お疲れ様です。
今日は「StreamlitとAltairを組み合わせた動的なグラフの作成方法」について部分いたします。
AltairはPythonで動的なグラフを作成するためのライブラリです。
データの視覚化を宣言的に記述することができ、コードがシンプルで理解しやすいのが特徴です。
以下で解説していきます。
Altairでの基本的なグラフ作成
AltairはPlotlyと同じく、良く使われるPythonのライブラリです。
直感的にデータの可視化を行えることから、初学者の方にも扱いやすいライブラリになります。
以下が、Altairを用いたデータの可視化のコードです。
import streamlit as st
import altair as alt
import pandas as pd
# データの作成
data = pd.DataFrame({
'a': list('CCCDDDEEE'),
'b': [2, 7, 4, 1, 2, 6, 8, 4, 7]
})
# Altairでグラフを作成
chart = alt.Chart(data).mark_bar().encode(
x='a',
y='b'
)
# Streamlitで表示
st.altair_chart(chart)
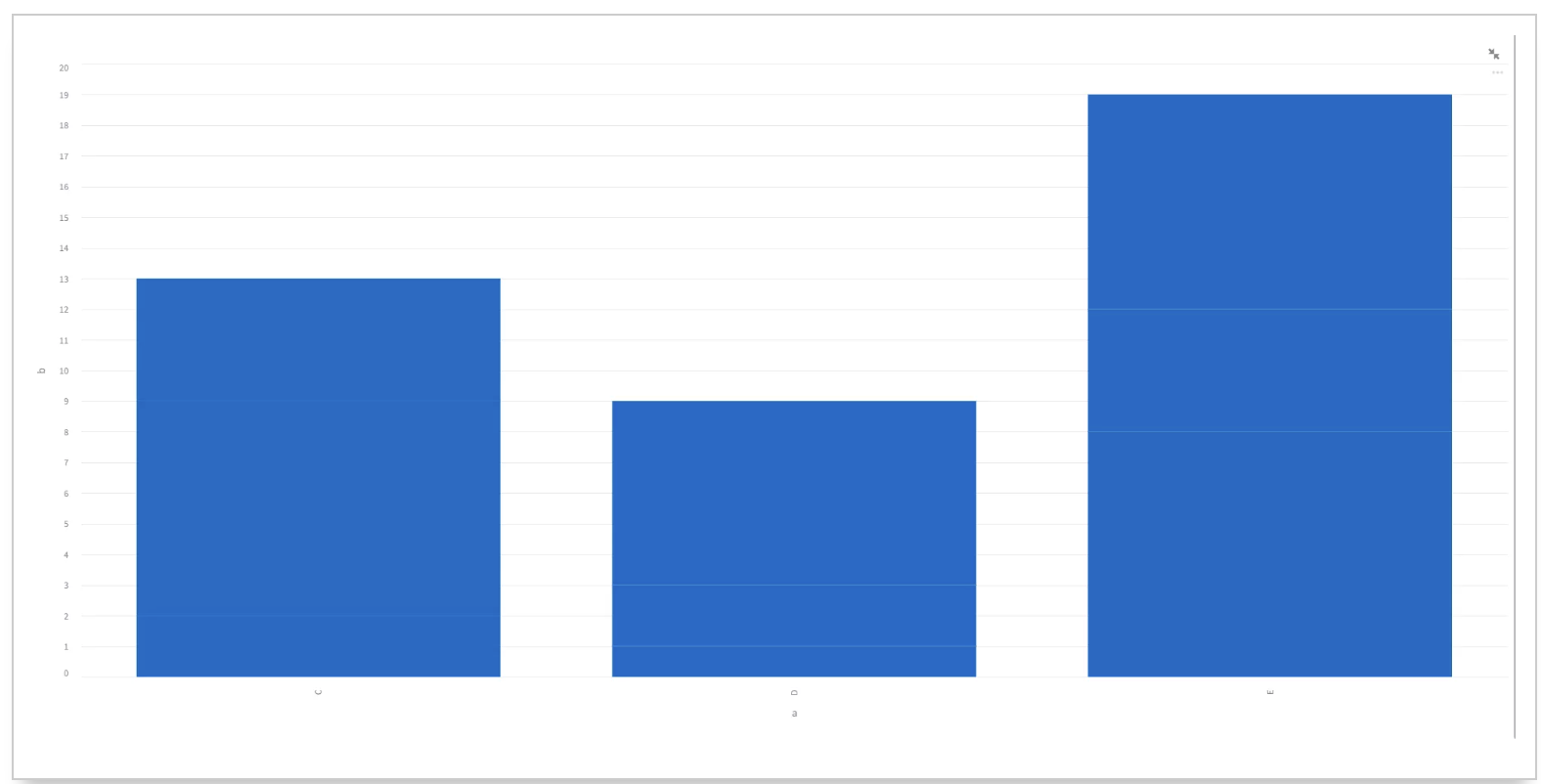
上記のコードでは、Altairを使用して基本的な棒グラフを作成し、Streamlitで表示します。
alt.Chartでデータを指定し、mark_barでグラフのタイプを棒グラフに指定、encodeで軸を設定しています。
実際に上記のコードを実行し、右上の拡大するボタンを押すと、以下のグラフが算出されます。
簡単でデザインに優れたグラフを出力できるのが、Altairの強みです。
以下では、Streamlitとの組み合わせ方について解説していきます。
StreamlitとAltairの組み合わせ方の例
StreamlitとAltairの組み合わせ方として、タブで表示するグラフのデザインを変えることを行ってみましょう。
Streamlitでは、タブ機能があり、表示する情報をタブで変更できます。
実際にタブを用いて、デザインを変更するコードは以下の通りです。
import streamlit as st
import altair as alt
import plotly.express as px
df = px.data.iris()
chart = alt.Chart(df).mark_circle().encode(
x='sepal_width',
y='sepal_length',
