オープンデータとは?
オープンデータとは、広く開かれた利用が許可されているデータのことです。行政機関が保有する地理空間情報、防災・減災情報、調達情報、統計情報などの公共データを、利用しやすい形で公開することを指すのが一般的ですが、広義の意味では民間企業が保有する開かれたデータも含まれます。
概要
大阪市が公開しているオープンデータの中から、学校や保育園のデータを用い、Google Map上に所在地をピン配置し、吹き出しウィンドウで詳細情報が確認できるようにする。
大阪市市政 オープンデータ普及促進に関する取り組みとオープンデータ一覧
http://www.city.osaka.lg.jp/toshikeikaku/page/0000250227.html
各種データについては、CC(クリエイティブコモンズ)ライセンスにおけるCC-BYで提供されています。
PHPでCSVファイルを取得
PHPで大阪市が公開しているこちらのCSVデータを取得します。
http://www.city.osaka.lg.jp/contents/wdu090/opendata/mapnavoskdat_csv/mapnavoskdat_gakkou.csv
<?php
setlocale(LC_ALL, 'ja_JP.UTF-8');
$data = file_get_contents("http://www.city.osaka.lg.jp/contents/wdu090/opendata/mapnavoskdat_csv/mapnavoskdat_gakkou.csv");
$data = mb_convert_encoding($data, 'UTF-8');
$temp = tmpfile();
$meta = stream_get_meta_data($temp);
fwrite($temp, $data);
rewind($temp);
$file = new SplFileObject($meta['uri']);
$file->setFlags(SplFileObject::READ_CSV);
$csv = array();
foreach ($file as $line) {
$csv[] = $line;
}
fclose($temp);
$file = null;
JSでマップに反映
取得したデータをGoogle Mapで読み込ませる為に、JSに渡します。
「JSON.parse」で一度、JSON形式に変換。
ピンと吹き出し(情報ウィンドウ)が表示できるようにする。
吹き出しに出力したデータ
・名称
・住所
・電話番号
・サイトURL
「http://maps.google.com/maps/api/js」
GoogleMapsAPIを前もって読み込んでおく
var currentInfoWindow = null;
window.onload =function () {
var dat = JSON.parse('<?=json_encode($csv);?>');
var myOptions = {
zoom: 16,
center: new google.maps.LatLng(34.61831244,135.5202968),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"),myOptions);
var markers = dat;
for(var i = 0; i < markers.length; i++) {
var name = markers[i][2];
var url = markers[i][11];
var address = markers[i][5];
var tel = markers[i][7];
var latlng = new google.maps.LatLng(markers[i][1],markers[i][0]);
createMarker(latlng,name,url,address,tel,map)
}
function createMarker(latlng,name,url,address,tel,map){
var infoWindow = new google.maps.InfoWindow();
var marker = new google.maps.Marker({position: latlng,map: map});
google.maps.event.addListener(marker, 'click', function() {
if (currentInfoWindow) {
currentInfoWindow.close();
}
var info = "<h4>"+name+"</h4>"+address+"<br/>"+tel+"<br/><p><a href="+url+">"+url+"</p>";
infoWindow.setContent(info);
infoWindow.open(map,marker);
currentInfoWindow = infoWindow;
});
return marker;
}
}
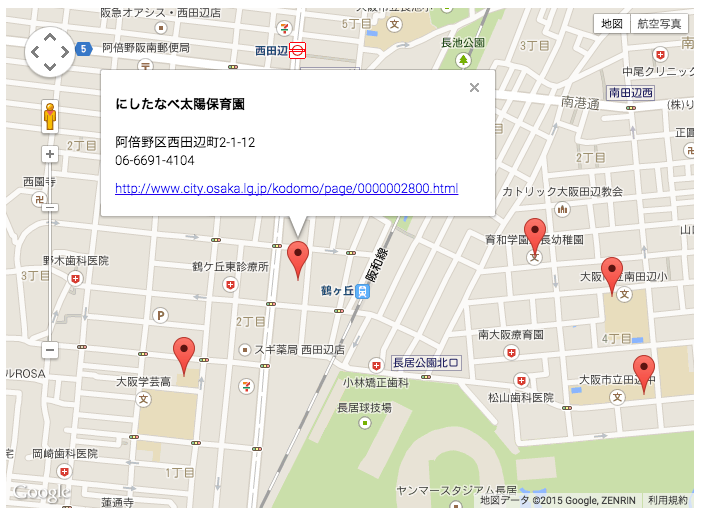
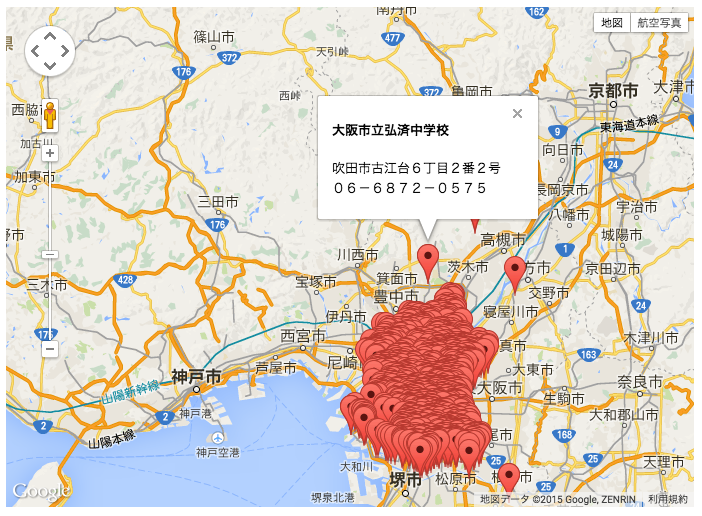
サンプル
ピンが配置され、クリックで情報が閲覧できます。
ピンを置いてはじめてわかったことですが、大阪市が管轄してるのに、所在地が大阪市内じゃない学校がいくつかあるんですね。
発展
これはあくまで基本型です。他のデータとドッキングしたり、検索や絞り込み等、様々なことが可能になります。
活用シーンとしては、例えば、不動産サイトなどに活用できます。特にファミリー層にとっては物件の近くに学校や保育園があるのかというのは、かなり重要なポイント。視覚的に地図上に正確な情報を載せれれば、ユーザー体験の向上につながるでしょう。
そこで得られる情報は、自治体が出しているということもあって、やはり信頼性は高く、正確だと思います。