はじめに
こんにちは、のんびりエンジニアのたっつーです。
ブログを運営しているのでよろしければ見てください。
Unityの比較的新しい機能を使ってみようと思ったため、みんな大好きユニティちゃんを走らせてみました。下の動画のようになります。
(一部解説していないのですが、ソースコードは公開するのでそちらをご覧ください)
Unity の Timeline 機能を完全に理解した! pic.twitter.com/cFFKRApuoh
— たっつー(ささきたかし) (@kingyo222) 2018年9月7日
今回使うもの
- ユニティちゃん( http://unity-chan.com/contents/guideline/ )
Unity での作成
Unityのバグ?っぽい現象などが多少あったので、本来であれば走らせるだけならノンプログラミングでいけますが今回はスクリプトを書いています。
(文字を逐次で出す部分は独自に作成しました)
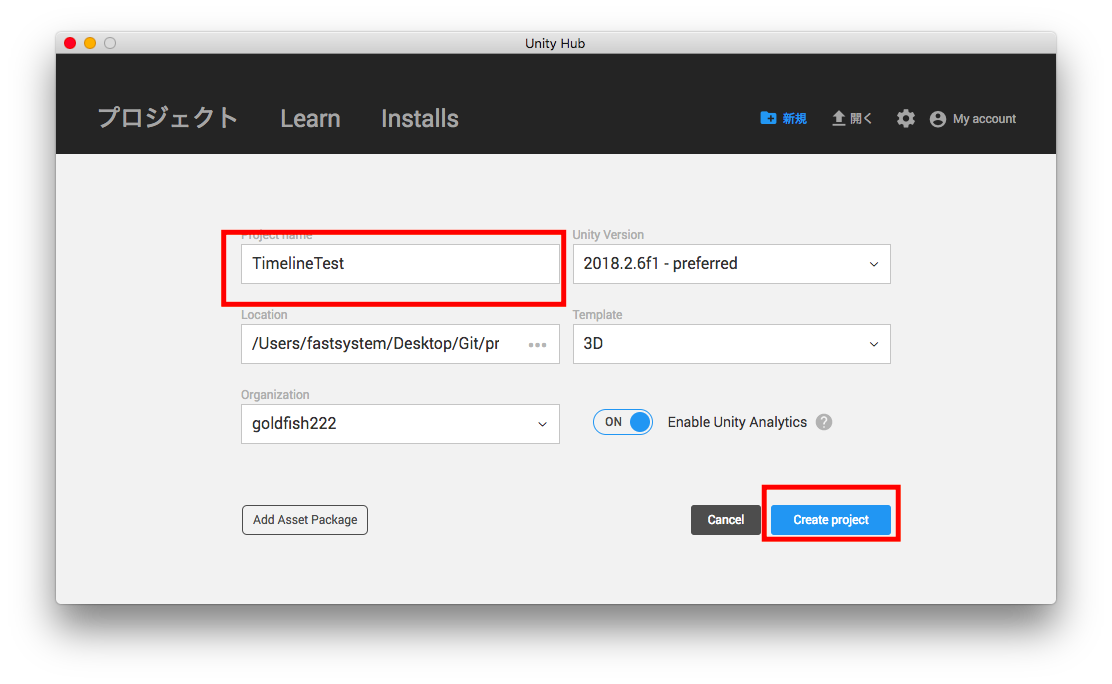
新規プロジェクトの作成
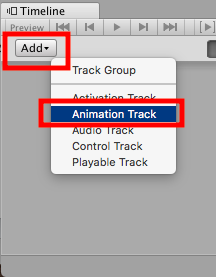
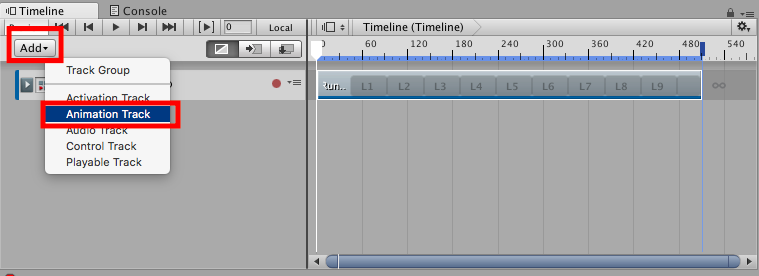
Timelineを追加
-
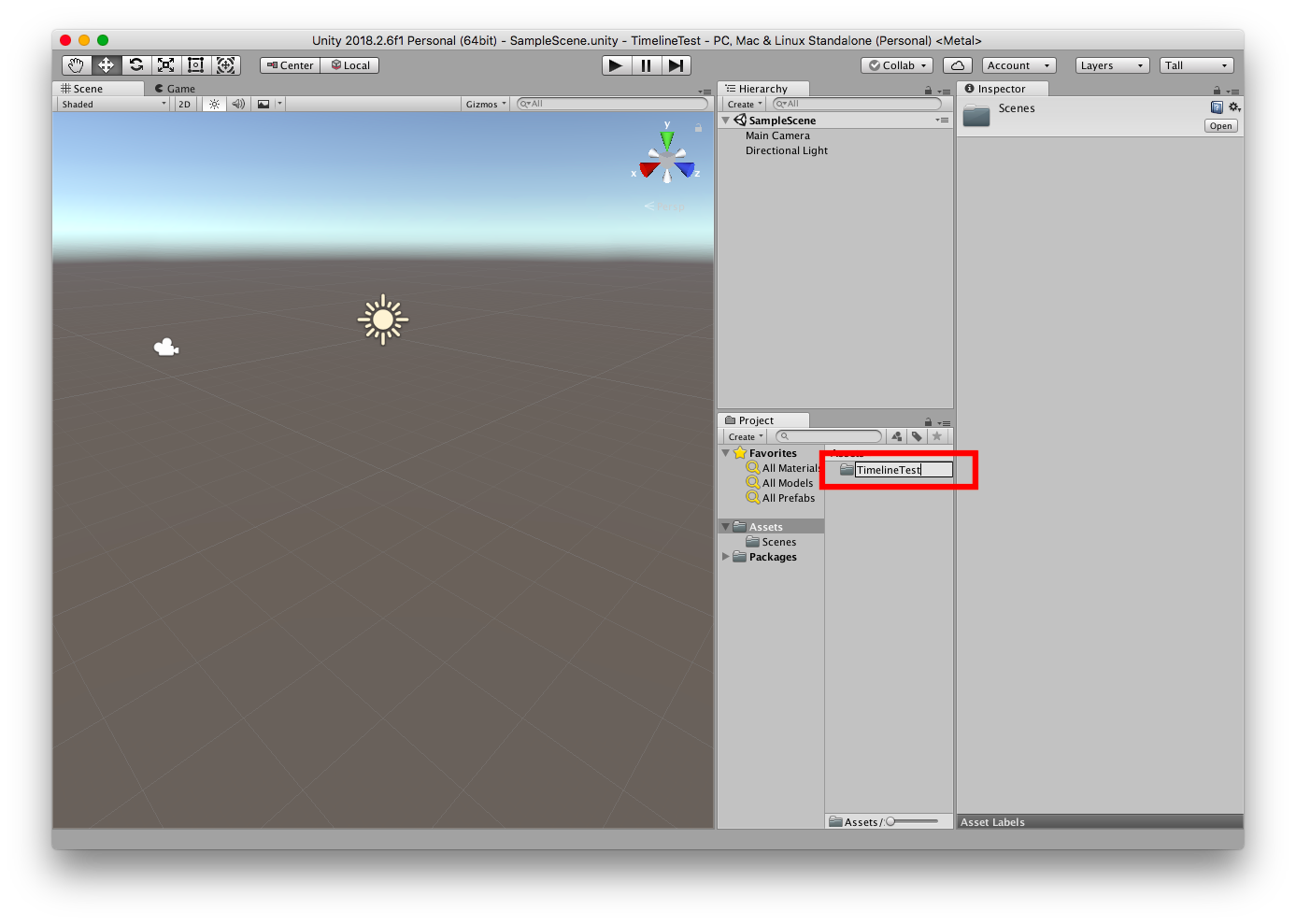
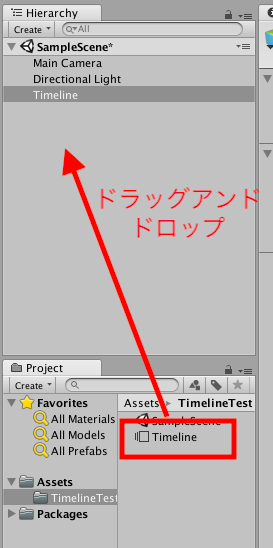
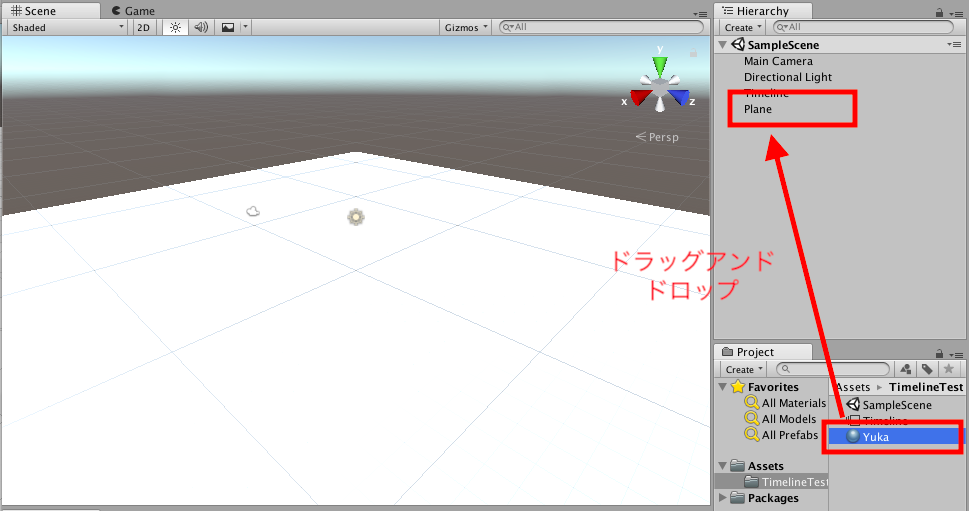
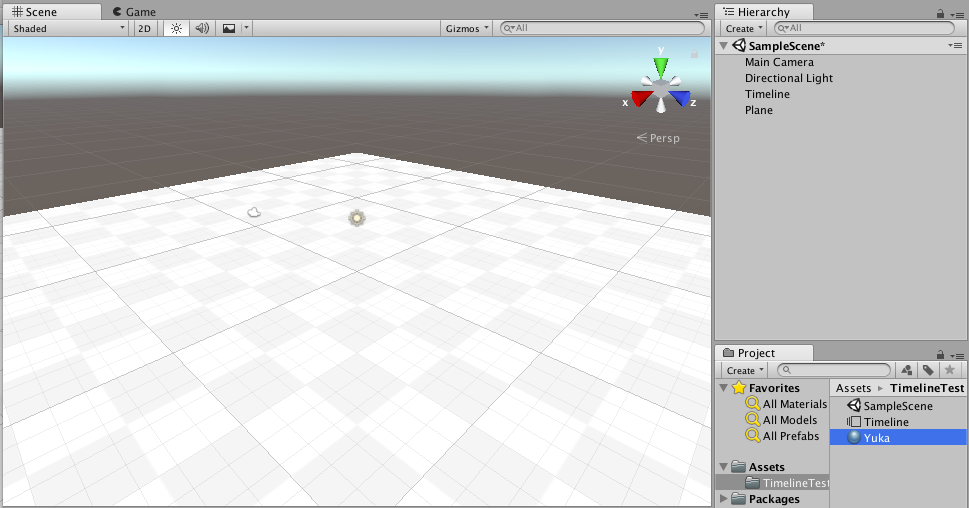
