パーツライブラリにGPSがあったので、
購入してNoodlとつなげて遊んでみました。
ObnizとNoodlはMQTTブローカー経由でやりとりをしています。
gpsが鼓動を始めた pic.twitter.com/JGLdKqIINY
— はりねずみ麺 (@hedgehog_noodl) November 26, 2019
 「Obnizを探す」ボタンをタップすると、Obnizの位置にピンが出ます。
※画像の座標はダミー
「Obnizを探す」ボタンをタップすると、Obnizの位置にピンが出ます。
※画像の座標はダミー
MQTTブローカーの準備
今回はshiftr.ioを使います。
参考記事:
Noodlでshiftr.ioのMQTTブローカーを経由してIoT機器 obniz と連携するメモ
「まずshiftr.ioでMQTTブローカーをつくる」というところまでやってください。
Obnizの準備
こちらの記事を参考にしました。
obniz+GPSで地図上に現在地表示
また、GPSのパーツはコチラから
Obnizパーツライブラリ
- 下記をコピペしてobnizのプロジェクトに貼り付けます。
- ユーザーネーム/パスワードを先程作ったshiftr.ioのものに変更します。
- 実行!GPSモジュールのLEDが点滅&shiftr.ioにデータが送られていれば成功です。
※GPSモジュールは、実行してからデータを取得できるまでに30秒ほど時間がかかります。

<html>
<header>
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@2.5.0/obniz.js"></script>
<script src="https://unpkg.com/mqtt@2.15.1/dist/mqtt.min.js"></script>
</header>
<body>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async () => {
////////
const mqttBroker = "mqtt://broker.shiftr.io";
const mqttUsername = "ユーザーネーム";
const mqttPassword = "パスワード";
const pubTopic = "/gps/obniz";
const subTopic = "/gps/noodl";
obniz.display.clear();
obniz.display.print('Here!!!');
////////
// ClientID
const clientId = "gps-" + new Date().getTime();
// shftr.io
var obnizDeviceMQTT = mqtt.connect(mqttBroker, {
"username": mqttUsername,
"password": mqttPassword
});
// 接続
console.log("obnizDeviceMQTT : connect start");
console.log("clientId " , clientId );
obnizDeviceMQTT.on("connect", function () {
console.log("obnizDeviceMQTT : connect success");
obnizDeviceMQTT.subscribe(subTopic, function (e) {
if (e) {
console.log("obnizDeviceMQTT: Subscrib error", e);
}
