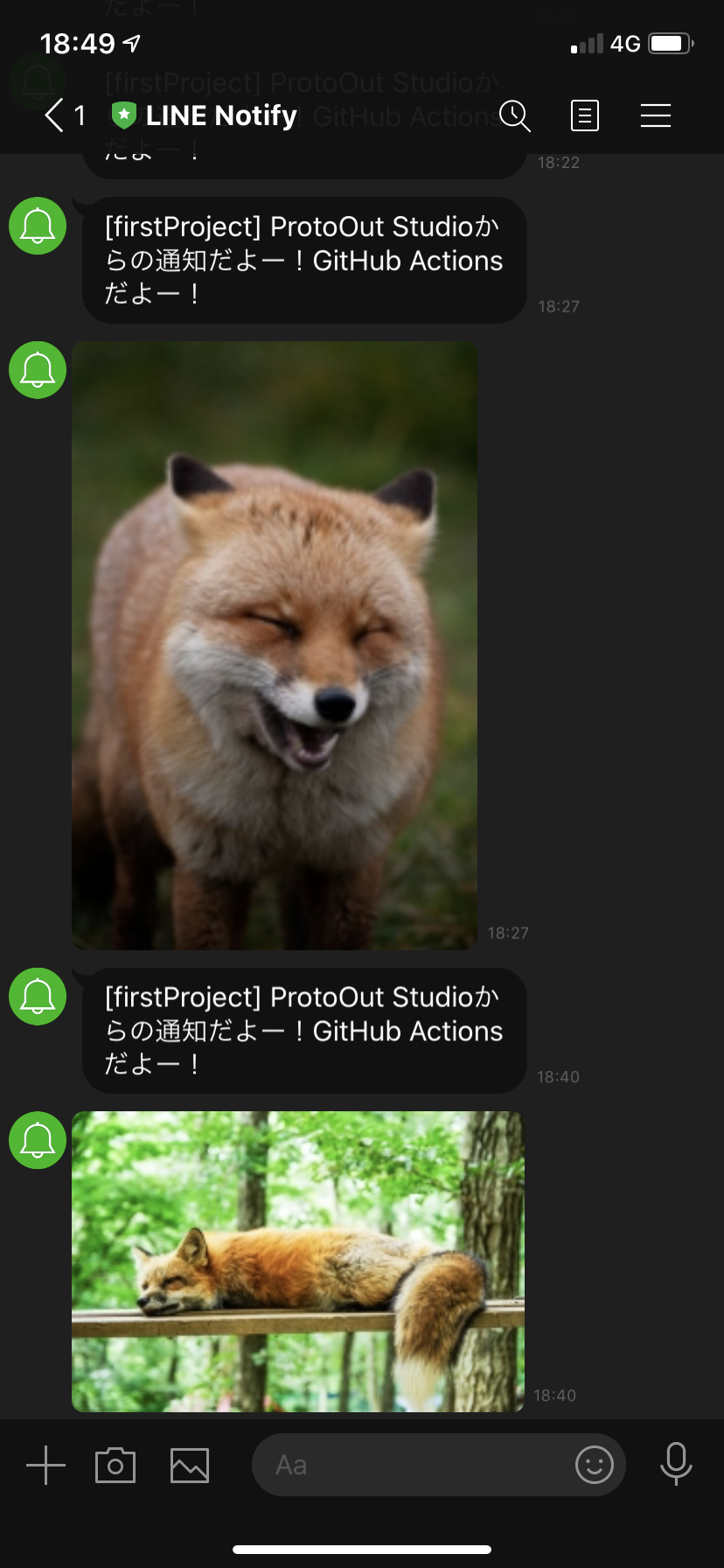
プロトアウトスタジオで習ったことを総動員して、GitHub Actionsから定期的にLINE Notifyで1分に一回狐の画像を送るものを作ってみました。
ずっと学びたかったnode.jsデビューを果たせて嬉しい...
作るもの
GitActionsとは
Gitにプロジェクトをプッシュするだけで、定期実行やpushをトリガーにした実行ができる機能。
初めて使いましたが、ものすごく便利ですね。
作業手順
LINEのトークンを作成
こちらのページにアクセスし、マイページからトークンを作成。
https://notify-bot.line.me/ja/
発行したトークンはコピペしてどこかに控えてください。一度きりしか表示ができないので注意!!
