普段SEOのコンサルを行う中で、「検索順位を定点観測できるツールは何を使えば良いか?」という質問をよくいただきます。
いつもは無難にGRCやSERPOSCOPEなどのツールをオススメしていますが、それらは有料であったり、順位取得のエラーが頻繁に出たりと気軽に使えるかどうかと言えば、必ずしもそうではありません。
もっと気軽に検索順位のチェックをできないかということで、「Google Apps Script(以下GAS)」と「Google Custom Search API」を使ってスプレッドシートに日次で書き込む方法をご紹介します。
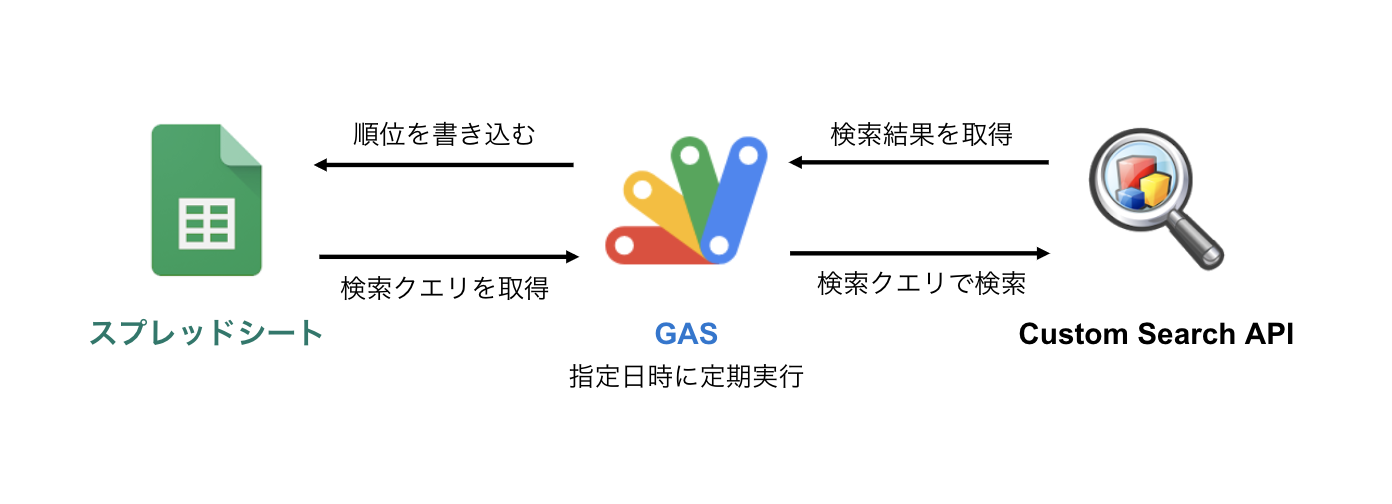
システム概要
要件
- 検索結果50件までを取得し、その中に該当のドメインが含まれているかどうかチェックできる
- 該当のドメインが含まれている場合はその順位の値を返し、含まれない場合は0を返す
- 検索したいキーワードを追加できるようにし、同時に複数のキーワードの検索結果取得と順位チェックを行う
- 1日1回、自動で実行できるように
Google Custom Search APIとは
「Google Custom Search API」はGoogleカスタム検索から実際の検索結果を取得できるAPIです。APIを叩くことでWeb検索または 画像検索の結果をJSON形式で取得できます。
検索結果を取得できるようにする
それでは実際に導入の流れを説明していきます。
まずはAPIを使える状態にして、検索結果を取得できるところまでを行いましょう。
