ここまでの進捗
- 背景がループするようにした。
- 普通の敵の動作を作成し、その敵が3秒ごとに生成される。
- 瞬間移動する敵の動作を作成し、5秒ごとに生成する。
- プレイヤーが画面の範囲外に行かないようにした。
- 敵とプレイヤーが衝突したらプレイヤーが消滅する。
- 分散攻撃の敵を実装する。
- タイトルシーンとエンディングシーンを追加する。
- プレイヤーがダメージ受けると点滅して数秒だけ無敵状態になる
今後やること
- ボスキャラの動作を実装する。
- エフェクトとBGMを追加する。
- プレイヤーが横に移動すると機体が傾くアニメーションをつける
この記事では赤い部分を作成した。
傾くアニメーション
これを実装する際にしたミスを含めて書きたいと思う
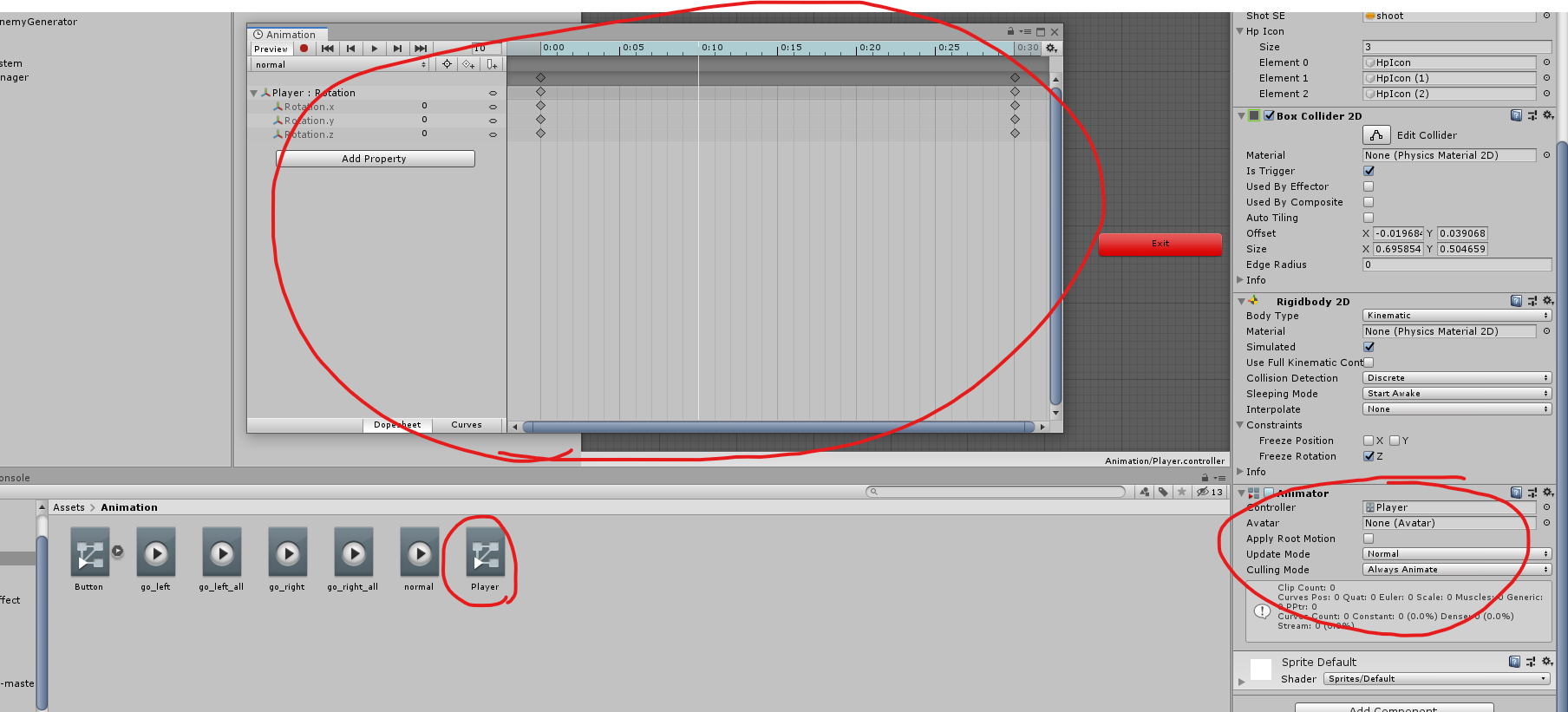
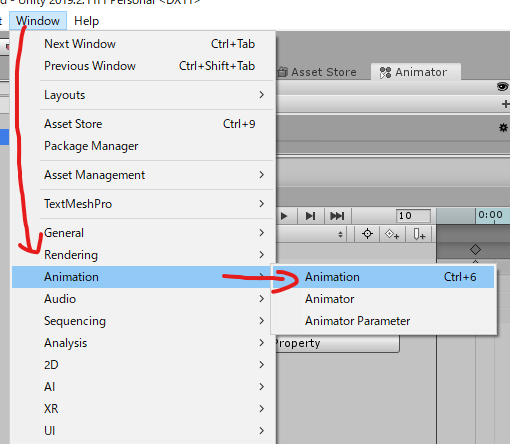
まずanimationを作成するには上のように
[window]→[Animation]→[Animation]を選択する

そうすると以下のようにAnimator controllerとAnimatorコンポーネントとAnimation Clipが作成される
最初に試した方法
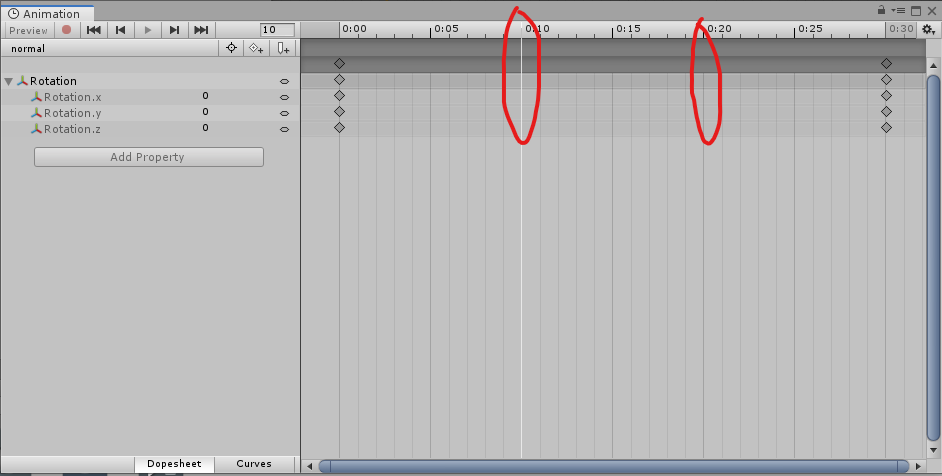
