追記@2018/03/20
この連載は休止となりました。詳しくは初回の投稿をご覧ください。
以下、追記前の本文
このページは「暗号通貨のウェブウォレットっぽいものをPHPで作る」プロジェクトの一部です。最初に「その0」のページをご覧ください。
概要
前回は、Laravelベースのプロジェクトを作成しました。今回は設定ファイルを記述してサイトが正常稼働し、日本語化するまでを解説します。
再掲になりますが、 myapp と記載されている部分は任意のプロジェクト名に置き換えても動作するはずです。
ただしGitHub Gistから持ってくるスクリプトなどにも myapp の記述のあるファイルが存在するので、それら全てに置換を行う必要があります。
前提事項
1. 前回セットアップした仮想マシンが起動している
ホストのPCごと再起動したなどで仮想マシンが起動していない場合、コマンドプロンプトで以下を実行します。
> cd c:\vagrant\myapp
> vagrant up
2. Tera Termで仮想マシンに接続している
Tera Termのウィンドウを閉じてしまっている場合、再度起動して 127.0.0.1:2222 に接続してください。ユーザー/パスワードは共に vagrant です。
作業
1. Mailtrapに会員登録
.env にSMTPサーバを指定する欄がありますが、開発環境ではこのサービスを指定します。
ユーザーを管理するサービスであればメール配信はほぼ必須で、このプロジェクトも同様にLaravelの標準機能に頼ってメール送信を行います。
Mailtrapはそのメール送信を「実際には送信せず」テストできるサービスです。配信事故などを防げるなど色々メリットがありますが、一番は「メールアカウントを行き来せず1画面で確認できて楽」かと。
2. Apacheの mod_rewrite モジュールを有効化
実は前回行うべきだったものなのですが、失念してました…。Tera Termで以下を実行します。
$ sudo a2enmod rewrite
$ sudo systemctl restart apache2
3. .env を書き換えてみる
VSCodeを起動して「フォルダーを開く」から C:\vagrant\myapp\myapp を開きます(上の myapp はVagrantのフォルダ、下の階層の myapp はLaravelをベースに作ったプロジェクトのフォルダ)。
左ペインにフォルダの内容が表示されるので .env を開き、以下のように設定します(行末に書き加えるだけの項目と、行ごと追加する必要のある項目とがあります)。
APP_NAME=NewProject!
APP_URL=http://loopback.jp
DB_DATABASE=myapp
DB_USERNAME=myapp
DB_PASSWORD=myPassw0rd
MAIL_USERNAME=(Mailtrapのメールボックスを開いて記載されているもの)
MAIL_PASSWORD=(同上)
MAIL_ENCRYPTION=tls
MAIL_FROM_ADDRESS=noreply@loopback.jp
MAIL_FROM_NAME=no-reply
※MySQLの myapp アカウントのパスワードを変更している方は、 myPassw0rd ではなく設定したパスワードを設定してください
loopback.jp との記述がありますが、これは 127.0.0.1 や localhost とほぼ同義です。サブドメインなども使えるなどのメリットがあり、今回から使用します。
- [127.0.0.1に名前解決するループバックドメインloopback.jpを作った - Qiita](http://qiita.com/shimoju/items/81ed5055d2fec5bb9c1e)
4. 会員制サイトを作って、使ってみる
Tera Termで以下を実行。
$ php artisan migrate
$ php artisan make:auth
完了したら、 http://loopback.jp/ へアクセスしてみましょう。
前回と変わっていないようで、右上に LOGIN や REGISTER といったリンクが出現しています。何のプログラムも組んでいませんが、しっかり登録もログインもパスワード再設定メールの送信もできます。
ららべるの ちからって すげー!
