loading属性とは、ブラウザがネイティブで遅延ロードをサポートするというものです。
img要素やiframe要素をHTMLの属性として指定するだけで、JavaScriptを使うことなく、簡単に遅延ロードさせることができます。
例)
<img src="画像パス" loading="lazy" alt="hogehoge">
ところがどっこい、、、

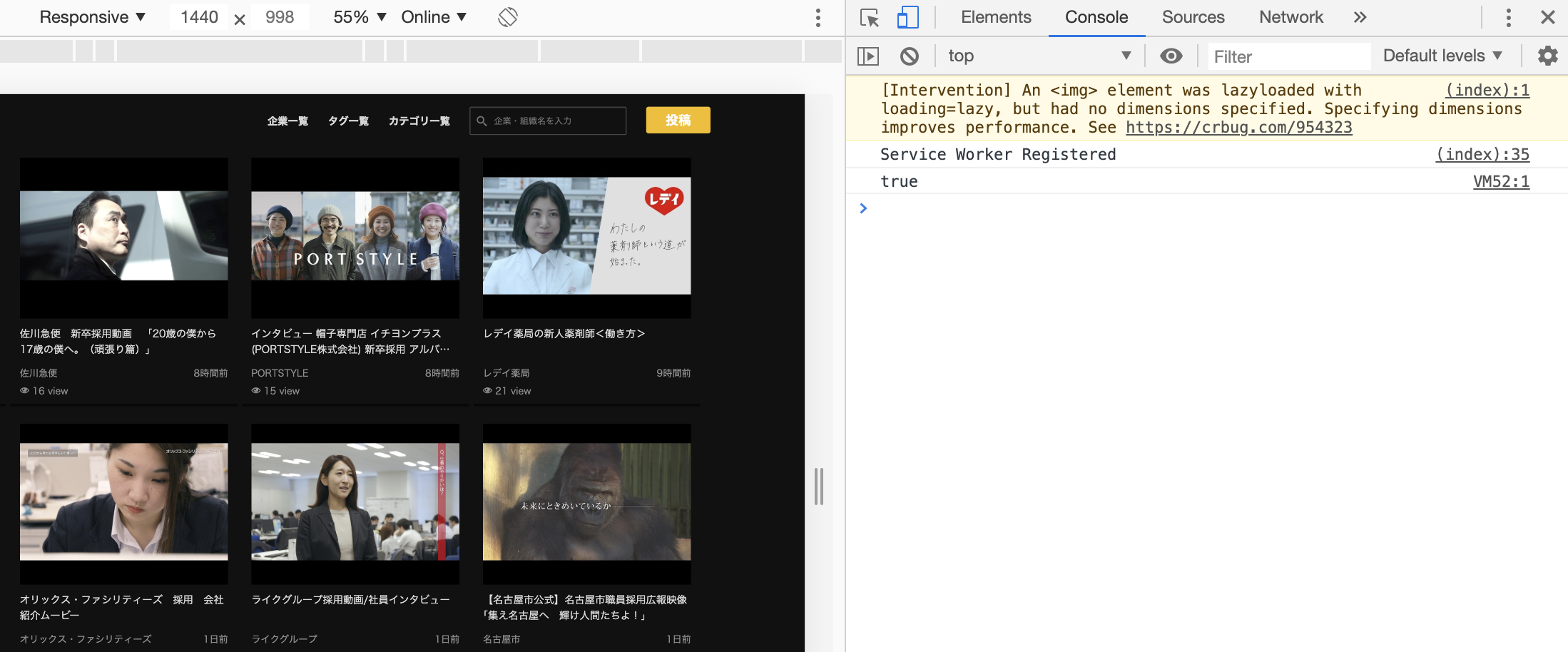
[Intervention] An
element was lazyloaded with loading=lazy, but had no dimensions specified. Specifying dimensions improves performance. See https://crbug.com/954323
widthとheight属性も同時に指定しないとChromeに怒られてしまいます。
<img src="画像パス" loading="lazy" alt="hogehoge" width="***" height="***">
widthとheight属性を指定してあげれば問題ありません。
本来、横幅・高さ属性というのはレンダリング計算上、必要なものなので。。