Animation Clipの中で設置するひし形のものをキーという。
Animation Clipを編集するが、傾きをrotateで表せばいいと思っていた。
0.10,0.20,0.30の位置にY軸にそれぞれ30,40,50で回転させたキーを置いた。
これの問題点
実行してみるとボタンを押したときに回転するが、なぜか少ししたらプレイヤーの機体が消えてしまう。
原因を調べてみたらどうやらZ座標がマイナス方向に増えていってしまい、カメラよりも後ろにプレイヤーの機体が行ってしまっていることが分かった。
おそらく30や40に傾けた上でtranslateで移動しているのでz軸方向にも移動してしまったと思われる。
次に試した方法
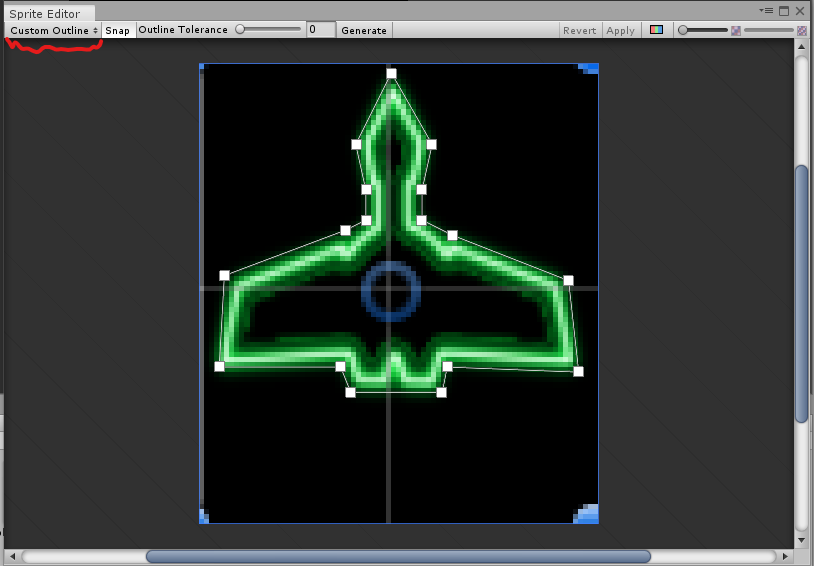
gameの中でプレイヤーの機体をY軸で傾けたものをスクリーンショットで撮り、それをUnity内でSprite Editorを用いることで余計な部分から切り抜いた。
Sprite EditorのCustom Outlineで以下のように点をとって切り抜いていく
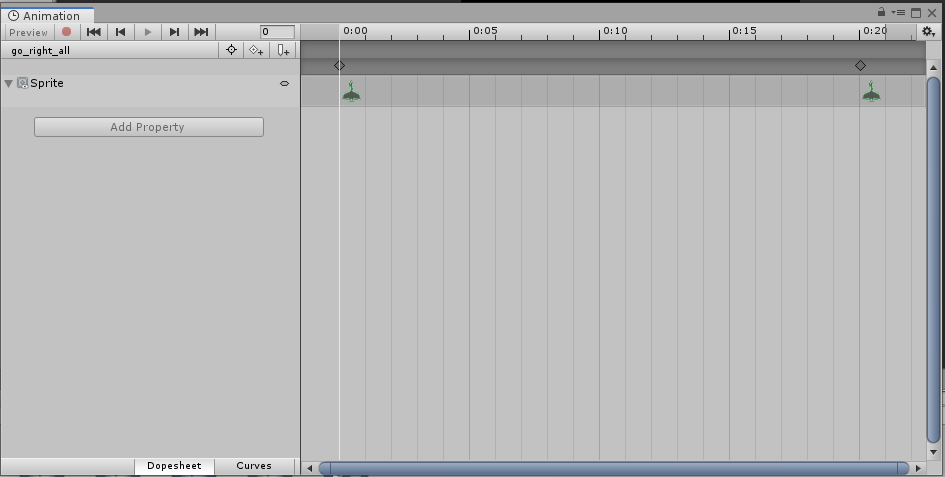
これを右に傾けた時と左に傾けた時で作成してAnimation Clipに以下のようにそれぞれ配置する。
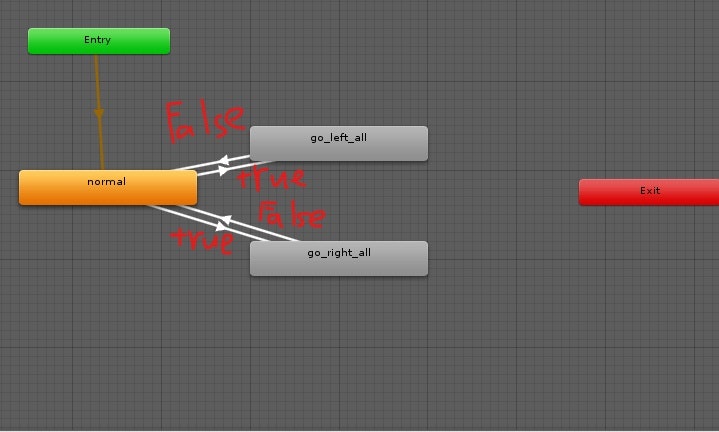
