「そのマーケティングツール、本当に御社に必要ですか?」
最近導入したこのマーケティングツールあまり使いこなしていないけど、本当に必要なのかと感じる方は多いかと思います。
エンジニア目線では、マーケティング担当者がツールを導入して、サイト内に何かバナーのポップアップ出しているけど、
「費用に見合う効果出てるのか?」
「そもそも高額なツールいれてポップアップ出すだけ?」
「使いこなせていないのに導入する必要ある?」
といった様々な意見や不満があるかと思います。
またマーケティング担当者の目線で見ても、
「コロナの影響でマーケティング予算減らされた・・・」
「このツール高いし、あまり使いこなせていないから解約したい・・・」
といった悩みがあると思います。
そこで本記事では、有料のマーケティングツールを使わず、Google OptimizeのABテスト・カスタマイズ機能を使って簡単なパーソナライズされたポップアップバナーを出す方法をご紹介します。
完成イメージ
ランディングしたページでスクロール距離をトリガーにポップアップバナーを表示するという、よくあるやつです。
デバイスであったり、ユーザーの行動であったり、ターゲティングに応じて表示を出し分けします。
以下は実際にGoogle Optimizeで実装しています。
Google OptimizeはABテストだけのツールでは無い
ABテストをするためだけのツールと勘違いしている人が多いですが、Google Optimizeはパーソナライズを得意とするツールになります。
つまりターゲットを絞り込めるということ。特定のユーザーに対してのABテストはもちろん、カスタマイズしたUI/UXを提供することを可能とするツールです。
パーソナライズされたエクスペリエンスとは?
サイトに来訪したユーザーひとりひとりに対して適切なアプローチを適切なタイミングで行うような顧客体験を提供することを言います。
要はオフラインで行っている顧客に合わせた細かな接客を、オンラインという仮想空間上でも、同じように実現しようというものになります。
そういった機能を提供するツールとして、「CX(顧客体験)ツール」「Web接客ツール」の需要がいま増してきています。
企業がパーソナライズされたエクスペリエンスを提供する目的としては、会員登録や購買、リード獲得といったCVにつなげるためです。
パーソナライズはマーケティングにおける重要な施策としての位置付けであることは間違いありません。
代表的な顧客体験・Web接客ツール
- KARTE
- ecコンシェル
- b→dash
など
いずれのツールもターゲットとするユーザーに対して、パーソナライズされたポップアップ等の施策実行ができます。
しかし、今回はそのようなツールを使わなくてもGoogle Optimizeだけで同様のことが実施できる方法をご紹介します。
Google Optimizeでの設定方法
それでは、実際にGoogle Optimizeでの設定について説明していきます。
エクスペリエンスの作成
まずエクスペリエンスを作成します。「A/Bテスト」でも問題無いですが、ここでは「カスタマイズ」を選択します。