必要なもの
Googleアカウントを持っており、かつログインしているという前提で、以下の準備をします。
- Custom Search APIのAPIキー(認証情報)の作成
- Custom Search APIの有効化
- Custom Search Engine(CSE)の作成
Custom Search APIのAPIキー(認証情報)の取得
「Google Developer Console」もしくは「Google Cloud Platform」にアクセスしてください。
そこからGoogle APIの管理画面に移動します。
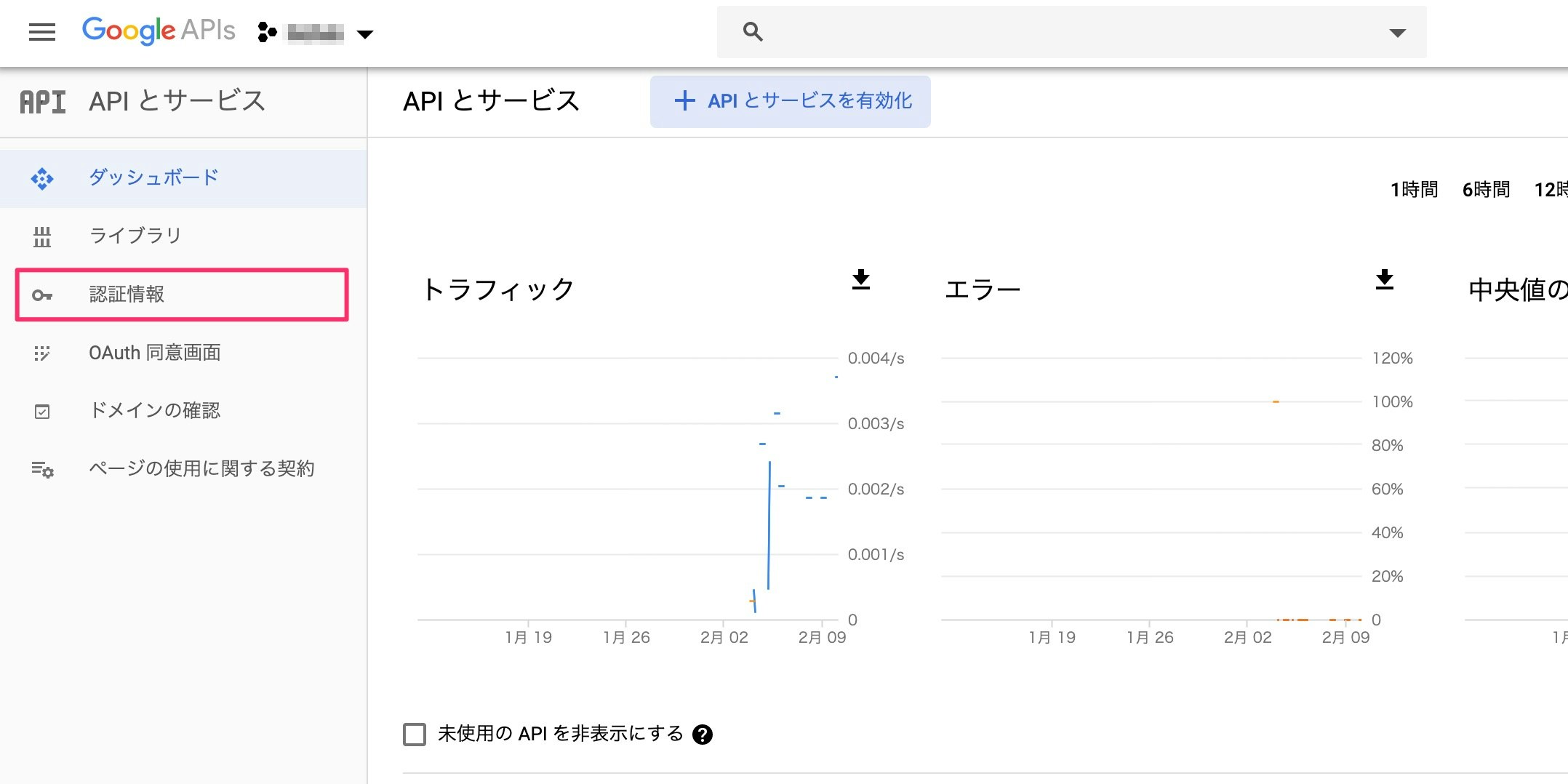
左メニューから「認証情報」を選択します。

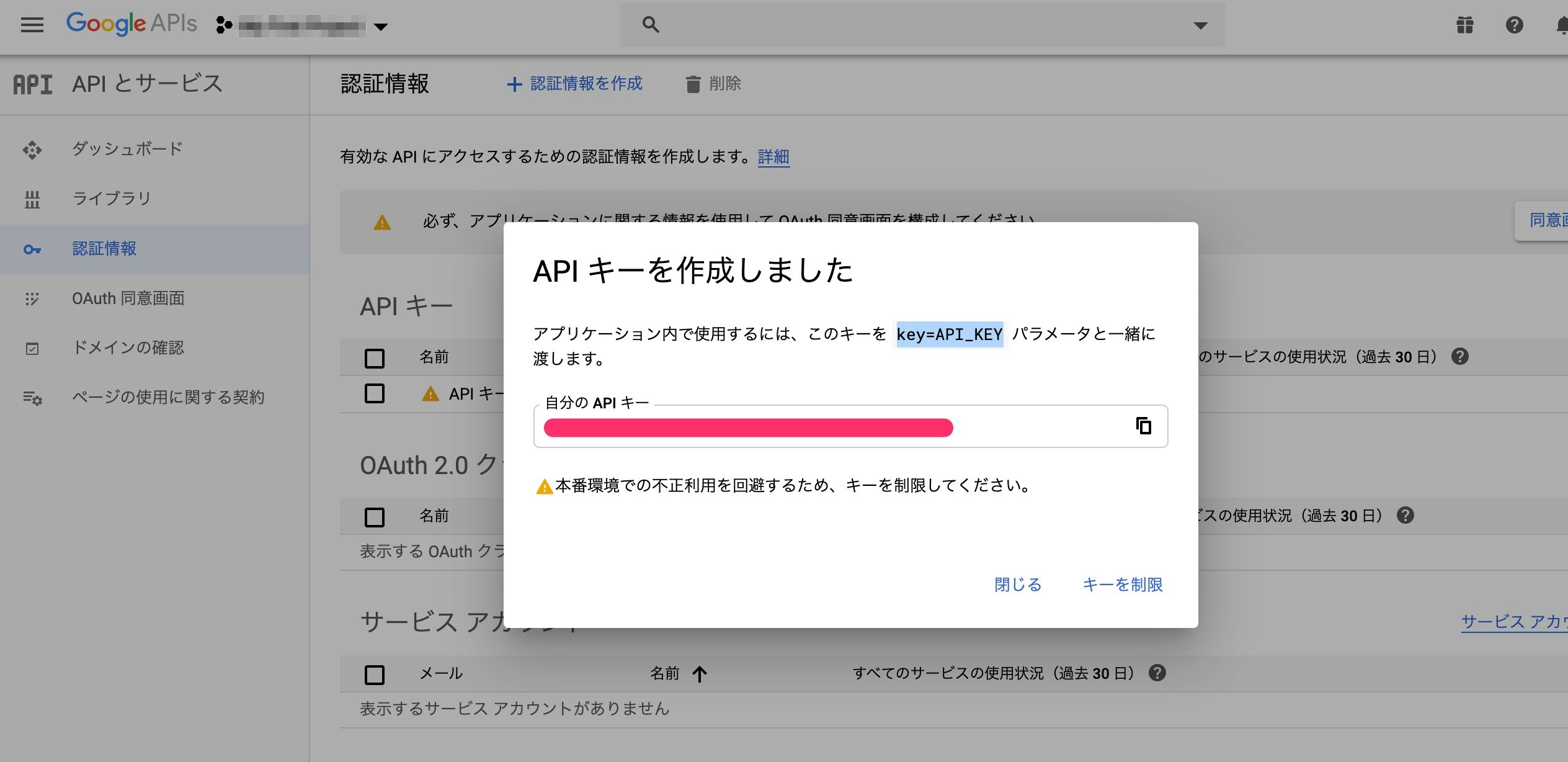
続いて右上「+認証情報を作成」→「APIキー」を選択。

そうすると「APIキー」が作成されますので、大事に保管してください。
※必要に応じてキーに制限をかけると良いでしょう。

Custom Search APIの有効化
上記のAPIキー取得に続いて、Google API管理画面のダッシュボードに戻ります。
そして右上ボタンから「APIとサービスを有効化」を選択

Googleが提供するAPI ライブラリの一覧に移動しますので、その中から一番下にある「Custom Search API」を選択しましょう。

ここで、APIを有効化します。
