レスポンシブデザインの学習をしているのですが、自分の作っているウェブアプリをスマホで見ると表示が崩れていたので、しっかりとスマホ対応にしていきたいと思います。
例
HomePage
<Button mr="4" colorScheme="linkedin" onClick={GuestLogin}>
ゲストログイン
</Button>
<Link href="/signup">
<Button mr="4" colorScheme="teal">
ユーザー登録
</Button>
</Link>
<Link href="/login">
<Button colorScheme="teal">
ログイン
</Button>
</Link>
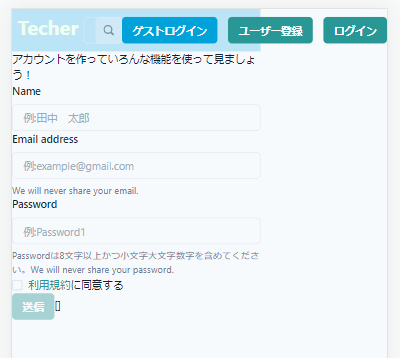
このようなコードを書いていたのですが、表示が崩れてしまいました...

スマホの画面にも対応できるように今回はdisplayというプロパティを使ってスマホのデザインとパソコンのデザインをを切り替えたいと思います。
HomePage
<Stack display={{ base: "block", md: "none" }} margin="2">
<Menu>
<MenuButton>
<HamburgerIcon />
</MenuButton>
<MenuList>
<MenuItem onClick={GuestLogin}>ゲストログイン</MenuItem>
<Link href="/signup"><MenuItem>ユーザー登録</MenuItem></Link>
<Link href="/login"><MenuItem>ログイン</MenuItem></Link>
</MenuList>
</Menu>
</Stack>
<Button
margin="2"
display={{ base: "none", md: "block" }}
colorScheme="linkedin"
onClick={GuestLogin}>
ゲストログイン
</Button>
<Link href="/signup">
<Button
margin="2"
display={{ base: "none", md: "block" }}
colorScheme="teal">
ユーザー登録
</Button>
</Link>
<Link href="/login">
<Button
margin="2"
display={{ base: "none", md: "block" }}
colorScheme="teal">
ログイン
</Button>
</Link>
base: "none", md: "block" の部分がスマホの画面になります。
スマホ画面の確認はChromeデベロッパーツールで行いました。
終わりに
ここまで見ていただきありがとうございました。
