VIVE ProでARコンテンツを作成するために導入されていたSRWorksというパッケージがあります
VIVE Cosmosでもversion 0.9.0.3より利用可能になっているということで導入の方法を紹介します
機器概要
- Unity 2019.3.2.f1
- SteamVR Plugin 2.5.0
- windows Laptop PC
- VIVE Cosmos <導入は[こちら](https://qiita.com/T170521/items/931f466a83ec221ecea5)>
準備
1. 必要ファイルのDL
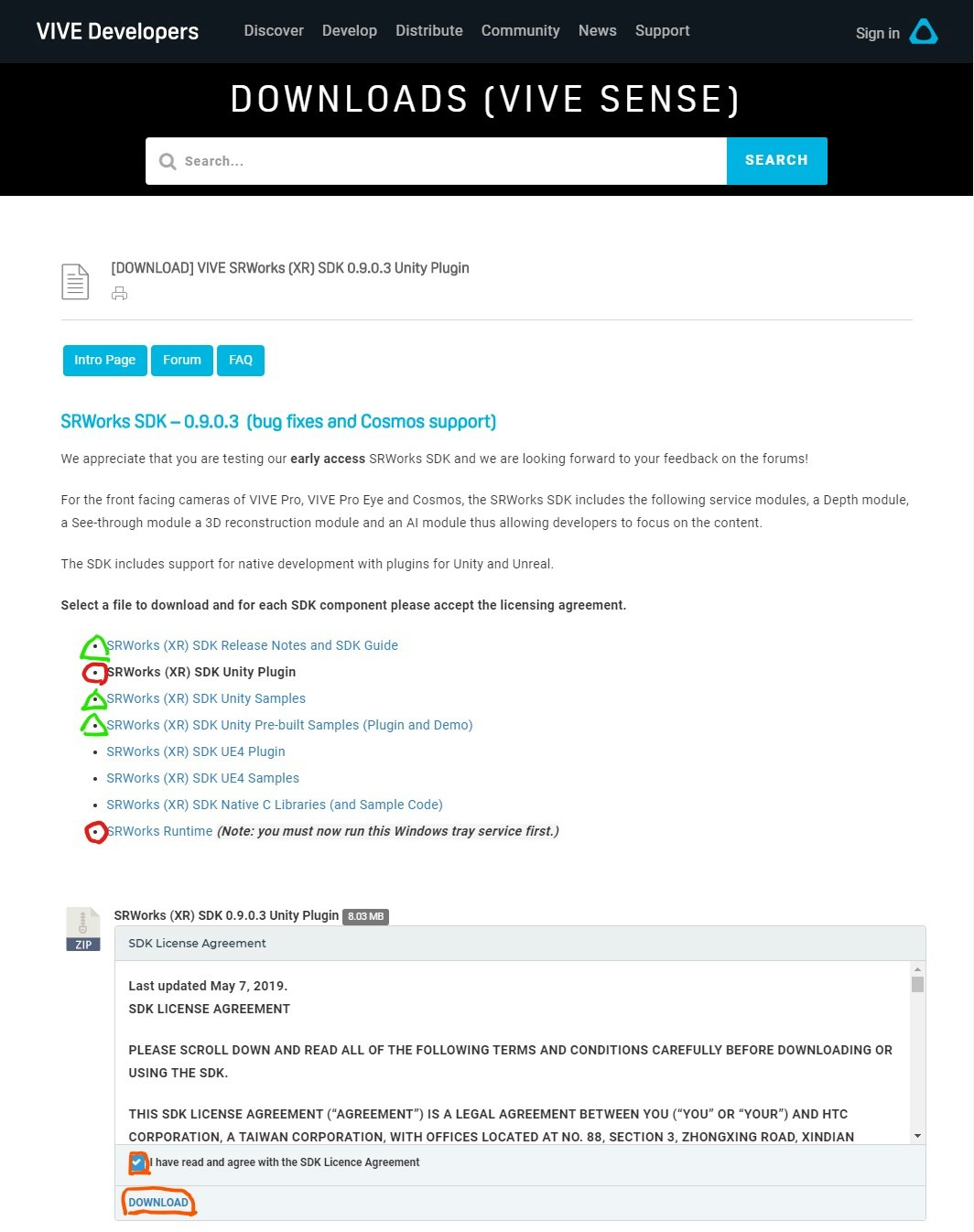
先に以下のサイトからファイルをDLしておく
[DOWNLOAD] VIVE SRWorks (XR) SDK 0.9.0.3
追伸 -6/3- SRWorksのversionが更新されました(v0.9.3.0)
Vive SRWorks SDK Release 0.9.3.0
必要なファイルは以下の3つ
- SRWorks (XR) SDK Unity Plugin (zip形式)
- SRWorks (XR) SDK Unity Samples (zip形式)
- SRWorks Runtime (msi形式)
他のファイルは導入に必要ないがサンプルなどがあるので各自必要な人はDLしてください
またUE4用のPluginとSampleもあるが今回はUnityで行う

