はじめに
これまでPyQt5とfoliumの記事をそれぞれ3つずつ書いてきました。
今回は、QtDesignerで作ったGUIの中にfoliumで作ったマップを埋め込んでいこうと思います。
1. QtDesignerでGUI作成
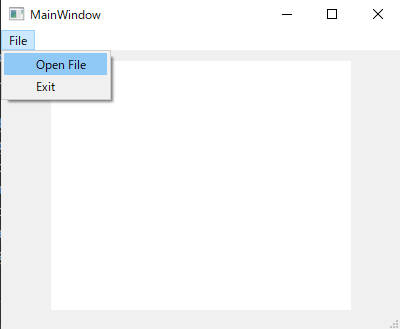
今回はこのようなウィジェットを作成してみようと思います。完成形は以下です。
1枚目の画像は記事の関係で少しサイズを小さくしています。
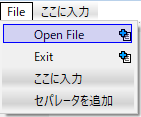
左側にあるウィジェットツールボックスから使用したいウィジェットをドラッグ&ドロップしてウィジェットに配置します。
ここでは、QwebEngineView を配置しました。
また、今回は「File」というメニューバーを追加し、
その中に「Open File」と「Exit」というメニューバーも追加します。
2. Pycharmでの実行
.uiファイルを保存し、"pyuic5"コマンドを実行します。(コメントは後から追記しました)
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'sample1.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5 import QtWebEngineWidgets
from PyQt5.QtWidgets import QFileDialog
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
# MainWindowの設定
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
# central widgetの作成
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
# QWebEngineViewの作成
self.webEngineView = QtWebEngineWidgets.QWebEngineView(self.centralwidget)
self.webEngineView.setGeometry(QtCore.QRect(50, 10, 701, 541))
self.webEngineView.setUrl(QtCore.QUrl("about:blank"))
self.webEngineView.setObjectName("webEngineView")
# central widgetをMainWindowに設定
MainWindow.setCentralWidget(self.centralwidget)
# メニューバーの作成
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 21))
self.menubar.setObjectName("menubar")
# メニューの作成
self.menuFile = QtWidgets.QMenu(self.menubar)
self.menuFile.setObjectName("menuFile")
# メニューバーをMainWindowに設定
MainWindow.setMenuBar(self.menubar)
# ステータスバーの作成
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
# アクションの作成
self.actionOpen_File = QtWidgets.QAction(MainWindow)
self.actionOpen_File.setObjectName("actionOpen_File")
self.actionExit = QtWidgets.QAction(MainWindow)
self.actionExit.setObjectName("actionExit")
# メニューにアクションを追加
self.menuFile.addAction(self.actionOpen_File)
self.menuFile.addAction(self.actionExit)
self.menubar.addAction(self.menuFile.menuAction())
# GUI要素を翻訳する
self.retranslateUi(MainWindow)
# MainWindowに紐づくSlotを定義する
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
# タイトルやテキストを翻訳する
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.menuFile.setTitle(_translate("MainWindow", "File"))
self.actionOpen_File.setText(_translate("MainWindow", "Open File"))
self.actionExit.setText(_translate("MainWindow", "Exit"))
from PyQt5 import QtWebEngineWidgets
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
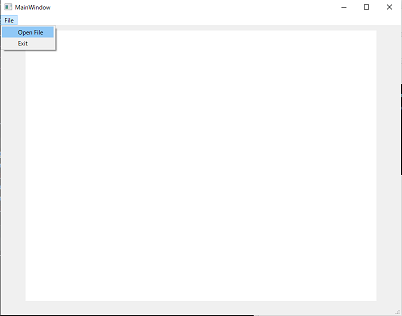
以下のようなformを作ることができます。
なお、現時点では「Open File」「Exit」をクリックしても何も起きません。
3.pyファイルの編集
「Open File」を選択した場合、指定したhtmlファイルをQwebEngineViewの中で開けるようにします。
「Exit」を選択した場合、ウィジェットを閉じるようにします。
以下のように編集します。
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWebEngineWidgets import QWebEngineView
from PyQt5.QtWidgets import QFileDialog
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
# 中央のウィジェットを作成し、Webエンジンビューを配置する
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.webEngineView = QWebEngineView(self.centralwidget)
self.webEngineView.setGeometry(QtCore.QRect(50, 10, 701, 541))
self.webEngineView.setUrl(QtCore.QUrl("about:blank"))
self.webEngineView.setObjectName("webEngineView")
# セントラルウィジェットとして設定する
MainWindow.setCentralWidget(self.centralwidget)
# メニューバーを作成する
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 21))
self.menubar.setObjectName("menubar")
# ファイルメニューを作成する
self.menuFile = QtWidgets.QMenu(self.menubar)
self.menuFile.setObjectName("menuFile")
# メニューバーにファイルメニューを追加する
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
# ファイルメニューにアクションを追加する
self.actionOpen_File = QtWidgets.QAction(MainWindow)
self.actionOpen_File.setObjectName("actionOpen_File")
self.actionExit = QtWidgets.QAction(MainWindow)
self.actionExit.setObjectName("actionExit")
self.menuFile.addAction(self.actionOpen_File)
self.menuFile.addAction(self.actionExit)
self.menubar.addAction(self.menuFile.menuAction())
# UIを翻訳する
self.retranslateUi(MainWindow)
# MainWindowに紐づくSlotを定義する
QtCore.QMetaObject.connectSlotsByName(MainWindow)
# Open FileとExitアクションにSlotを定義する(追加部分)
self.actionOpen_File.triggered.connect(self.open_file)
self.actionExit.triggered.connect(MainWindow.close)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
# タイトルやテキストを翻訳する
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.menuFile.setTitle(_translate("MainWindow", "File"))
self.actionOpen_File.setText(_translate("MainWindow", "Open File"))
self.actionExit.setText(_translate("MainWindow", "Exit"))
def open_file(self):
options = QFileDialog.Options()
fileName, _ = QFileDialog.getOpenFileName(None, "Open File", "", "HTML Files (*.html)", options=options)
# ファイルが選択された場合、Webエンジンビューにファイルを読み込む
if fileName:
self.webEngineView.setUrl(QtCore.QUrl.fromLocalFile(fileName))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
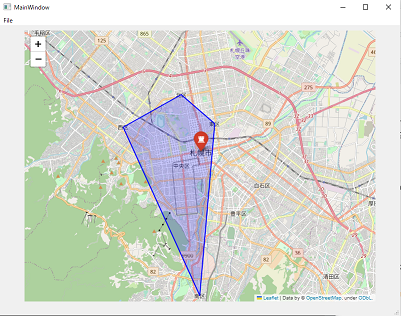
完成形の通り、foliumで作ったhtmlファイル(こちらの記事で作成しています)が埋め込まれていることが確認できます。

4.exe化
最後はこのウィジェットをexeファイルに変換します。
PyCharmのTerminalを開き、「pip install pyinstaller」と入力して、pyinstallerをインストールします。
その後、プロジェクトのフォルダに移動し、以下のコマンドを入力します。
pyinstaller --onefile your_script.py
"your_script.py"の部分は、変換したいPythonスクリプトのファイル名に置き換えてください。
exeファイルが作成されたら、distフォルダに出力されます。


このexeファイルを実行すると、ウィジェットが表示されるはずです。
最後に
これからはここまで学習してきたことを使って、機能を拡張していきたいです。