続いて、サイトの内容を変更していきます。
サイトの内容を変更(ポップアップの実装)
変更するポイントは以下の3つになります。
- HTML
- CSS
- JavaScript
HTMLの編集
まずはポップアップとなるHTML要素の追加です。
普通にポップアップを実装する時と同じように<body>の末尾にHTMLが挿入されるようにします。
要素の選択から要素セレクタを<body>となるようにして内容は「HTML」を選択しましょう。
以下のHTMLを編集エリアに記入します。そして「末尾に追記」となるようにします。
<div class="popup" id="js-popup">
<div class="popup-inner">
<div class="close-btn" id="js-close-btn">×</div>
<img src="バナー画像">
</div>
<div class="black-background" id="js-black-bg"></div>
</div>
JavaScriptの編集
次にJavaScriptの追加です。
上記のHTMLと同じように要素の選択から要素セレクタを<body>となるようにして内容は「JavaScript」を選択します。
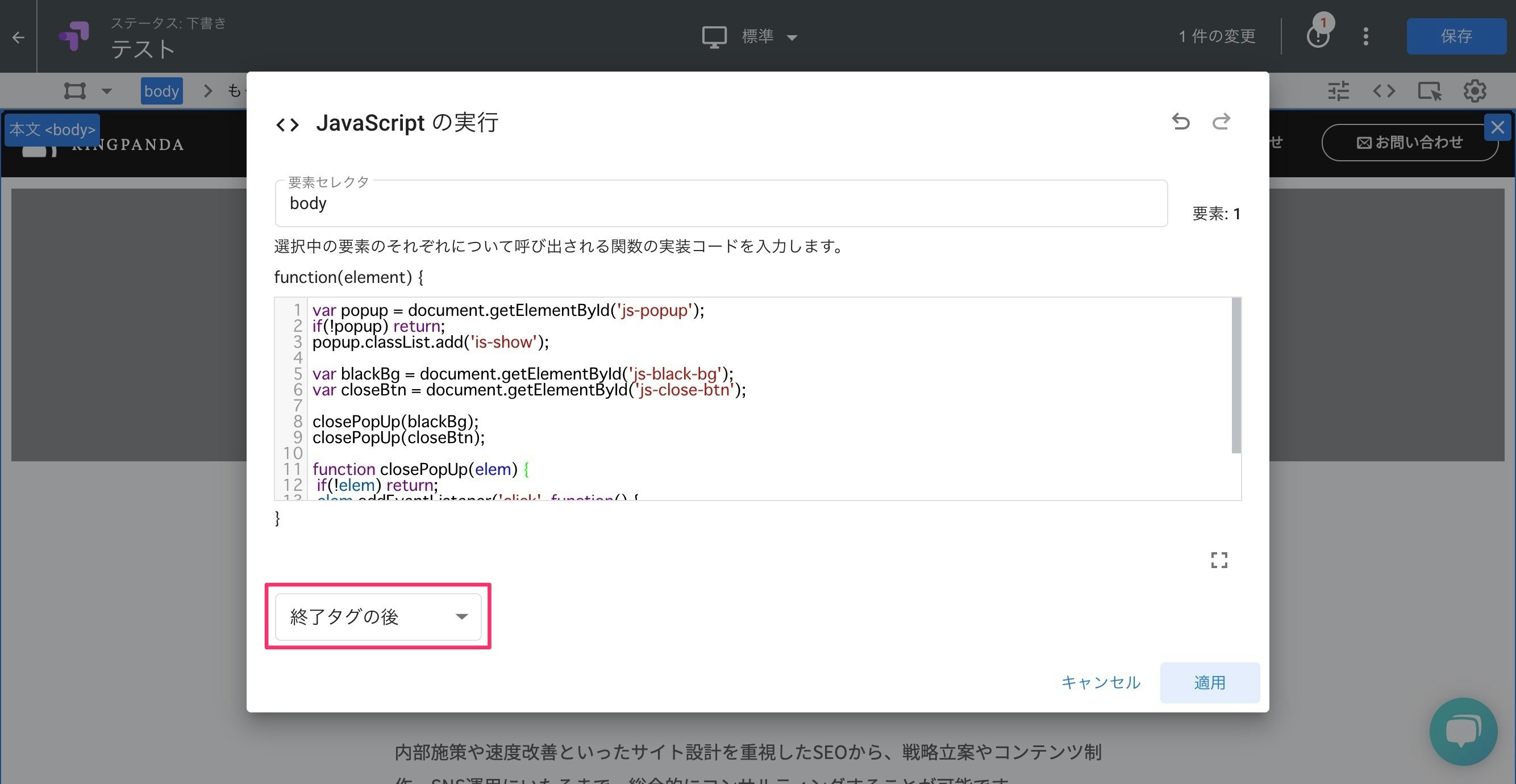
以下のJavaScriptを編集エリアに記入します。
HTMLとは異なり「終了タグの後」となるようにしましょう。
var popup = document.getElementById('js-popup');
if(!popup) return;
popup.classList.add('is-show');
var blackBg = document.getElementById('js-black-bg');
var closeBtn = document.getElementById('js-close-btn');
closePopUp(blackBg);
closePopUp(closeBtn);
function closePopUp(elem) {
if(!elem) return;
elem.addEventListener('click', function() {
popup.classList.remove('is-show');
})
}
CSSの編集
最後にCSSの追加です。
CSSは編集画面の右上のアイコン「<>」アイコンから追加できます。
アイコンをクリックすると編集画面が表示されるので、そこに以下のスタイルを記入して、「HTMLに変換する」を選択して閉じます。
.popup {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
opacity: 0;
visibility: hidden;
transition: .6s;
}
.popup.is-show {
opacity: 1;
visibility: visible;
}
