d11c74","type":"firebase.once","z":"96729617.ac0918","name":"","firebaseconfig":"","childpath":"/tona","repeatifnull":false,"eventType":"value","queries":[],"x":420,"y":300,"wires":[["df5d4334.255d5","fef36e98.a2e16"]]},{"id":"fef36e98.a2e16","type":"http response","z":"96729617.ac0918","name":"","statusCode":"","headers":{},"x":790,"y":320,"wires":[]},{"id":"df5d4334.255d5","type":"debug","z":"96729617.ac0918","name":"","active":true,"tosidebar":true,"console":true,"tostatus":false,"complete":"true","x":730,"y":260,"wires":[]}]

ポイントを少し解説!
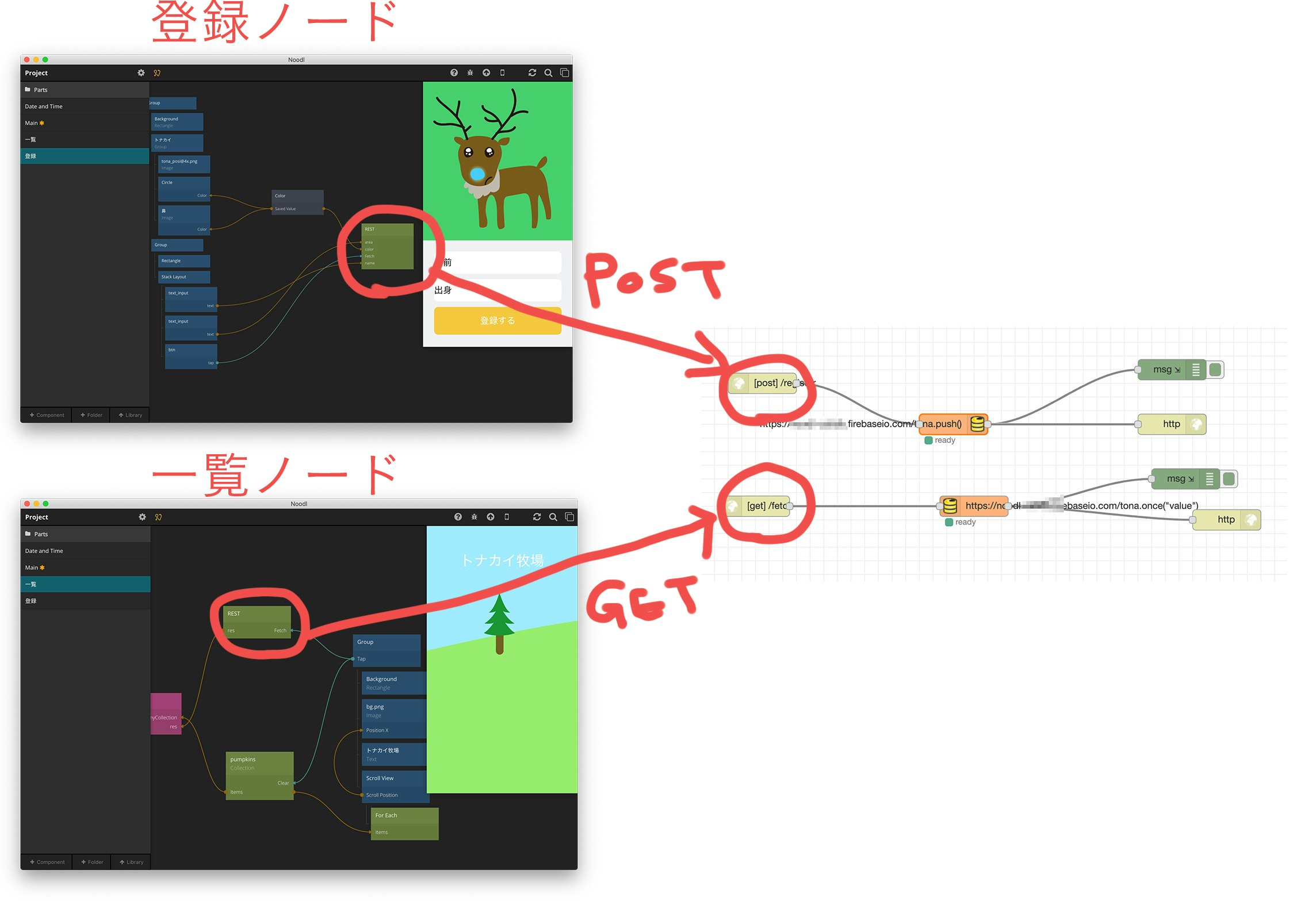
- http in: Noodlがアクセスするリソース。登録用の「register」と、一覧取得の「fetch」を用意
- firebase modifyノード: データを追加したり変更したりするときに使う
- firebase.once()ノード: データを取得するときに使用する
なんて簡単なんだ・・・!
