「ゆるメカトロ」という最高コミュニティがありまして...
ギアに萌える人におすすめの、ゆるメカトロというFacebookコミュニティがありまして、
みんなGeek ServoというLEGOにくっつけることができるかわいいモーターで遊んでいるので羨ましくて購入してしまいました。
というわけで今回は…
NoodlからGeek Servoを動かす!
mqtt経由でちょいラグがある pic.twitter.com/A1w4mgLhT8
— はりねずみ麺 (@hedgehog_noodl) December 2, 2019
参考にした記事
obniz+Geek Servo モーター+LEGO テクニック歯車で正・逆回転とパワー制御したメモ
obniz + enebular 部分ハンズオン 2019-10-29版
ほぼコピペです。ありがとうございます。
obnizの準備
1.MQTTブローカーの準備
ブローカーはshiftrを使用しています。
shiftr.io
MQTT初めての方はコチラ!
プロトタイピングツール Noodl と Node-RED をMQTTでつないでみるメモ
2.obnizのプログラムをコピペ
下記をコピペして、ユーザー名とパスワードを先程取得したMQTTブローカーのものに書き換えます。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/starter-sample.css">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@2.5.0/obniz.js" crossorigin="anonymous"></script>
<script src="https://unpkg.com/mqtt@2.15.1/dist/mqtt.min.js"></script>
</head>
<body>
<div class="wrap">
<div class="DCMotor">
<h3 class="text-center">Controling on a DCMotor</h3>
</div>
<div class="DCMotor">
<button class="btn btn-primary btn-block" id="forward">Forward</button>
<button class="btn btn-primary btn-block" id="reverse">Reverse</button>
<button class="btn btn-success btn-block " id="powerup">Power 100</button>
<button class="btn btn-success btn-block" id="powerdown">Power 30</button>
<button class="btn btn-secondary btn-block" id="stop">Stop</button>
</div>
</div>
<script>
var obniz = new Obniz("YOUR_OBNIZ_ID");
obniz.onconnect = async function () {
var motor = obniz.wired("DCMotor", {forward:0, back:1});
////////
const mqttBroker = "mqtt://broker.shiftr.io";
const mqttUsername = "ユーザー名";
const mqttPassword = "パスワード";
const pubTopic = "/servo/obniz";
const subTopic = "/servo/noodl";
obniz.display.clear();
obniz.display.print('Here!!!');
////////
// ClientID
const clientId = "servo-" + new Date().getTime();
// shftr.io
var obnizDeviceMQTT = mqtt.connect(mqttBroker, {
"username": mqttUsername,
"password": mqttPassword
});
// 接続
console.log("obnizDeviceMQTT : connect start");
console.log("clientId " , clientId );
obnizDeviceMQTT.on("connect", function () {
console.log("obnizDeviceMQTT : connect success");
obnizDeviceMQTT.subscribe(subTopic, function (e) {
if (e) {
console.log("obnizDeviceMQTT: Subscrib error", e);
}
else {
console.log("bonizDeviceMQTT: Subscribed!! ");
//
var sendData = {
"message": "Hello"
};
// 一度メッセージを送る
obnizDeviceMQTT.publish(pubTopic, JSON.stringify(sendData));
}
});
});
obnizDeviceMQTT.on("error", (topic, payload) => {
console.log(payload.toString());
});
obnizDeviceMQTT.on("message", async function (topic, payload) {
// メッセージ受信できたよログ
console.log("メッセージ受信できたよログ");
//
let payloadJSON = JSON.parse(payload);
var message = payloadJSON["message"];
// message
if(payloadJSON.hasOwnProperty("message")){
console.log("message" , payloadJSON["message"]);
obniz.display.clear();
message = payloadJSON["message"];
obniz.display.print(message);
}
switch (message) {
case 'forward':
console.log(message);
motor.forward();
obniz.display.clear();
obniz.display.print("forward");
break;
case 'reverse':
console.log(message);
motor.reverse();
obniz.display.clear();
obniz.display.print("reverse");
break;
case 'stop':
console.log(message);
motor.stop();
obniz.display.clear();
obniz.display.print("stop");
break;
default:
console.log('default');
}
});
};
</script>
</body>
</html>
これでobnizは準備完了!