.popup-inner {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
width: 80%;
max-width: 600px;
background-color: #fff;
z-index: 2;
}
.popup-inner img {
width: 100%;
display:block;
}
.close-btn {
position: absolute;
right: -15px;
top: -15px;
width: 30px;
height: 30px;
text-align: center;
cursor: pointer;
background: #eee;
line-height: 30px;
border-radius: 30px;
font-weight: bold;
}
.black-background {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(255,255,255,.7);
z-index: 1;
cursor: pointer;
}
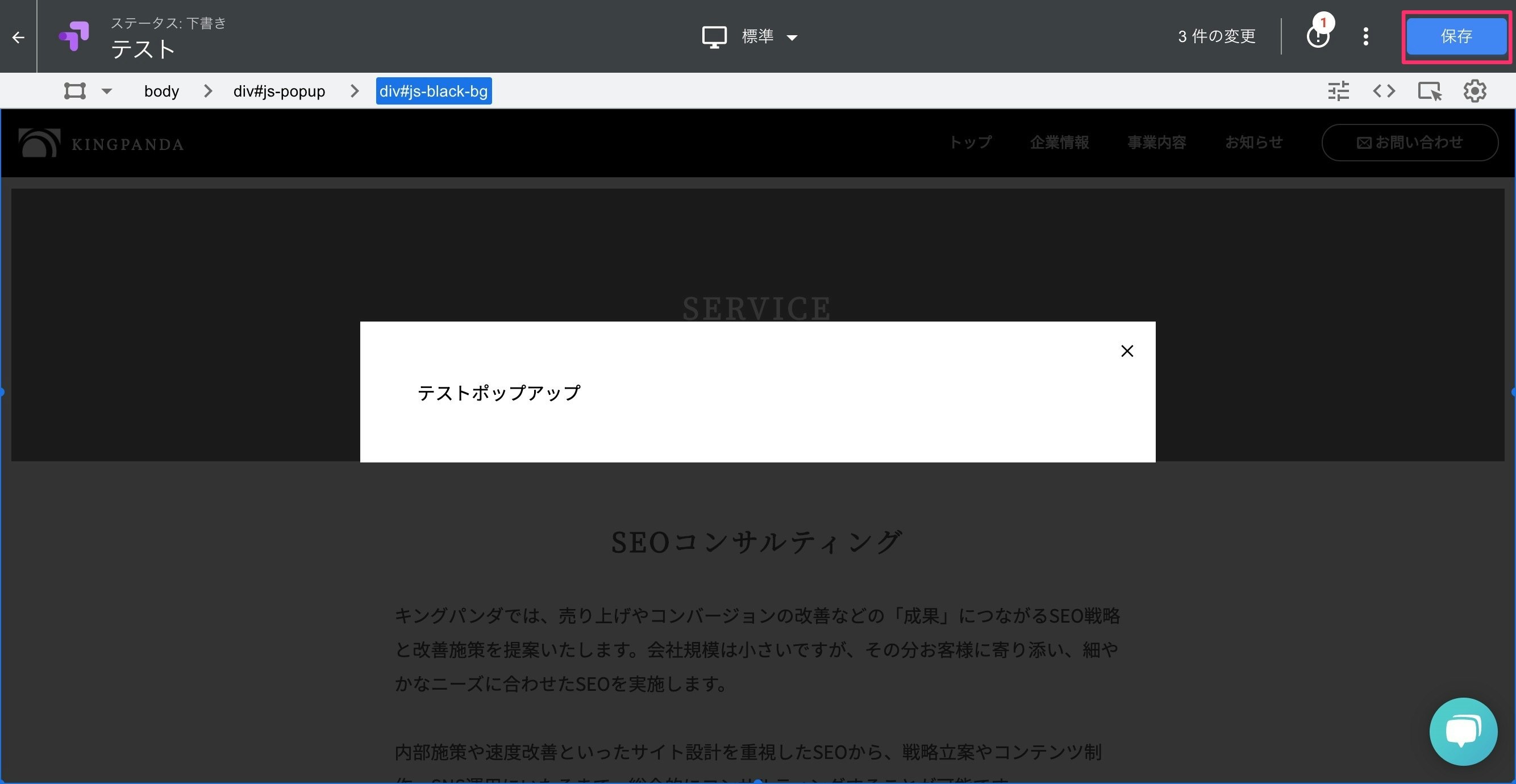
そうするとポップアップが表示された状態になるので、「保存」をして「完了」します。
ターゲティングの設定
次にターゲティングの設定を行なっていきましょう。
ターゲティングは2種類あり、「ページターゲティング」と「オーディエンスターゲティング」にわかれます。
| ターゲティング種類 | 内容 |
|---|---|
| ページターゲティング | どのページに配信するか |
| オーディエンスターゲティング | どのユーザーに配信するか |
以下のスクショでは、
配信するページ
https://kingpanda.jp/service
ターゲットユーザー
- サイトにランディングしてから1分以上滞在しているユーザー
- デスクトップでアクセスしたユーザー
という設定となっています。
ここの条件ルールに関しては、ターゲットとなるユーザーに応じた設定をできる範囲で行います。
「できる範囲で」と言いましたが、Google Optimizeではどういう条件でターゲットを設定できるのでしょうか。
以下がそのルール一覧となります。
| 項目 | 内容 |
|---|---|
| URL | テストを実施する URL を指定します。 |
| ユーザーリスト | Googleアナリティクスで作成したユーザーリストによるターゲット設定です。 |
| Google広告 | Google 広告のアカウント、キャンペーン、広告グループ、キーワードをターゲットに設定します。 |
| 行動 | 新規ユーザーとリピーターを比較したり、特定のサイトから流入したユーザーをターゲットにしたりすることができます。 |
| 地域 | 特定の都市、大都市圏、地域、郡などのユーザーをターゲットにします。 |
| ユーザーの環境 | 特定のデバイス、ブラウザ、またはOSを使用しているユーザーをターゲットにします。 |
