はじめに
本記事から、foliumのチュートリアルを動かしていきます。
foliumとは
foliumは、Pythonで地図を可視化するためのライブラリであり、Leaflet.jsというJavaScriptライブラリを使用しています。
foliumを使用すると、Pythonプログラムから簡単に地図を作成し、Webブラウザ上で表示することができます。
foliumは、Pythonのデータ分析ライブラリであるPandasと組み合わせて使用することができ、地理情報を含むデータを解析する際に便利です。
Quickstart
こちらのチュートリアルを進めます。
準備
1. Pycharmのインストール
以下のリンク等を参考に、PyCharmをインストールします。
(Intellijなどの使用経験があり)JetBrainsのアカウントをすでに持っている場合は、Professional版でも問題ありません。
2. 新規プロジェクトの作成
PyCharmを開き、メニューから「File」->「New Project」を選択します。
その後プロジェクトの名前と保存先を指定し、「Create」ボタンをクリックします。
3. foliumライブラリのインストール
プロジェクトが作成されたら、foliumライブラリをインストールする必要があります。
PyCharmのTerminalを開き、「pip install folium」と入力して、foliumライブラリをインストールします。
基本的な使い方
地図の表示
foliumを使ってベースマップを作成するためには、folium.Map()を使用します。
この関数には、地図の中心点を示す緯度と経度のリストlocationを引数として渡すことができます。
また、zoom_startパラメータでは、地図の表示範囲指定を行うことができます。
例として北海道札幌市の中心部にある「時計台」という観光名所を表示してみます。
新宿駅の緯度は43.0625587、経度は141.3535504です。
import folium
# 地図の中心となる緯度経度を指定する
sapporo_center = [43.0625587, 141.354376]
# 地図を作成し、札幌市全域を表示するためのズームレベルを設定
folium_map = folium.Map(location=sapporo_center, zoom_start=12)
# 地図をHTMLファイルとして保存する
folium_map.save('map-sample1.html')
実行した後に得られたhtmlファイルを表示してみると、以下のマップが得られます。
タイルの変更
foliumにはデフォルトでOpenStreetMap以外にもStamen Terrain、Stamen Toner、Mapbox Bright、Mapbox Control Roomなどのタイルが用意されています。
foliumのtilesパラメーターを使用して指定することができます。
それぞれの特徴を以下に述べます。
- OpenStreetMap : デフォルトのタイル。利用者自身が地図の編集やデータの追加を行うことができるため、情報量や精度が他のタイルと比べて高いことが特徴。
- Stamen Terrain:地形の詳細を表示するためのタイル。標高線や山脈、河川などが視覚的に強調されている。
- Stamen Toner:黒と白を基調としたタイル。道路や建物、地物名などがシンプルに表示され、グラフィカルな背景や地形のディテールは省略されている。
- Mapbox Bright:明るい色調を基調としたタイル。道路や建物、地物名などが細かく表示されており、街中の地図として使用されることが多い。
今回の北海道札幌市の例では、tilesパラメーターで"Stamen Terrain"を指定します。
import folium
# 地図の中心となる緯度経度を指定する
sapporo_center = [43.0625587, 141.354376]
# 地図を作成し、札幌市全域を表示するためのズームレベルを設定
# 引数tilesには"Stamen Terrain"を指定
folium_map = folium.Map(location=sapporo_center, zoom_start=12, tiles="Stamen Terrain")
# 地図をHTMLファイルとして保存する
folium_map.save("map-sample2.html")
実行した後に得られたhtmlファイルを表示してみると、以下のマップが得られます。
なんか自然が多くなった気がします。
ここでは扱いませんが、独自のタイルセットを指定することもできます。
folium.Map(location=[45.5236, -122.6750],
tiles='URL',
API_key='your.API.key')
マーカーのプロット
folium.Marker()関数を使うと、マーカーを地図上にプロットすることができます。
import folium
# 地図の中心となる緯度経度を指定
sapporo_center = [43.0625587, 141.354376]
# 地図を作成
folium_map = folium.Map(location=sapporo_center, zoom_start=12)
# マーカープロット
folium.Marker(location=[43.0625587, 141.354376]).add_to(folium_map)
# 地図をHTMLファイルとして保存
folium_map.save('map-sample3.html')
実行した後に得られたhtmlファイルを表示してみると、以下のマップが得られます。
ポップアップ(マーカーをクリックしたときに表示される)やツールチップ(マーカーにカーソルを合わせたときに表示される)を指定することもできます。
今回は札幌ドームのマーカーを追加します。
import folium
# 地図の中心となる緯度経度を指定
sapporo_center = [43.0625587, 141.354376]
# 地図を作成
folium_map = folium.Map(location=sapporo_center, zoom_start=12)
# ツールチップを指定
tooltip = "Click me!"
