開発中の積読ハウマッチ、ホームに追加できるんです(´ω`)
といっても、Nuxt.js(SPA)で作ったWebサービスにmanifest.jsonを置いておくだけ。
manifest.jsonについてちょっと調べたので、その備忘録。
#積読ハウマッチ ...ホームに追加できるんです(*´ω`*)
— めもらば@公式 (@MemoryLoverz) August 17, 2019
アイコンも用意したんです(*´ω`*)
ステータスバーの色も変わるんです(*´ω`*) pic.twitter.com/czRfFqk8S7
ホームに追加できるようにするためにやったこと
やったのはこんな感じ。
- Nuxt.jsでSPAのWebサービスを作る
- ファビコンなどをfavicon generatorで一括生成
- 一括生成したファイルを
static配下に配置 - 一括生成したファイルに含まれる
manifest.jsonをちょっと修正
簡単!! ( ゚д゚)!
4.の修正についても、アプリ名とかを設定しただけ〜
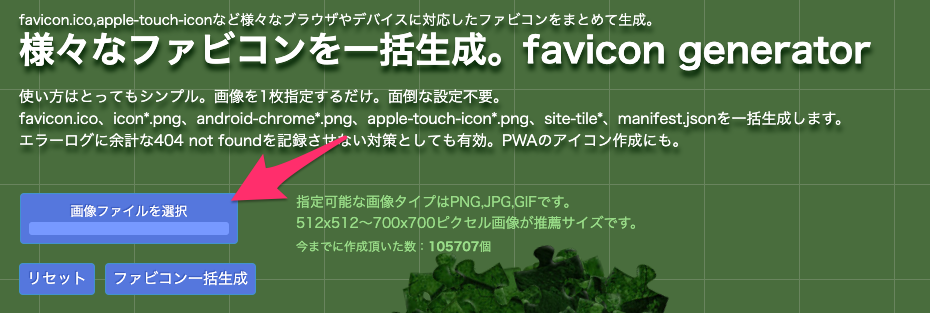
ファビコンを生成する
favicon generatorを使うだけですが、
こんな感じで使ってます。
1.「画像ファイルを選択」に元ファイルをアップロード
画像は推奨の700x700ピクセルで用意。

2.「ファビコン一括生成」で一括生成

3.「ファビコンダウンロード」でダウンロード

これだけで必要な画像が一括で生成できますヽ(=´▽`=)ノ
ダウンロードしたファイルを見るとこんな感じ。

このファイルをNuxtのstaticに配置すればいい感じに(´ω`)
manifest.jsonを修正する
ダウンロードしたファイルに入っているmanifest.jsonを修正していく。
生成されたmanifest.jsonはこんな感じ。
{
"name": "",
"short_name": "",
"description": "",
"start_url": "/",
"display": "standalone",
"background_color": "#fff",
"theme_color": "#fff",
"orientation": "any",
"icons": [
// ... 略
{
"src": "/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
設定した内容はこんな感じ。
{
"name": "積読ハウマッチ",
"short_name": "積読ハウマッチ",
"description": "買った本を読まずに積んでおく「積読」、全部でいくらか知っていますか?「積読ハウマッチ」は積んである本の総額がわかる書籍管理サービスです。",
"start_url": "/",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#776f59",
"orientation": "portrait",
"icons": [
// ... 略
{
"src": "/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
変更点としては、このあたり!
-
name、short_name、descriptionを設定 -
background_colorで、スプラッシュの背景色を設定 -
theme_colorで、ステータスバーの色を設定 -
orientationで画面を縦に固定するよう設定
これだけ変えれば、冒頭の動画みたいな感じにできます(´ω`)
注意!! iPhoneとAndroidでアイコンを変えたほうがいいかも...
iPhoneで丸いアイコンを使うと、微妙な感じ...

積読ハウマッチでは、iPhoneとAndroidで別のアイコンを設定してます!
iPhone用の元アイコン画像はこんな感じ〜

それぞれの設定項目についてのまとめ
それぞれについて、簡単にまとめてみた。元ネタは[こちら](ウェブアプリマニフェスト | MDN)。
name、 short_name、 description
-
name... アプリのリストなどで利用されるアプリ名 -
short_name... ホームスクリーンで利用されるアプリ名 -
description... アプリの説明
background_color、theme_color
-
background_color... 起動時のスプラッシュ画面の背景色 -
theme_color... 画面の上にあるステータスバーの色
orientation
画面の向きを設定。設定値としては、こんな感じ。
-
"portrait"... 縦向き。固定 -
"portrait-primary"... 縦長の端末で縦向き表示。固定 -
"portrait-secondary"... 横長の端末で縦向き表示。固定 -
"landscape"... 横向き。固定 -
"landscape-primary"... 横長の端末で横向き表示。固定 -
"landscape-secondary"... 縦長が正面の端末で表示。固定 -
"any"... 縦と横、全ての向きに回転
portraitやlandscapeは、それぞれの-primaryと-secondaryを同時に指定。
display
表示モードの設定。設定値としては、こんな感じ。
-
"standalone"... アプリっぽい感じで表示 -
"fullscreen"... フルスクリーンで表示 -
"minimal-ui"... 最小限のUI要素が表示 -
"browser"... 規定の設定。従来のブラウザータブまたは新しいウィンドウで開きます。

start_url
ユーザーがアプリケーションを起動したときに読み込むURL。通常はインデックスページ。
なお、これはマニフェストのURLからの相対URLである必要があります。
icons
アプリのアイコン画像の配列を指定。サイズとか、ファイルタイプとか。
"icons": [
// ... 略
{
"src": "/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
related_applications
今回は使ってないですが、インストール可能なネイティブアプリへの
URLとかも設定できるもできるらしい...!!
"related_applications": [
{
"platform": "play",
"url": "https://play.google.com/store/apps/details?id=com.example.app1",
"id": "com.example.app1"
}, {
"platform": "itunes",
"url": "https://itunes.apple.com/app/example-app1/id123456789"
}]
おわりに
Nuxt.js(SPA)でWebサービスを作るとmanifest.jsonを置いておくだけで、
簡単にホームに追加できるようになります(´ω`)
画像の生成も便利なサービスがあるので、お手軽♪
これらを使って作ってるのは、こちら〜
積読総額ランキングや人気の本などもあるので、よかったらあそんでもらえれば!!
積んでる本の総額がわかる読書管理サービス
『積読ハウマッチ』

要望・感想・アドバイスなどあれば、
公式アカウント(@MemoryLoverz)や開発者(@kira_puka)まで〜