こんにちは、新しく社会人になったキンキンです。
今回はGoogle App Script(GAS)でウェブアプリを作成し、GoogleSiteに埋め込みSlackに通知を送った話をしたいと思います。
流れはこのようになっています:
・ GASウェブアプリの特徴
・ doGet(), doPost()の応用
・ HTMLファイルを用意
・ Slackに送信準備
・ スプレッドシートをDBとして使う
・ GoogleSiteに埋め込む
・ 完成
気軽に扱えるようにGitHubのリンクをこちらにおいておきます:
https://github.com/cindychen0204/GAS-slack-notifier
★ ファイル拡張子は.js になっていますが、JavaScriptはGASの文法は同じなので、
内容だけコピーしてGASの.gsファイルに応用してください。
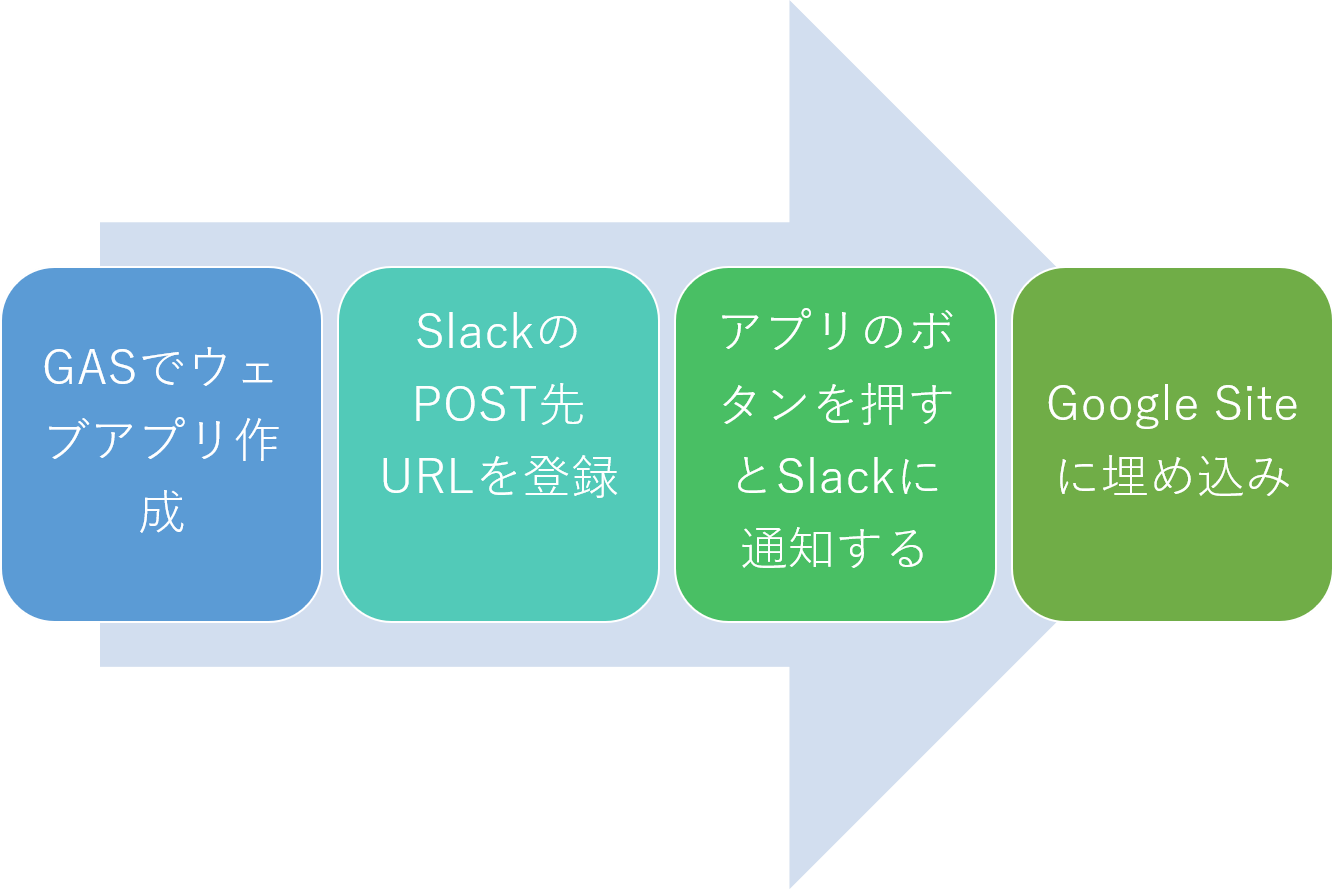
全体流れ
全体的なながれはこの図で示しています。今回のリンク埋め込み先がGoogle Siteにしていますが、自作のサイトでも可能ですので、ぜひ最後までみていただけたらと思います。
作った経緯
GoogleSiteの更新を検知したく、最初はHTMLファイルをハッシュ化して1週間単位で更新を検知したかったのですが、認証の関係やあいにくGoogleからなにみApiを発行していないので、各ページにボタンを埋め込むことにしました。
GASウェブアプリの特徴
1・環境構築は不要
2・URLはディプロイするたびに更新される
3・アクセス権限管理しやすい (Google Account)
4・GASの文法はJavaScriptと同じと言っていい