| JavaScript変数 | ウェブページのソースコードに含まれるJavaScript変数をターゲットにします。 |
| ファーストパーティのCookie | 自サイトのファーストパーティCookieを持っているユーザーをターゲットにします。 |
| カスタムJavaScript | カスタムJavaScriptが返す値を基準にターゲットとするページを決めます。 |
| クエリパラメータ | 具体的なページやページ群をターゲットに指定します。 |
| データレイヤー変数 | データレイヤーに保存されているキー値をもとにターゲット設定を行います。 |
※Googleアナリティクスで作成したユーザーリストによるターゲット設定については、Googleアナリティクス360の導入が必須になります。
上記にルールの中でも「データレイヤー変数」が使えることが特に重要です。
会員サイトの場合は、ユーザー情報をデータレイヤーに保存しておくと、その情報をキーにしてパーソナライズすることが可能になります。
例えば、以下のような情報を参照することが考えられます。
- 購入回数
- 購入金額の合計
- 会員ランク
これらの情報を元に「データレイヤー変数」を使うと、キャンペーンバナーをポップアップで出し分けるといった施策ができるようになります。
Googleアナリティクスとのリンク
最後にGoogleアナリティクスとリンクさせましょう。
計測結果をGoogleアナリティクス上でレポートして閲覧できるようになります。
完成したポップアップ施策
いかがでしょうか。Google Optimizeだけでも問題なくパーソナライズされたポップアップを実装できました。
任意のタイミングでポップアップを出すように
スクロール率や経過秒数に応じて、ポップアップを出すタイミングを変えたいといった要望もあるかと思います。
細かい説明は省きますが、そういった場合は「アクティベーション イベント」を使います。GTMでトリガーを作成し、オプティマイズ用にカスタムイベントを設定すると以下のようにスクロール率に応じたタイミングでポップアップを出せます。
まとめ
Google Optimizeでパーソナライズされたポップアップを実現できました。
当然ながら、こういった施策はWeb接客ツールを導入すれば簡単に実現できるでしょう。
Web接客ツールを使えばテンプレートが用意されていたり、ここまで面倒な作業は必要ないかもしれませんが、導入には幾分それなりのコスト(数十〜数百万円)がかかります。
反面、Google Optimizeは無料で使えます。
私自身、かつてはKARTEのヘビーユーザーで、魔改造しながら施策を打ちまくってました。
そういった使い方をするのであれば、KARTEは唯一無二のツールと言えるでしょう。
ところが、私が見てきた多くの企業でそこまでやれる担当者は数少ないというのが実情です。
ちょっとしたポップアップを出すだけの施策のために導入しているような、持て余しているケースが多いです。
ということであれば、Google Optimizeを使って無料で実施したほうが遥かに経済的合理性がよいでしょう。