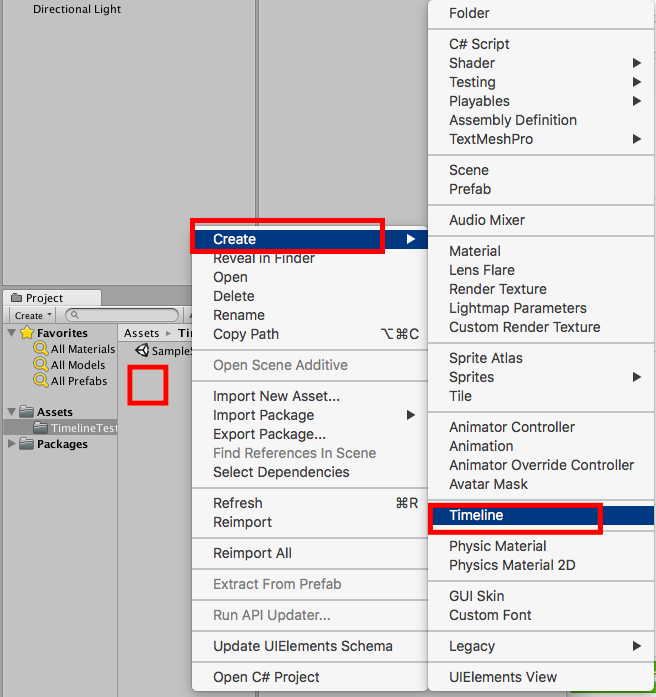
Projectウィンドウから右クリックから、Create > Timeline を選択します、名前は「Timeline」に変更。

-
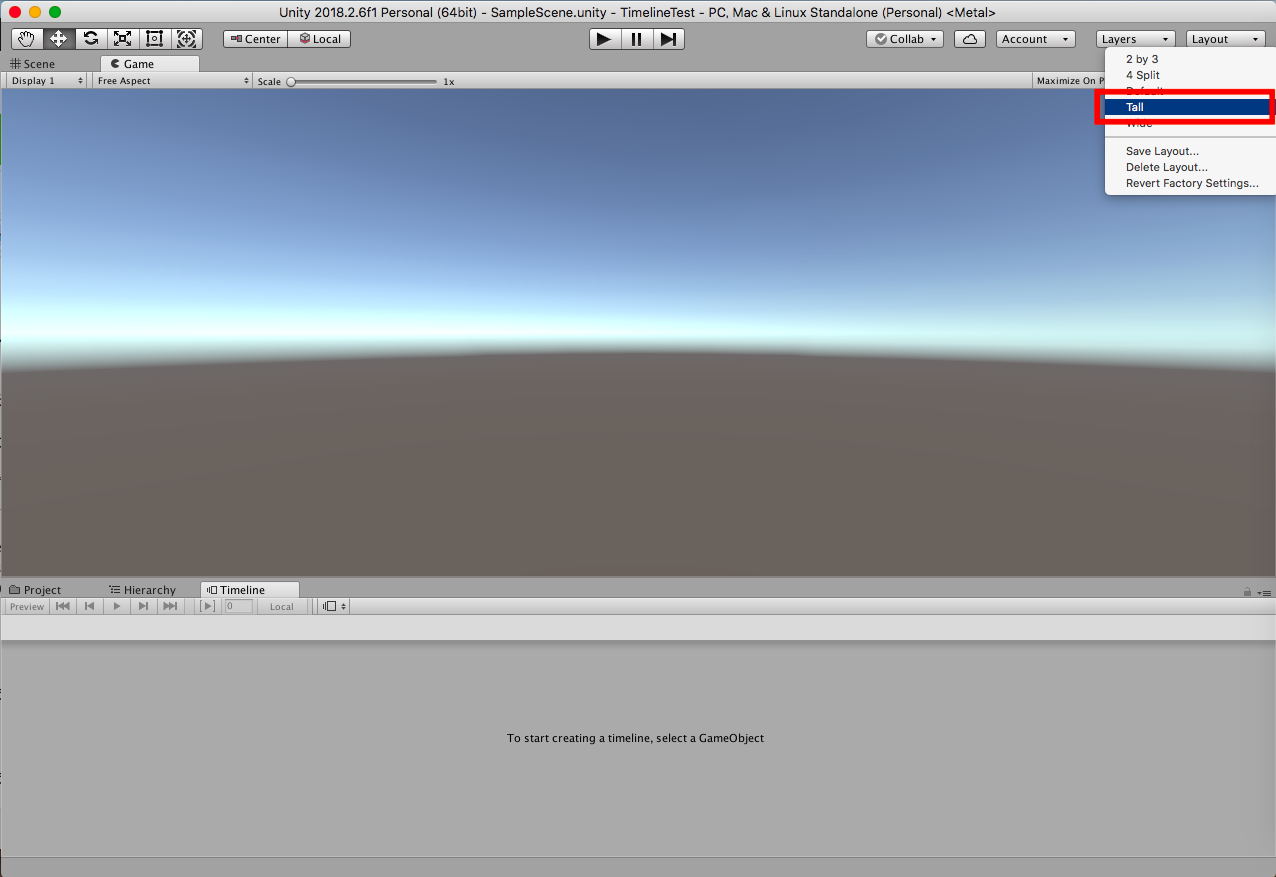
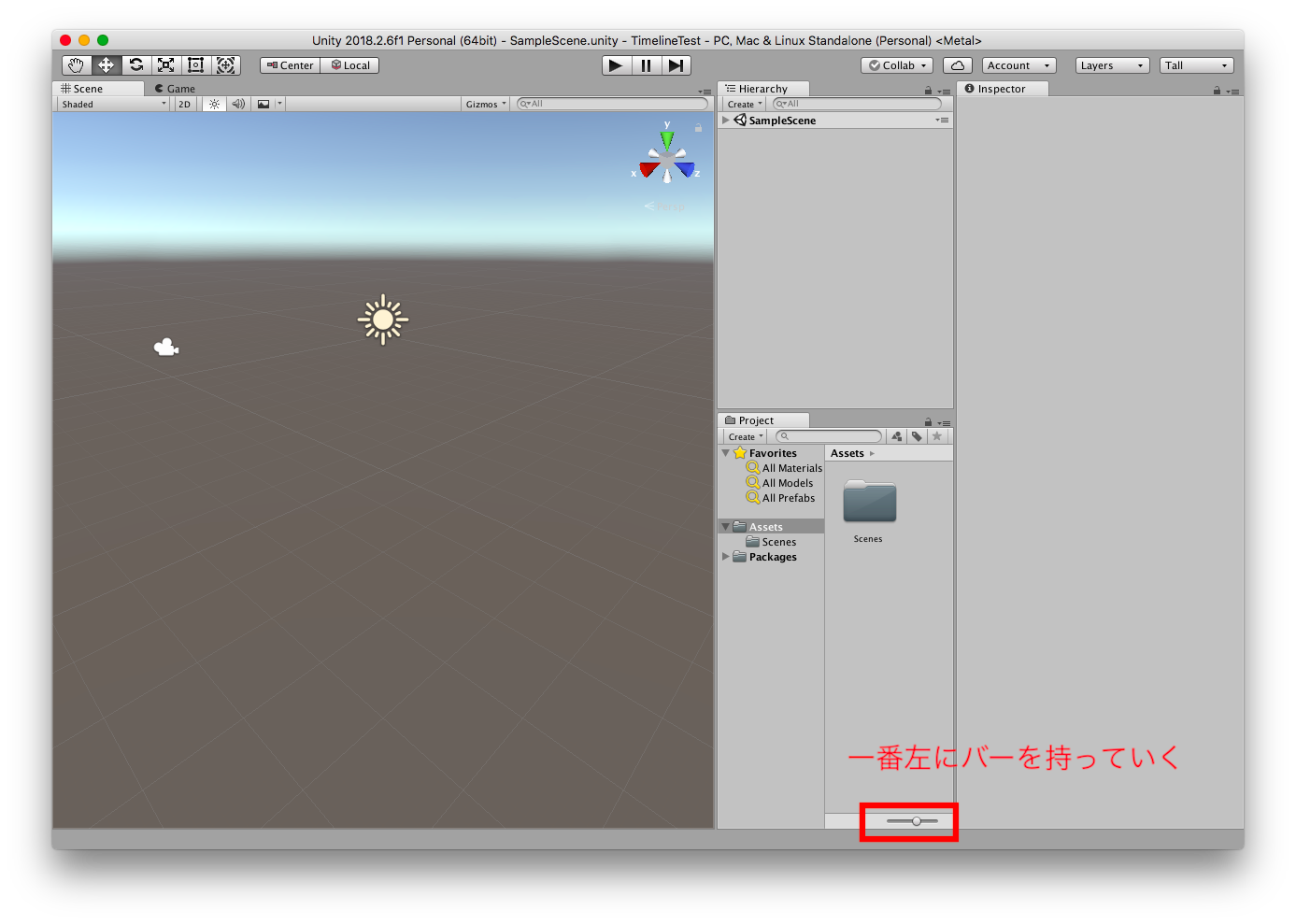
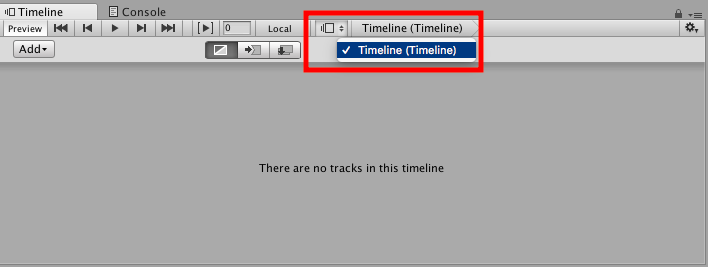
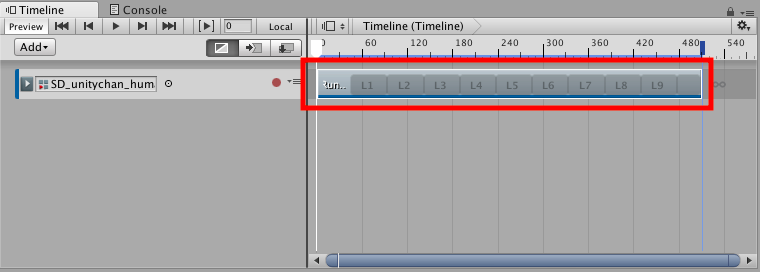
「Timeline」ファイルをダブルクリックして、「Timeline」ウィンドウを表示する。(ウィンドウが表示したら画面下あたりに配置)
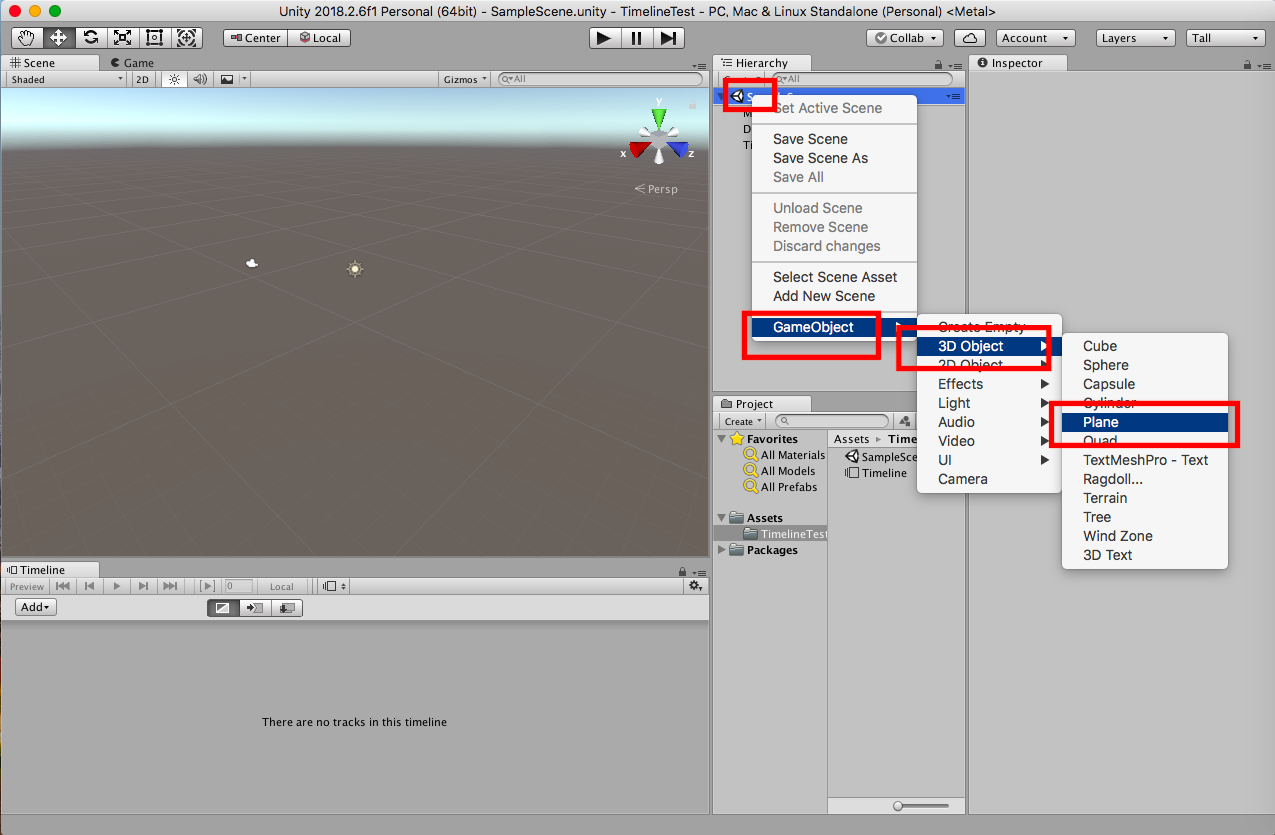