以上で「Custom Search API」の設定は終わりです。
Custom Search Engine(CSE)の作成
次に「Custom Search Engine(CSE)」を作成して、そのIDを取得します。
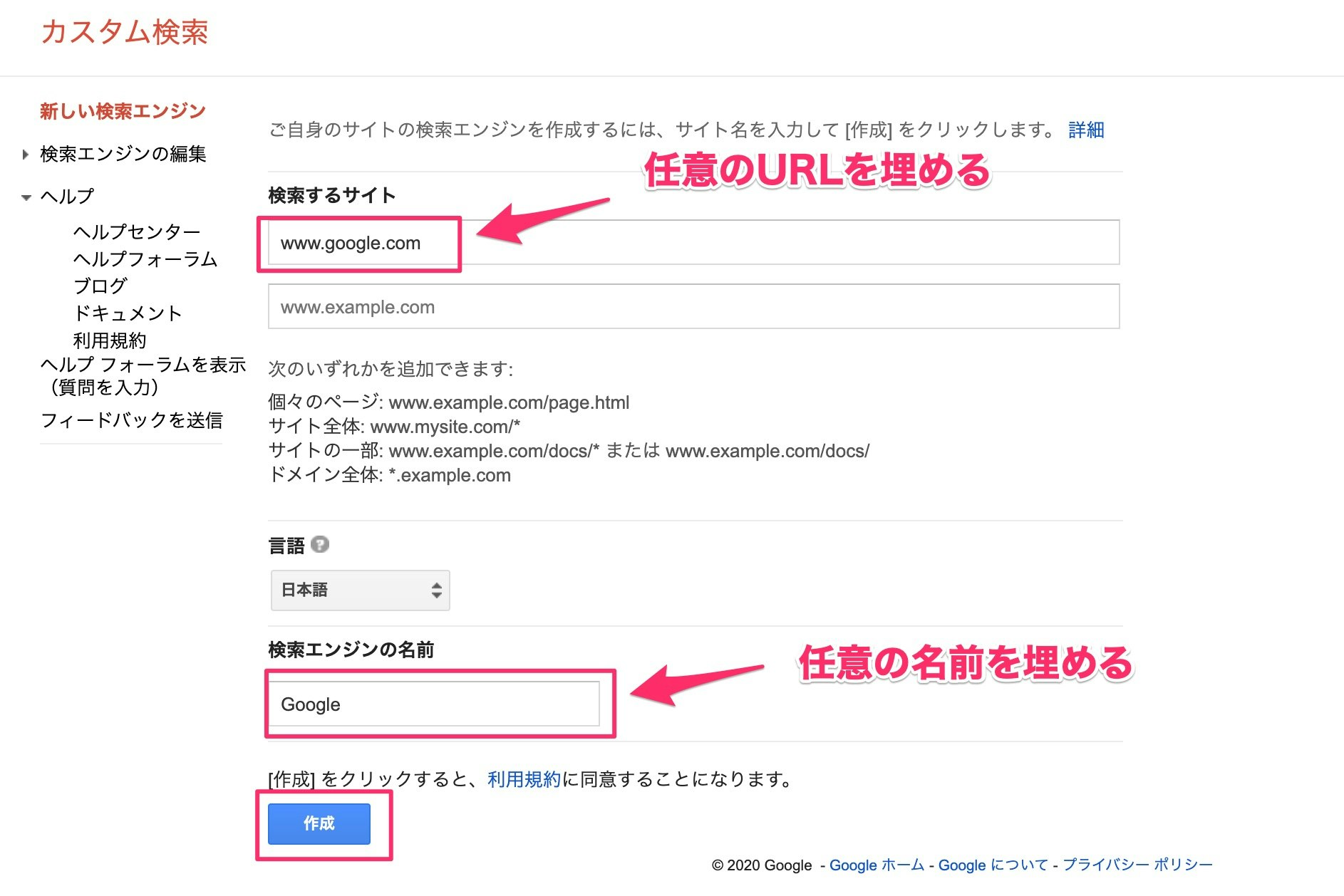
「Custom Search Engine」にアクセスして、「検索エンジンの編集」から「追加」を選択します。

「検索するサイト」を任意のURLで埋め(後で削除します)、検索エンジンの名前をさらに任意の名前にします。
そして「作成」を選択。

するとカスタム検索エンジンが作成されますので、「コントロールパネル」から細かい設定を行っていきます。

「コントロールパネル」を開き、まず「検索エンジンID」を大事に保管してください。
そして先ほど設定した「検索するサイト」のURLは必要無いので削除します。
最後に「ウェブ全体を検索」をオンの状態にします。

以上で「Custom Search Engine」の設定は終わりです。
ここまで終えることで、APIが使えて検索結果を取得できる状態になりました。
リクエストを投げてみる
それでは、上記で作成したAPIキーと検索エンジンIDを使ってリクエストを飛ばしてみましょう。
※「Postman」などのAPIクライアント、もしくはブラウザでURLを直叩きするかで試してみてください。
すると指定したクエリの検索結果がJSONで返ってくるかと思います。
