はじめに
一昔前まではWebサイト(企業のホームページや洋服の購入サイトなど)といえば、パソコンのブラウザ(例えば今はなきInternet Explorer)で閲覧するものでした。一般的に横長の画面で見られるもの。
現在は、スマートフォン(AndroidやiPhone)やタブレット(iPad)などからも閲覧されるケースが多いと考えられます。縦長と横長の両方の画面で見られるもの。
ちなみに脱線しますが、スマホとタブレットの違いは電話機能の有無とされています。
また、スマートフォンの略なんだから、スマホじゃなくて、スマフォじゃないのか!?と思ったら、NHKが真面目に回答してました。
Webサイトを作る立場からしてみたら、閲覧元がPCなのか、スマホなのか、タブレットなのか、横長なのか、縦長なのかなどを意識して画面デザインを考え実装する必要があります。しかし、これごとにHTMLファイルを作っていたら、とてもじゃないですが、管理がしきれません。
そこで登場するのが今回とりあげるレスポンシブデザインです。
レスポンシブデザインでは訪問してきたデバイスの横幅などの要素を元にレイアウトを切り替えることで(具体的にはCSSのことです)、ひとつのhtmlで複数の見せ方を可能とする方法のことです。
レスポンシブデザインにより、表示文言の変更や画像の追加などの画面コンテンツに関わる部分は1つのファイルで管理することができます。
また、URLなどもPCとモバイルで分ける必要がなくなります。
と言われても、実際の実装方法がわからなかったので整理しました。←これが言いたかっただけ。
作り方
作り方は比較的にシンプルで
- htmlのheadタグ内にmetaタグを指定して、訪問してきたデバイスの情報(例えば横幅)を取得する
- デバイスの情報ごとに各タグのスタイルを定義する
です。
次章からは実際にレスポンシブデザインの画面を作成しながら作り方を確認してみます。
ベースとするソース
レスポンシブデザインを体験する前に基本となるHTMLとCSSを作成します。
フォルダ階層
任意のフォルダ(仮にC:/Source/Sample/とでもしておきましょう)に以下のファイル階層を作成します。
index.html
css
└common.css
htmlとcss
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="./css/common.css" />
<title>きりラボ</title>
</head>
<body>
<!-- ヘッダー -->
<div class="header">
<h1>きりラボ研究室</h1>
</div>
<div class="allContents">
<!-- メイン -->
<div class="mainContents">
<!-- サイト紹介 -->
<div>
<h2>きりラボとは</h2>
<p>
きりラボはちょっと興味をもったことをちょっとずつ調べて、ちょっとずつ共有する研究室です。
</p>
</div>
<!-- 室長挨拶 -->
<div>
<h2>室長挨拶</h2>
<p>皆様はじめまして、きりです。</p>
</div>
</div>
<!-- 他画面や外部サイトへの遷移用メニュー -->
<div class="menuContents">
<h2>メニュー</h2>
<ul>
<li>
<a href="https://qiita.com/kirin1218" target="_blank">Qiita</a>
</li>
</ul>
</div>
</div>
<!-- フッター -->
<div class="footer">copyrightとか書くところ</div>
