Noodlはデータ連携もとても得意です!
何回かに分けて、躓きやすいModel/Collectionノードの解説などもしていきたいと思います
Part1: CSVとJSONの静的データ
Part2: ModelとCollection ノード基本
Part3: 外部ストレージと連携 アカウントいらずの簡単DB 「API Based JSON Storage」を使ってみる
Part4: Model/Collection 応用
(全部書ききれるか怪しいけど頑張ります)
コチラのイベントで使ったサンプルコードの細かい解説も兼ねています。
https://enebular.connpass.com/event/148970/
サンプルファイル
サンプルファイルはここからダウンロードできます!
datasample01をexternal projectとして読み込んでください。
今回使うノード
- Model
- For Each
- Static Data
- For Each item
Modelとはなにか
データのモデルと聞いてピンとこないな・・・という方はプロフィール帳をイメージするとわかりやすい!
Modelは、一人分のプロフィールです。

どういうことなのか、カボチャくんを使って図説していきたいと思います。

このカボチャくんを「かぼ太郎A」として、下記の属性を与えたいと思います。
かぼ太郎Aのプロフィール
ID: kabo1
名前: かぼ太郎A
色: #FF7345
直接指定もできますが、今回は説明のためにModelノードを使います。

- Propaties に
colorとnameを追加。 - 図のようにStringノードとColorノードを追加しつなぐ。
- Stringノードに
kabo1と入力 - もう一つのStringノードに
かぼ太郎Aを入力 - Colorノードに
#FF7345を入力 - プレビュー画面をタップ ※Modelノードは入力のあとにStoreして初めて保存されます!
これで、純白の素かぼちゃに色と名前を着けることができました。
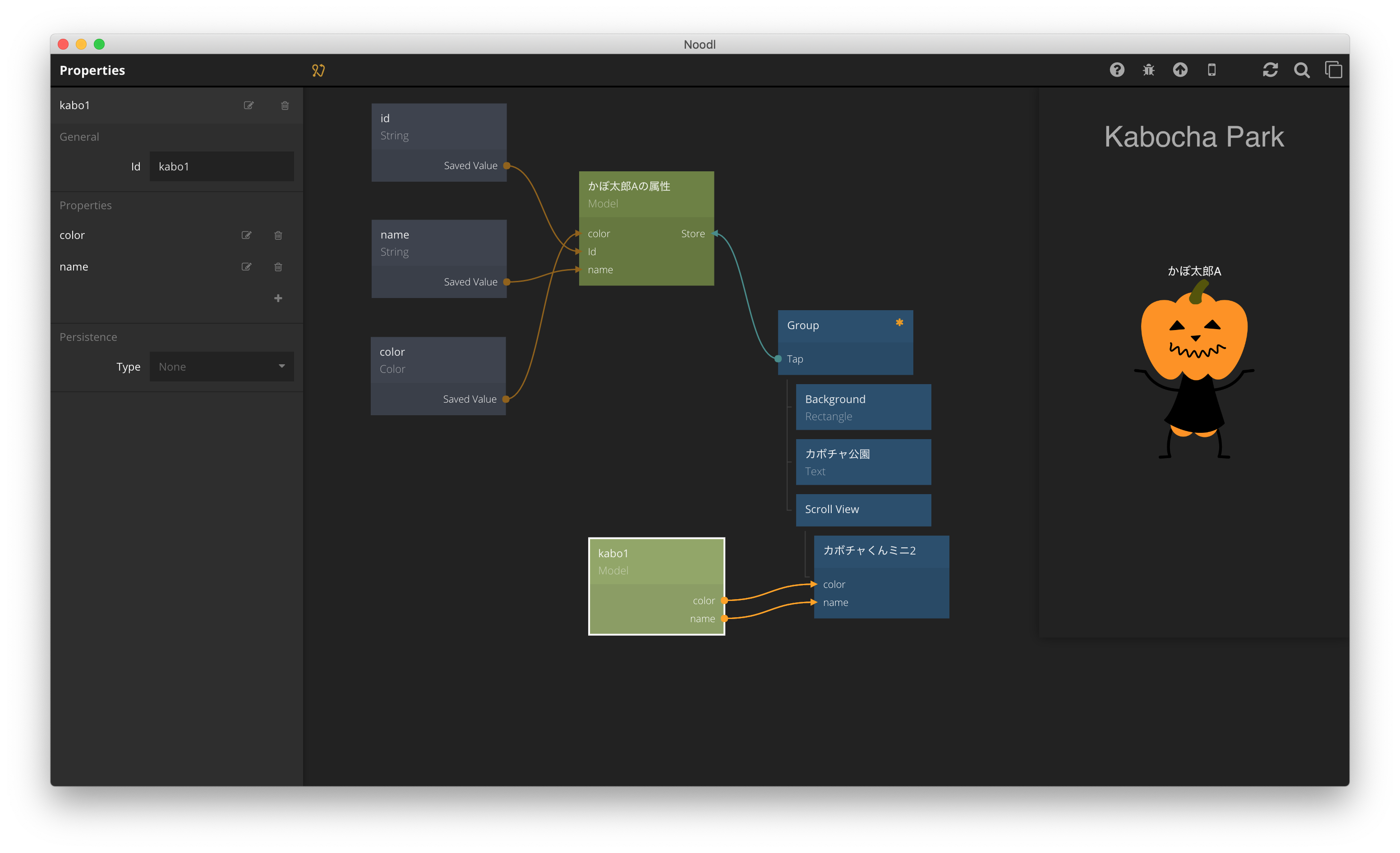
 さらに、Modelノードはidを入力すればそのプロパティを呼び出すことができます。
図: 別のModelノードからかぼ太郎Aの名前と色を呼び出しているサンプル
さらに、Modelノードはidを入力すればそのプロパティを呼び出すことができます。
図: 別のModelノードからかぼ太郎Aの名前と色を呼び出しているサンプル
かぼ太郎Bを増やす!
今度はかぼ太郎Bを増やしてみます。
かぼ太郎Bのプロフィール
ID: kabo2
名前: かぼ太郎B
色: #2E873A