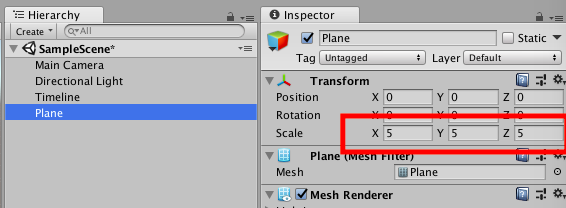
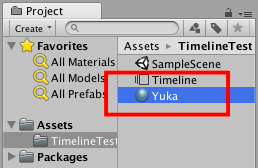
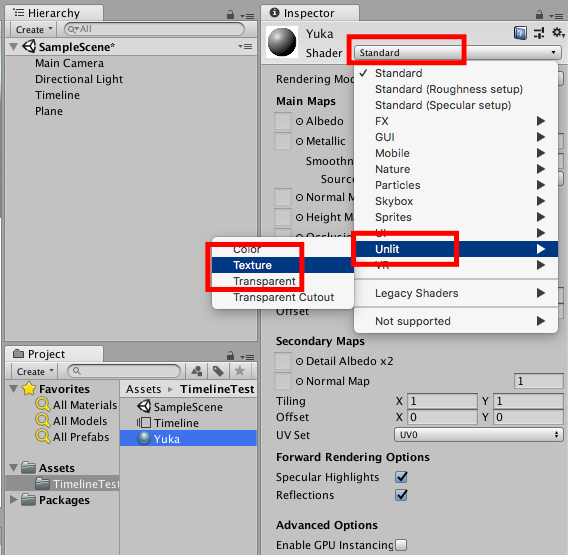
床を追加
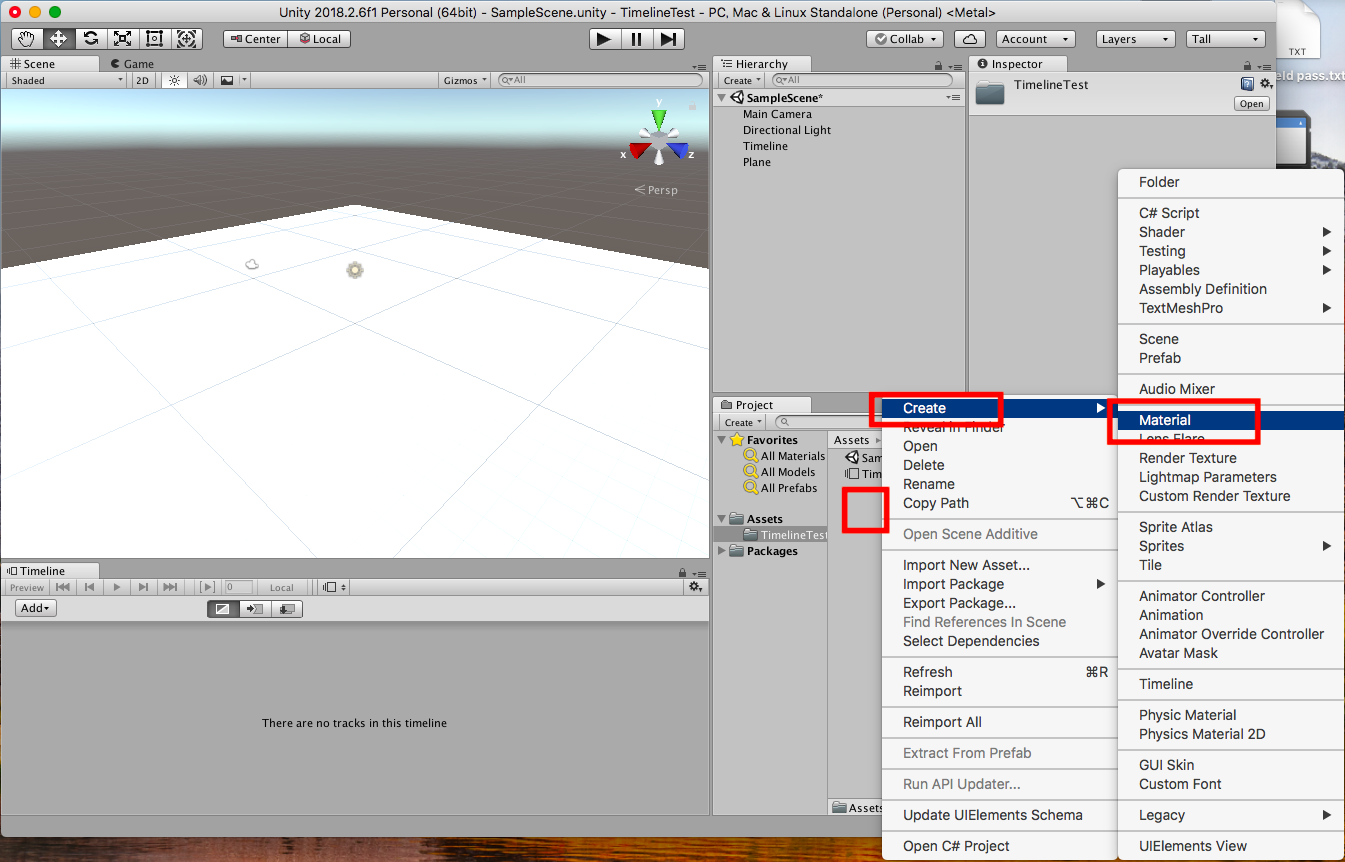
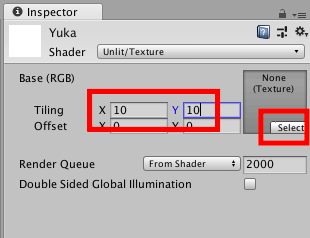
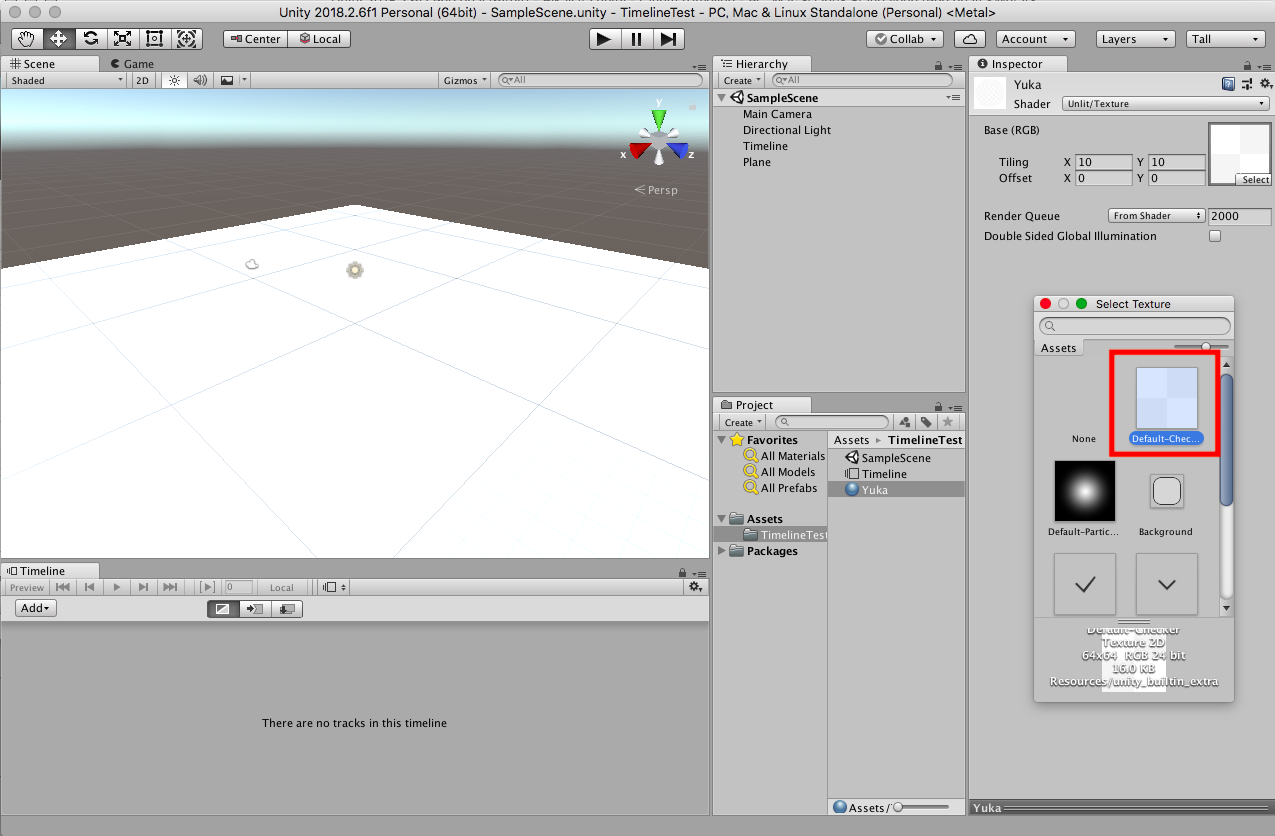
床に柄をつける
ユニティちゃんを追加
-
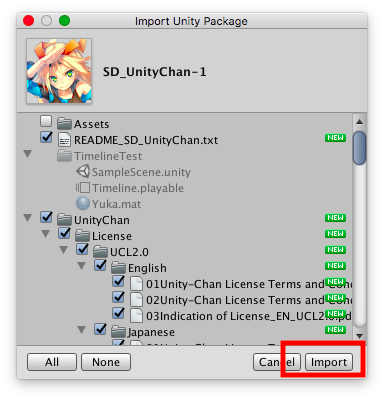
SDユニティちゃんをダウンロードする。
-