</body>
</html>
.allContents {
display: flex;
}
.header {
background-color: #ffe135;
}
.footer {
background-color: #ffe135;
}
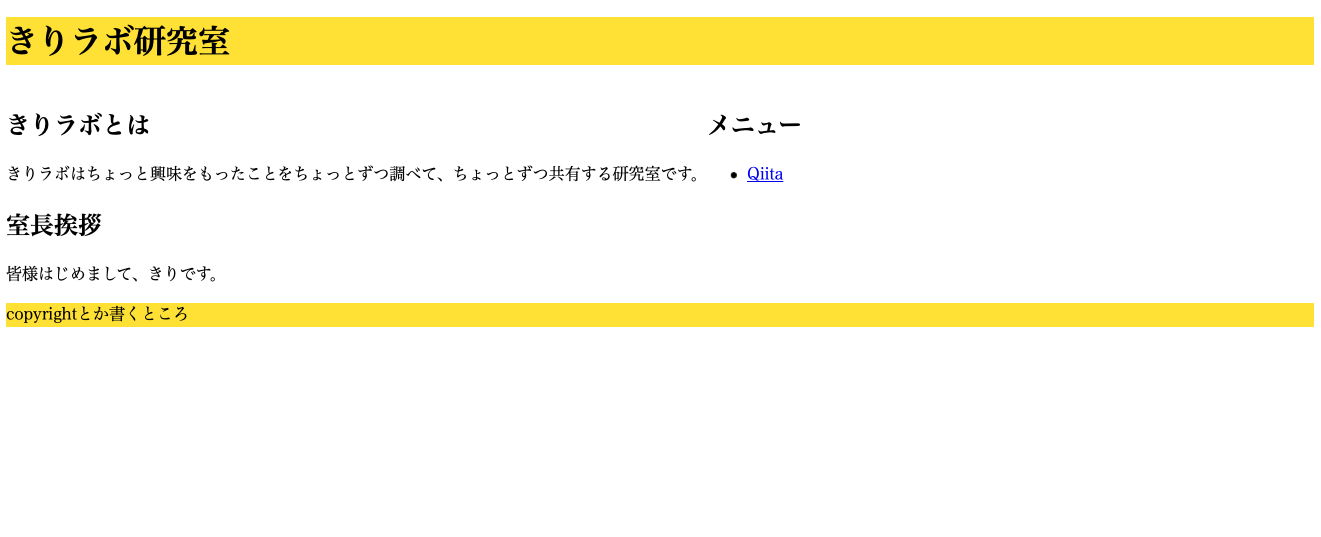
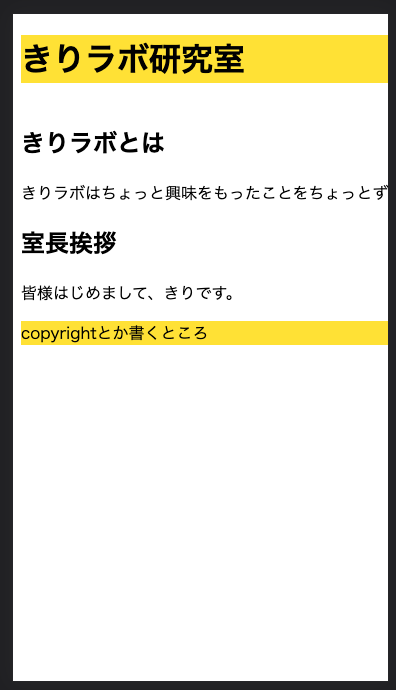
表示画面
Safari on Mac
Safari on iPhoneSEのシミュレータ(Chrome開発者モード)
文字が画面に収まらず、スクロールする必要があります。
デバイス横幅を取得する
index.htmlのheadタグを以下のように編集
<head>
<meta charset="utf-8" />
<!-- 以下追加 -->
<meta
name="viewport"
content="width=device-width"
/>
<!-- ここまで追加 -->
<link rel="stylesheet" href="./css/common.css" />
<title>きりラボ</title>
</head>
上記のように、metaタグを追加します。
metaタグはその名の通り、メタデータを登録するタグですが、今回ははviewportのメタデータとして、widthを設定しています。
widthでソース内で使用されるwidthの値をdevice-width、つまりは、閲覧しているデバイスの画面横幅に設定しています。
widthの値毎にスタイルを指定する
common.cssを以下のように編集します。
.allContents {
display: flex;
}
.header {
background-color: #ffe135;
}
.footer {
background-color: #ffe135;
}
/* 以下を追加 */
/* PC時 */
@media screen and (min-width: 767px) {
/*ウィンドウ幅が767px以上の場合に適用*/
}
/* タブレット用 */
@media screen and (max-width: 767px) {
/*ウィンドウ幅が最大767pxまでの場合に適用*/
}
/* スマホ用 */
@media screen and (max-width: 479px) {
/*ウィンドウ幅が最大479pxまでの場合に適用*/
.allContents {
display: block;
}
}
/* ここまで追加 */
@media xxxの構文はメディアクエリと呼ぶそうです。
min-widthまたはmax-widthを指定することで、デバイス画面サイズによって適用するスタイルを分けてます。
pxの値は仮ではありますが、PC画面の場合は横幅は767px以上でしょう、スマホは479pxより小さいでしょうという体で指定してます。
スマホ(デバイスの横幅が479px以下の場合はflexを解除することで、メニューの表示位置をサイドからコンテンツの下に移動しています。
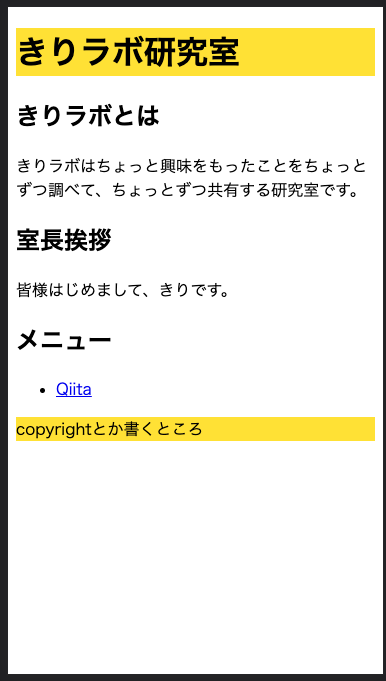
表示画面
Safari on iPhoneSEのシミュレータ(Chrome開発者モード)
文章が折り返すようになり、室長挨拶のすぐ下に表示されるようになりました。
最後に
今回はレスポンシブデザインについて整理しました。
非常に簡単な画面ではあったものの、レスポンシブデザインの作り方自体は非常にシンプル(画面横幅サイズによりスタイルを分ける)なものだと感じました。