初Qiita投稿です!
お勉強で触ったVue.Draggableがとってもお手軽便利だったので紹介します!
Vue.Draggableとは
Vue.Draggableはドラッグ&ドロップでリストを並び替えすることをお手軽に実装できるライブラリです!
Sortable.jsをVueコンポーネントで扱えるようにしたライブラリのようです。
これを使うことでサクッと並び替えのできるリストが実装できます!
導入
まずはVueプロジェクトを作ります。
vue-cliを使ってサクッと作ります。
プロジェクトの名前は任意で問題ありません。(今回はvuedraggable-sandboxとします)
$ vue create vuedraggable-sandbox
プロジェクトができたらVue.Draggableを導入します。
(今回はyarnを使用します)
$ yarn add vuedraggable
とりあえずサクッと試したいのでsrc/App.vueにVue.Draggableをimportしてリストを作ってしまいます。
使用しないのでHelloworld系のものは消してます。
<template>
<div id="app">
<draggable element="ul">
<li v-for="task in tasks">{{ task }}</li>
</draggable>
</div>
</template>
<script>
import draggable from 'vuedraggable';
export default {
name: 'app',
components: {
draggable,
},
data() {
return {
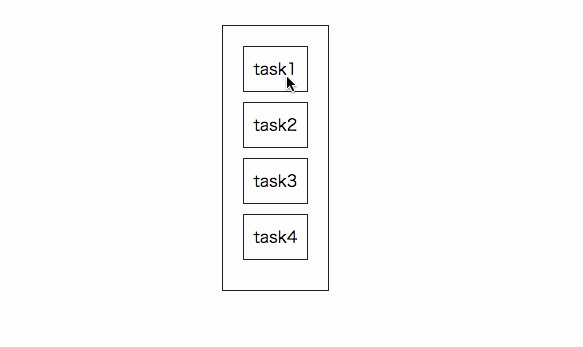
tasks: [
'task1',
'task2',
'task3',
'task4',
]
}
}
}
</script>
importしたvuedraggableはcomponentsに配置します。
また、リストのデータとしてdataにtasksという配列を設定しておきます。
templateの部分で記載している
<draggable element="ul">
<li v-for="task in tasks">{{ task }}</li>
</draggable>
の部分がVue.Draggableを使用している箇所です。
draggableタグで指定しているelementはdraggableの部分をなんのタグにするかを指定しています.(デフォルトはdiv)
