はじめに
本記事から、PyQt5のチュートリアルを動かしていきます。
Hello World
こちらのチュートリアルを進めます。
1. Pycharmのインストール
以下のリンク等を参考に、PyCharmをインストールします。
(Intellijなどの使用経験があり)JetBrainsのアカウントをすでに持っている場合は、Professional版でも問題ありません。
2. 新規プロジェクトの作成
PyCharmを開き、メニューから「File」->「New Project」を選択します。
その後プロジェクトの名前と保存先を指定し、「Create」ボタンをクリックします。
3. PyQt5ライブラリのインストール
プロジェクトが作成されたら、PyQt5ライブラリをインストールする必要があります。
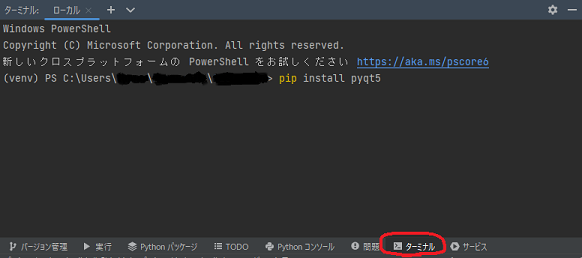
PyCharmのTerminalを開き、「pip install pyqt5」と入力して、PyQt5ライブラリをインストールします。
4. pyファイルの記述と実行
PyCharmで新しいPythonファイルを作成します。ファイル名は自由に決めます。
その後、以下のようなコードを記述します。
# 必要なモジュールをインポートする
# QApplication, QWidget, QLabel は、PyQt5でGUIアプリケーションを作成するために必要なクラス
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel
# アプリケーションウィンドウを定義するためのクラスを作成
class App(QWidget):
# アプリケーションウィンドウの初期設定を定義
def __init__(self):
super().__init__() # QWidgetクラスのメソッドを継承
self.title = 'Hello, World!' # アプリケーションウィンドウのタイトル
self.left = 100 # 左上隅のX座標
self.top = 100 # 左上隅のY座標
self.width = 200 # ウィンドウの幅
self.height = 150 # ウィンドウの高さ
self.initUI() # アプリケーションウィンドウのレイアウトを作成
# アプリケーションウィンドウのレイアウトを作成
def initUI(self):
self.setWindowTitle(self.title) # ウィンドウのタイトルを設定
# ウィンドウの位置とサイズを設定
self.setGeometry(self.left, self.top, self.width, self.height)
# ウィンドウ上にテキストを表示するための QLabel オブジェクトを作成
# 最初の引数は表示するテキスト、2番目の引数は QLabel オブジェクトを親ウィジェットとして設定する
# self に設定しているため、ウィンドウ上にラベルが表示される
label = QLabel('Hello, World!', self)
# QLabel オブジェクトをウィンドウ上で移動させる
# 最初の引数は x 座標、2番目の引数は y 座標を表す
label.move(50, 20)
# ウィンドウを表示
self.show()
# アプリケーションの開始
# モジュールがインポートされたときは実行されない
if __name__ == '__main__':
# QApplication オブジェクトの作成
app = QApplication(sys.argv)
# App オブジェクトのインスタンス化
ex = App()
# Qtアプリケーションのメインループ(イベントループ)を実行
# GUIイベントを受信して処理し、ウィンドウやウィジェットなどのGUIオブジェクトを描画するために使用される
# Qtアプリケーションが終了したときに、Pythonプログラムも終了する
sys.exit(app.exec_())
このファイルを保存した後、実行します
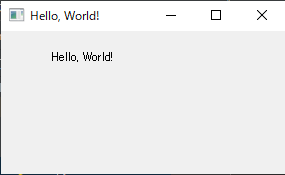
以下のようなウィンドウが表示されるはずです
最後に
これでHello Worldは終了です。
次回はQt Designer を使ってGUIの画面を作成します。