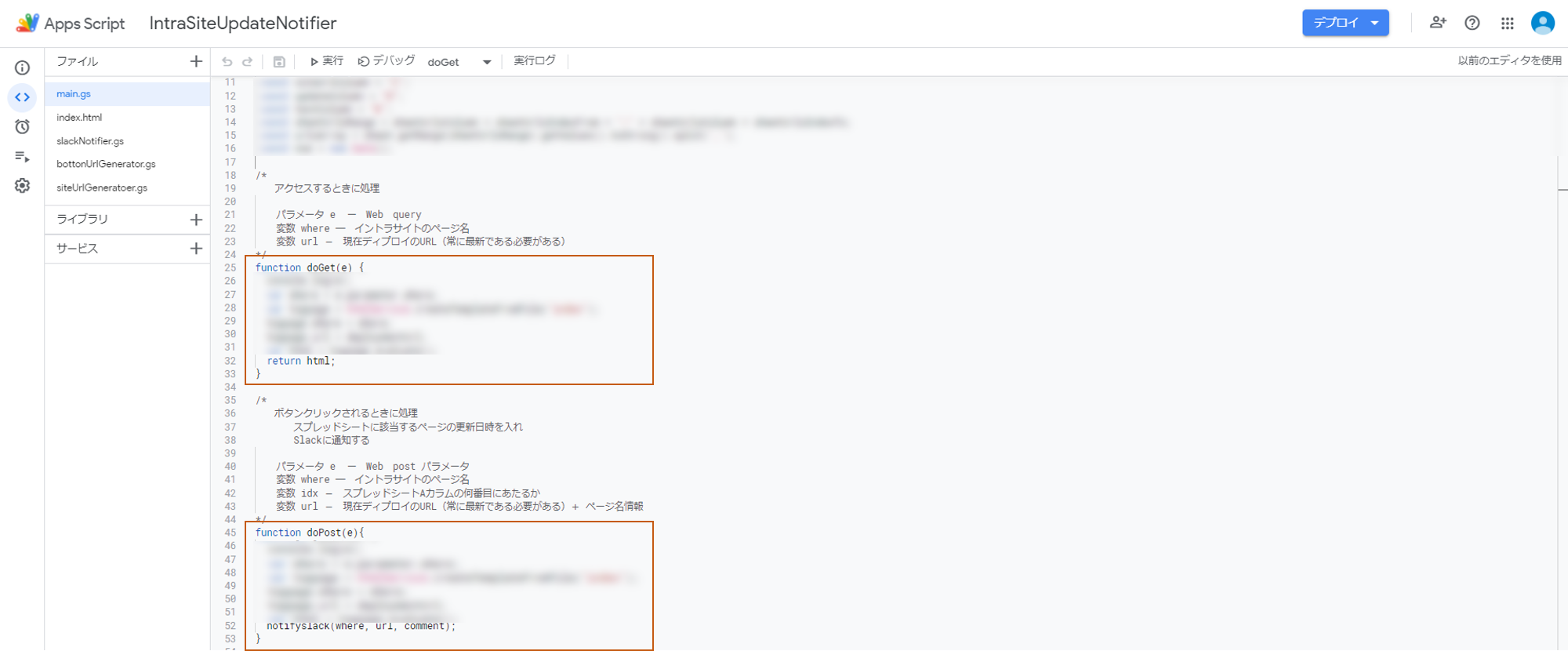
doGet(), doPost()の応用
皆さんご存じの通り、サイトを作成するときに一番使われるのがGetとPostメソッドの二つです。GASウェブアプリを作成するうちに以下の用にメソッドを定義すれば使えるようになります。
例えば、以下のコードを例とすると、
doGet() Queryを受け、Htmlファイルを返す
doPost() 送られた情報を受け取り、Slackに通知をする
HTMLファイルを用意
doGet() メソッドに使われるHTMLファイルを用意します。
今回のテーマはコメント送信ボタン押すときにSlackに通知するということなので、
ボタンを用意します。
ボタンをクリックするときに、ポップアップフォームを提出できるようにしています。
JavaScriptには便利なjQueryがあるので利用しいます。
<script type="text/javascript">
const $form = $('#form')
$(document).ready(function () {
//ボタンを押すときにPopup表示
$('.btn-send').on('click', evt => {
var button = document.getElementById("btn_submit");
if (!button.classList.contains("abled")) {
return false;
}
var popup = document.getElementById("popup");
popup.classList.add("visible");
});