先程はTapをトリガーにデータ保存をしていましたが、Booleanにチェックを入れてつなぐことでロード時にModelノードがStoreしてくれるようになります。
でもこれ面倒くさくない・・・?
カボチャが100個に増えた時、ノードが煩雑になってしまう......
プロフィールの枚数分、それぞれの属性を持ったカボチャを並べたい......
そんな時使うのがStatic DataノードとFor Each、For Each Itemノードです!
Static Dataノードとは
静的データを扱うノードです。CSV,JSONが使えます。
CSVとJSONについて
こんな風にNoodl内にCSVやJSONデータを書くことができます。

[
{
"color": "#ff6347",
"id": "S001",
"name": "かぼちゃA"
},
{
"color": "#ff4500",
"id": "S002",
"name": "かぼちゃB"
},
{
"color": "#ffd700",
"id": "S003",
"name": "かぼちゃC"
},
{
"color": "#ff4500",
"id": "S004",
"name": "かぼちゃD"
},
{
"color": "#2e8b57",
"id": "S005",
"name": "かぼちゃE"
}
]
{}一個分が、一人分のかぼ太郎のプロフィール = Model1つ分 = item です。
Static Data内のitemに、idが含まれていると、Noodl内でModelノードから呼び出しできるようになります。
color,id,name
# ff6347,C001,かぼちゃA
# ff4500,C002,かぼちゃB
# ffd700,C003,かぼちゃC
# ff4500,C004,かぼちゃD
# 2e8b57,C005,かぼちゃE
1行が一人分のかぼ太郎のプロフィール。
図のようにつなぎ、For EachノードのComponentでカボチャくんミニを選択すると...