# マーカープロット(時計台)
folium.Marker(
location=[43.0625587, 141.354376],
popup="<i>時計台</i>", # ポップアップを指定
tooltip=tooltip # ツールチップを指定
).add_to(folium_map)
# マーカープロット(札幌ドーム)
folium.Marker(
location=[43.0177717, 141.4087122],
popup="<i>札幌ドーム</i>", # ポップアップを指定
tooltip=tooltip # ツールチップを指定
).add_to(folium_map)
# 地図をHTMLファイルとして保存
folium_map.save('map-sample4.html')
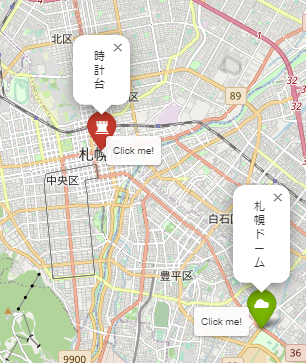
実行した後に得られたhtmlファイルを表示してみると、以下のマップが得られます。
今回は拡大しています。
アイコンを変更することもできます。
import folium
# 地図の中心となる緯度経度を指定
sapporo_center = [43.0625587, 141.354376]
# 地図を作成
folium_map = folium.Map(location=sapporo_center, zoom_start=12)
# ツールチップを指定
tooltip = "Click me!"
# マーカープロット(時計台)
folium.Marker(
location=[43.0625587, 141.354376],
popup="<i>時計台</i>", # ポップアップを指定
tooltip=tooltip, # ツールチップを指定
icon=folium.Icon(color="red", icon="tower") # アイコンを指定
).add_to(folium_map)
# マーカープロット(札幌ドーム)
folium.Marker(
location=[43.0177717, 141.4087122],
popup="<i>札幌ドーム</i>", # ポップアップを指定
tooltip=tooltip, # ツールチップを指定
icon=folium.Icon(color="green", icon="cloud") # アイコンを指定
).add_to(folium_map)
# 地図をHTMLファイルとして保存
folium_map.save('map-sample5.html')
実行した後に得られたhtmlファイルを表示してみると、以下のマップが得られます。
今回は拡大しています。
サークルマーカーのプロット
folium.CircleMarker()関数を使うと、地図上にサークルマーカーをプロットすることができます。
import folium
# 地図の中心となる緯度経度を指定
sapporo_center = [43.0625587, 141.354376]
# 地図を作成
folium_map = folium.Map(location=sapporo_center, zoom_start=12)
# サークルマーカーのプロット(外径色は赤,内径色は青)
folium.CircleMarker(
location=[43.0625587, 141.354376],
radius=40,
color='#ff0000',
fill_color='#0000ff'
).add_to(folium_map)
# 地図をHTMLファイルとして保存
folium_map.save('map-sample6.html')
実行した後に得られたhtmlファイルを表示してみると、以下のマップが得られます。
今回は拡大しています。
radiusパラメータでは、サークルマーカーの範囲を指定します。
colorパラメータとfill_colorパラメータでは、カラーコードを使ってそれぞれ外径の色指定、内径の色指定を行います。
緯度経度の表示
folium.add_child(folium.LatLngPopup())とすると、クリックした点の緯度経度をポップアップ表示することができます。
import folium
# 地図の中心となる緯度経度を指定
sapporo_center = [43.0625587, 141.354376]
# 地図を作成
folium_map = folium.Map(location=sapporo_center, zoom_start=12)
# 緯度経度のポップアップ表示
folium_map.add_child(folium.LatLngPopup())
