ふわもこ部とは
突然ですが、ハッシュタグ「#ふわもこ部」をご存知でしょうか?
猫や犬、鳥、フワフワモコモコした動物たちの写真や動画に付けられる動物好きにはおなじみのハッシュタグです。
ハリネズミも腹部はフワモコなので、このハッシュタグが付けられることがあります。
癒やされるので#ふわもこ部、ぜひチェックしてみてください。
#ふわもこ部ツイートがされたらその画像を表示したい!
今日作るのはコレ!
誰かが#ふわもこ部 ツイートを投稿したら、ツイートに添付されてる画像を表示するデジタルフォトフレーム!
enebular でツイッター連携してNoodlで表示の巻 pic.twitter.com/J8RZYDiVoc
— はりねずみ麺 (@hedgehog_noodl) August 10, 2019
enebularを核としてTwitter API・Noodlをつなぎます。
【enebular】Twitter APIをつなぐ!

フローはこんな感じです。バックエンドのコード書かないでTwitter APIが使えるだなんて最高!
twitterノード
検索条件: #ふわもこ部
出力: tweet
debugノードの設定「対象」は常に「オブジェクト全体」に設定すると良い!
functionノード
Twitter APIから受け取ったオブジェクトの中から、ツイートの文章と画像のURLだけを抜き出して返す関数です。
画像はついている場合とついていない場合があるので、
2行目でTwitterオブジェクトに「media」キー(画像URLのプロパティが入っている場所)が含まれているか否かを判定しています。
画像が含まれている場合のみ、メッセージを返します。
var media = "";
if ("media" in msg.tweet.entities) {
media = msg.tweet.entities.media[0].media_url;