GitHubにリポジトリを作成
- GitHubにリポジトリを作成
- 1をローカルにクローン
- サンプルファイルをダウンロードして、2に格納。
- nodejsline.ymlを書き換える
on:
を、
on:
schedule:
- cron: '*/10 * * * *'
と書き換えします。
on: の中に、アクションの実行トリガーを書くようです。今回は、10分に一回実行します。
参照
https://help.github.com/ja/actions/reference/events-that-trigger-workflows#scheduled-events-schedule
以下の例では、15分ごとにワークフローを実行します。
on:
schedule:
# * はYAMLに置ける特殊文字なので、この文字列は引用符で囲まなければならない
- cron: '*/15 * * * *'
スケジュールされたワークフローを実行できる最短のインターバルは5分ごとです。
ここは要注意ですね!
今回は10分に一回なので'*/10 * * * *' としました。
ここまでできたらプッシュする。
GitHubにLINE Notifyのトークンを登録する
秘密情報をjsの中に書いてしまうと、簡単に見られてしまうためGitHubのSeacretsという機能を利用します。
GitHubリポジトリのSettings→Secrets → Add a new seacret
- Name:
LINE_TOKEN - Value: 先程コピペしたトークンを入力
これで、動くはず...!!
action.jsについて補足
流れ
- RandomFox APIという狐の画像をランダムに返すAPIにリクエスト
- 返ってきた内容をconfig.dataに入れる
- LINE Notifyに通知のリクエスト
querystringってなんだ
config.dataに直接代入してもうまくいきませんでした。
リクエストするとき、パラメータにスペースや/などの改行が含まれているままだとうまくいかないみたいです。
試しに下記のスクリプトを実行してみると
const axios = require('axios');
const qs = require('querystring');
console.log(qs.stringify({
message: 'ProtoOut Studioからの通知だよー!GitHub Actionsだよー!',
imageThumbnail: "http://randomfox.ca/images/60.jpg",
imageFullsize: "http://randomfox.ca/images/60.jpg",
}))
結果はこのようになりました。
半角スペースを%20に変換するなどしてくれて、正しいパラメータの形式に変換してくれるみたいです。便利...!
message=ProtoOut%20Studio%E3%81%8B%E3%82%89%E3%81%AE%E9%80%9A%E7%9F%A5%E3%81%A0%E3%82%88%E3%83%BC%EF%BC%81GitHub%20Actions%E3%81%A0%E3%82%88%E3%83%BC%EF%BC%81&imageThumbnail=http%3A%2F%2Frandomfox.ca%2Fimages%2F60.jpg&imageFullsize=http%3A%2F%2Frandomfox.ca%2Fimages%2F60.jpg
コード全体は以下。
const axios = require('axios');
const qs = require('querystring');
const LINE_NOTIFY_API_URL = 'https://notify-api.line.me/api/notify';
// GitHub Actions で実行する際に Secret 値 LINE_TOKEN を利用する
//
// 実際には、GitHub Actions の
// run: LINE_TOKEN=${{secrets.LINE_TOKEN}} node action.js
// という書き方で渡されています
const LINE_NOTIFY_TOKEN = process.env.LINE_TOKEN;
let config = {
url: LINE_NOTIFY_API_URL,
method: 'post',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Authorization': 'Bearer ' + LINE_NOTIFY_TOKEN
},
data: ''
}
async function getRequest() {
////// LINE Notify に送る ////////////////////////
let foxResponse;
try {
foxResponse = await axios.get(`https://randomfox.ca/floof/`);
console.log(foxResponse.data.image);
config.data = qs.stringify({
message: 'ProtoOut Studioからの通知だよー!GitHub Actionsだよー!',
imageThumbnail: foxResponse.data.image,
imageFullsize: foxResponse.data.image,
})
} catch (error) {
console.error(error);
}
try {
const responseLINENotify = await axios.request(config);
console.log(responseLINENotify.data);
} catch (error) {
console.error(error);
}
}
// getRequest を呼び出してデータを読み込む
getRequest();