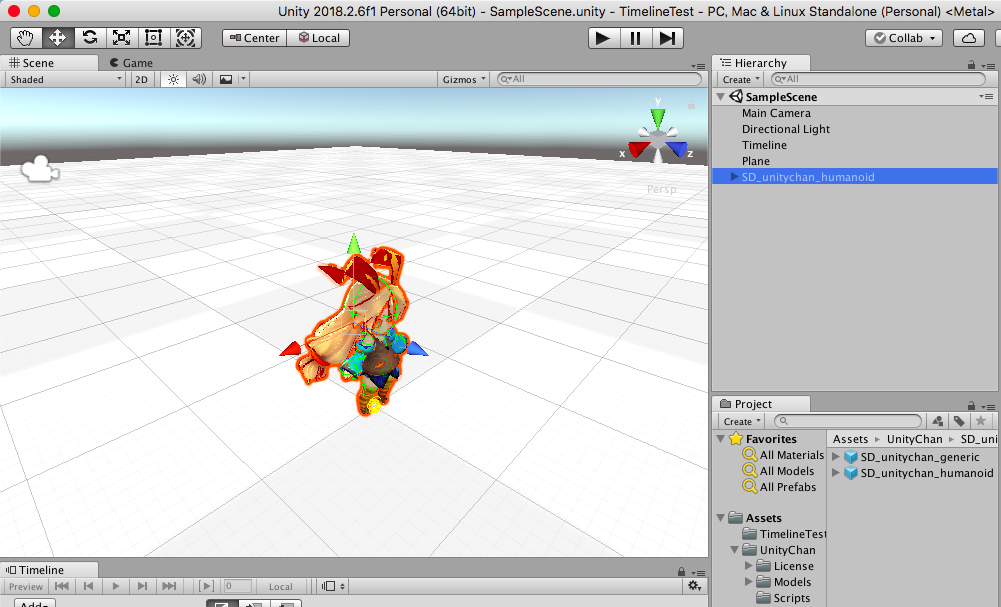
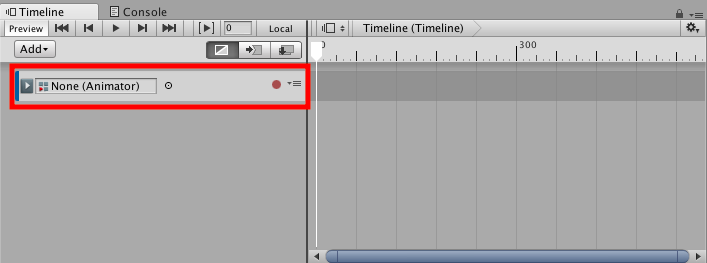
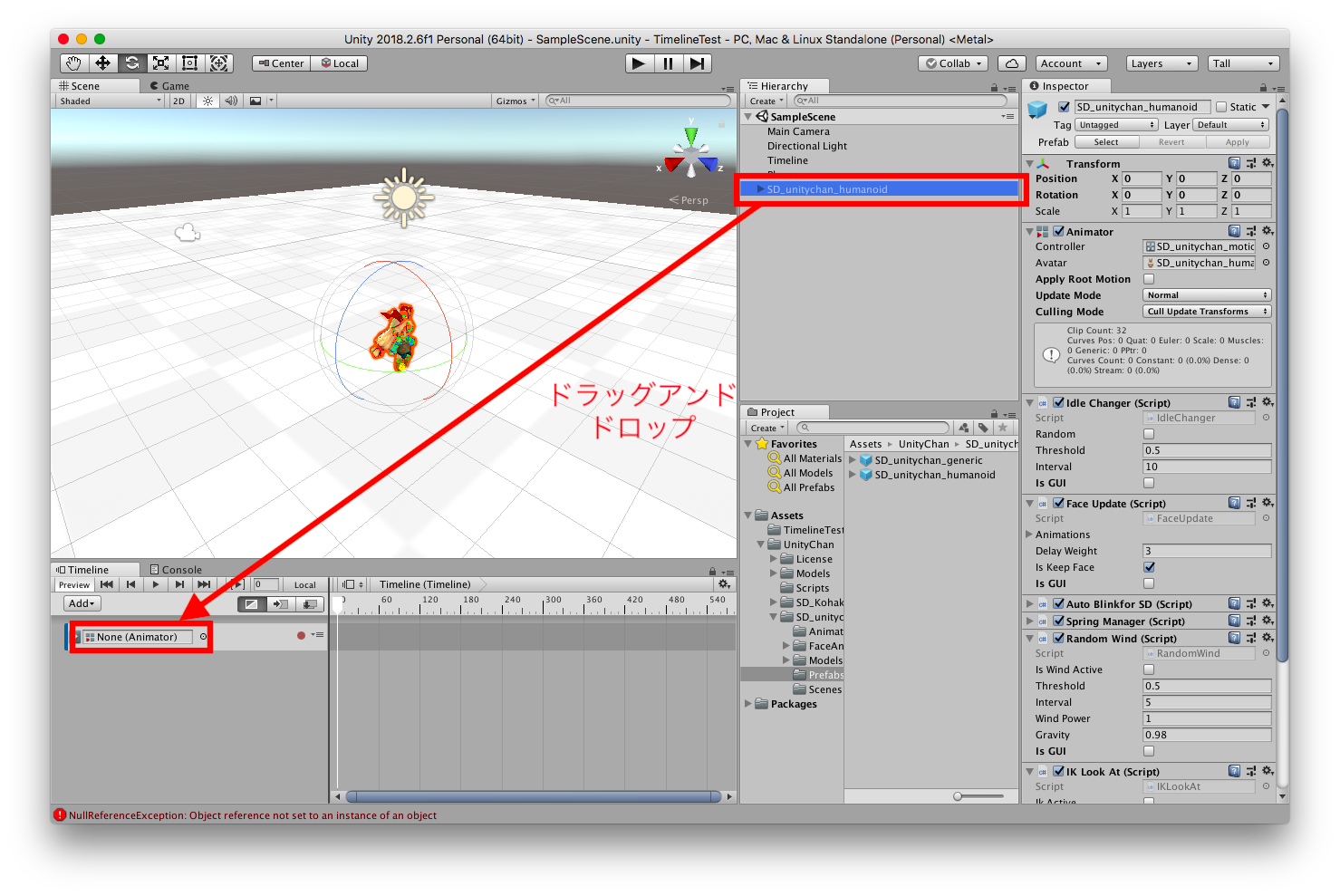
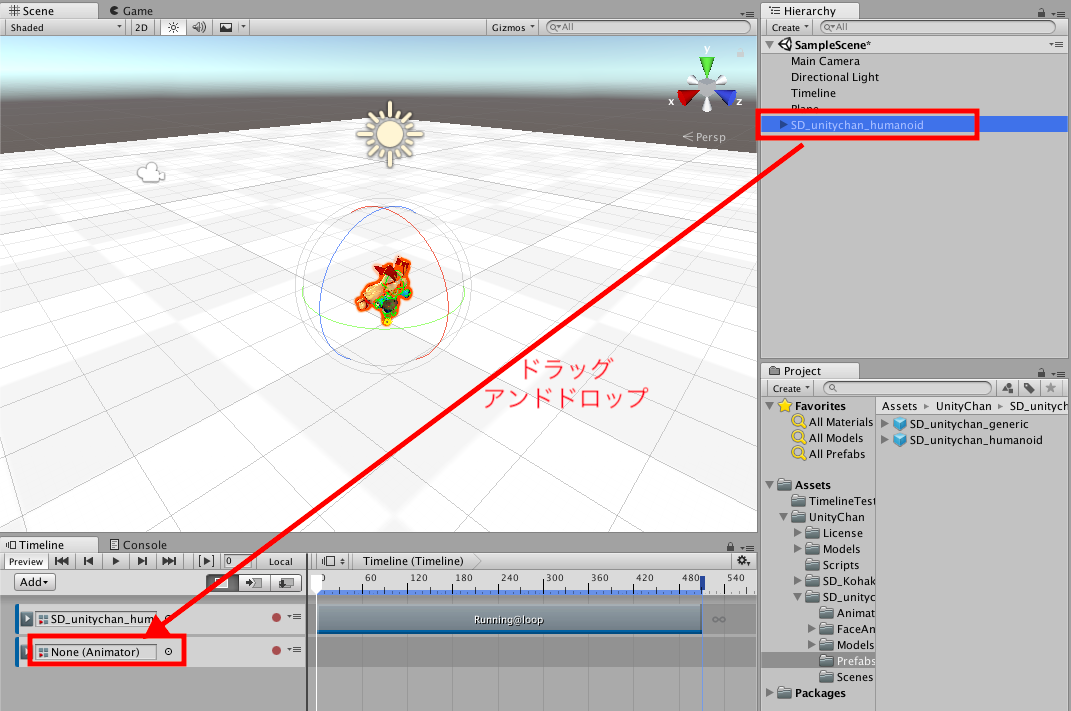
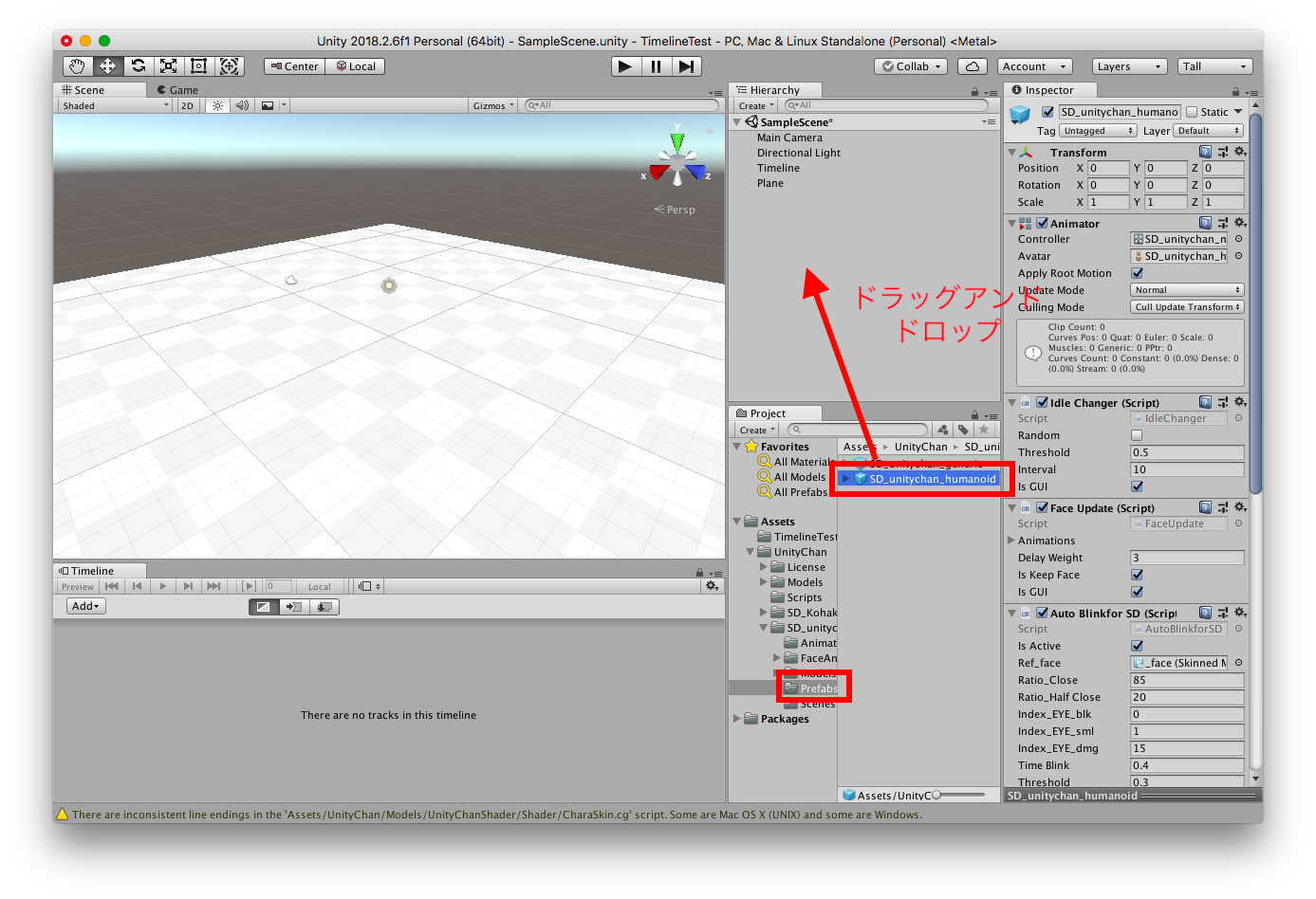
Assets > UnityChan > SD_unitychan > Prefabs > SD_uniychan_humanoid を選択し、Hierarchyにドラッグアンドドロップする。

-
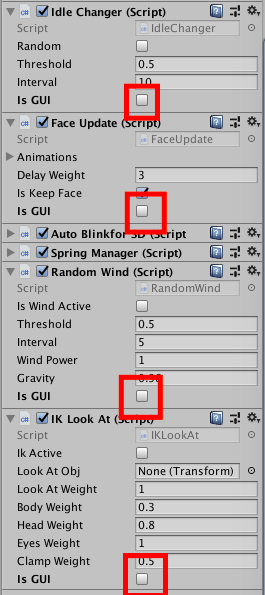
Inspector から使わないユニティちゃんの機能をオフにする。
