最近、作ったWebサービスで手動でユーザ数などのデータを取得していたけど、
めんどくさくなったので、いまさらながらSlackAPIを使ってみた。
こんな感じで通知されます!
ユーザ数とか登録データ数とかを通知♪
いまは毎日0:00に通知するようにしているので、毎日たのしみ(´ω`)

全体の流れ
全体の流れはこんな感じ
- Slack APIでSlack Appを作成
- 作成したAppでIncoming Webhooksを有効にする
- Incoming WebhooksにWebhook URLを追加する
- 取得したWebhook URLを使ってFunctionsからメッセージを送る
1. Slack APIでSlack Appを作成
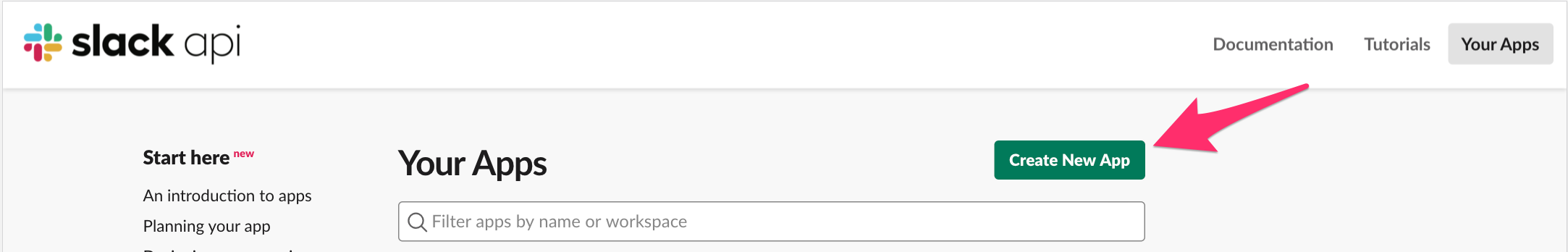
まずは、「 https://api.slack.com/apps 」にアクセス

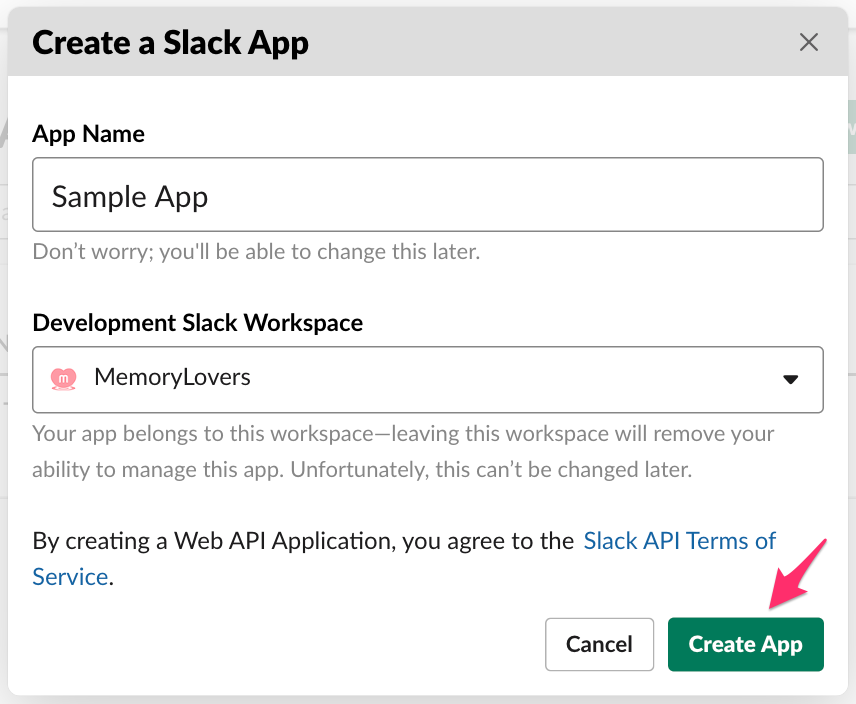
「Create New App」をクリックすると、作成ダイアログが表示されるので、
アプリ名を入力して、「Create App」をクリック