https://www.googleapis.com/customsearch/v1?key=**APIキー**&cx=**検索エンジンID**&q=**任意の検索クエリ**
各パラメータの詳細は以下になります。
| Parameter name | Value | Description |
|---|---|---|
| key | String | APIキー |
| cx | String | カスタム検索エンジンID |
| q | String | 検索クエリ |
他のパラメータについては、公式リファレンスを参照を参照。
GASで検索結果を取得し、順位をチェックする
GASの方の実装に移ります。
新規のスプレッドシートを開く
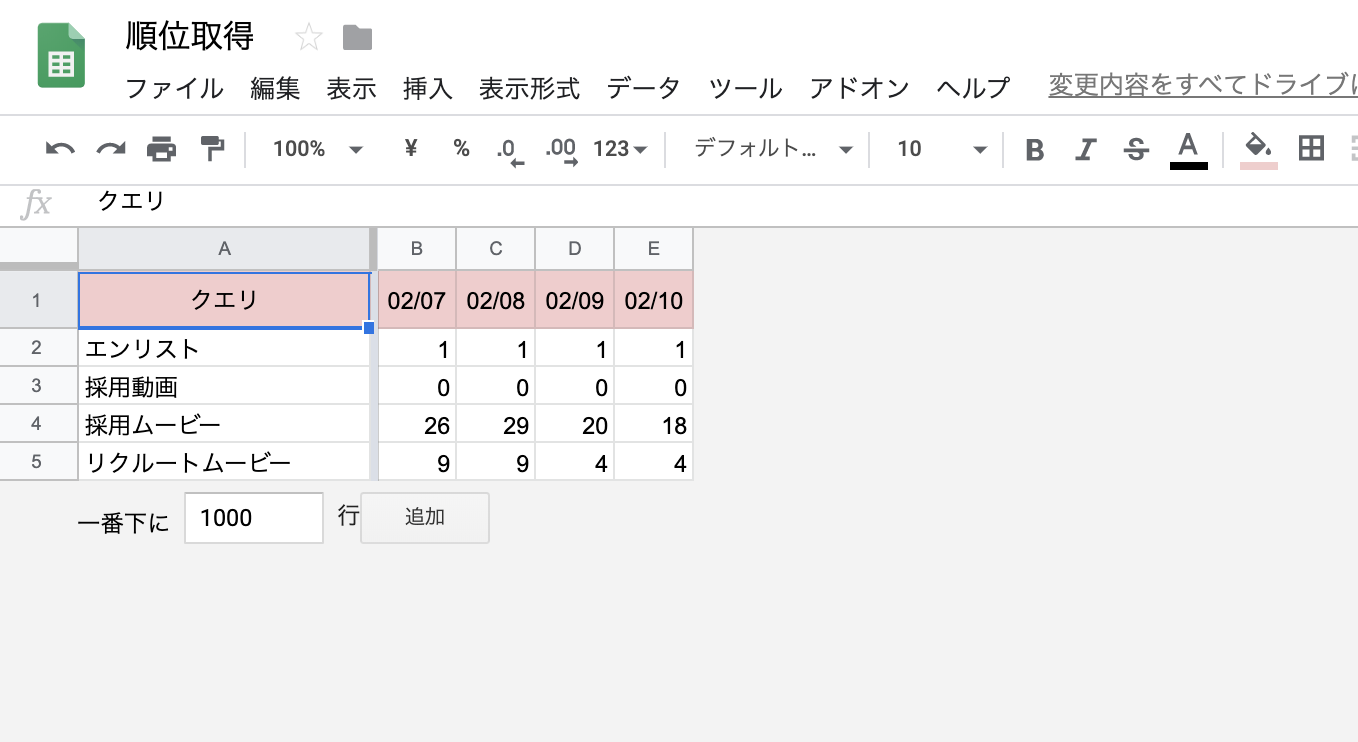
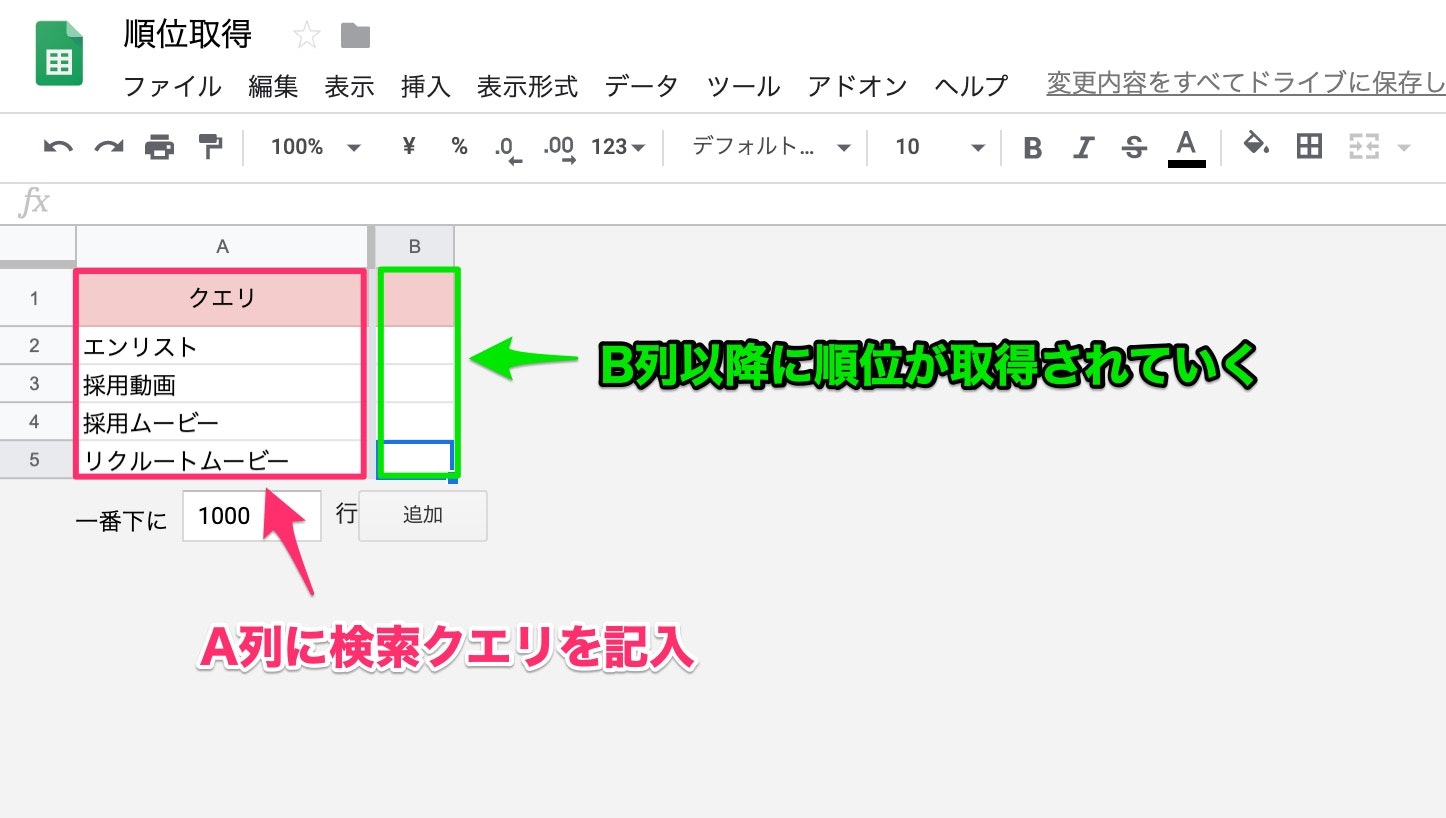
新しいスプレッドシートを開き、シートを次のような形式に変えます。
A列に検索したいキーワードを記入し、そのキーワードに対する順位がB列以降に日次で取得されていくようにします。

スクリプトエディタ
続いてスプレッドシートメニュー「ツール」→「スクリプトエディタ」からスクリプトエディタを開き、コードを完成させます。
プロパティ変数を設定する
先に取得したAPIキーと検索エンジンID、検索するサイトのドメインを環境変数として設定します。
スクリプトエディタ上のメニュー「ファイル」→「プロジェクトのプロパティ」→「スクリプトのプロパティ」

