はじめに
いつも仕事でドキュメントを書く時に、VSCode+Markdown Preview Enhanced(MPE)を使っている。
MPEはコードブロックでpumlを指定すると、Markdownファイル上で直接PlantUMLの作図ができる優れものなのだが、先日導入したてのワークステーションでいつものように書いていたら描画されない問題が発生した。
解決したが、また忘れた頃にセットアップする時にはまりそうなので、備忘録を残しておく。
しょうもない原因
単純にplanuml.jarへのパスが通っていないのだろうと思って確認したら、パスは通ってた。うんうん唸りながらPC内をあさっていたら、そもそもjavaが入ってなかった…
javaで開発することがなかなかないので気付かなかったが、なんかのアプリに付随で入っていると思い込んでいた…何事も確認は大事ですね。
javaをインストールしてから、再度試したら無事にアクティビティ図が描画された。
```puml
@startuml
start
:hoge;
stop
@enduml
```
まだダメだった
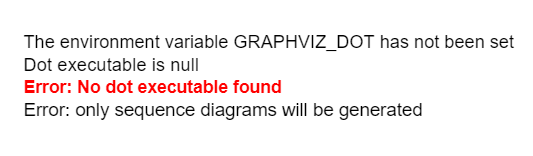
上述のトラブルでPlantUML周りは解決したと思っていたのだが、別のドキュメントを書くときにクラス図を書こうとしたらまたしても表示されなかった。
```puml
@startuml
class hoge
@enduml
```

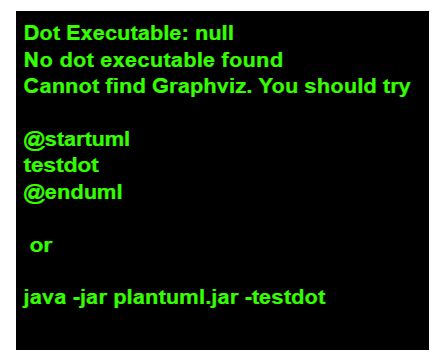
実行ファイルが見つからないっぽい。とりあえずメッセージ通りtestdotを入れてみた。

GRAPHVIZ_DOTという環境変数に実行ファイルへのパスを設定する必要があるらしい。
確かに、前に別のPCセットアップしたときにGraphviz入れた覚えがあった…
素直にGraphvizをインストーラで入れていれば、勝手に環境変数も設定されるのだろうが、職場のルールでインストーラ使って入れるのにいちいち申請がいるのが面倒で、zip版で入れていたのを思い出した。
GRAPHVIZ_DOTという名前で、dot.exeへのパスを入れたら無事に描画された。

補足
ちなみに、dot.exeへのパスは、直接dot.exeへのファイルパスを設定する必要がある。一度普段のパス追加の間隔で、dot.exeのあるbinディレクトリのパスを設定したら弾かれた。よく考えたら、専用の環境変数なのだから当然だった…
参考
- Graphvizダウンロードリンク
- PlantUMLダウンロードリンク(VSCodeの拡張で入れれば不要かも)