5. SourceTreeでGitにコミットする
前回はコマンドプロンプトでGitを直に扱いましたが、それをGUIで操作できるのがSourceTreeです。
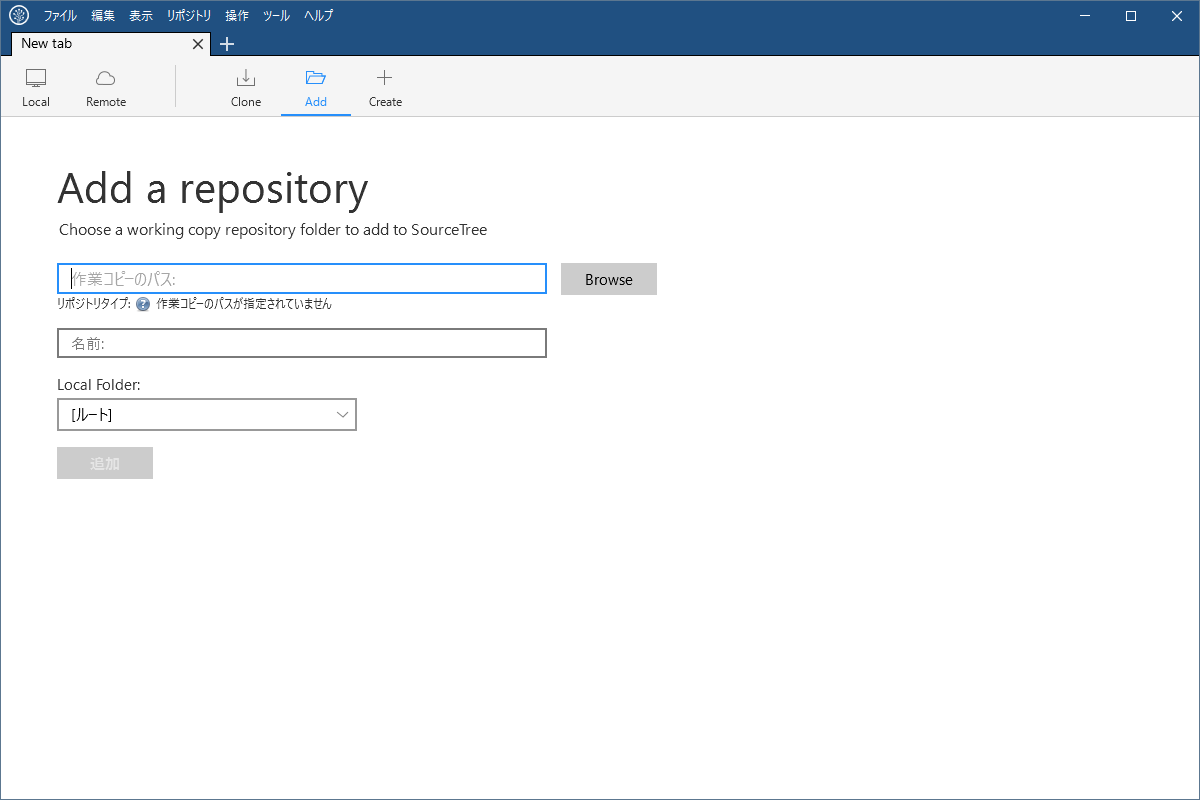
まずSourceTreeを開いて「Add」タブをクリックし、作業コピーのパスに C:\vagrant\myapp\myapp を入力、名前を myapp とし、Local Folderは [ルート] を選んで「追加」をクリック

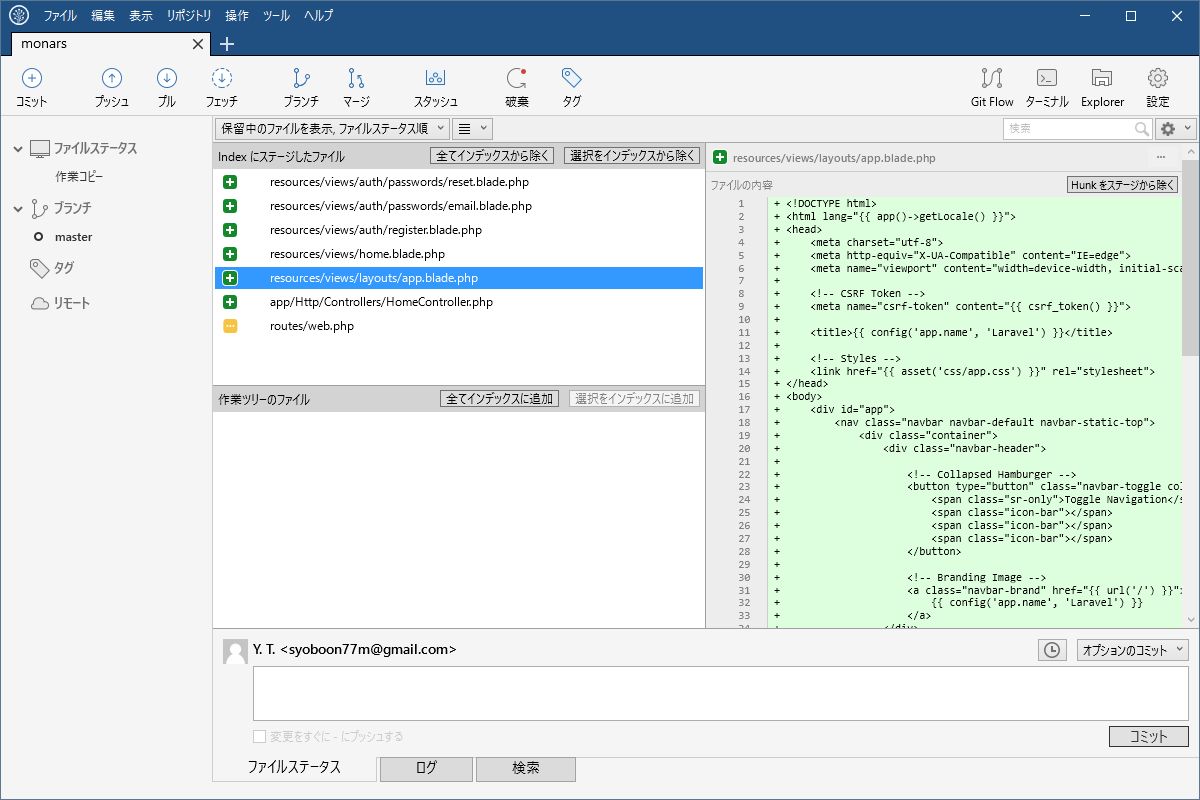
ここで「作業ツリーのファイル」の下にリストアップされているのが、最後のコミットから変更または追加されているファイルです。
ここで「全てインデックスに追加」をクリックします。するとリストアップされていたファイルが「Indexにステージしたファイル」の下に移動し、上の画像とほぼ全く同じ状態になります。
ここで下部のテキストエリアに説明を下記、さらに下の「コミット」をクリックすれば新しいコミットが出来上がります(リストは2つとも空になります)。
細かな変更も残して損はしないので、このタイミングで artisan make:auth と記述してコミットしておきましょう。
6. 日本語化する
VSCodeで ./config/app.php を開きます。( ./ は開いているフォルダーを指します。またVSCodeはWindowsであってもフォルダーの区切り文字に / を使うようです)
開いたら、 locale の値を ja に書き換えて保存します。
次に、 ./resources/lang フォルダー内に新しく ja フォルダーを作成します。
その後、以下のファイルを保存し、ファイル名から laravel5.4-ja- を取り除いて、先ほど作成したフォルダーに配置します。
- https://gist.github.com/sutara79/cbb90eeab244018f946d06224832c2d3
- https://gist.github.com/sutara79/7e6e97dbb16049bde7875c5b408fd70a
- https://gist.github.com/sutara79/5fe0918499d5698606dcd6850d429ade
- https://gist.github.com/sutara79/46c0d5e1e5eab0a1bbdfee021ad6d692
これでエラーメッセージなどの大部分が日本語化されたのですが、例えば新規登録の際にパスワードを6文字未満で送信した際に現れる「passwordは6文字以上にしてください。」のようにパラメータ部分は変更されていません。
これも日本語化するためには、 ./resources/ja/validation.php 内の下部にある空の配列 attributes に項目を追加する必要があります。
'attributes' => [
'email'=>'メールアドレス',
'password'=>'パスワード',
],
7. SourceTreeでGitにコミットする
手順5と同じです。今度は localize into Japanese というメッセージでコミットしましょう。
To be continued...
これで、プロジェクトを自分で作り上げていくための土台は整いました。次回から、本格的にプログラミング、します!