msg.payload = {tweet: msg.payload,
media: media
};
return msg;
}
すごく大事なことなのですが、NoodlとMQTT通信するときは、
ネスト(入れ子)になっていないJsonまたはJSオブジェクトで送りましょう!
(ネストされてても受け取れるけど、Noodl側でJavascriptノードを使ってあれやこれやする必要がある。)
- tweet: msg.payloadはツイートの文章
- media: media は画像のURL
mqttノード(出力)
enebular-Noodl間はMQTTでやり取りをします。
ブローカーはshiftr.ioを使っています。
トピック: firstMessage(任意のものでOKです。あとでNoodlでも使用します。)
画像ではJsonノードが入っていますが、別に必要ありませんでした。
functionノードから直接mqttノードでOKです。
【Noodl】フォトフレームを作る
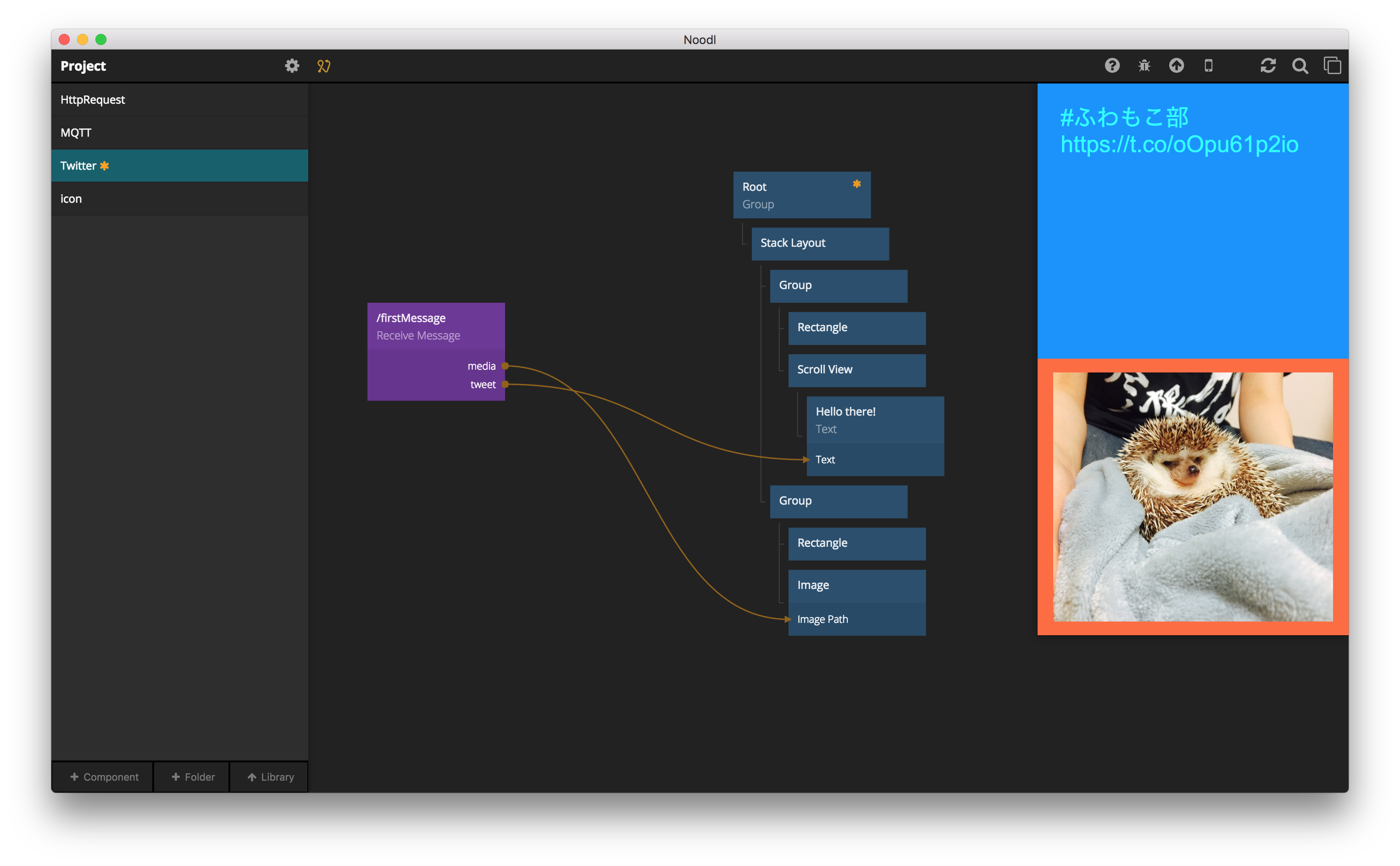
enebularからデータの受信
- Topic: /firstMessage (enebularのmqttノードのトピックと同じ設定に)
- Payload: 「tweet」「media」の2つを追加。(enebularのfunctionノードで指定したキーと合わせてください。functionノードの5・6行目参照)
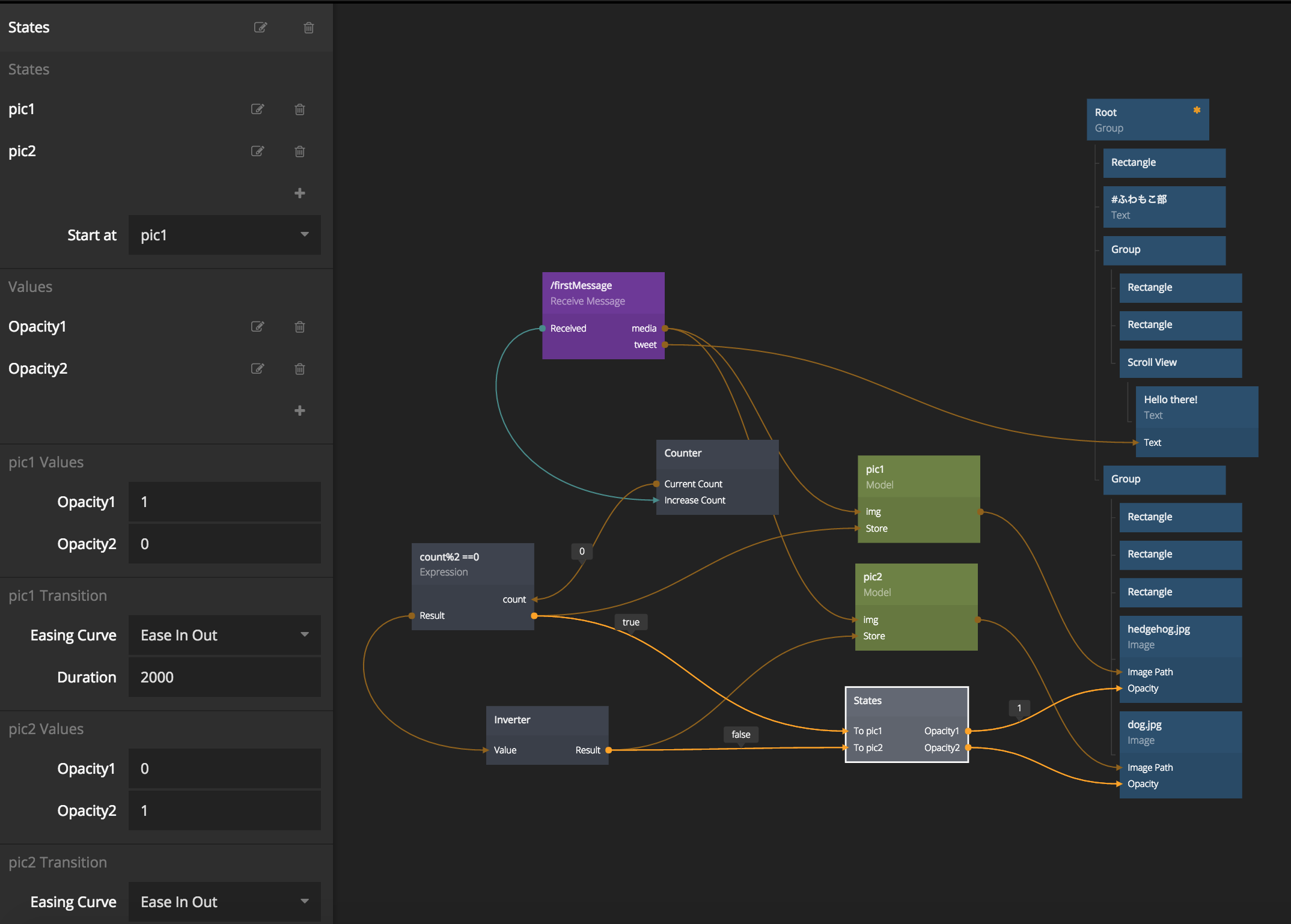
設定ができたら、図のようにReceive MessageのPayload tweetはtextノードに、mediaはimageノードのImage Pathにつなぎます。
うまく表示されていれば成功です!
ディゾルブ表現を作る
やっぱりフォトフレームといえばディゾルブ表現ですよね。
