ここまでの進捗
- 背景がループするようにした。
- 普通の敵の動作を作成し、その敵が3秒ごとに生成される。
- 瞬間移動する敵の動作を作成し、5秒ごとに生成する。
- プレイヤーが画面の範囲外に行かないようにした。
- 敵とプレイヤーが衝突したらプレイヤーが消滅する。
- 分散攻撃の敵を実装する。
今後やること
- タイトルシーンとエンディングシーンを追加する。
- ボスキャラの動作を実装する。
- エフェクトとBGMを追加する。
- 様々な敵の出現方法を考える。
この記事で書くのは赤文字の部分
前回の最後に「次はボスかぁー」って書いたけどシーン遷移とかやりたかったから先にタイトルとエンディングをやる
タイトルシーンの追加
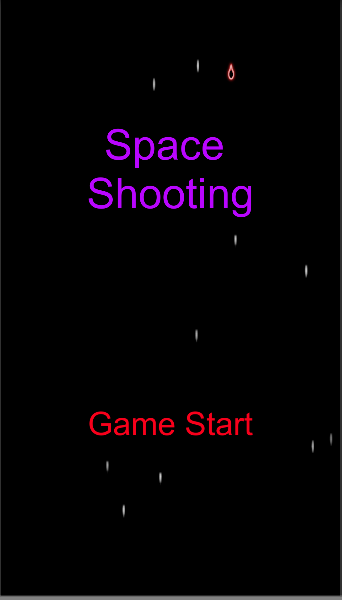
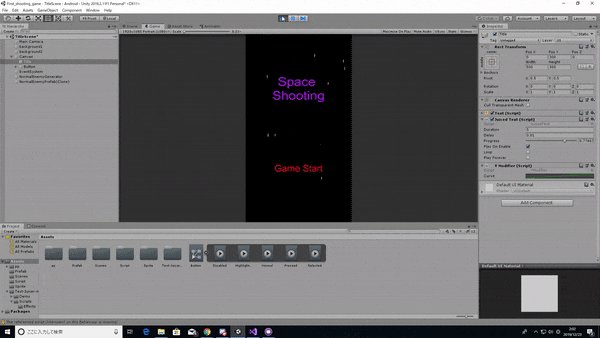
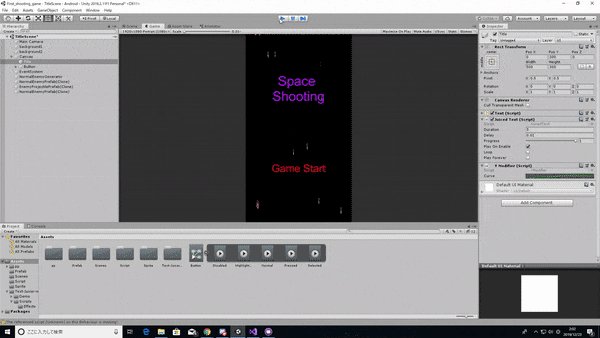
最終的にどんな感じになったかというと
シーン作成
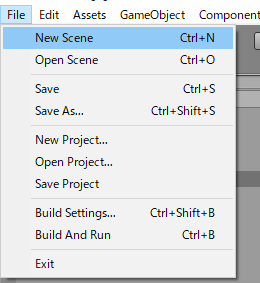
File→New Sceneから新しいシーンを作成して名前を「Title Scene」とした

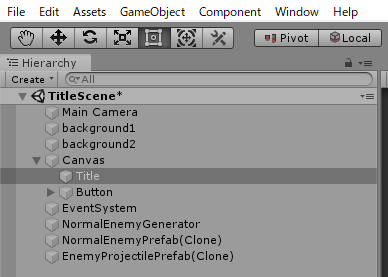
以下のようにオブジェクトを追加する
背景
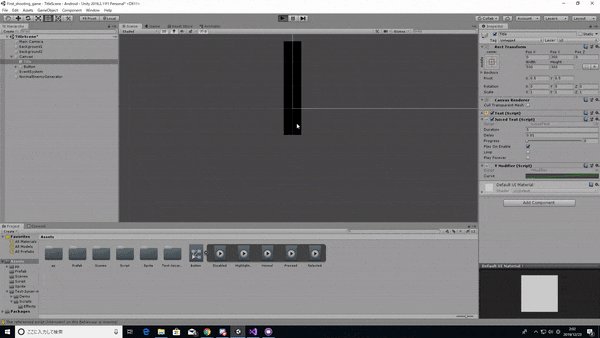
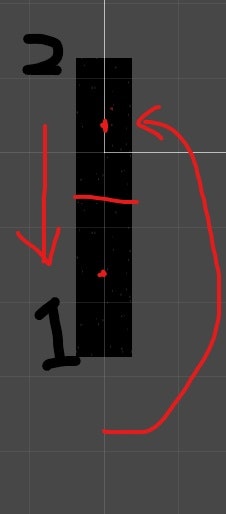
background1,2は背景のオブジェクトで、画面をスクロールするために2つ作った。

オブジェクト1と2で真ん中の赤い部分が中心。
背景オブジェクト1と背景オブジェクト2をY軸に対してマイナスの方向に移動させ、もし中心がある座標までいったらオブジェクト2の位置まで移動するようにした。
具体的なスクリプトとしては以下のようになる。
transform.Translate(0, -0.05f, 0);
if(transform.position.y <= -20.44f) {
transform.position = new Vector3(0, 18.44f, 0);
}
これはゲーム内の背景にも適用した。
タイトル名のTextとButton
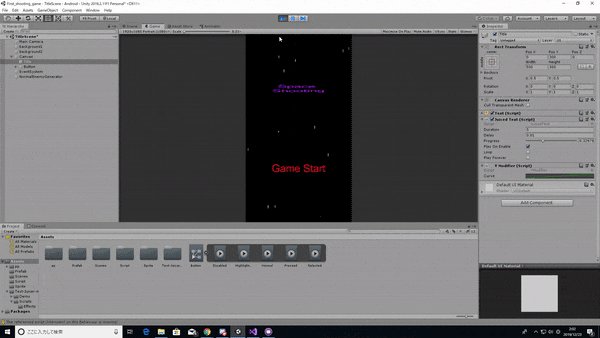
タイトル画面にタイトル名のTextとゲームを開始するためのボタンを設置した。
これらをそのまま画面に出すのは面白くないので、アニメーションをつけた。
ButtonはScaleを0.3秒毎に変更し続けるようにして、Textのアニメーションは以下のサイトを参考にした。
参考:uGUIのTextで1文字単位のアニメーションを実装できる「Text Juice」紹介
参考:badawe/Text-Juicer
今回はこの中のY Modifierというアニメーションを使用した。