カボチャのプロフィールの数(5個)、カボチャが複製されました!
(画面からはみ出て3個しか見えていませんが…)
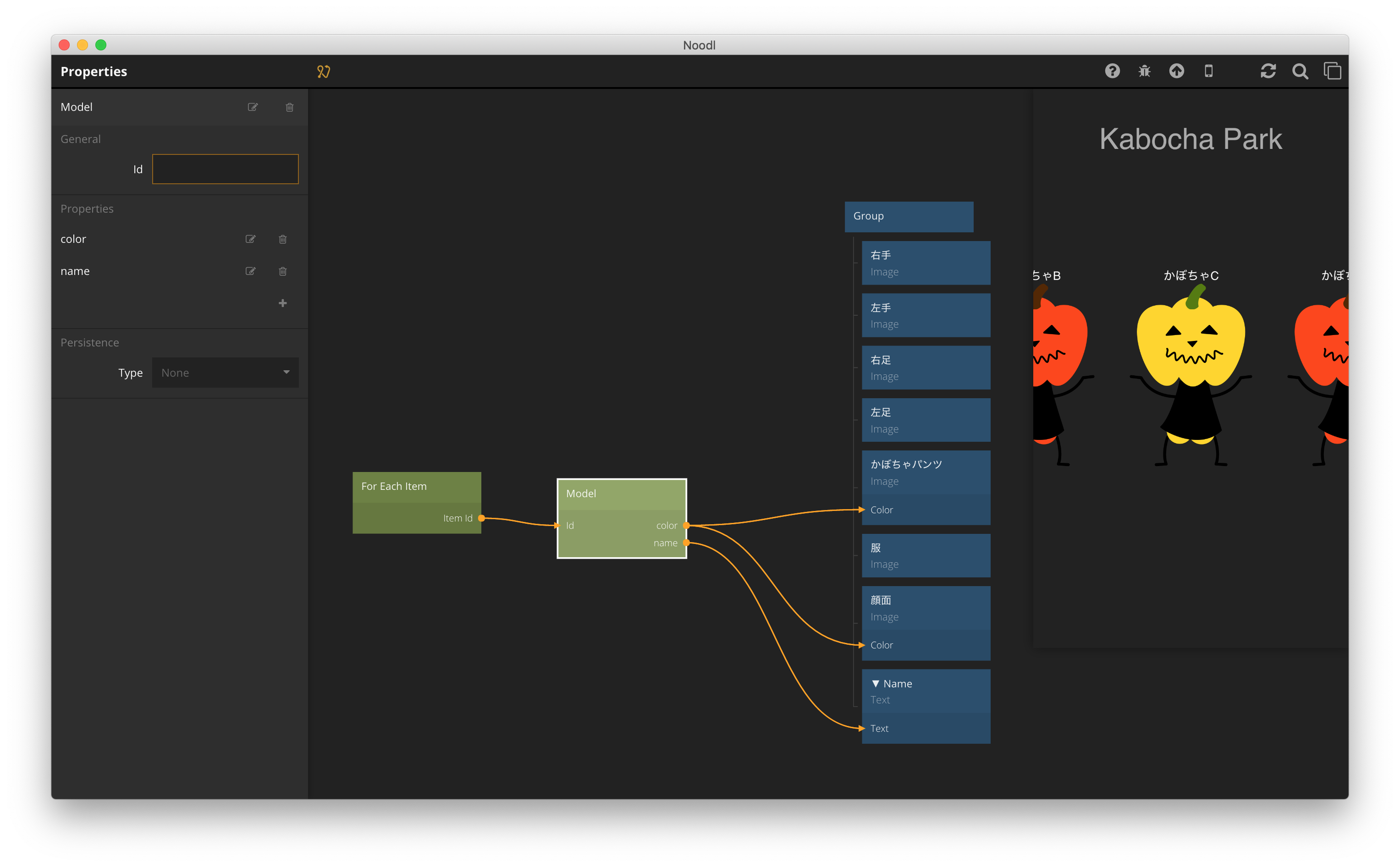
For Each Itemノードでカボチャごとにそれぞれのプロフィールを適用しよう
カボチャくんミニコンポーネントの中身を編集します。
Component inputsではなく、For Each Item とModelノードを図のようにつなぎます。

For Each Itemは、各item(=Model)のIDを持っています。
それぞれの「カボチャくんミニ」が自分のidから色と名前を呼び出しています。
というわけで、Noodlで静的データを扱うことができました!