このクリップをAnimator Controllerで遷移させる。作成したクリップをAnimator Controller上にドラック&ドロップする。
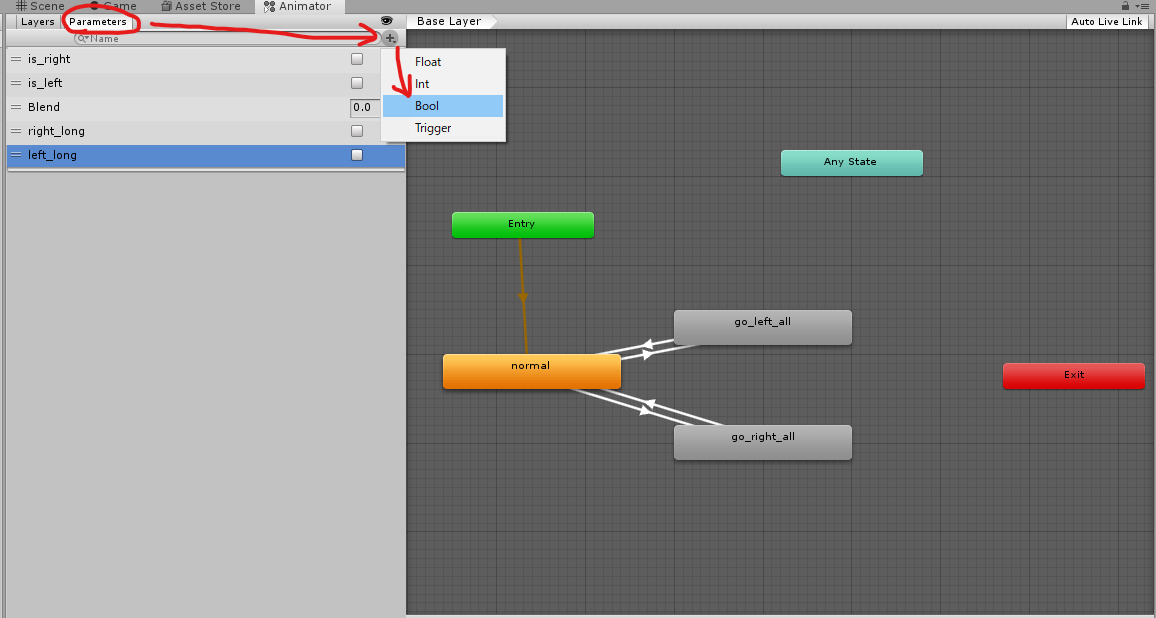
このとき遷移させる条件を指定しないといけないので左上のParametersから[+のマーク]→[Bool]を選択する。
これでスクリプトの中でParametersのパラメータをtrue or falseにすることで遷移させることができる。
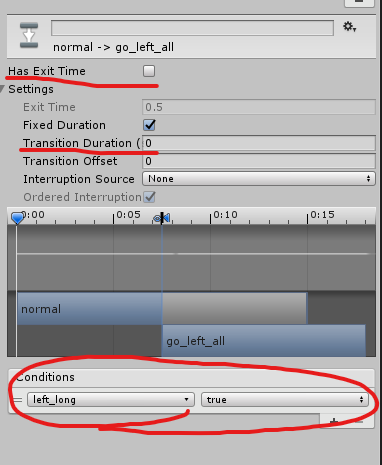
Has Exit Timeのチェックを外してTransition Durationを0にする
Conditionsの+マークをおして遷移条件を作成する。
後はスクリプトでタップしたらAnimationが動作するようにする
//タッチ判定
if (Input.touchCount > 0) {
Touch touch = Input.GetTouch(0);
if (touch.position.x < Screen.width * 0.5f) {
//画面外に行かないようにする
if (-3.1 < transform.position.x) {
transform.Translate(-0.05f, 0, 0);
