この記事はクソアプリ Advent Calendar 2022の
カレンダー2の23日目の記事です。
カタカタカタ...カチッカチッ...カタカタカタ...
コードを書いていると一日の大半がネットーサーフィンなんてことも。
「カタカタカタ...カチッカチッ...カタカタカタ...」
普段のブラウジングは、こんな味気ない感じ。。
なので、ブラウジングがハッピーになるChrome拡張を作りました!!
つくったもの
『 Happppppppppy Browssssssing!!!!!! 』
👉 Chrome Web Store
この拡張機能があればクリックやEnterごとに楽しいエフェクトが!!
味気ない画面が一気に華やかになります(*´ω`*)!!
※注意※ たのしい音も出るので音量にはご注意ください
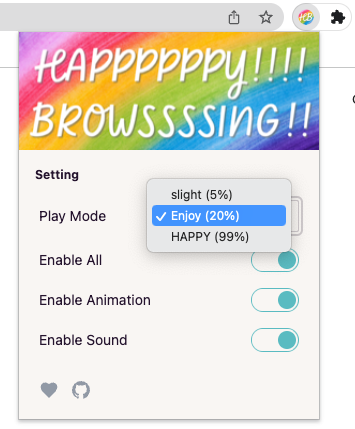
設定で発生する確率を変更も。
HAPPYモードはほぼ無限に発生します(*´ω`*)
使った技術
今回はこんな感じの構成で作ってます!
- Vite3 ... ビルドツール
- Vue3
- CRXJS ... Chrome拡張用のViteプラグイン
- Tailwind CSS
- daisyUI ... Tailwind CSSベースのCSSライブラリ
- Lottie ... アニメーションライブラリ
- howler.js ... オーディオライブラリ
クリックとEnterキーのイベントが発生すると、
一定の確率でエフェクトを再生するシンプルなつくりです(*´ω`*)
全体のソースコードはここに。
音やアニメーションの素材はこちらのものを使わせていただきました!
- LottieFiles: Download Free lightweight animations for website & apps.
- 効果音ラボ - フリー、商用無料、報告不用の効果音素材をダウンロード
- 無料 BGM・効果音のフリー音源素材 | Springin’ Sound Stock
Vue/Vite
普段はNuxt.jsで開発しているので、慣れているVue/Viteで画面を作れるように。
CRXJS
Chrome拡張機能用のViteプラグイン。
manifest.json作成やパスの解決などをしてくれる便利なやつ。
Tailwind CSS/daisyUI
CSS系はTailwindベース。
daisyUIはUIコンポーネントのクラスを用意してくれているTwilwindプラグイン。
ボタンとかスイッチとか用意してあるので便利。
Lottie
WebやiOS/Androidで使えるアニメーションライブラリ。
フリーで使える素材もあり、アニメーションが簡単に追加できるやつ。
こんな感じで、DOM要素(container)とアニメーションデータ(path)を指定するだけで、
簡単にアニメーションを再生してくれる。
// INSTALL: npm i lottie-web
import { default as lottie } from "lottie-web/build/player/lottie_light";
lottie.loadAnimation({
container: element, // the dom element that will contain the animation
path: 'data.json' // the path to the animation json
renderer: 'svg',
loop: true,
autoplay: true,
});
howler.js
Web Audio APIとHTML5 Audioの操作を楽にしてくれる
JavaScriptのオーディオライブラリ。
こんな感じで、再生したいファイルを指定すればOK。
// INSTALL: npm i howler
import { Howl } from "howler";
const sound = new Howl({
src: ['sound.mp3'],
autoplay: true,
});
おわりに
ブラウジングが楽しくなると一日の大半がしあわせになりますね♪
よかったら、ぜひ使ってみてください〜(*´ω`*)
ちなみに
こんな感じにイベントリスナーを登録しているので、
クリックとEnterでほぼ何もできなくなります(*´ω`*)
const eventListener = (e) => {
const isTriggered:boolean = // エフェクトを再生するかどうか
if (!isTriggered) return;
event.stopPropagation();
event.preventDefault();
};
document.body.addEventListener("click", eventListener, true);
document.body.addEventListener("keydown", eventListener, true);