このようにGASにはプロパティ変数の機能があって、KEY・VALUEで設定しておくと、コード内から呼び出せて使えるので便利です。
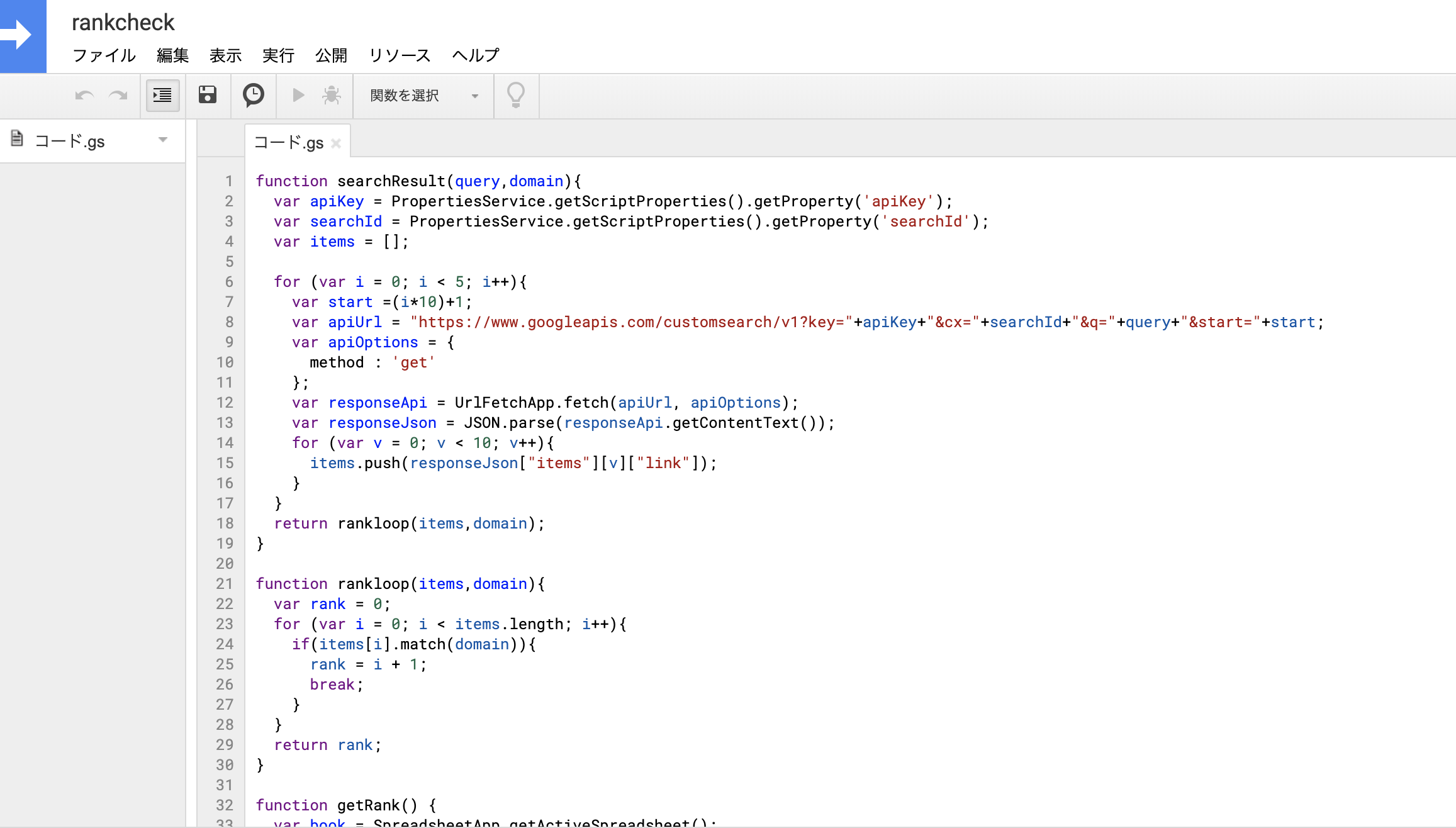
コードを書く
プログラムの基となるコードをスクリプトエディタ上に書いていきます。

基本的には、以下のコードをそのままコピペでご利用いただければ問題無いです。
///検索結果を取得
function searchResult(query,domain){
var apiKey = PropertiesService.getScriptProperties().getProperty('apiKey');
var searchId = PropertiesService.getScriptProperties().getProperty('searchId');
var items = [];
for (var i = 0; i < 5; i++){
var start =(i*10)+1;
var apiUrl = "https://www.googleapis.com/customsearch/v1?key="+apiKey+"&cx="+searchId+"&q="+query+"&start="+start;
var apiOptions = {
method : 'get'
};
var responseApi = UrlFetchApp.fetch(apiUrl, apiOptions);
