スクレイピングを勉強しようと思い立って、Selenium を使ってでブラウザを操作してみたので、軽くまとめておこうと思います。
使用したもの
-
Selenium
- 自動でブラウザを操作する為のライブラリ
- Chrome
- ブラウザ
ブラウザに合わせたドライバーを用意する
ブラウザを操作するには、各ブラウザに合わせてドライバーを用意する必要があります。
今回は Chrome を使用するので [公式サイト] (http://www.seleniumhq.org/projects/webdriver/)から ChromeDriver をダウンロードします。
Selenium をインストール
pip で selenium を インストール
pip install selenium
webページを開いてみる
ブラウザを開く
webdriver.Chrome(driver_path)
webページを開く
driver.get(URL)
webページを閉じる
driver.close()
ブラウザを終了 (全てのウィンドウを閉じる)
driver.quit()
from selenium import webdriver
driver = webdriver.Chrome(driver_path)
driver.get(URL)
driver.close()
driver.quit()
要素にアクセスしてみる
HTMLの要素にアクセスする為に id、class、name 等から要素を指定して取得する事ができます。
id で取得
driver.find_element_by_id('ID')
class で取得
driver.find_element_by_class_name('CLASS_NAME')
name で取得
driver.find_element_by_name('NAME')
link textで取得
driver.find_elements_by_link_text('LINK_TEXT')
ネストされた要素は path を指定して取得
driver.find_elements_by_xpath(".//a")
アクション
取得した要素に対して、アクションを起こす事でwebページを操作します。
ボタンをクリックする
driver.find_element_by_id('Btn').click()
Form に文字を入力する
driver.find_element_by_name('From').send_keys("text")
待機する
よくあるのが、画面のロードが完了する前に、処理が走ってしまいエラーになる。
これに対処する為に必要な要素が準備できるまで、数秒待機する事ができます。
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
WebDriverWait(driver, WAIT_SECOND).until(EC.presence_of_element_located((By.CLASS_NAME, 'Btn')))
ブラウザの操作
では上記をふまえて軽く操作してみます。
ボタンをクリックしてみる
例えば、某サイトの購入ボタンを押したい場合
from selenium import webdriver
driver = webdriver.Chrome(driver_path)
driver.get(URL)
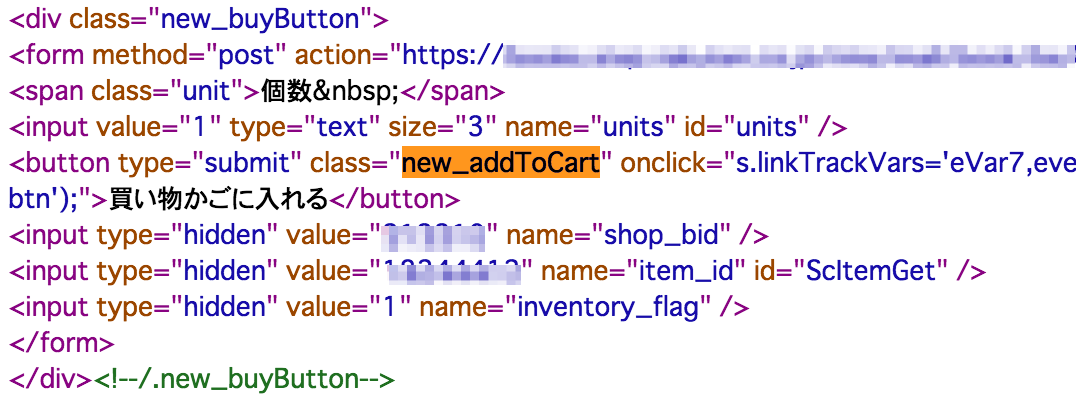
driver.find_element_by_class_name('new_addToCart').click()
driver.quit()
こんな感じで find_element_by_class_name() で要素を取得して click() でクリックアクションを起こします。
テキスト入力してみる
検索ボックスに検索キーワードを入力して、検索ボタンを押してみます。
from selenium import webdriver
driver = webdriver.Chrome(driver_path)
driver.get(URL)
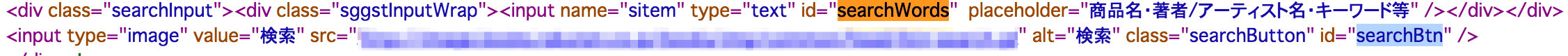
driver.find_element_by_id('searchWords').send_keys("search text")
driver.find_element_by_id('searchBtn').click()
これで検索ボックスに自動で "search text" が入力され検索されます。
まとめ
ボタンを押したり、テキスト入力をしたりの基本動作を覚えると、だいたいの操作が簡単に出来る印象です。
やはり、ブラウザ操作をプログラムで行う事で、並列処理が出来る事の恩恵は大きいですね。
ただ、ブラウザをたくさん立ち上げると PC がめちゃくちゃ重くなるので、そこは気をつけないといけませんね。