2. SRWorks Runtimeをインストール
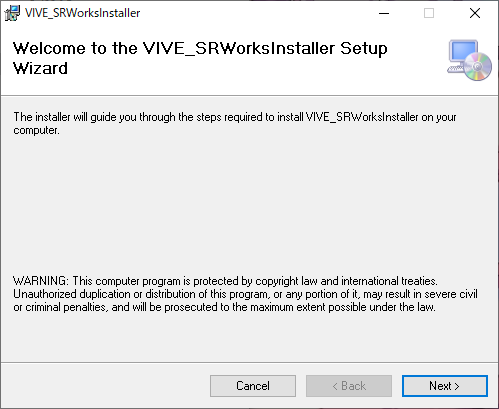
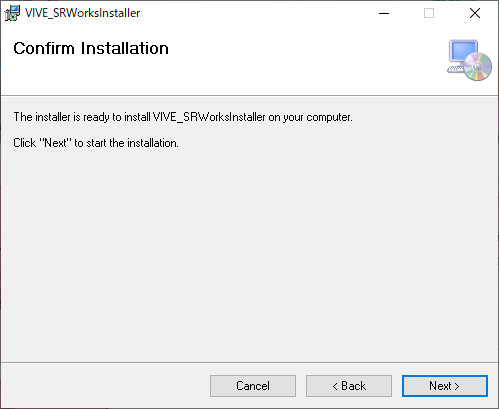
DLしたVIVE_SRWorksInstaller_0.9.0.3.msiを開く

Nextを押す

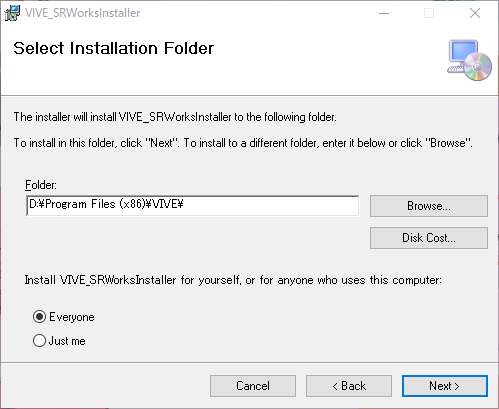
インストールする場所を決める
基本デフォルトのままでよい
EveryoneとJust meはどちらでも構わないと思うが一応適切に答えておく