//「コメントを送信」ボタンをクリックすると、フォームに記入内容が送信される
$('.send_message_btn').on('click', evt => {
var button = document.getElementById("btn_submit");
button.classList.remove("abled");
var popup = document.getElementById("popup");
popup.classList.remove("visible");
var text = document.getElementById("text_area");
text.innerHTML = "SLACKに<br>通知した!";
$form.submit();
return false
});
});
</script>
<!-- cssなどのスタイル設定はGithubに確認してください。 -->
<body>
<!-- action="<?= url ?>" のurlのところは、GASのgoGet()か渡される変数です。どのページのボタンなのかを記録します -->
<form method="post" id="form" target="send_notification" action="<?= url ?>">
<input type="text" value="<?= where ?>" name="where" id="where" readonly style="visibility:hidden">
<div id="popup" class="overlay">
<div class="popup">
<h2>SLACKに通知する</h2>
<a id="popup_close" class="close">×</a>
<div class="content">
<p>コメントはこちらにご入力ください:</p>
<textarea type="text" class="comment" name="comment"
placeholder="必要であればお名前を後ろに追加してください。コメントは任意です。"></textarea>
</div>
<button class="send_message_btn">コメントを送信</button>
</div>
</div>
</form>
<button id="btn_submit" class="btn btn--circle btn-send abled"><i class="fab fa-slack"></i>
<p id="text_area">更新をしたら<br>押してね</p><i class="fas fa-angle-down fa-position-bottom"></i>
</button>
<!-- ページを更新しないようにtargetをここに指定しておく:send_notification, 見せないように隠す -->
<iframe name="send_notification" style="width:0px;height:0px;border:0px;"></iframe>
</body>
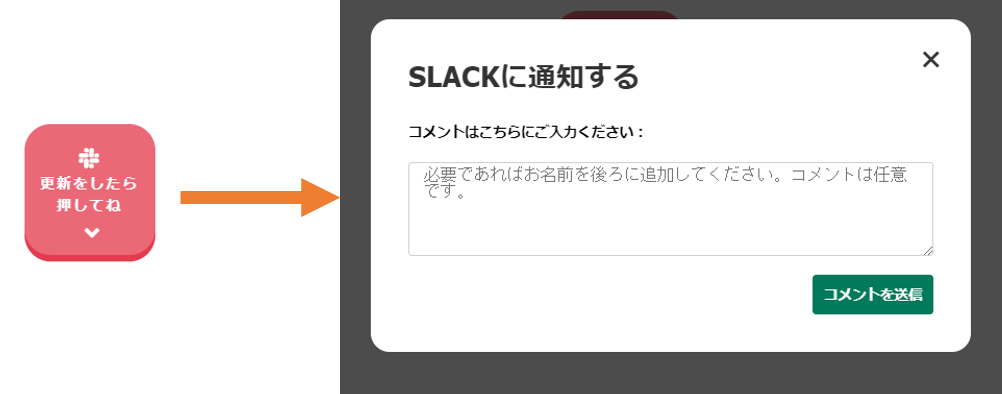
サイト上の流れは図で示しています:
「コメントを送信」ボタンを押すと、コメントも含めてSlackに通知します。
