毎朝の日課だからこそ!
みなさんこんにちは!
社会人10年目のきんたです!
現在は、小売の会社で人事の採用業務に携わっています!
ところでみなさん、突然です毎朝のルーティーンってありますか?
私は毎朝うがいをした後、コップ一杯の水を飲むことがルーティーンです!(笑)
加えて、毎朝LINEの確認(特に連絡はきませんが(泣笑))とその日の天気とニュースは必ずチェックするようにしています。
そこで今回は、日々の連絡ツールとしてよく使っているLINEを活用し、
指定した都市のリアルタイムの天気を教えてくれるLINE Botを作ってみました!
使用したツール
■make
■OpenWeatherAPI
■LINE Developers
これらのツールを使って、私の毎朝の習慣にアプローチしてみます!
早速ですがLINE Botを動かしてみた!
都市名を送信するとその都市のリアルタイムの天気が送信されます。
採用という業務柄、定期的に色々な地域に出向いたり、
採用業務以外にも、GWやお盆・年末年始などの繁忙期や、
節分やクリスマスなどのイベントのタイミングでは各エリアの店舗の応援に出向いたりと、
指定した都市の天気を教えてくれるというのが大事なポイントでした。
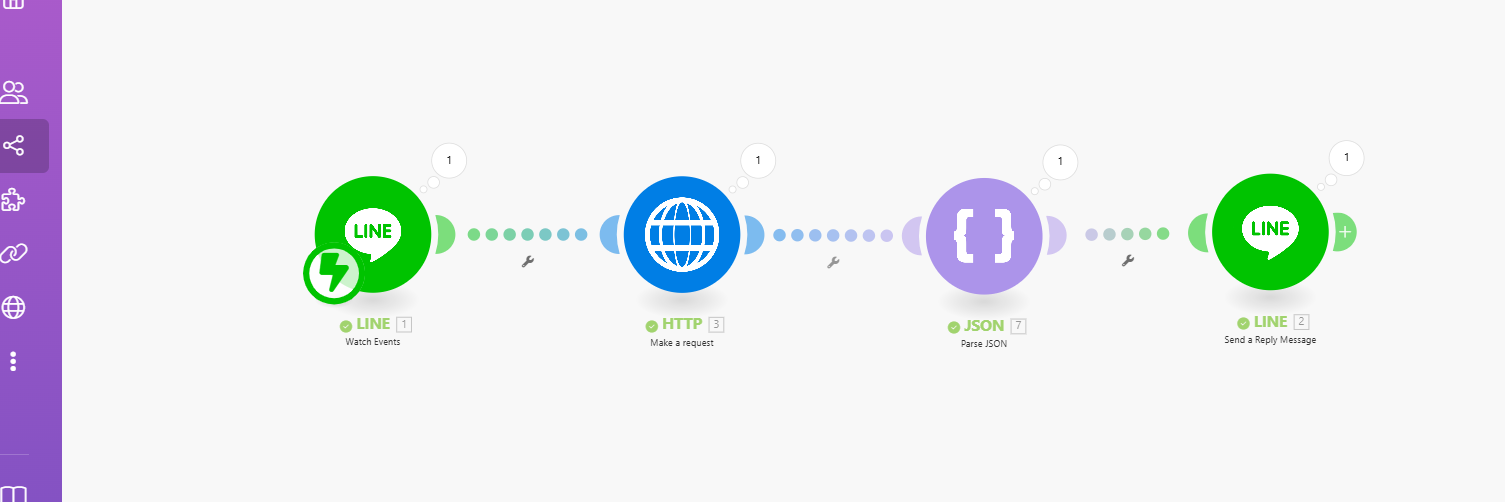
makeのモジュール構造はこんな感じ
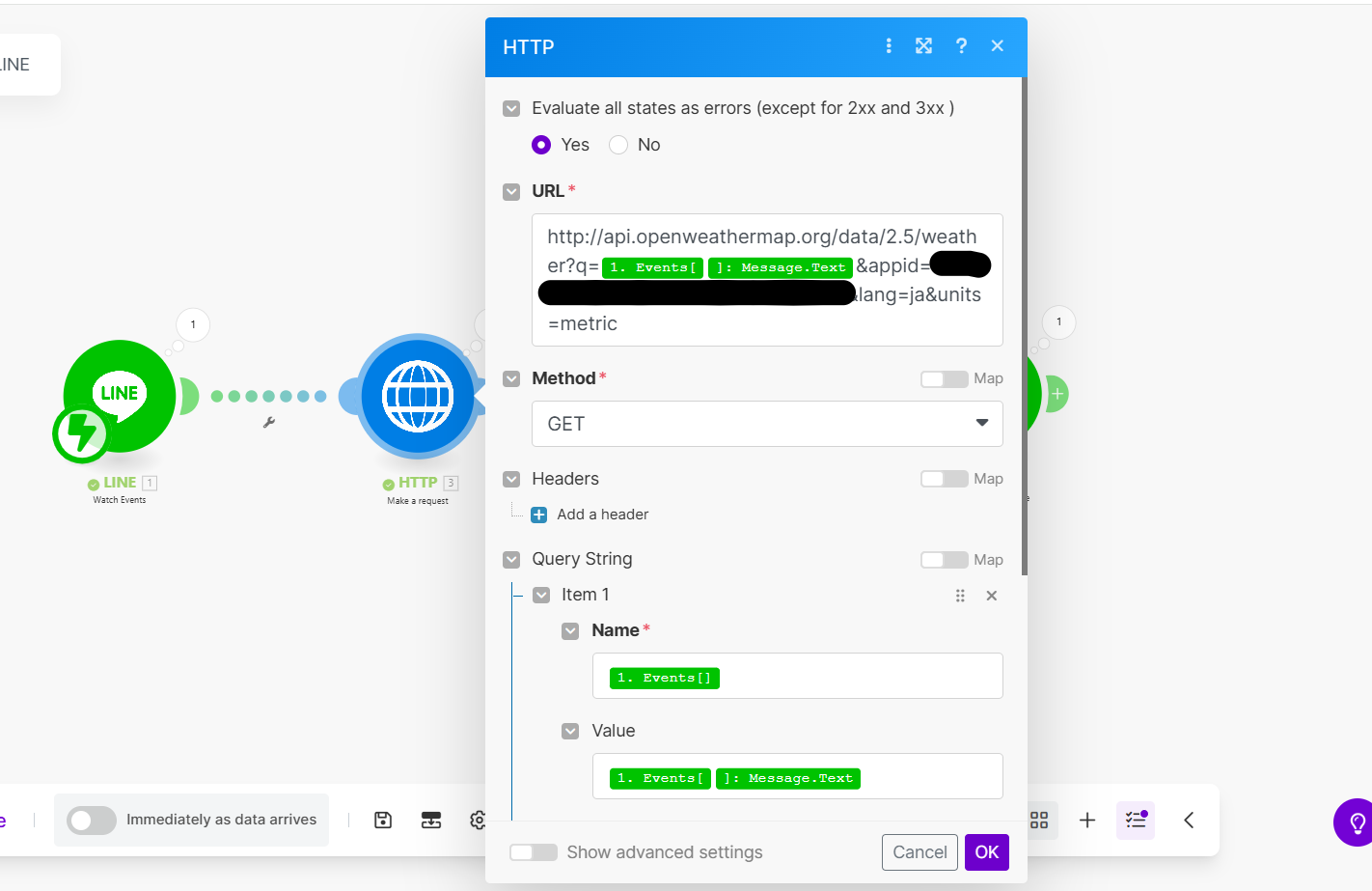
まずは、天気を調べられるように設定
使ったモジュールは、LINEとHTTP、JSONです。
OpenWeatherの天気予報APIを使用し、都市が指定できるようにHTTPのURLにメッセージテキストを入れ、OpenWeatherで発行したAPIキーを入れました。
↓
実はここが一番よくわからなくなってしまったポイントでした。。
初めは、自由に指定した都市を呼び出せず苦戦していたのですが、下記のようにURLの都市の部分を {{1.events[}} {{]:message.text}} にしたことで、指定した都市の天気を送信してくれるようになりました。
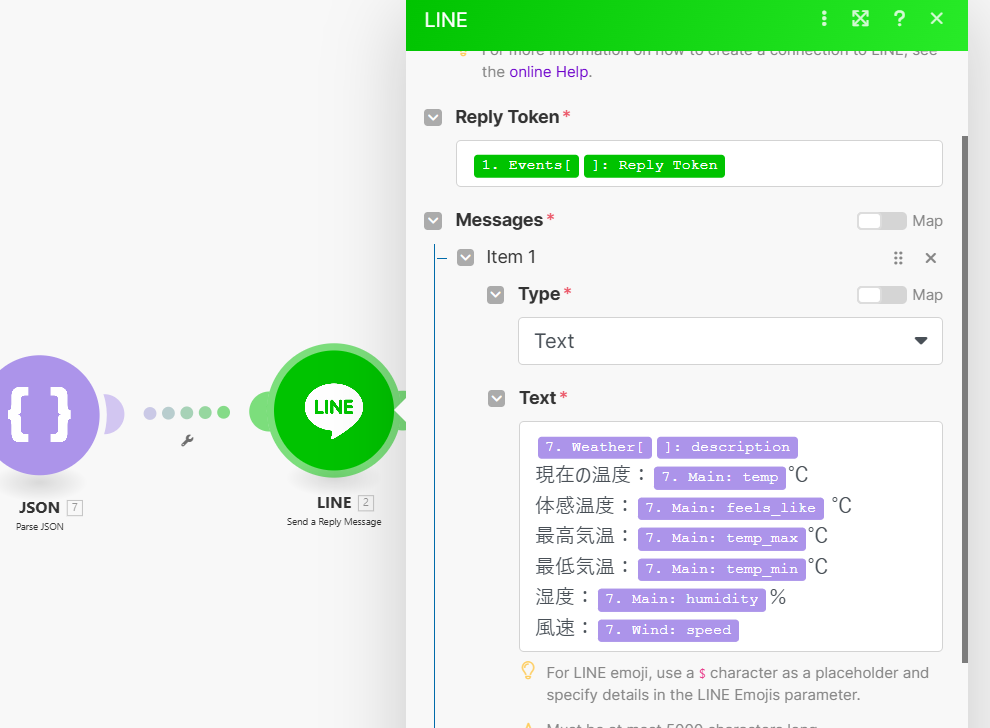
LINEモジュールのTextもテコ入れをし、必要な情報だけ見やすく簡潔に届くように!
※毎朝16分くらいの道なりを歩いて通勤をしている私にとって、その日の気温や天候はかなり大事なんですよね。(夏は暑いし冬は寒い、、、当たり前ですね)
LINEのリッチメニューも活用!
天気以外にも、毎朝その日のニュースをなるべく確認するようにしていて、
テレビは基本見ないので、もっぱらXやネットニュースの情報を確認することが多いです。
なので、LINEのリッチメニューに「X」と「Yahooニュース」を設定し、まとめて確認できるようにしました。
毎朝の習慣にほん~の少しのスパイスを加えた感じです。
最後に
私自身、初心者も初心者で、
今回初めてmakeを使ってLINE Botを作ってみましたが、
なかなか思い通りに進まず四苦八苦でした。
ただ、触っているうちに少しずつではありますが
仕組みや構造などが分かるようになっている自分もいて、
作業をしている時は、時間があっという間に過ぎていきました。
正直、もっとこうしたいなと思う点は正直いっぱいあります。。。
- 降水確率も知りたいな
- リアルタイムだけではなく、1日の予報や週間の予報が知りたいな
- Googleカレンダーと連携して、その日のスケジュールも送る仕組みをつくりたいな
などなど
今回初めてLINE Botを作ってみましたが、
天気予報ひとつとっても、いろいろな情報と絡めて自分流にカスタムできたら、
ツールを使う意味が出てくると思うので、
これからいろいろ勉強し知識をつけることで、自分自身もカスタムできたらいいなと思います!