color='species',
).interactive()
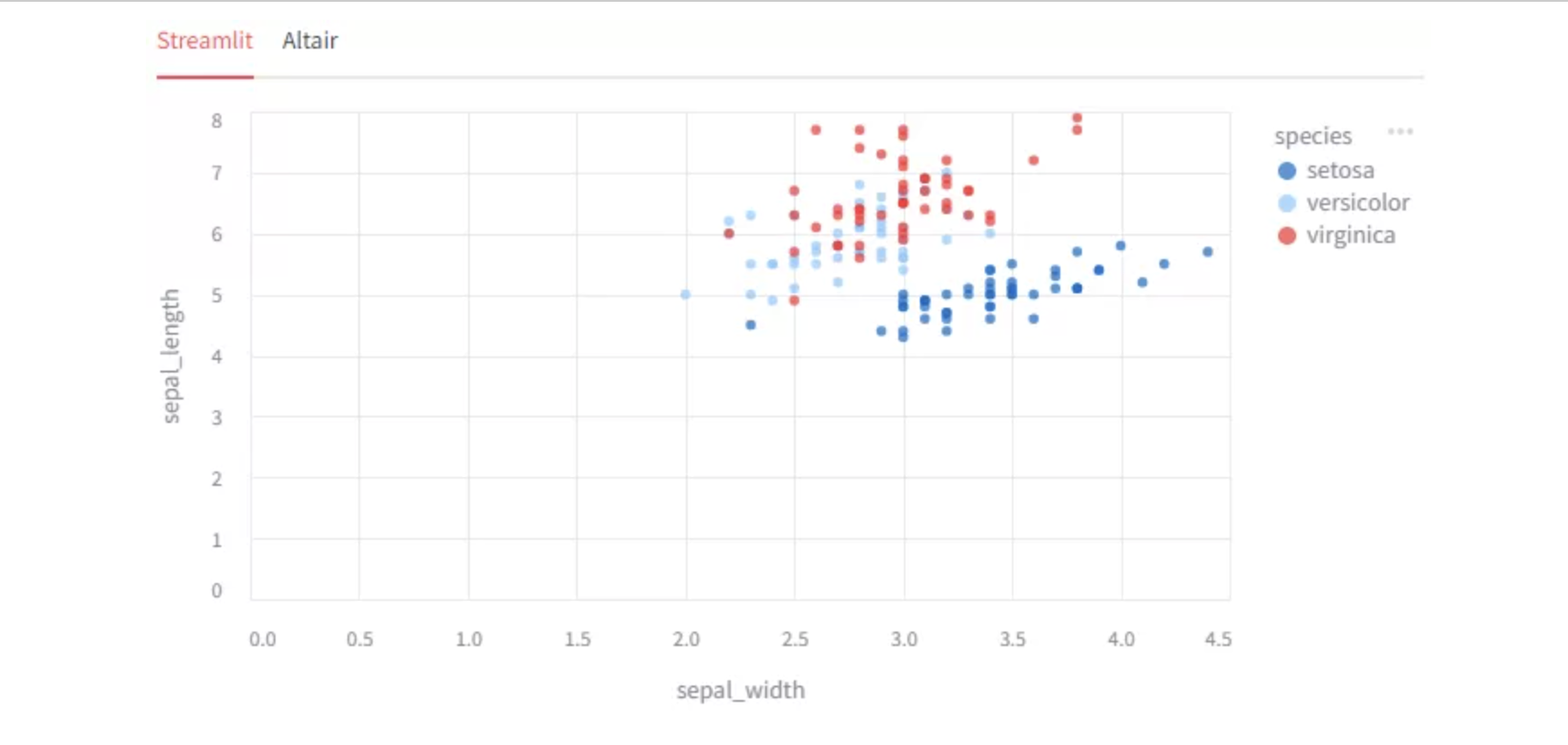
tab1, tab2 = st.tabs(["Streamlit", "Altair"])
with tab1:
st.altair_chart(chart, theme="streamlit", use_container_width=True)
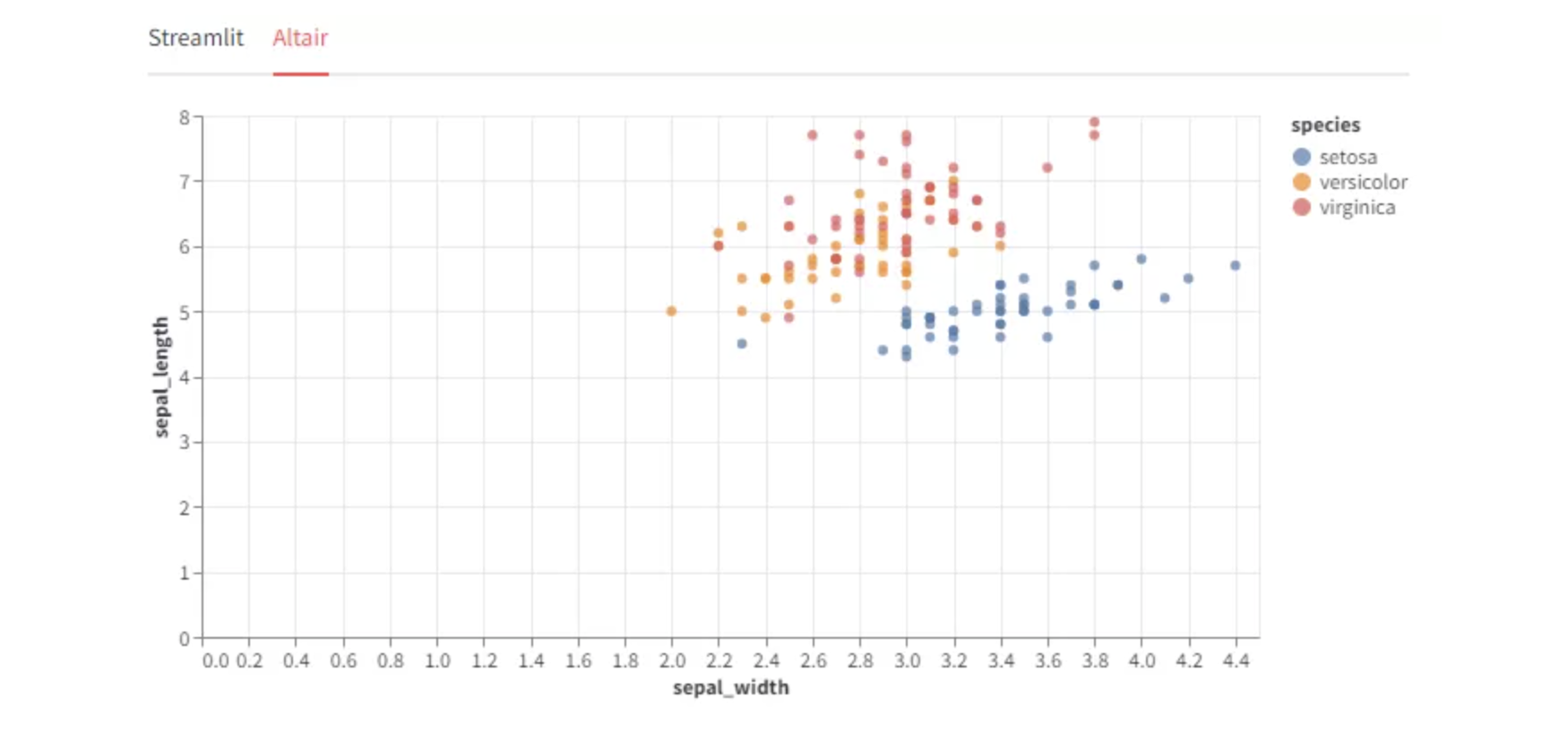
with tab2:
st.altair_chart(chart, theme=None, use_container_width=True)
Chartでグラフを作成し、st.tabsでタブを作成しています。
そして、withでそれぞれのタブの挙動を書いていき、themeを2つのタブで変更している状況です。
上記の2つの画像を比べると、グラフのデザインが少し異なっていますよね。
デフォルトでは上の方の画像であるStreamlitのデザインが採用されることを覚えておきましょう。
このように、ライブラリを使用する方法も覚えておくと、より多くのグラフを可視化できるようになります。
今日は以上です。
ありがとうございました。
よろしくお願いいたします。