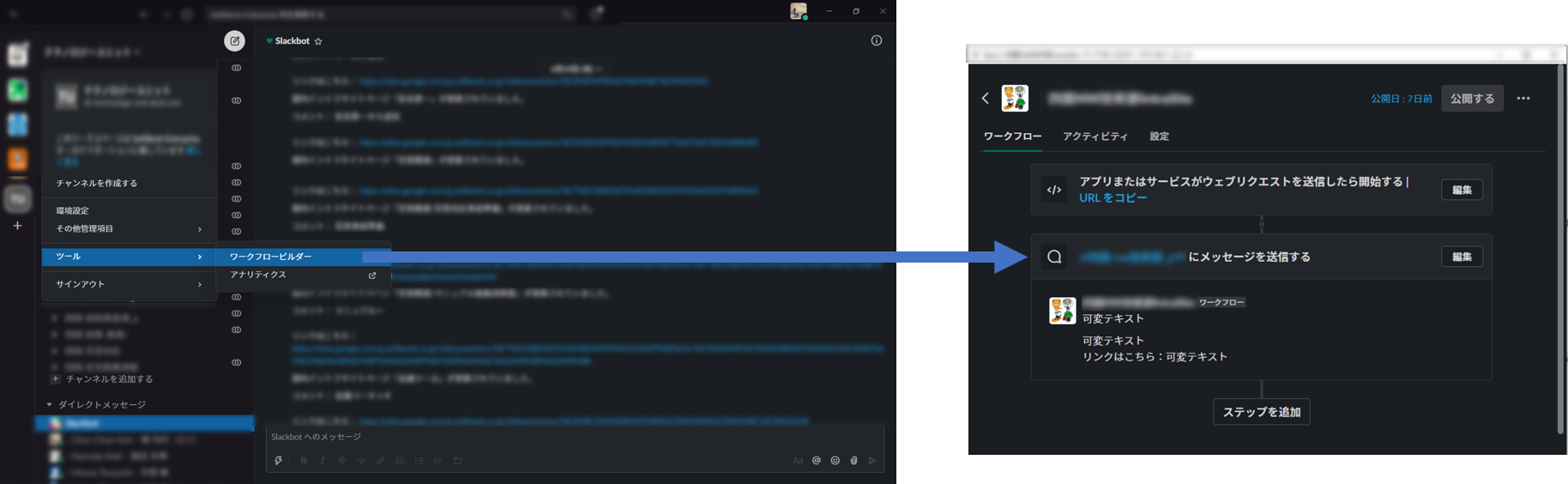
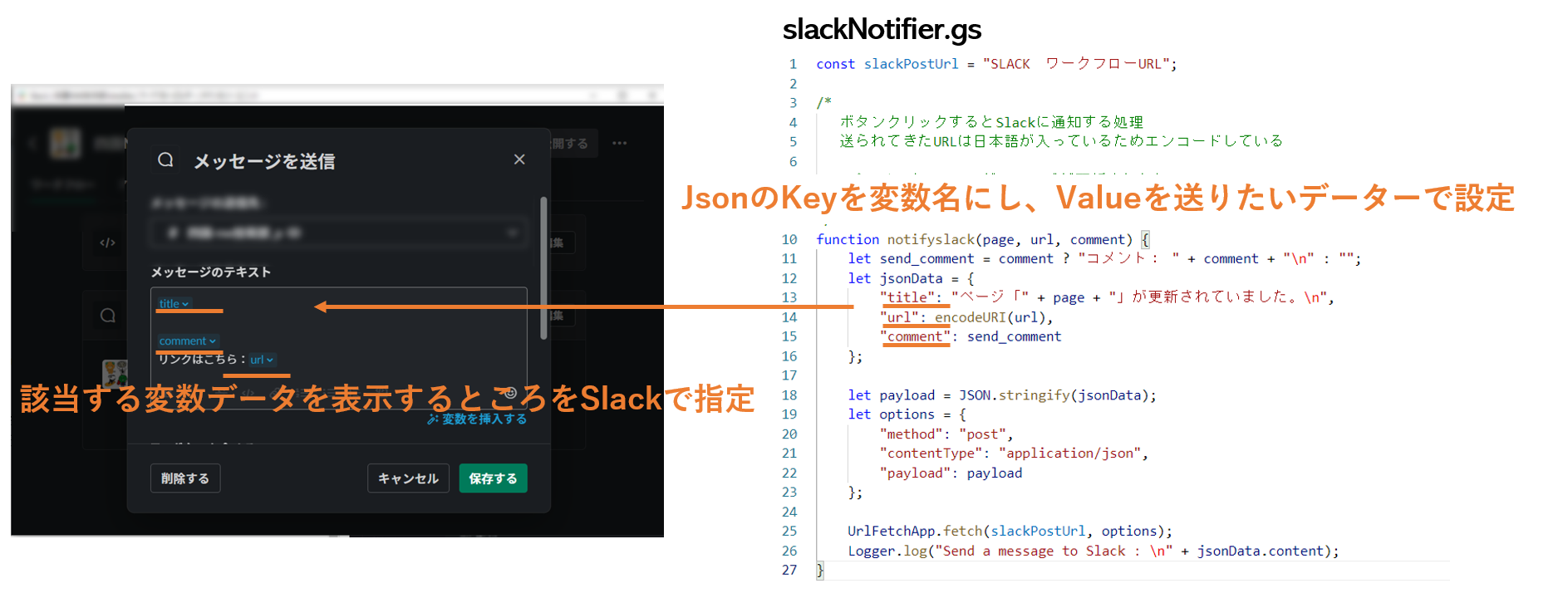
Slackに送信
Slackの内蔵ツール「ワークフロービルダー」を作成し、公開用のURLを取得しておきます。
slackに送信するために、ワークフロービルダーに先に変数を設定しておいて、
GASでJsonを用意してHTTPのPOSTメソッドで送信する。
スプレッドシートに保存
最後に更新した日時を、要するにボタンを押した時点を保存したいので、
const sheet = SpreadsheetApp.openByUrl("スプレッドシートURL");
sheet.getRange("カラム(A2など)").setValue(now);
でカラム指定してあげて保存データを入れる。
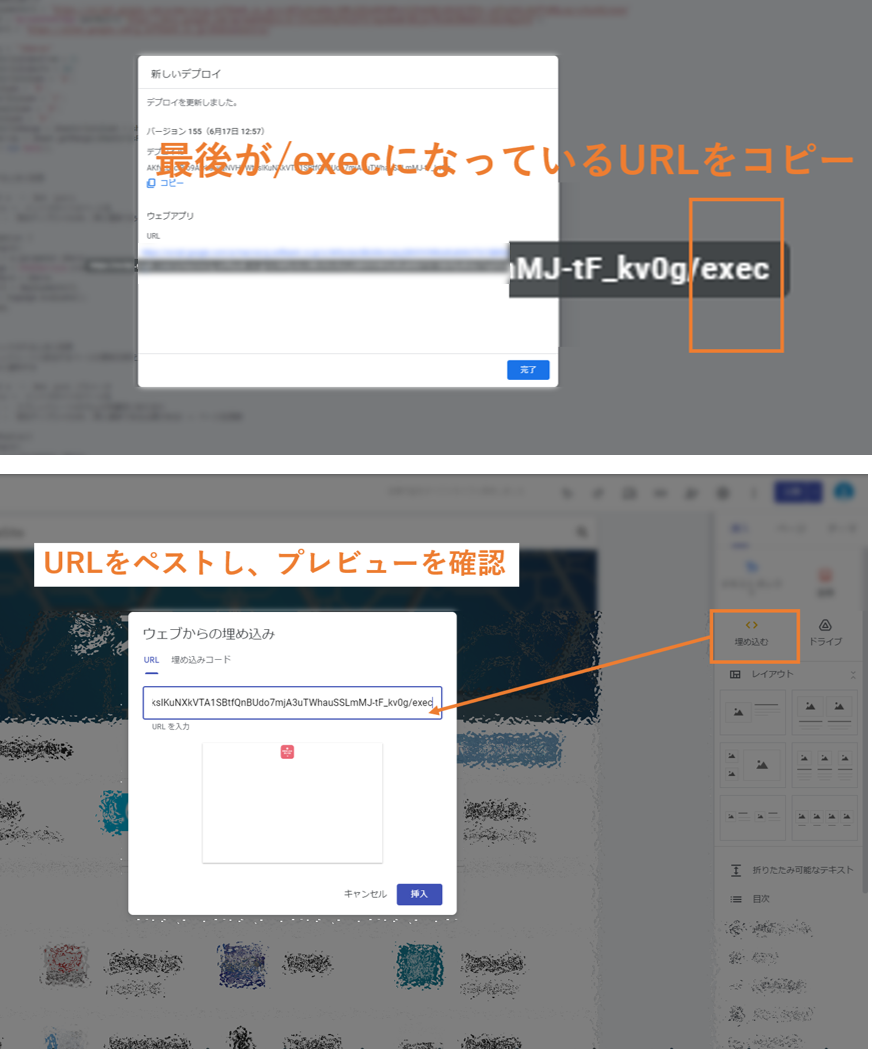
最後に、GoogleSiteに埋め込む
以上の流れで、GoogleSiteにボタンを埋め込み、クリックすることでメッセージを含めてSlackに送信することができるようになりました。
Slackだけではなくても、GASウェブアプリの特徴を利用して、GoogleSiteを好きなように拡張することができることがわかると思います。
いいアイデアがある方はぜひ自作してみてくださいね。
気軽に扱えるようにGitHubのリンクをこちらにおいておきます:
https://github.com/cindychen0204/GAS-slack-notifier
★ ファイル拡張子は.js になっていますが、JavaScriptはGASの文法は同じなので、
内容だけコピーしてGASの.gsファイルに応用してください。