Noodlの準備
NoodlプロジェクトをCloneして読み込む
こちらからプロジェクトをcloneしてください。
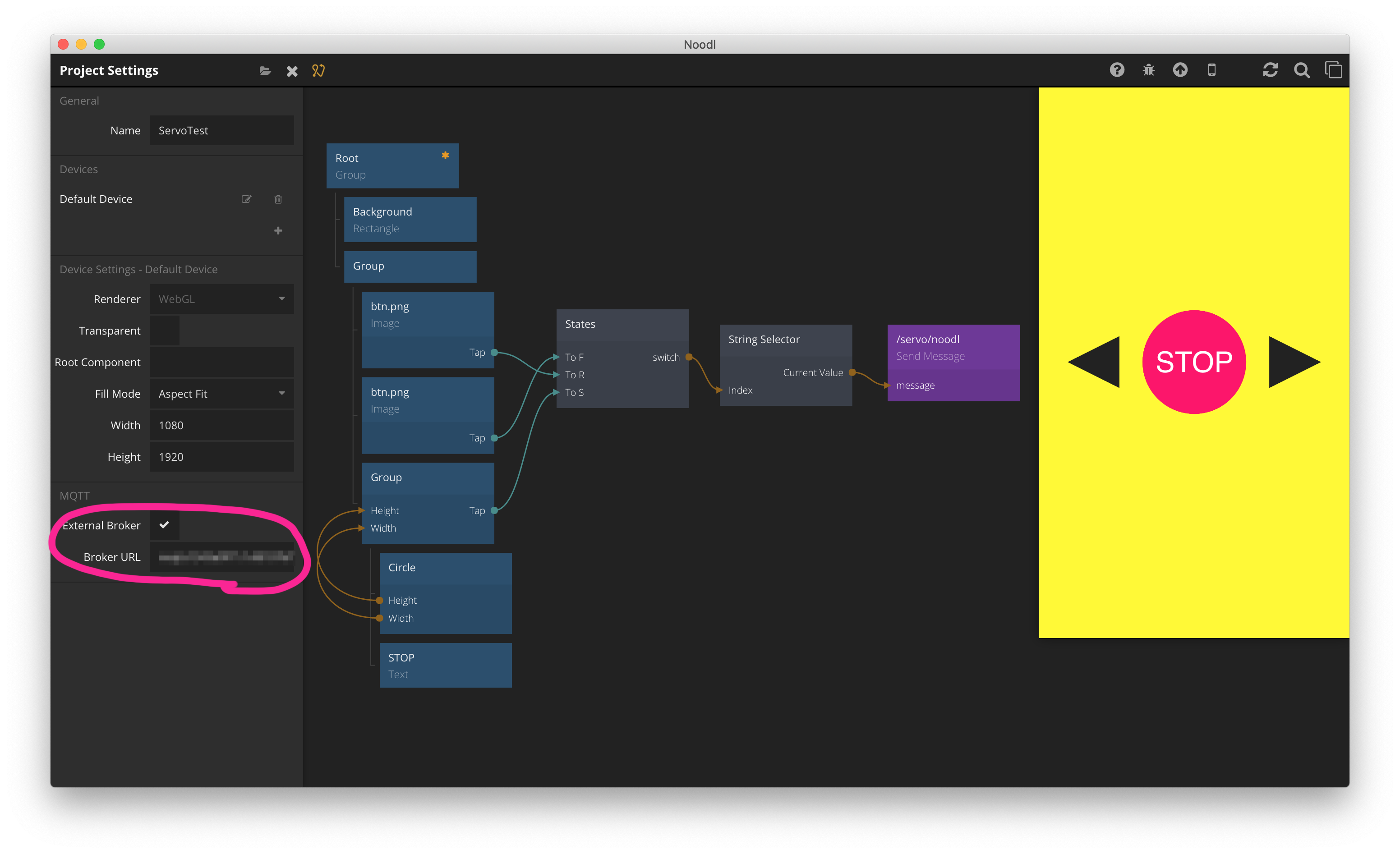
MQTTの設定
プロジェクト設定(歯車アイコン)からBroker URLを変更します。
shiftr.ioの、「mqtt://XXX:XXXXXX@broker.shiftr.io」というやつをコピペしてください。

完成!
ギアがないので3Dペンで適当にパーツをつくって無理やり貼り付けました。
次はギアを買うぞー!
回っているウサギは、「スキウサギ」というキャラクターです。
スキウサギについて詳細はコチラ。