var responseJson = JSON.parse(responseApi.getContentText());
for (var v = 0; v < 10; v++){
items.push(responseJson["items"][v]["link"]);
}
}
return rankloop(items,domain);
}
///順位をチェック
function rankloop(items,domain){
var rank = 0;
for (var i = 0; i < items.length; i++){
if(items[i].match(domain)){
rank = i + 1;
break;
}
}
return rank;
}
///シートに順位を書き込む
function getRank() {
var book = SpreadsheetApp.getActiveSpreadsheet();
var sheetData = book.getSheetByName("シート1");
var colQuery = 1;
var rowStartData = 2;
var rowEndData = sheetData.getDataRange().getLastRow();
var columnEndData = sheetData.getDataRange().getLastColumn();
var date = Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy/MM/dd');
sheetData.getRange(1, (columnEndData+1)).setValue(date);
var domain = PropertiesService.getScriptProperties().getProperty('domain');
var start = 1;
for (var i = rowStartData; i <= rowEndData; i += 1) {
var query = sheetData.getRange(i, colQuery).getValue();
var rank = searchResult(query,domain);
sheetData.getRange(i,(columnEndData+1)).setValue(rank);
}
}
これを保存すれば、もう完成です。あとは指定した日時でgetRank()関数を定期実行するようにすれば、先ほどのスプレッドシートのB列に順位が取得されてきます。
トリガーを設定
トリガー設定画面から「日付ベースのタイマー」でgetRank()関数を実行するように設定しておきましょう。
完成形
デイリーで定期実行され、自動で日付と順位が列ごとに追加されていきます。

条件付き書式などで、ビジュアルをわかりやすくするのもアリでしょう。
またグラフ化して定点観測したい場合は、データスタジオ等のBIツールと連携させると良いでしょう。
そこはスプレッドシートを利用する大きな利点かなと思います。
