最終の目的は表題の通りですが、まずはamp-bindから説明します。
amp-bindを使えば、従来のAMPの仕様でできなかったダイナミックな機能を可能にします。
具体的に何ができるのかと言うとデータバインディングやJS式のようなユーザーの操作に応じて要素を変更できます。
amp-bindのセットアップ
amp-bindコンポーネントをインポートします。
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
簡単なテキストのバインド例
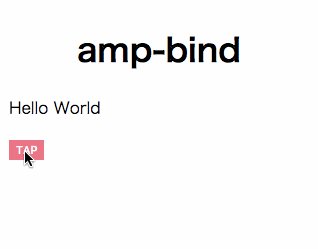
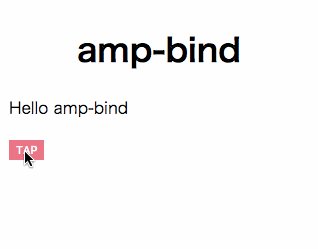
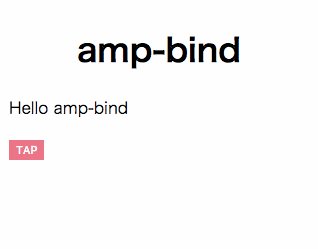
<p [text]="'Hello ' + foo">Hello World</p>
<button on="tap:AMP.setState({foo: 'amp-bind'})">TAP</button>
buttonをタップするとHello WorldのWorldの部分のテキストがamp-bindに置き換わるというサンプルです。
どのように機能するのか
amp-bindは3つの主なコンポーネントでできています。
-
State:ドキュメントスコープで、変更可能なJSONの状態です。上の例では、Stateを定義していないので、ボタンをタップする前の状態は空です。ボタンをタップした後の状態は
{foo: 'amp-bind'}となります。 -
Expressions:これはStateを参照できるJavaScriptです。上記の例は
'Hello' + foo、文字列'Hello 'と変数のfooを連結する単一の式を持っています。 -
Bindings:上記の例は、式の値が変更されるたびに
<p>要素のテキストを更新する属性[text]を持っています。
本題:amp-listとamp-bindを組み合わせを試してみる
従来のWebアプリだと、例えばECサイトとかであれば、Ajaxを使い非同期に商品のソートやフィルタリングを行っている訳ですが、AMPであればamp-listとamp-bindを組み合わせることで、JavaScriptを記述することなく、それが実現できます。
で、amp-bindと同じくAMPの拡張コンポーネントの1つである「amp-list」で、WP REST APIを使いWordpressに投稿されている記事の一覧を取得して、AMP化されたサイトに表示する方法を紹介しましたが、
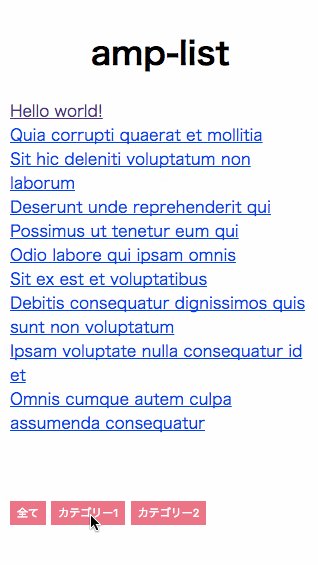
さらにこれを発展させて、amp-listにamp-bindを組み合わせて、取得した記事一覧をカテゴリーでのフィルタリングを試してみました。
そのコードが以下になります。
<amp-list width="auto"
height="400"
layout="fixed-height"
src="https://demo.wp-api.org/wp-json/wp/v2/posts"
[src]="'https://demo.wp-api.org/wp-json/wp/v2/posts' + foo"
class="m1"
items=".">
<template type="amp-mustache">
<div>
<a href="{{link}}">{{title.rendered}}</a>
</div>
</template>
</amp-list>
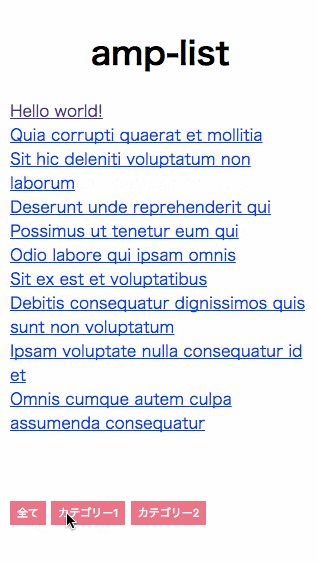
<button on="tap:AMP.setState({foo: ''})">全て</button>
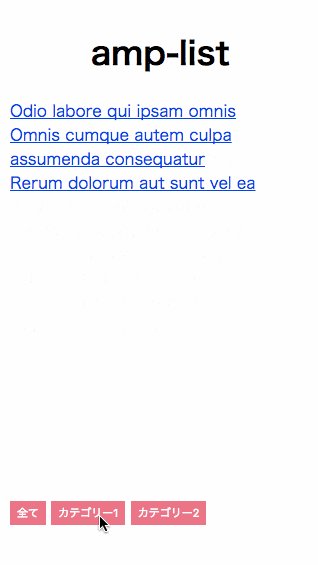
<button on="tap:AMP.setState({foo: '?categories=1'})">カテゴリー1</button>
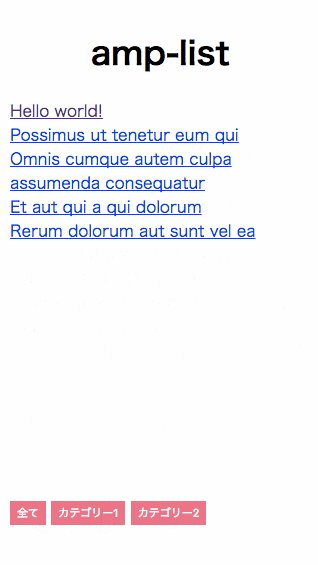
<button on="tap:AMP.setState({foo: '?categories=2'})">カテゴリー2</button>
これでカテゴリーのフィルタリングができます。
buttonをタップすると<amp-list>の[src]属性の変数fooにカテゴリー絞り込みのクエリパラメータが挿入され、リアルタイムに新たな記事リストが取得されることになります。
http://demo.wp-api.org/
というWPのデモサイトから記事リストを取得しています。
まとめ
サイトのAMP化にあたって、amp-listとamp-bindの組み合わせはよく使われるパターンだと思うので、ぜひこの記事をご参考にください。
参考
amp-list 公式リファレンス(英語) by Google
https://www.ampproject.org/docs/reference/components/amp-list
amp-bind 公式リファレンス(英語) by Google
https://www.ampproject.org/docs/reference/components/amp-bind