if (touch.phase == TouchPhase.Began) {
//押した時
anim.SetBool("left_long", true);
}
if (touch.phase == TouchPhase.Moved) {
//長押しの時
anim.SetBool("left_long", true);
}
if (touch.phase == TouchPhase.Ended) {
//指を離した時
anim.SetBool("left_long",false);
}
} else {
transform.Translate(0, 0, 0);
anim.SetBool("left_long", true);
}
} else if (touch.position.x > Screen.width * 0.5f) {
//画面外に行かないようにする
if (3.1 > transform.position.x) {
transform.Translate(0.05f, 0, 0);
if (touch.phase == TouchPhase.Began) {
//押した時
anim.SetBool("right_long", true);
}
if (touch.phase == TouchPhase.Moved) {
//長押しの時
anim.SetBool("right_long", true);
}
if (touch.phase == TouchPhase.Ended) {
//指を離した時
anim.SetBool("right_long",false);
}
} else {
transform.Translate(0, 0, 0);
anim.SetBool("right_long", true);
}
}
}
例えばanim.SetBool("left_long", true)でParameter"left_long"をtrueにするので左に傾くアニメーションを流す。
スクリプトの内容を説明するとInput.touchCount > 0 でタッチされているかチェックする。
Touch touch = Input.GetTouch(0)は長押しなどのタッチされた時の状態を取得している。
条件の中にあるtouch.phase==TouchPhase.Beganは「タッチしたとき」、touch.phase == TouchPhase.Movedは「長押ししてるとき」、touch.phase == TouchPhase.Endedは「指を話したとき」の判定をしている。
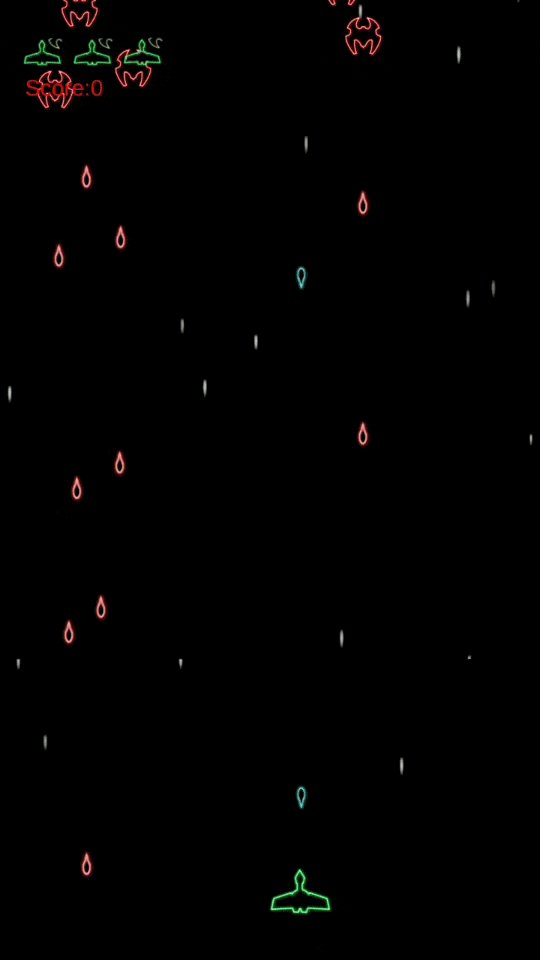
これでできたのが以下になる。
これ簡単にみえるけどつまづいたところを調べたりしてかなり時間かかってしまった。
これであとはボスを作るだけになった。