Nextを押す
デバイスへの変更を許可するとインストールが始まる

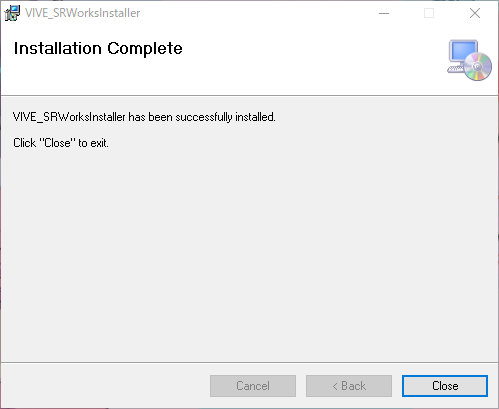
完了したらCloseを押す
3. zipファイルの解凍
DLしたzip形式のファイルを解凍しておく
導入手順
最初にVIVE Cosmosは接続しておく
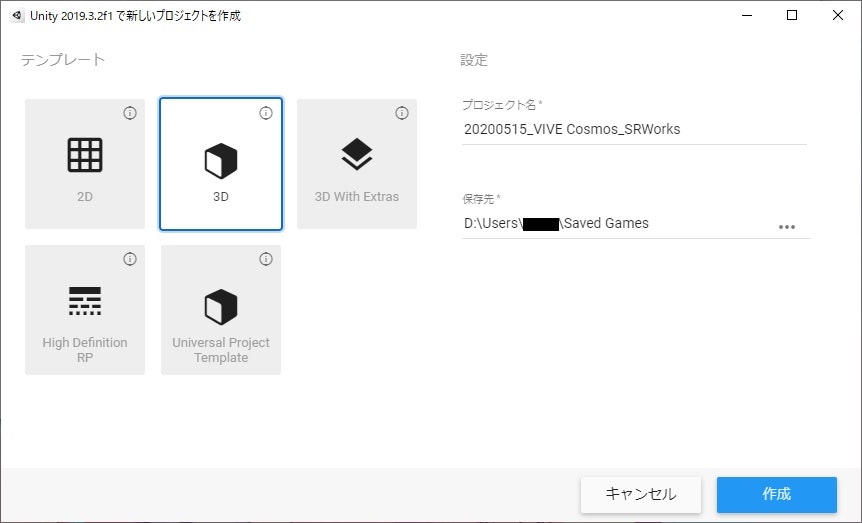
1. projectを新規作成する
2. VIVE Cosmosの環境設定
VIVE Cosmosが利用できる環境を設定する
・SteamVR Pluginの導入 <[導入の記事](https://qiita.com/T170521/items/7098a13d6332128b630f)>
3. SRWorks-Pluginを導入する
先ほどDL,解凍したファイルの中にあるVive-SRWorks-Unity-Plugin.unitypackageをUnityへimportする
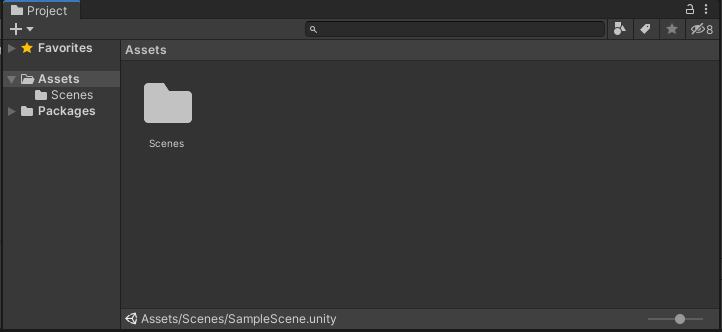
importはProjectウィンドウのAssetsの中に直接ファイルをDrag&Drop
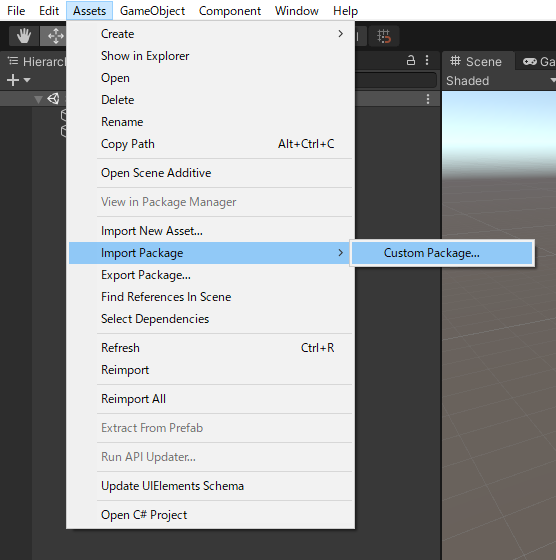
もしくはタブからAssets > Import Package > Custom Package...でファイルを選択


