この記事は、GoogleフォームとGメールを連携するの続きです。
- 前編: GoogleフォームとGメールを連携する
- 後編: フォームで入力された内容をIncoming Web Hookを使ってSlackで通知する(この記事)
この記事でやること
Googleフォームで送信された内容をGAS経由でIncoming Web Hookを使ってSlackに送ります。
Slack
Incomming Web hook をアプリに追加
1. Slack左側のメニューの下にある、「App + 」をクリック

2. 右上のAppディレクトリをクリック

3. Incoming Web hookを探して選択

4. Slackに追加をクリック

5. チャンネルを選択し、Incoming Webhook インテグレーションの追加

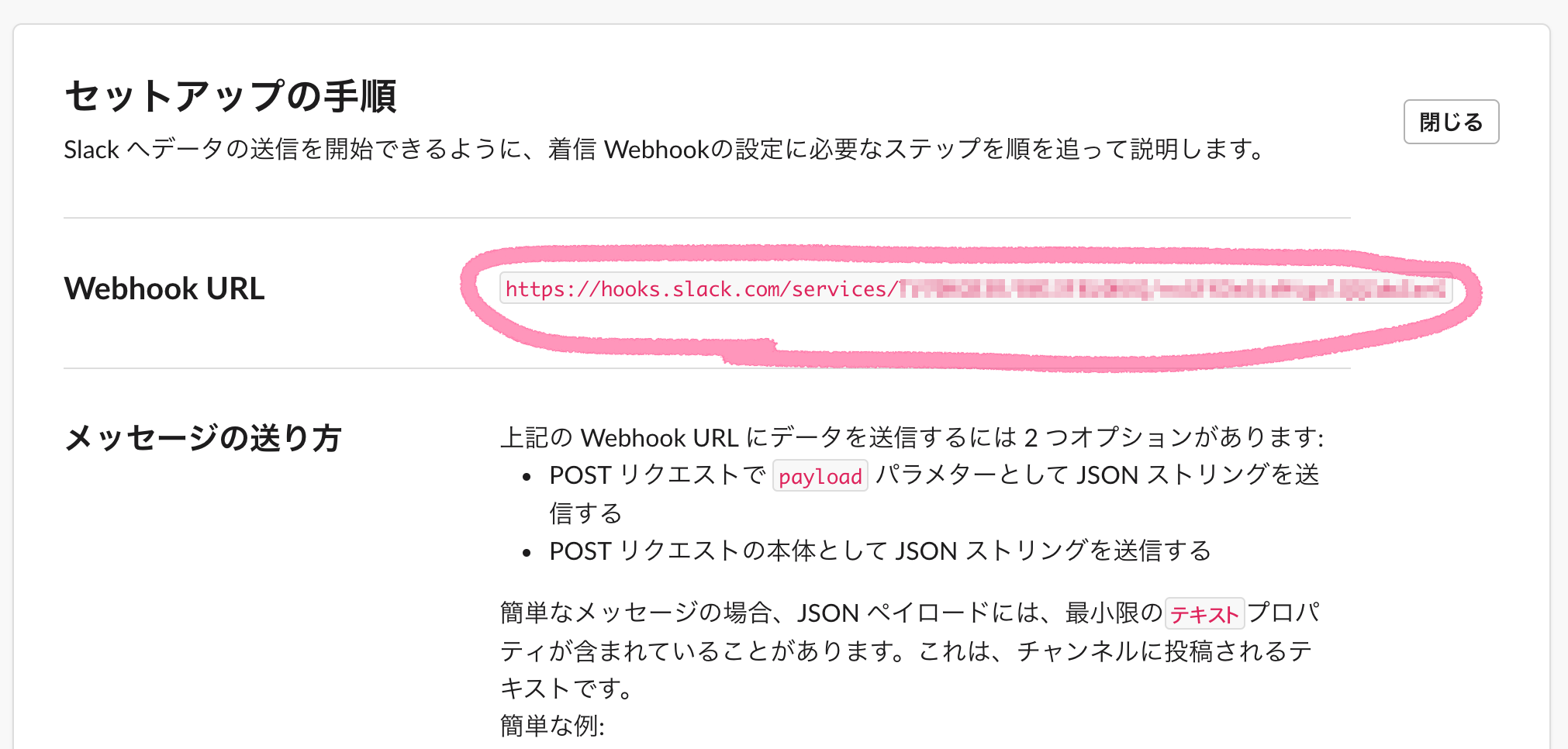
7. Web hook URLをコピー

8. 名前やアイコンを設定する

GAS
Web hook URLを書き換える
下記のコードをGmailApp.sendEmail(sendToAddress,mailTitle,mailMessage,option);の下に付け足し、YOUR WEB HOOK URLを、先程コピーしたWeb hook URLに変更してください。
// Slackへの通知
var slackMessage = {
method: 'post',
contentType: 'application/json',
payload: '{"username" : "お問い合わせBOT","text":"'+mailMessage+'"}'
};
UrlFetchApp.fetch("YOUR WEB HOOK URL", slackMessage);
外部サービスとの連携を許可
GASからメール送信することを許可する
の手順を参考に、外部サービスの連携を許可してください。
完成!
これで、Slackにも通知がいくようになりました!
コード全文
GAS
FormApp.getActiveForm();
function sendForm(e) {
var sendToAddress ="あなたのメールアドレス";
var serviceName = "【すごいアンケート】";
var mailTitle = serviceName +'に関する新規のお問い合わせがありました';//メールのタイトルを設定
var mailMessage = serviceName +'に関する新規のお問い合わせがありました。\n\n';
var option = {};
option.from = sendToAddress;
var list=[];
var itemResponses = e.response.getItemResponses();
//フォームの項目に記述された内容を取得し、itemResponsesとlist
itemResponses.forEach(function(itemResponse){
mailMessage += '【' + itemResponse.getItem().getTitle() + '】\n'
mailMessage += itemResponse.getResponse() + '\n\n'
list.push(itemResponse.getResponse())
});
//フォームのメールアドレスと名前を取得し、それぞれの変数に格納する
var userName = list[0];
var userMail = list[1];
// 自動返信メール件名
var subject = serviceName +'にお問い合わせいただきありがとうございました。';
// 自動返信メール本文
var body = userName + '様\n' +
'\n' +
'この度は'+serviceName +'にお問い合わせいただき、誠にありがとうございました。' +
'\n' +
'後日、弊社担当よりご連絡させていただきますので\n' +
'よろしくお願い申し上げます。\n' +
'\n' +
'─────────────────────────\n' +
'署名をココに\n' +
'─────────────────────────\n' +
'\n';
// メール送信
GmailApp.sendEmail(userMail,subject,body,option);
GmailApp.sendEmail(sendToAddress,mailTitle,mailMessage,option);
// Slackへの通知
var slackMessage = {
method: 'post',
contentType: 'application/json',
payload: '{"username" : "お問い合わせBOT","text":"'+mailMessage+'"}'
};
UrlFetchApp.fetch("YOUR WEB HOOK URL", slackMessage);
}