else {
console.log("obnizDeviceMQTT: Subscribed!! ");
//
var sendData = {
"message": "GPS"
};
// 一度メッセージを送る
obnizDeviceMQTT.publish(pubTopic, JSON.stringify(sendData));
}
});
});
obnizDeviceMQTT.on("error", (topic, payload) => {
console.log(payload);
});
//GPS
let gps = obniz.wired("GYSFDMAXB", { vcc:0, gnd:1, txd:2, rxd:3, Opps:4 });
function mainLoop() {
var d = gps.getEditedData();
if (d.enable) {
if (d.GPGGA) {
$("#mes").text(d.GPGGA.join(","));
let p = d.GPGGA;
if (p[6] != "0") {
console.log(gps.nmea2dd(p[2]));
console.log(gps.nmea2dd(p[4]));
var sendData = {
"lat": gps.nmea2dd(p[2]),
"lon": gps.nmea2dd(p[4]),
};
obnizDeviceMQTT.publish(pubTopic, JSON.stringify(sendData));
}
}
}
setTimeout(mainLoop, 5000);
}
setTimeout(mainLoop, 5000);
}
</script>
</body>
</html>
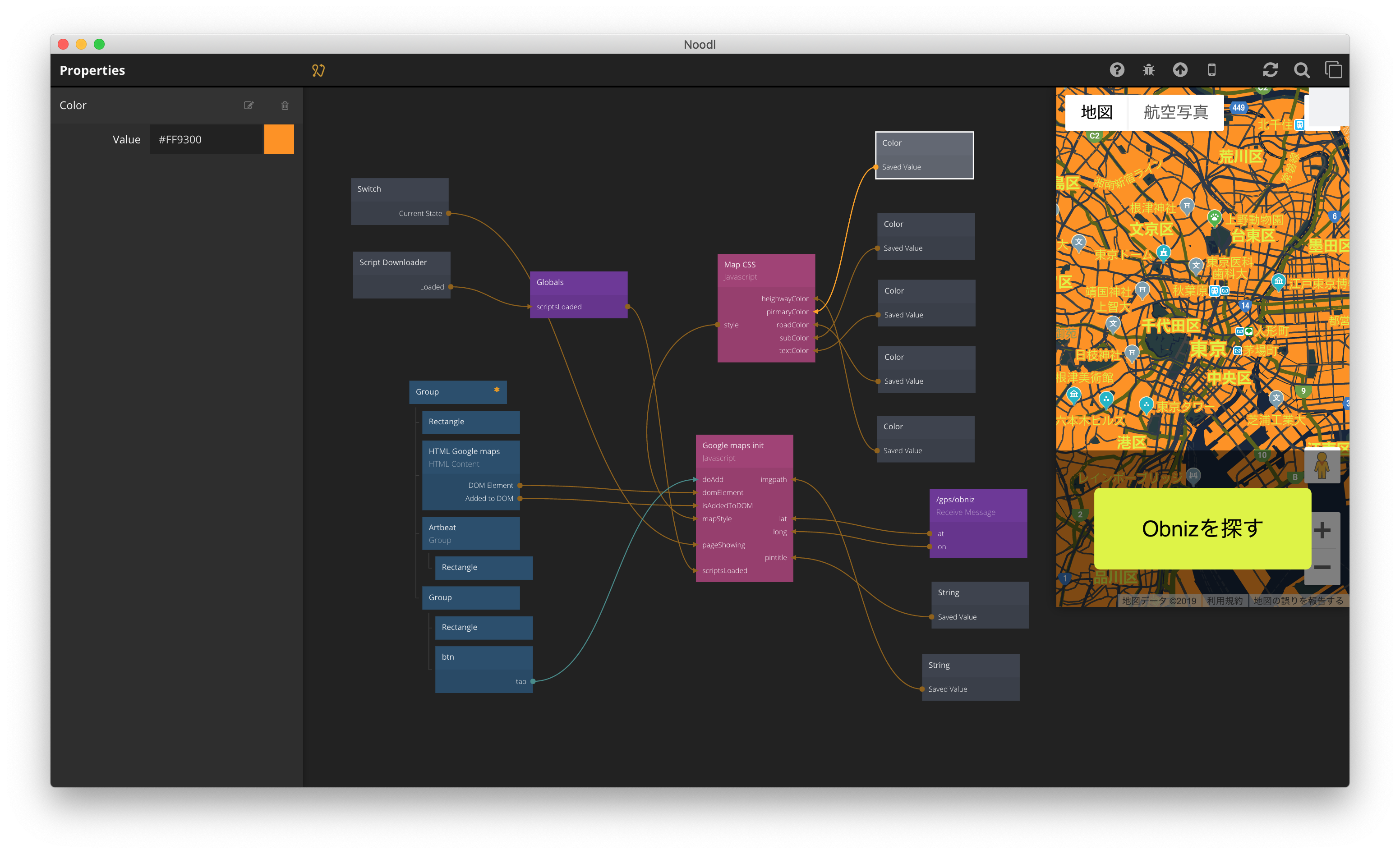
Noodlで緯度経度を取得してGoogleMapに表示する
- NoodlプロジェクトをGitHubからダウンロードします。
- ダウンロードしたプロジェクトをNoodlで読み込む
- broker情報を書き換える
mqtt://ユーザーネーム:パスワード@broker.shiftr.io
 4. Google Maps initノードの「long」「lat」の初期値として、最初に表示したい地図の座標に書き換える
4. Google Maps initノードの「long」「lat」の初期値として、最初に表示したい地図の座標に書き換える
 ここまできたら、「obnizを探す」ボタンをタップしてみましょう!ピンが出てきたら成功です!
ここまできたら、「obnizを探す」ボタンをタップしてみましょう!ピンが出てきたら成功です!
さらに、Mapのデザインを変更してみる
 ①Colorノードの色を変更すると、地図の色が変わります。
②ピンのアイコン画像をここで指定できます!
①Colorノードの色を変更すると、地図の色が変わります。
②ピンのアイコン画像をここで指定できます!

最後に
Obniz、導入のUXが神ですよね!!
徹底的に初めての人に寄り添っていて、スゴイ!
自分で他のボードを使おうとすると、IDEのインストール、ライブラリのインストール、esp32ボード追加して、なんかMacにブロックされてるのに気づけなくて…と、挫折ポイントがたくさん...
電子パーツを買うのも、沢山ありすぎて選ぶのが難しい...
obnizなら、Wi-Fi設定はボタンを押すための少しのパワーと根気でなんとかなりますし、
パーツも最初はParts Libraryから選べばすぐ動かせる!めっちゃいい!
すっかりファンです!
これからも沢山使います!
よろしくおねがいします!!