これでSlack Appが作成できた(´ω`)
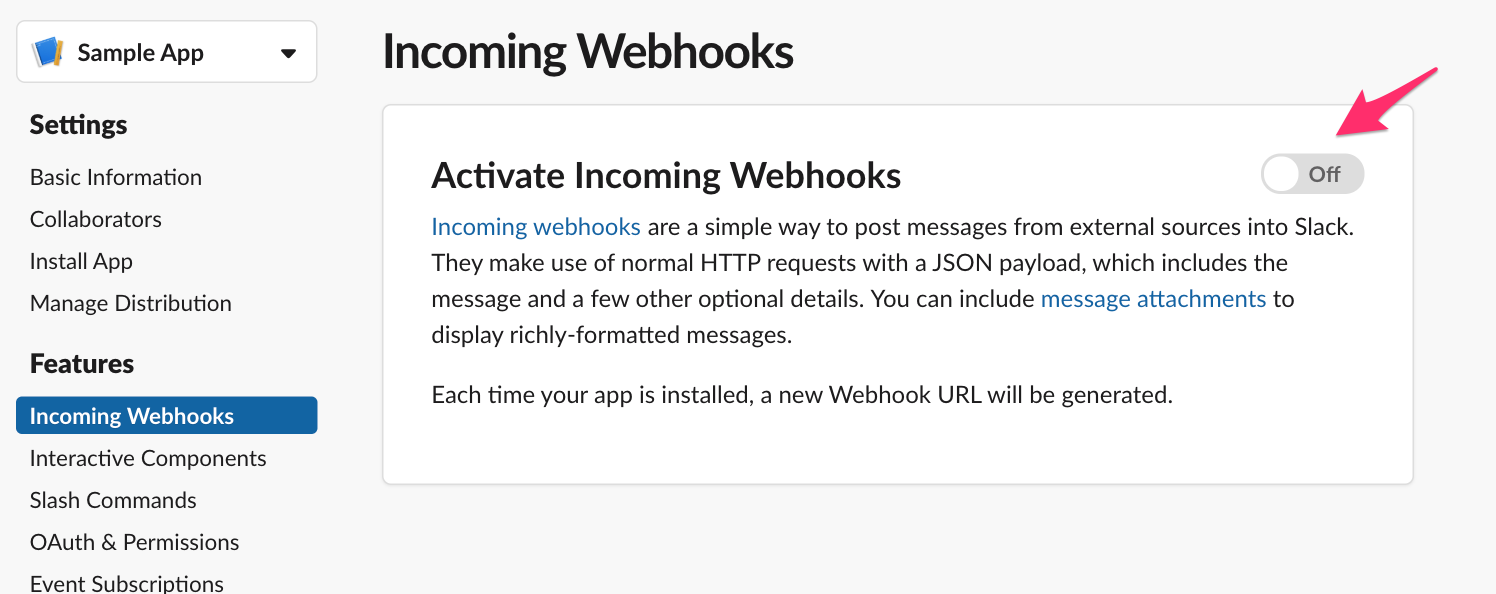
2. 作成したAppでIncoming Webhooksを有効にする
Web APIでメッセージを投稿できるように設定するために、
作成したAppのSettingsのBasic Infomarionにある「Incoming Webhooks」を有効にする

クリックするとこんな感じ。デフォルトはOFFなので、ONに切り替える。

これで有効になった(´ω`)
3. Incoming WebhooksにWebhook URLを追加する
有効にしたので、どのチャネルに通知するかを設定していく
有効すると、下の方に「Add New Webhook to Workspace」があるので、それをクリック

クリックすると、チャネルの選択画面が出るので、投稿先を設定して、「許可する」をクリック。
投稿先はチャネルだけじゃなく、個人宛も設定できます(´ω`)

許可すると、こんな感じの画面に。
WebhookURLが追加されるので、「Copy」を押して、コピーしておく

4. 取得したWebhook URLを使ってFunctionsからメッセージを送る
取得したWebhookURL宛にメッセージを送ればOK
CloudFunctionsのコードはこんな感じ。
const functions = require("firebase-functions");
const admin = require("firebase-admin");
admin.initializeApp();
/**
* Slackにメッセージ(text)を送る関数
*/
const axios = require("axios");
async function sendSlack(text) {
const webhookURL = "https://YOUR_WEBHOOK_URL";
const param = { text: text };
const headers = { "Content-Type": "application/x-www-form-urlencoded" };
try {
await axios.post(webhookURL, param, { headers: headers });
} catch (error) {
console.error(`Error occuered in sendSlack: ${error}`, error);
}
}
/**
* Slackへの通知を定期実行するFuncitons
*/
exports.slackNotify = functions.pubsub
.schedule("0 0 * * *")
.timeZone("Asia/Tokyo")
.onRun(async context => {
// Slack通知
await sendSlack("こんにちは");
});
sendSlack(text)のwebhookURLに、
上でコピーしたWebhook URLをはりつけてください。
こんな感じで「こんにちは」される(´ω`)

あとは、Function内でFirestoreとかを呼び出して、データを収集・集計すればOKヽ(=´▽`=)ノ
メッセージ送るだけならすごく簡単(´ω`)
ほかにもいろいろ
ほかにもパラメタを変えれば、色を変えたり、画像を送れたりできるよう!!
公式ドキュメントだとこちら
また、こちらの記事でも書いたようにジョブの無料枠は、Googleアカウントごと...
遊びやテスト用にいくつも作ると課金されはじめるので注意が必要です...
以上!!
こんなのつくってます!!
最近、積読用の読書管理アプリ「積読ハウマッチ」をリリースしました!
積読ハウマッチは、Nuxt.js+Firebaseで開発してます!

もしよかったら、遊んでみてくださいヽ(=´▽`=)ノ
要望・感想・アドバイスなどあれば、
公式アカウント(@MemoryLoverz)や開発者(@kira_puka)まで〜