# 地図をHTMLファイルとして保存
folium_map.save('map-sample7.html')
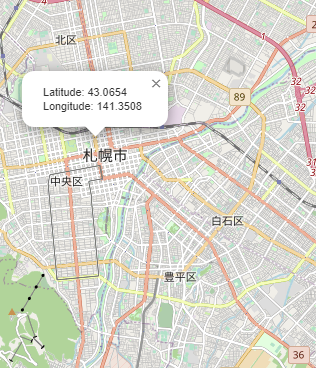
実行した後に得られたhtmlファイルを表示してみると、以下のマップが得られます。
今回は拡大しています。
マーカーの生成
folium.add_child(folium.ClickForMarker(popup="")とすると、クリックした点にマーカーを生成することができます。
import folium
# 地図の中心となる緯度経度を指定
sapporo_center = [43.0625587, 141.354376]
# 地図を作成
folium_map = folium.Map(location=sapporo_center, zoom_start=12)
# マーカープロット(時計台)
folium.Marker(
location=[43.0625587, 141.354376],
popup="<i>時計台</i>", # ポップアップを指定
tooltip="Click me!", # ツールチップを指定
icon=folium.Icon(color="red", icon="tower") # アイコンを指定
).add_to(folium_map)
# クリックした点にマーカー生成
folium_map.add_child(folium.ClickForMarker(popup="addmarker"))
# 地図をHTMLファイルとして保存
folium_map.save('map-sample8.html')
実行した後に得られたhtmlファイルを表示してみると、以下のマップが得られます。
今回は拡大しています。
3か所テキトーにクリックしましたが、マーカーが生成されました。
実データによるプロット
ここまでの知識を使って、実際のオープンデータの可視化を行っていきます。
札幌市が提供しているこちらの「公衆無線LANの一覧」というCSVファイルをダウンロードします。
ダウンロード後にCSVのファイル名を変更しました。
# -*- coding: utf-8 -*-
import folium
import re
import pandas as pd
# csvからのデータ読み込み(必要なカラムだけを抽出)
df = pd.read_csv('公衆無線LANの一覧_札幌市.csv', usecols = ["名称","住所","緯度","経度"])
# 地図生成(時計台中心)
folium_map = folium.Map(location=[43.0625587, 141.354376], zoom_start=12)
# データの加工
# 中央区なら「中央」、厚別区なら「厚別」など区の名前が入るカラムを生成
df["区名"] = df["住所"].apply(lambda juusyo : re.split("市|区", juusyo)[1])
# マーカープロット
for i, row in df.iterrows():
if row['区名'] == "中央":
folium.Marker(
location = [row['緯度'], row['経度']],
popup = row['名称'], # クリックすると無線LANがある場所の名前の表示
tooltip = row['区名']+"区", # カーソルを合わせると区名表示
icon = folium.Icon(icon='wifi', prefix='fa', color='red') # 中央区は赤色
).add_to(folium_map)
else:
folium.Marker(
location=[row['緯度'], row['経度']],
popup=row['名称'], # クリックすると無線LANがある場所の名前の表示
tooltip=row['区名'] + "区", # カーソルを合わせると区名表示
icon=folium.Icon(icon='wifi', prefix='fa', color='blue') # 中央区以外は青色
).add_to(folium_map)
# 地図をHTMLファイルとして保存
folium_map.save('map-sample9.html')
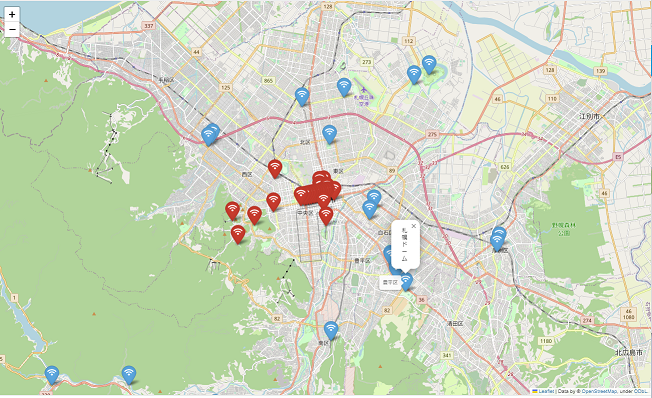
実行した後に得られたhtmlファイルを表示してみると、以下のマップが得られます。
無線LANの場所が地図上で確認できます。
札幌市の中央区にかなり集まっていることが分かりますね。
最後に
今回はマーカーのプロットを中心に勉強したので、
次はポリゴンゲートなども学びたいと思います。