- Idle Changer の IsGUI をオフ
- Face Update の IsGUI をオフ
- Random Wind の IsGUI をオフ
- IK Look At の IsGUI をオフ
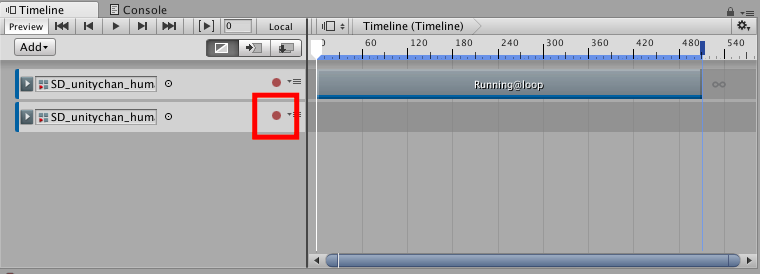
ユニティちゃんを走らせる
-
ここまでの設定で Unity で実行すればユニティちゃんがその場で足踏みできるのが確認できる。
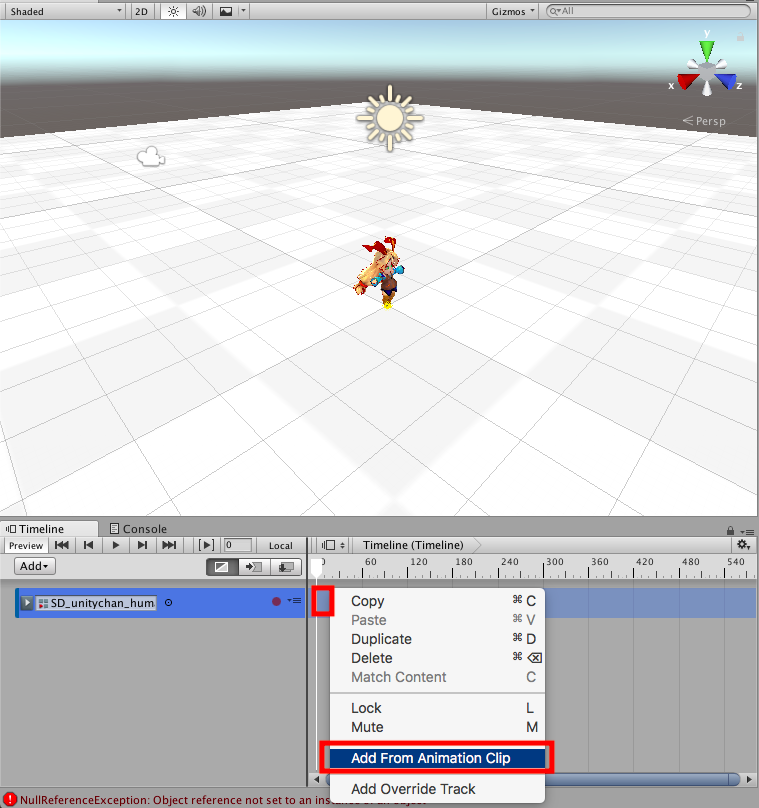
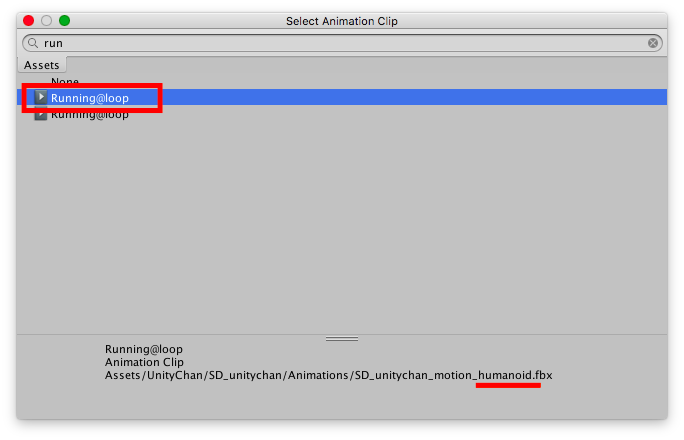
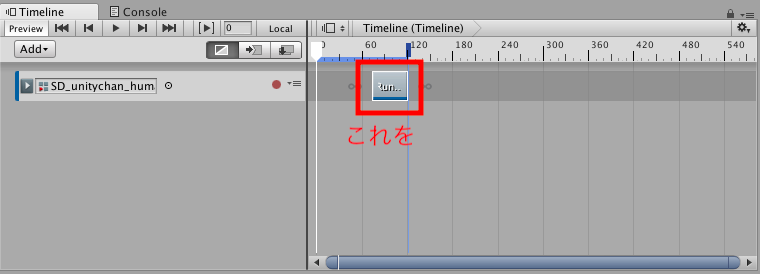
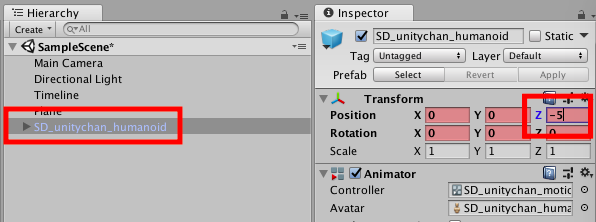