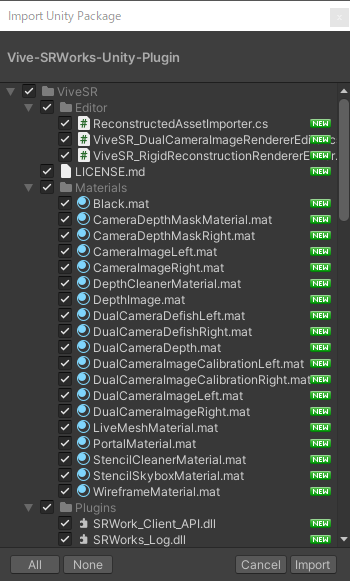
Import Unity Packageウィンドウが出てくるのでそのままImportする

同様のやり方でVive-SRWorks-Unity-Experience.unitypackageもImportする
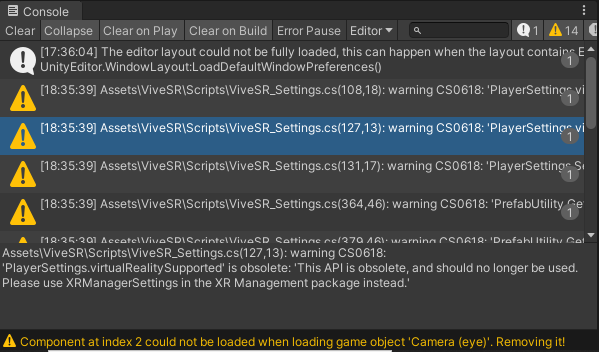
※Importすると何やらwarningがたくさん出てくるが気にしなくてよい

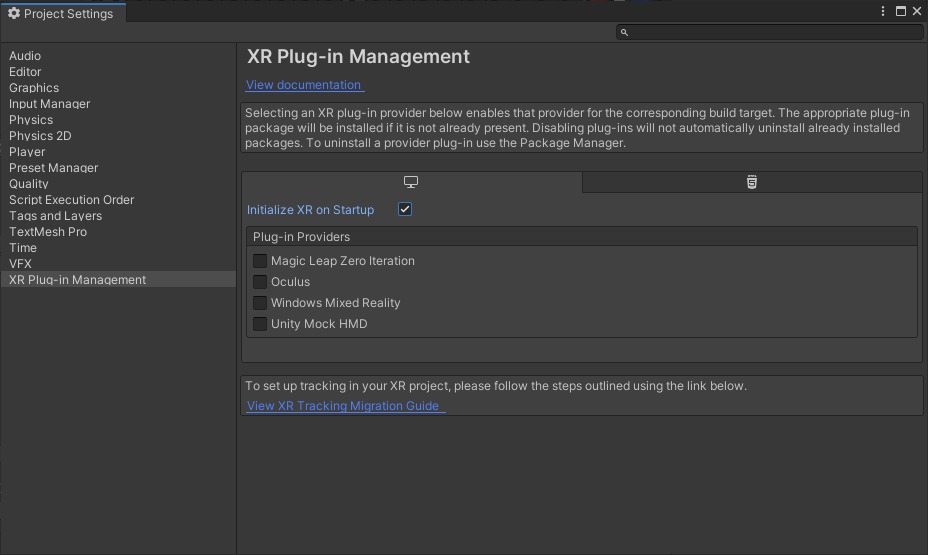
4.XR機能の設定
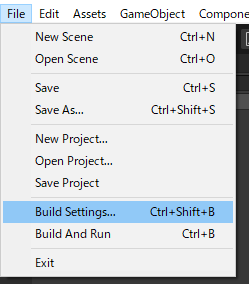
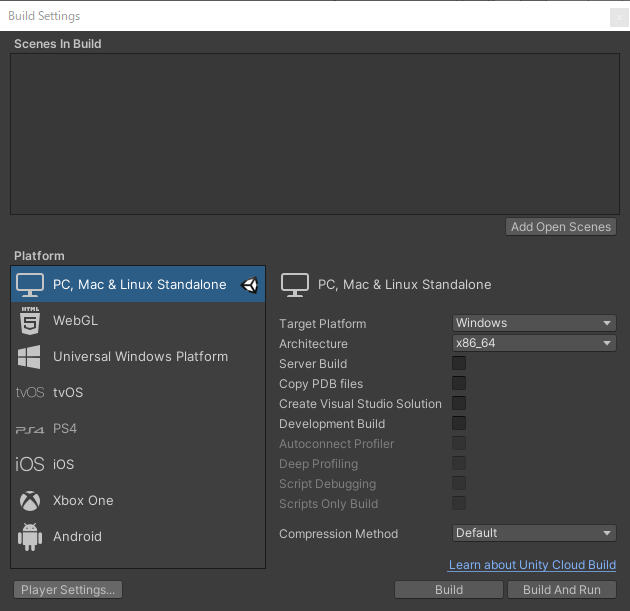
File/Build Settingsを開く