Noodlの準備
1.git hubからクローンし、読み込む。
2.登録と、一覧コンポーネントにあるRESTノードのendpointを設定する。(enebularエディターの右上「i」アイコンを押すとendpointを確認できます)
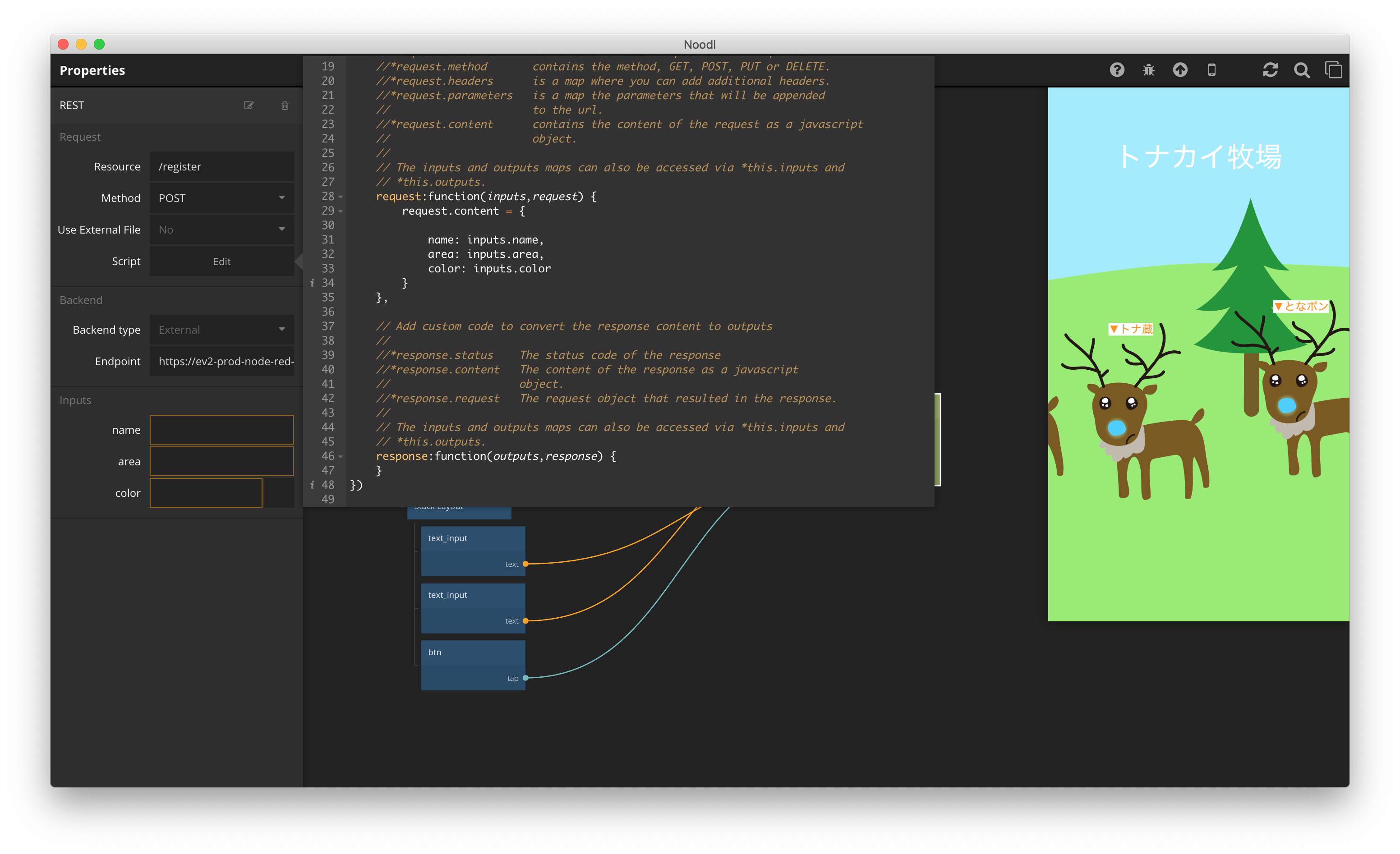
NoodlでPOSTリクエストする時
図のように、request.contentでobjectを送ることができます!