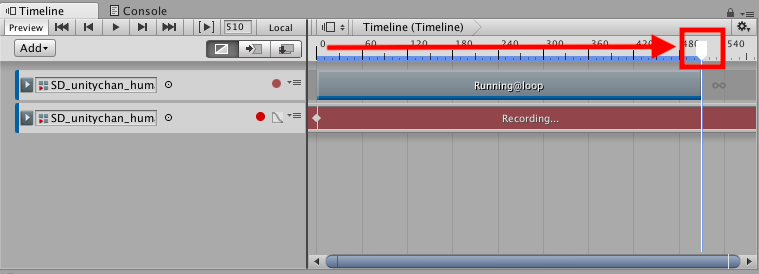
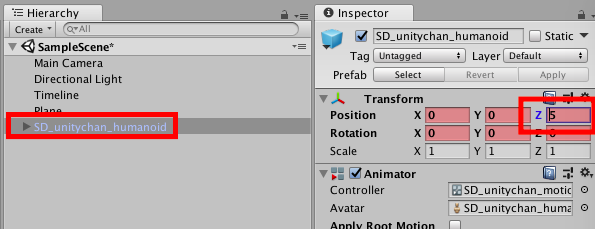
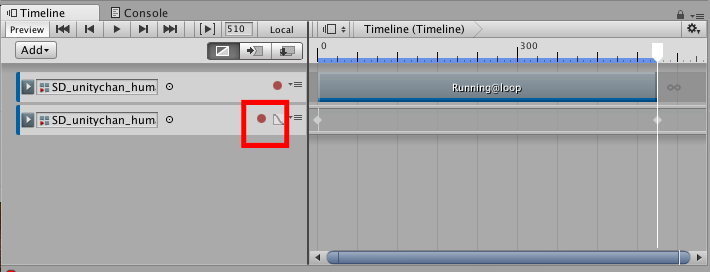
ユニティちゃんを動かす
-
これで Unity の実行ボタンを押せば、ユニティちゃんが走るモーション+実際に移動していて本当に走っているように見える。
カメラを動かす
同様に、「Main Camera」にも「ユニティちゃんを動かす」の Timeline を設定すればカメラも動かせるようになる。
文字を出す(オプション)
ソースコードを参照
(別のQiita記事を書きます)
パーティクルで派手にする(オプション)
ソースコードを参照
(別のQiita記事を書きます)
ソースコード
遅くなりましたが公開します(2018/09/24)
https://github.com/fastsystem/unity-timeline-example
最後に
Timeline便利!ユニティちゃんかわいい!
Unity最新機能はなるべくチェックして早い段階で触るのが大事ですよね。
Unity 2017/2018はもちろん、この前の Unite Tokyo 2018 では Unity 2019 の話がちらっとあったので普段Unity使いじゃない自分としては追うので精一杯ですが今後もチェックしていきたいと思います。
よければ ブログ「初心者向けUnity情報サイト」の方にも色々記載しているのでぜひご参照いただければと思います。
Super Thx!
ユニティちゃん

この作品はユニティちゃんライセンス条項の元に提供されています