問題点
問題点と言うほど大げさでは無いのですが、Custom Search APIには無料枠の制限があって、1日100クエリまでという制限があります。
1回の検索で1ページ10件までしか取得できませんので、今回の実装では50件(50位)までを対象としている為、1つのキーワードにつき5クエリを費やす形になります。
ですので、無料で順位チェックできるキーワードの数としては20までということになります。
もしそれ以上のキーワードの順位をチェックしたいということであれば、課金が必要です。
具体的にはこちら
Custom Search JSON API > pricing
課金による追加のリクエストは、1000クエリあたり5ドル、1日あたり最大10,000クエリがかかります。
キーワード数で換算すると200キーワードあたり5ドルです。(安いのか、、高いのか、、)
最後に
いかがでしたでしょうか。
20キーワードまでとはいえ、インストールといった煩わしさも無く、無料で手軽に順位チェックできるのは魅力的ですよね。
何千、何万というキーワードを観測する場合には不向きかもしれませんが、重要なキーワードだけに絞って運用するのであれば、これで全然問題無いかと思います。
運営するサイト・コンテンツの検索順位を把握することは、SEOを行う上でとても重要な作業です。
もし導入する検索順位のチェックツールが定まらないというお悩みがあるのであれば、この記事のやり方を参考にして、実際に取り入れてみてはいかがでしょうか。