Player Settingsを開く

XR Plug-in ManagementからInitialing XR on Startupの項目にチェックを入れる

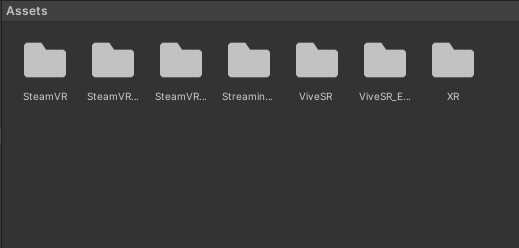
AssetにXRというファイルが追加されるので確認する

5. サンプルシーンを開く
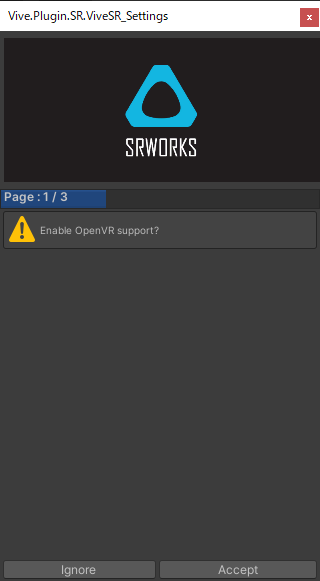
Assets/ViveSR/Scenes/ViveSR_Sampleをopenする
するとSettingsのウィンドウが出てくるのでAcceptを押す

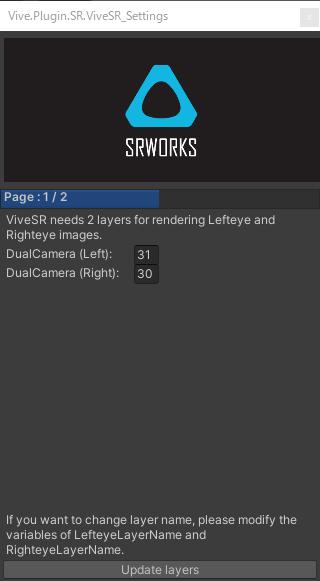
気にせずUpdate layersをクリック

完了したら実行してみる

前面カメラを通して前方の映像が見える
またAssets/Vive_SRExperience/Scenes/Demoを実行するとより様々なデモを体験することができる
Demo1#Vive #Cosmos #SRWorks #Unity pic.twitter.com/tvDa6a0CLA
— ゆーま (@sagirin262) July 2, 2020
Demo2#Vive #Cosmos #SRWorks #Unity pic.twitter.com/JTp44HcSYq
— ゆーま (@sagirin262) July 2, 2020
### 参考記事 - [Vive SRWorks SDKのサンプルシーンでunityが落ちる](https://teratail.com/questions/172828) - [【Vive Pro Eye】Unityで視線追跡を公式SDKを使って実行してみる。](https://umehashi.hatenablog.com/entry/2019/07/31/153929)Demo3#Vive #Cosmos #SRWorks #Unity pic.twitter.com/29ZnMVJ3sC
— ゆーま (@sagirin262) July 2, 2020
公式ページ
VIVE Developers
バグ