ジワッと変わるやつ。

2枚の写真を重ね、#ふわもこ部への新規ツイートをトリガーにそれぞれ写真の透明度を変えることで表現します。
使うノードは図の通り。

- Counterノード: enebularからツイッター情報を受け取るたびに+1カウントします。
- Expression:
count%2 == 0カウンターが2の倍数のときにtrueを返す - Inverter: Expressionノードと逆のリザルトを出力する(=2の倍数じゃない時にtrueを返す)
- States: 2枚の画像の不透明度を制御します。図のようにプロパティを入力、つないでください。
- Model: 届いたURLを保持する
- pic1 idをpic1、Properties「img」を追加。counterが2の倍数のときにデータを保存する。
- pic2 idをpic2、Properties「img」を追加counterが2の倍数でないときにデータを保存する。
さらにディティールをつめてく
ここまでで、ジワッと画像を変更することはできるのですが、画像が変わる時に白っぽくなるのが気になるので細かい調整をしていきます。
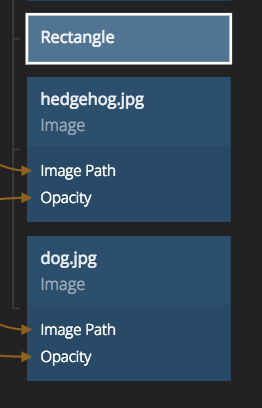
2枚の写真と、その上にスタックされているRectangleノードに注目。

- Rectangle: Colorを
#000000に設定 - Image: Blend ModeをAddictiveに設定(2つとも設定してください)
これで理想のディゾルブ表現ができました!
Addictiveは加算。この辺の設定はPhotoshopっぽいですね。
Noodlのプロジェクトファイル
本編とあまり関係ない話
enebularのスペルを頻繁に打ち間違えてしまう!!!
ちなみにミスりポイントは以下の通り!辞書に単語登録するか・・・