早速、登録&一覧取得をしてみよう!
1.トナカイの登録
名前や色を入力して、登録ボタンを押します。
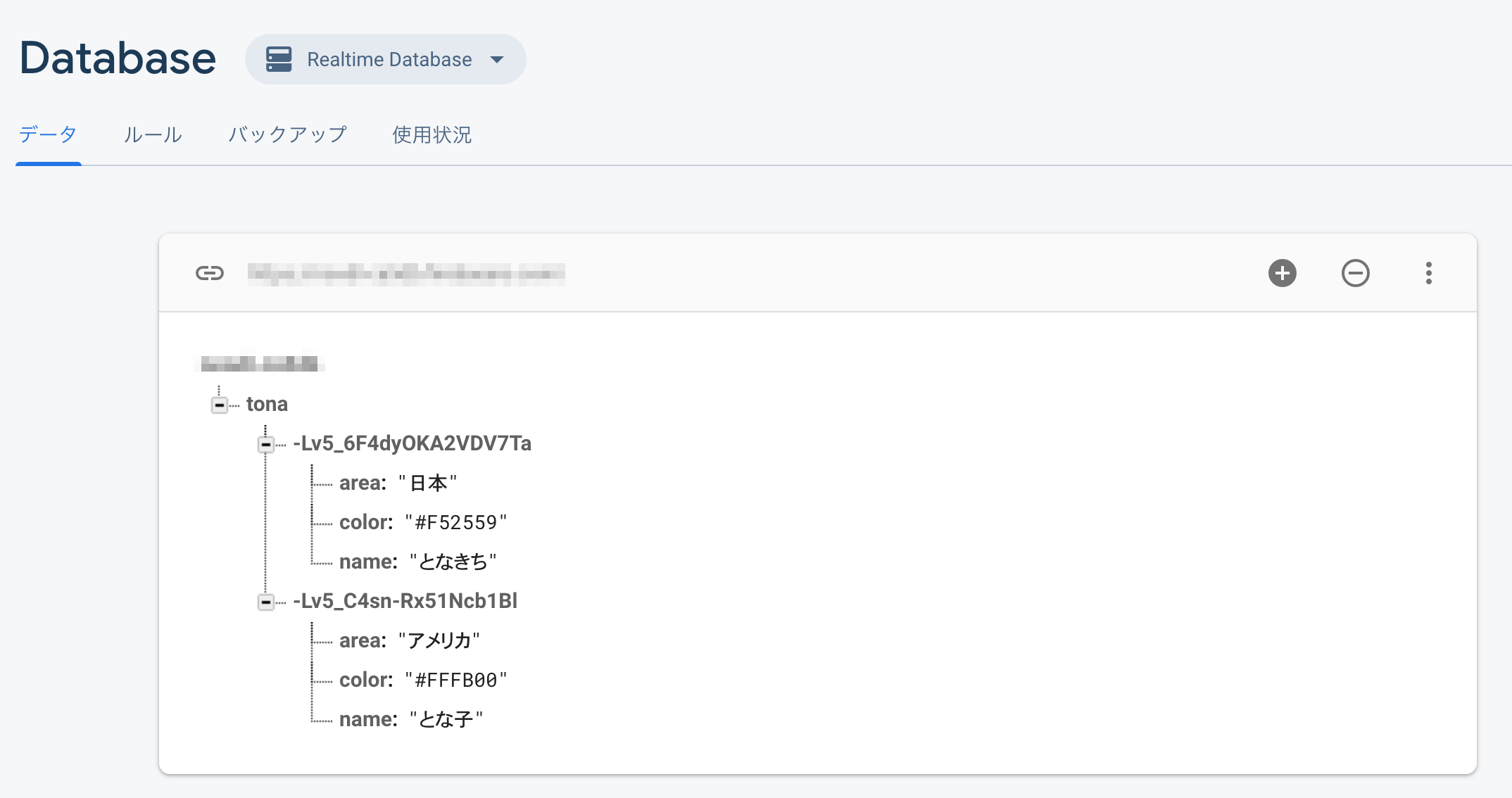
2.登録されたデータの確認
2.トナカイ牧場を一度タップ
下にスクロールして、牧場の画面タップすると、フェッチ(取得)します。
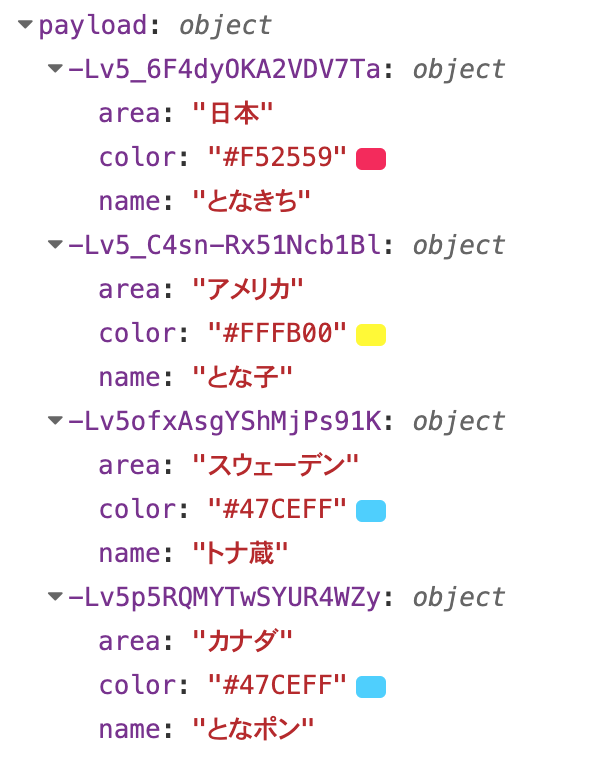
enebularは、Noodlからリクエストがあるとfirebase.once()し、下記のようなデータが帰ってきます。

アーキテクト
補足:Noodl Collection/ModelをJavascriptノードで扱う
ModelとCollectionはJavascriptノード内で扱うことができます。
APIから取得したobjectをNoodl内で使いたいときによく使うワザです!
リファレンス:
https://noodl-jp.tds-g.biz/doc/api-reference/noodl-collection/
https://noodl-jp.tds-g.biz/doc/api-reference/noodl-model/
RESTノードで取得した、トナカイの一覧データをcollectionに格納しています。
define({
inputs: {
res: "object",
myCollection: "collection"
},
outputs: {
},
destroy: function(inputs, outputs) {
},
setup: function(inputs, outputs) {
},
run: function(inputs, outputs, changedInputs) {
for(var i in inputs.res){ //トナカイの数だけ繰り返し、
inputs.myCollection.add( //Collectionに↓のModelを追加する
Noodl.Model.create(inputs.res[i])//トナカイ一頭分のデータを1つのModelにする
);
}
console.log(inputs.res);
}
});
さいごに
今年の夏頃にenebularと出会いました。
クライアントサイドのjsは少しやったことがあるけれど、バックエンドが絡んでくるとハードルが高くてやりたいことができないなーとフラストレーションがあったのですが、
enebularを触るようになってからかなり自由に表現できるようになりました。
ノンコーディングIoTパーティというコラボイベントも一緒に開催させて頂き、本当に楽しかったです!
まだまだ、enebularの機能で使えていないものもあるので、更に掘っていきたい...!
来年も、たくさん使っていきたいと思います!!
ありがとうございます!!
明日は @ktansai さん!