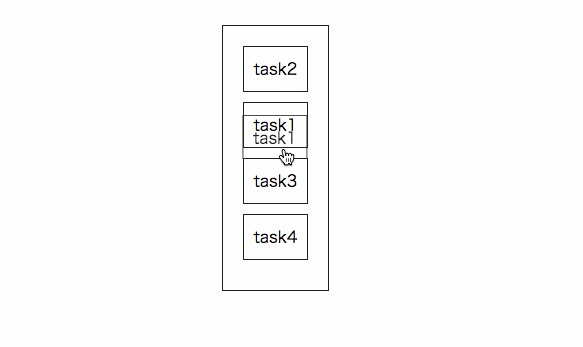
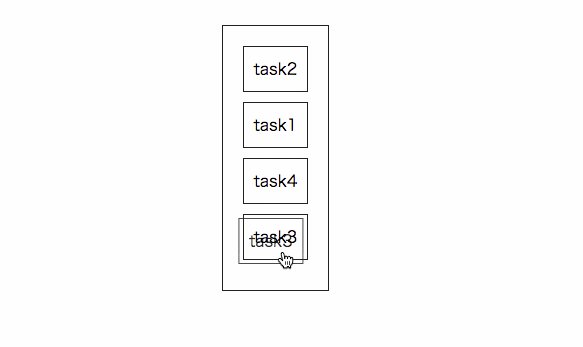
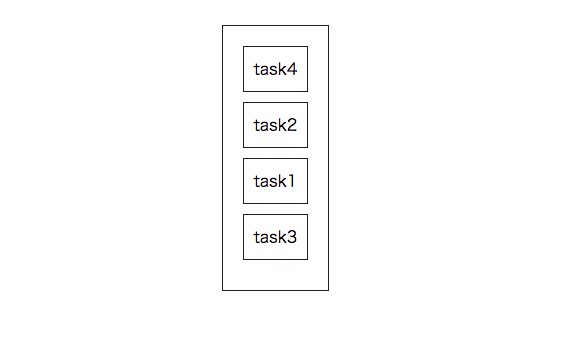
draggableで囲って並び替えのしたい要素をv-forで出力するだけで並び替えの仕組みは実装されます。
わかりやすくするために少しCSSを調整しています。
たったこれだけでドラッグ&ドロップで並び替えできるリストが作れます。
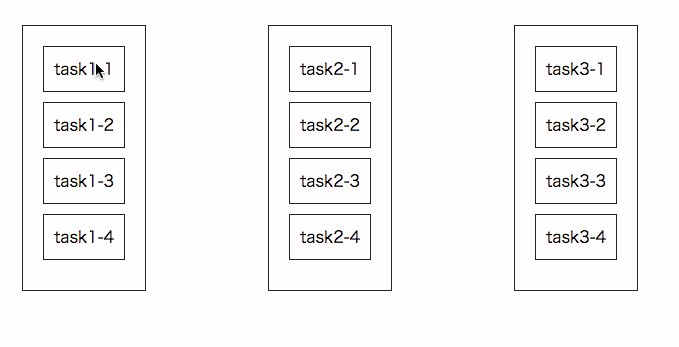
Trelloに近づける
これだけだとまだTrelloっぽさからは少し遠いですね。
なので列を増やして、縦の移動だけではなく横の移動もできるようにします。
列を表現するためにtasksを二次元配列にします。
data() {
return {
tasks: [
['task1-1', 'task1-2', 'task1-3', 'task1-4'],
['task2-1', 'task2-2', 'task2-3', 'task2-4'],
['task3-1', 'task3-2', 'task3-3', 'task3-4']
]
}
}
またdraggableの部分を以下のように修正します。
<draggable :options="{ group: 'tasks' }" element="ul" v-for="list in tasks">
<li v-for="item in list">{{ item }}</li>
</draggable>
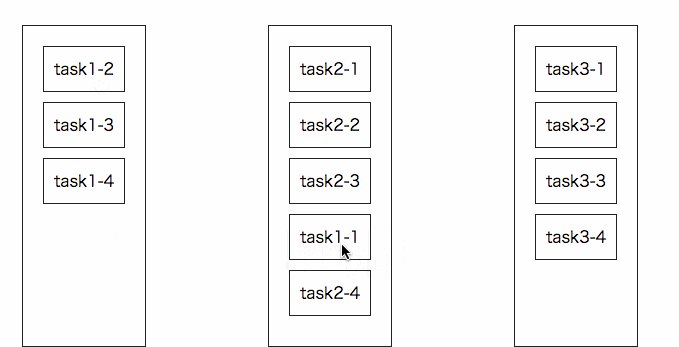
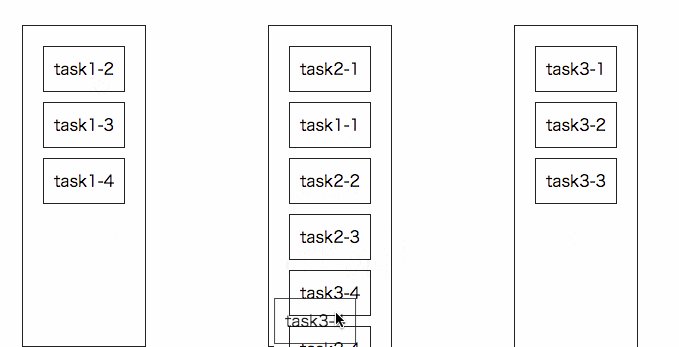
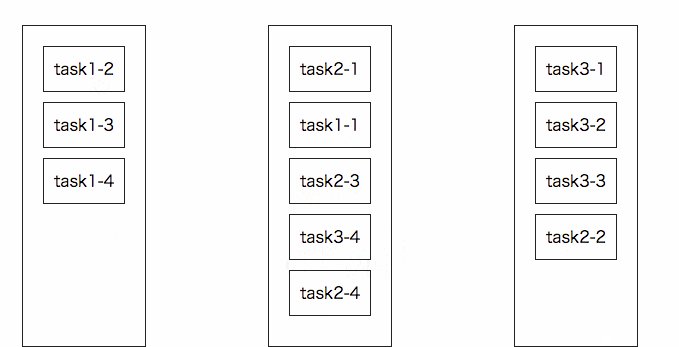
optionsでgroupにtasksを設定することで、tasksの中にある配列間での要素移動ができるようになります。
またdraggableのところでtasksをv-forで回すようにします。
これだけで列間での移動もできるようになります。
実際にTrelloっぽいものを作るとなるとAPI連携があったり、タスクの追加ができたりという機能も必要ですが並び替えについてはたったこれだけでできるようになってしまいます!
世の中末恐ろしいです…
今回のブログを書くのに使用したサンプルは以下になります!
さいごに
初Qiita投稿…(はてなで書いたやつの転用ですが…)
これを機にきちんとアウトプットしていくようにしていきたい所存